Sorun giderme - Olası nedenler
İçindekiler tablosu
Kısa ve tatlı
Düzenleyicinin yüklenmesi, varyantların kaydedilmesi veya varyantların izlenmesi ile ilgili sorunlar varsa, bu sayfada olası nedenler listelenir ve bunların nasıl çözülebileceği açıklanır.
1. düzenleyici veya önizleme varyantları yüklenmiyor
Web sitenizi Varify.io kontrol paneli üzerinden çağırıyor ancak Varify.io editörü yüklenmiyorsa, bunun nedeni genellikle Varify.io komut dosyasının web sitenize doğru şekilde entegre edilmemiş olması, web sitenizin bir içerik güvenlik politikası kullanması veya gerekli vairfy parametrelerinin kaldırılmış olmasıdır.
Komut dosyası doğru yüklendi mi?
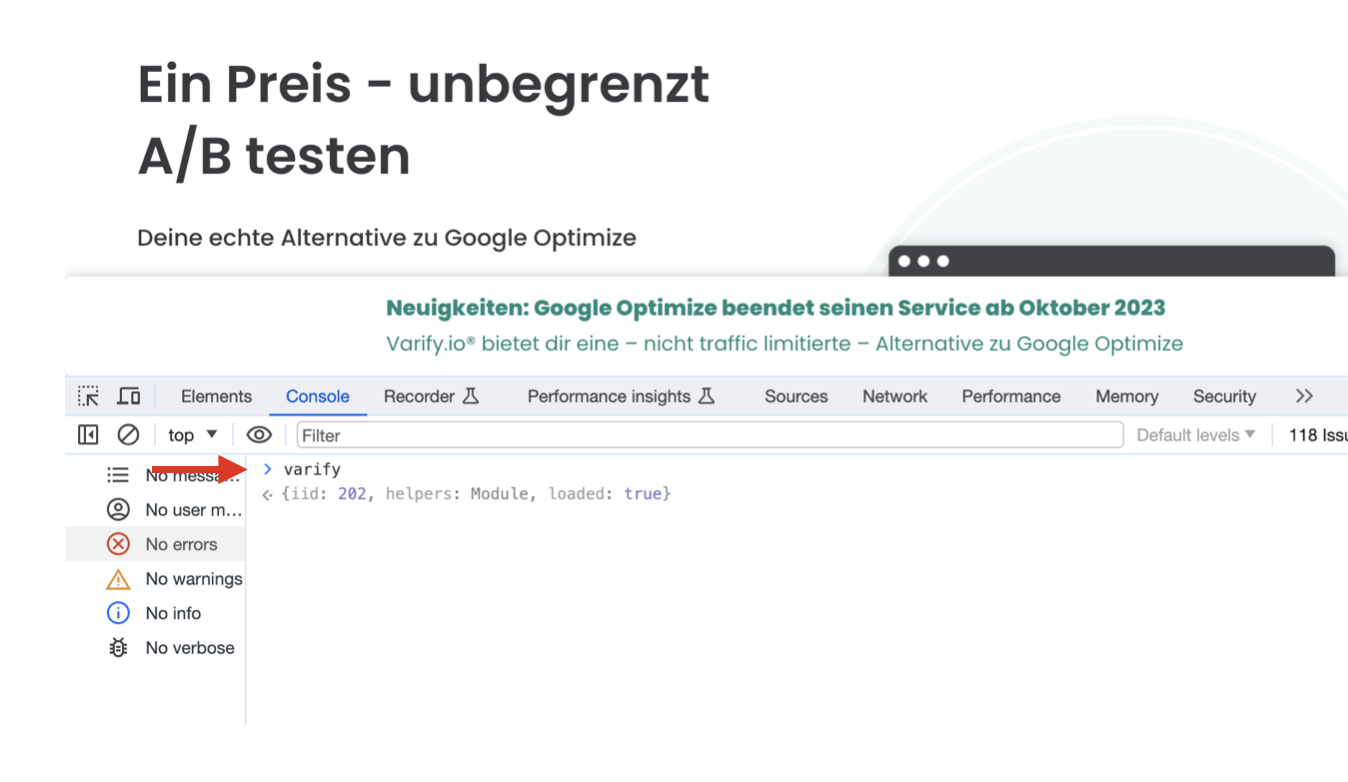
Snippet'in doğru uygulanıp uygulanmadığını kontrol etmenin en kolay yolu tarayıcı konsolunu açmaktır:
1. Web sitenizin boş bir alanına farenin sağ tuşuyla tıklayın
2. "İncele" veya "Öğeyi incele" öğesini seçin.
3. "Konsol" sekmesini seçin, varify metnini girin ve Enter tuşuna basın.
"iid" alanında hesap kimliğinizi görüyorsanız ve "loaded: true" değeri görüntüleniyorsa, kod doğru şekilde uygulanmıştır.

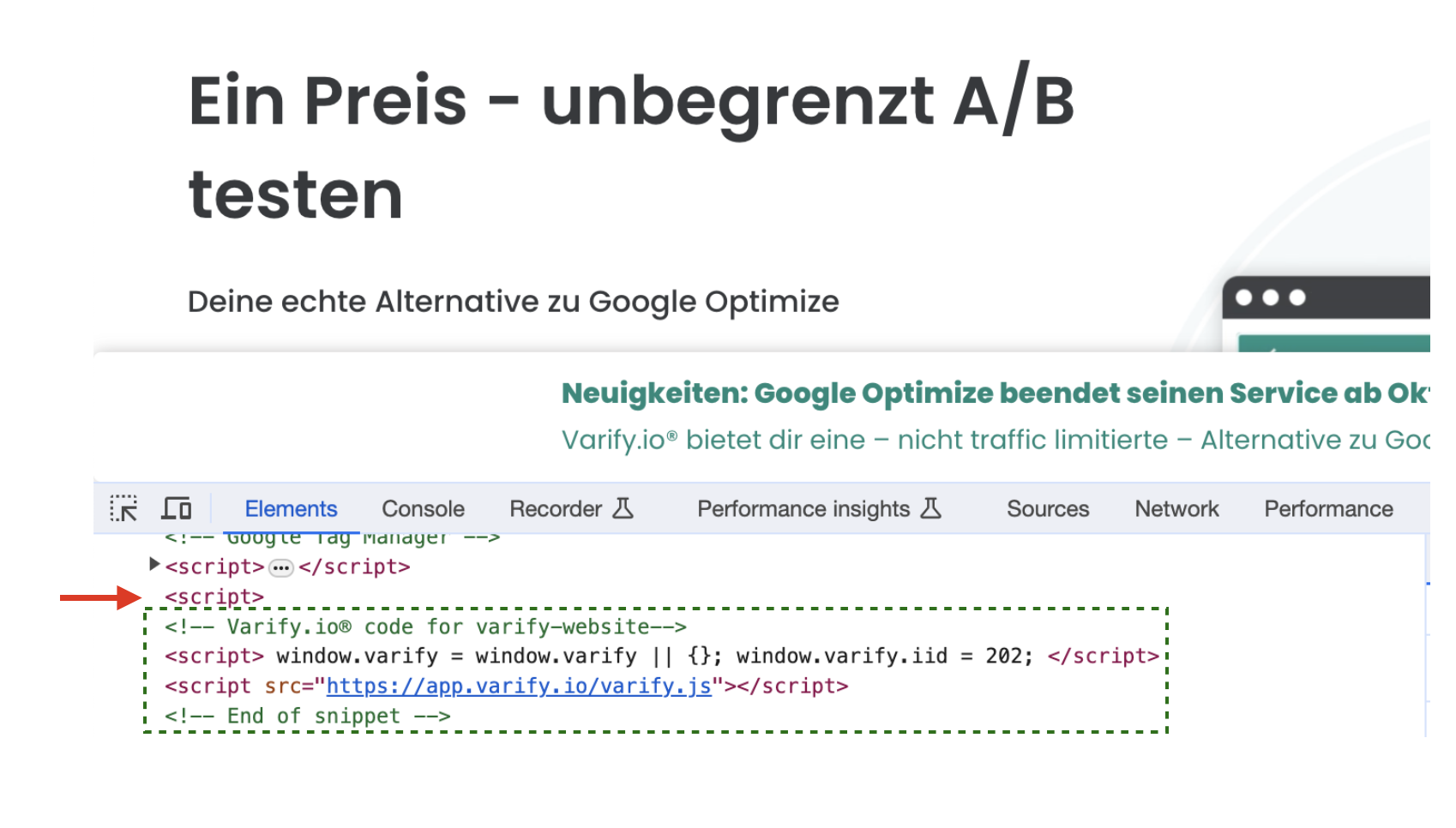
Aşağıdaki örnek yaygın bir hatayı göstermektedir. Entegre Varify.io komut dosyasından önce başka bir açık etiketi vardır. Sonuç olarak, Varify.io komut dosyası doğru şekilde yüklenemez.

İçerik Güvenliği Politikası (CSP)
Web siteleri, HTTP yanıt başlığını ekleyerek bir İçerik Güvenliği İlkesi (CSP) uygulayabilir İçerik güvenliği politikası veya bir <meta>-day with the http-equip Değer "İçerik güvenliği politikası" Belirtin.
ℹ️ Bir sunucunun sunduğu her şeye körü körüne güvenmek yerine CSP, güvenilir içeriğe sahip kaynakların erişim kontrol listesini tanımlayan "Content-Security-Policy" HTTP başlığını tanımlar. Ayrıca tarayıcıya yalnızca bu kaynaklardan gelen kaynakları çalıştırması veya görüntülemesi talimatını verir.
CSP, bir sunucunun sunduğu her şeye körü körüne güvenmek yerine, güvenilir içeriğe sahip kaynakların erişim kontrol listesini oluşturmanıza olanak tanıyan "Content-Security-Policy" HTTP başlığını tanımlar. Ayrıca tarayıcıya yalnızca bu kaynaklardan gelen kaynakları çalıştırma veya görüntüleme talimatı verir.
CSP hataları nasıl anlaşılır?
Aşağıdaki durumlarda Varify.io'yu kullanmak için CSP'nizi özelleştirmeniz gerekir:
a) Tarayıcı konsolunuzda buna benzer bir hata görürsünüz:
Bu sayfa varify.io editörü ile uyumlu olmayan güvenlik özellikleri kullanmaktadır.
b) Google Geliştirici Araçları'nda buna benzer bir hata görüyorsanız:
Aşağıdaki İçerik Güvenliği Politikası yönergesini ihlal ettiği için editor.varify.io dosyasını çalıştırmayı reddetti...
c) böyle bir hata görürseniz:
Sitenizin İçerik Güvenliği Politikası JavaScript'te 'eval' kullanımını engeller.
CSP hataları nasıl düzeltilir
Web siteniz bir (CSP) kullanıyorsa, aşağıdaki değerler buraya girilmelidir:
- https://app.varify.io ve
- https://editor.varify.io
Buna ek olarak, script-src şu yönergeyi içermelidir "unsafe-eval" eklenebilir.
Duyarlı Aygıt Değiştirici'yi kullanabilmek için alan adınızın hem frame-ancestors yanı sıra çerçeve-src Direktif.
Örnek
“`
Content-Security-Policy: frame-ancestors {YOUR_DOMAIN}; frame-src {YOUR_DOMAIN}; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io;
“`
Not:
Kullanıcı tanımlı Javascript'in varyasyon tarafından teslim edilebilmesi için unsafe-eval değeri ayarlanmalıdır.
Varify parametreleri kaldırılır
Düzenleyici yüklenirken veya ilgili önizleme bağlantıları aracılığıyla önizleme varyantları görüntülenirken, URL'ye önemli parametreler eklenir.
Bunlar web siteniz tarafından kaldırılır veya engellenirse, editör veya önizleme bağlantıları gibi diğer işlevler artık düzgün çalışmayabilir.
Hata nasıl düzeltilir
Önemli parametrelerin URL'den çıkarılmaması için bunları beyaz etiketlemelisiniz. Aşağıdaki parametreler Varify tarafından bir URL'ye eklenebilir:
varify-editor
varify-token
varify-önizleme
varify-force
varify-mode
varify-variation-id
varify-variation-name
2. varyantlar kaydedilmez
Görsel düzenleyici ile değişiklik yapabiliyorsunuz, ancak varyantları kaydedemiyor musunuz? O zaman bunun nedeni Varify.io betiğinin doğru şekilde entegre edilmemiş olmasıdır.
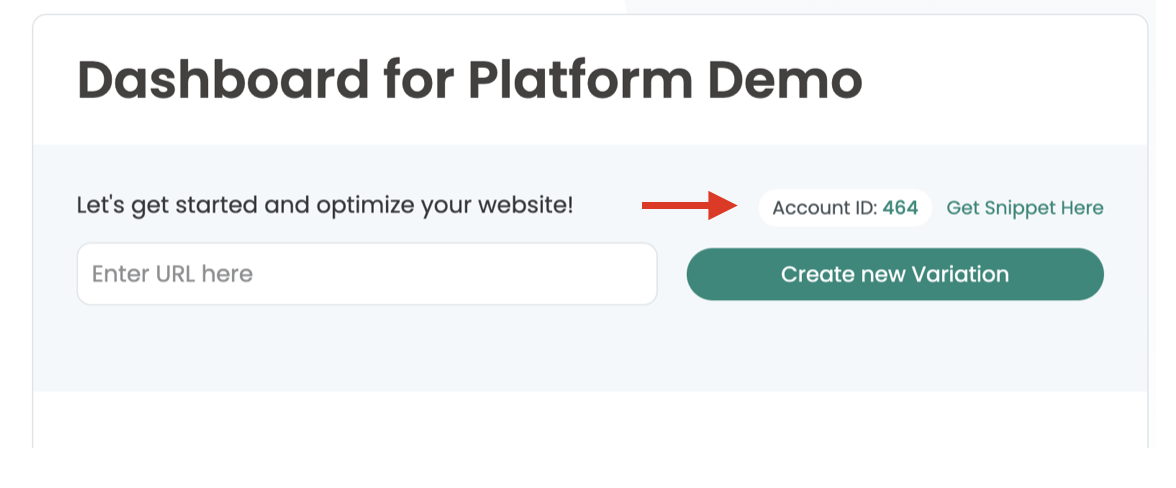
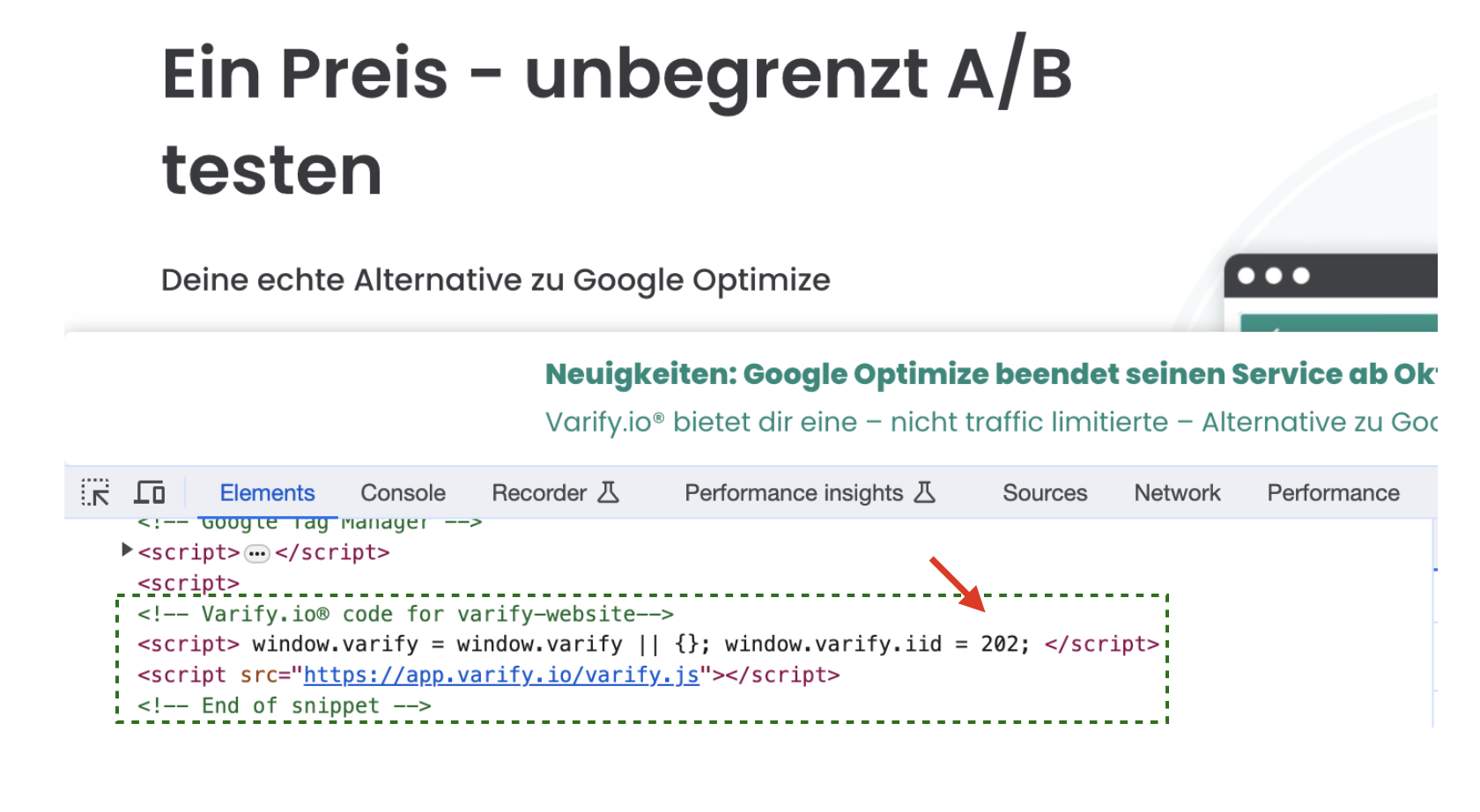
Yanlış hesap kimliği
Sayfanızdaki entegre komut dosyasındaki hesap kimliğinin Varify.io kontrol panelinizdeki hesap kimliğine karşılık gelip gelmediğini kontrol edin.


Varify.io betiği doğru şekilde entegre edilmedi
Bkz. Burada
3. deneyler başlatılamıyor
"Deneyi Başlat" düğmesine tıkladıktan sonra bir hata mesajı görünürse ve test başlamazsa, bunun çeşitli nedenleri olabilir. Kural olarak, GA4 Rapor Entegrasyonu aktiftir. Lütfen aşağıdaki koşulları kontrol edin:
- Bağlı hesap için GA4'te hedef kitle oluşturma yetkisi eksik.
Çözüm: Yetkinin hesaba verilmesini sağlayın veya bunun yerine yetkiye bir Google hesabı bağlayın. - GA4 mülkünün halihazırda 99 veya 100 izleyicisi vardır ve başka izleyici oluşturulamaz
ÇözümGA4 özelliğinden eski, artık kullanılmayan izleyicileri silin. - Eğer 1. ve 2. sorulara yanıt alamazsanız lütfen Varify.io destek ekibiyle iletişime geçin ve size en kısa sürede yardımcı olalım.
4. Duyarlı Cihaz Değiştirici web sitesini görüntülemiyor
Web sitenizi duyarlı bir şekilde görüntülemek ve düzenlemek istiyorsanız, ancak web siteniz yüklenmiyor ve bir hata gösteriyorsa, bunun nedeni çerçeveleme kısıtlamalarıdır.

Çözüm: Varify.io® Chrome Uzantısını Kullanın
Varyasyonlarınızı mobil cihazlar için görüntülemeye ve özelleştirmeye devam edebilmeniz için, Varify.io® Chrome Uzantısı ile bu çerçeveleme kısıtlamasını atlama seçeneğine sahipsiniz.
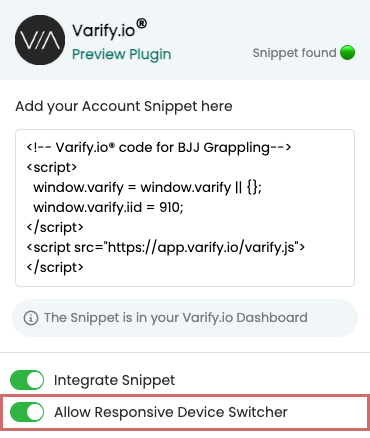
1. indir Varify® Chrome Uzantısı
2. Tarayıcınızda etkinleştirin ve Varify® kod parçacığınızı saklayın
3. "Duyarlı Cihaz Değiştiriciye İzin Ver" anahtarını etkinleştirin
4. sayfayı yeniden yükleyin - Tamamdır!
Duyarlı Cihaz Değiştirici artık çalışmalıdır.
Kurulum ve aktivasyonun yanı sıra diğer işlevlerin daha ayrıntılı bir açıklamasını burada bulabilirsiniz: Varify® Chrome tarayıcı uzantısı

X-frame seçeneklerinin kendi web sitenizde özelleştirilmesi
Yukarıdaki ekran görüntüsündeki gibi bir hata mesajı görürseniz, sayfa bir çerçeveleme kısıtlaması nedeniyle duyarlı cihaz değiştiriciye yüklenemiyor demektir.
Görsel düzenleyicinin normal masaüstü görünümü çerçevenin sınırlamalarından etkilenmez.
Eğer sayfanızda yanıt başlığı X-Frame-Options değeri ile "reddet" teslim edildiğinde, duyarlı düzenleme kullanılamaz.
Bu durumda mantıklı bir çözüm, X-Frame-Options ile kısıtlamak olacaktır: “sameorigin" gevşemek için.
X-Frame seçenekleri: "sameorigin" sayfalarınızın alan adınızdaki bir çerçeveye gömülmesine izin verir, ancak diğer web sitelerine gömülmesine izin vermez.
5. izleme: GA4'te veri yok veya eksik
Kullanıcı tanımlı tanım eksik veya yanlış adlandırılmış
GA4'te veri alabilmeniz için önce Google Analytics 4'te bir "Özel Tanımlar" oluşturmanız gerekir. Talimatları takip etmeniz önemlidir GA4 Doğrudan entegrasyon veya GTM Entegrasyonu takip et.
GA4 Entegrasyonu:
GA4 entegrasyonu ile, olay parametresi ile kullanıcı tanımlı tanım "varify_abTestShort" yaratılacak.
GTM Entegrasyonu:
GTM entegrasyonu ile, olay parametresi için kullanıcı tanımlı tanım “varify_abTestShort” yaratılacak.
Yazımın doğru olması önemlidir. Lütfen büyük/küçük harfe duyarlı olduğunu unutmayın.
Olay parametresi doğrudan açılır menüden de seçilebilir. Ancak, bu yalnızca daha önce seçtiyseniz görünür:
- İlk denemenizi başlattınız (bir deney tarihi belirlemekten çekinmeyin). A/A testi üzerinde)
- Deneyde test katılımcıları vardır, bu nedenle veriler GA4'e de gönderilir
- İlk test verileri ancak yaklaşık 24 saat sonra alınır
6. varify.io - Gerçek zamanlı rapordaki olayları test edin
Varify.io etkinliklerinin Google Analytics 4'e (GA4) ulaşıp ulaşmadığını kontrol etmek için gerçek zamanlı raporu kullanabilirsiniz. İzlemenizi doğrudan entegrasyon veya Google Etiket Yöneticisi aracılığıyla bağlamanıza bağlı olarak küçük farklılıklar vardır.
GA4 Doğrudan entegrasyon
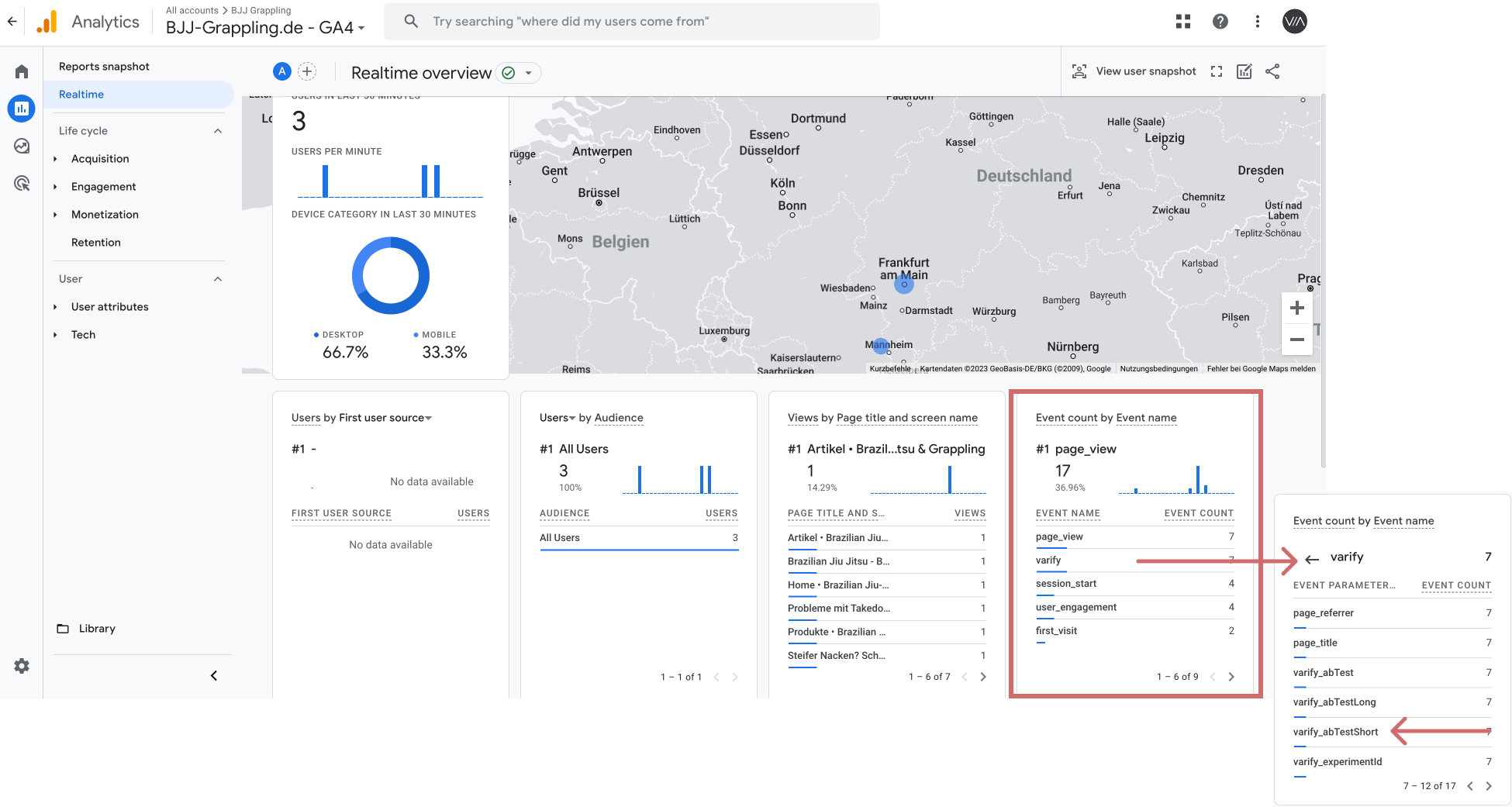
1. "Raporlar "a gidin ve "Gerçek Zamanlı "ya tıklayın.
2. Bir Varify.io olayını tetikleyin. Örneğin, bir A/A testinin çalıştığı bir sayfayı çağırarak.
Artık beklenen olayların kaydedilip kaydedilmediğini doğrudan gerçek zamanlı raporda görebilirsiniz. "Olay Adına Göre Olay Sayısı" kutucuğunda, birkaç saniye sonra ilgili olay "varify" görünecektir. Daha sonra olay parametresini kontrol etmek için üzerine tıklayabilirsiniz. Burada şimdi "varify_abTestShort" görünür olmalıdır.

Google Tag Manager Entegrasyonu
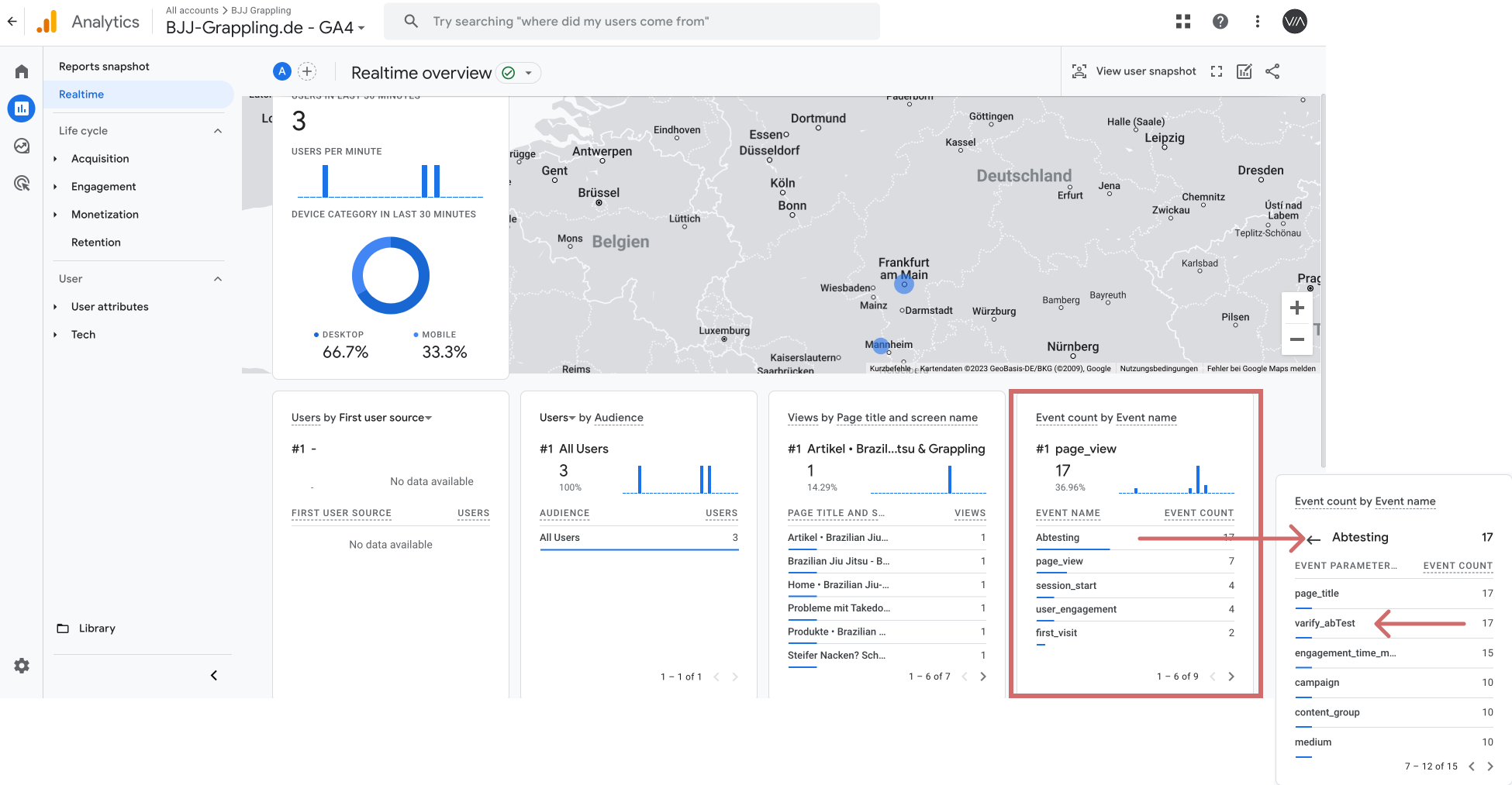
1. "Raporlar "a gidin ve "Gerçek Zamanlı "ya tıklayın.
2. Bir Varify.io olayını tetikleyin. Örneğin, bir A/A testinin çalıştığı bir sayfayı çağırarak
Artık beklenen olayların kaydedilip kaydedilmediğini doğrudan gerçek zamanlı raporda görebilirsiniz. "Olay Adına Göre Olay Sayısı" kutucuğunda, birkaç saniye sonra ilgili olay "Abtesting" görünecektir. Daha sonra olay parametresini kontrol etmek için üzerine tıklayabilirsiniz. Burada şimdi "varify_abTest" görünür olmalıdır.
7. sayfalar Titreşim - Titreşim efekti
Bu etki, A/B test aracının önce orijinal sürümü yüklemesi ve ardından varyasyonu bunun üzerine yerleştirmesi nedeniyle oluşur. Bu geçiş işlemi sırasında sayfanın tasarımında, düzeninde veya içeriğinde kullanıcı tarafından görülebilen geçici değişiklikler olabilir. Bu da kullanıcının ekranında istenmeyen "titremelere" veya "kırpışmalara" yol açar.
Titreşim efekti sinir bozucu olabilir ve kullanıcı deneyimi üzerinde olumsuz bir etkiye sahip olabilir.
Bunu önlemek için, kullanıcılarınız için titreşim etkisini önlemek için bir titreşim önleyici komut dosyası kullanılabilir. Ayrıntılı talimatları burada bulabilirsiniz: Titreşim önleyici komut dosyası.

Ziyaretçiler bir oturum sırasında / çerezleri kabul ettikten sonra diğer varyantlara yönlendirilir
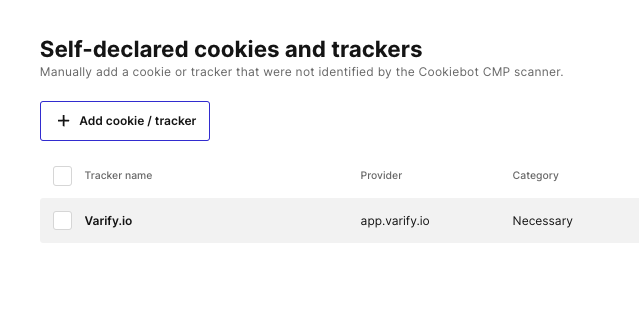
Bu durumda CMP sağlayıcısı, izleme kabul edilir edilmez tarayıcının oturumunun veya yerel depolama alanının boşaltılmasını sağlar. Bu durumda, CMP aracında Varify.io® veya app.varify.io'yu bir sağlayıcı olarak oluşturmanız ve kategorize etmeniz yeterlidir. İşte bir Cookiebot örneği:

9 Google Analytcis 4 Varify.io ile bağlantı sık sık kesiliyor

GA4 ile Varify.io arasındaki bağlantı kesilebilir ve bu da ilgili bir hata mesajıyla gösterilir. Böyle bir kesintinin çeşitli nedenleri olabilir, örneğin bağlı hesabın GA4 rolü için yetkilendirmeler değişirse.
Google hesabı, mevcut kitlelerde herhangi bir veri kaybı olmadan herhangi bir zamanda yeniden bağlanabilir.
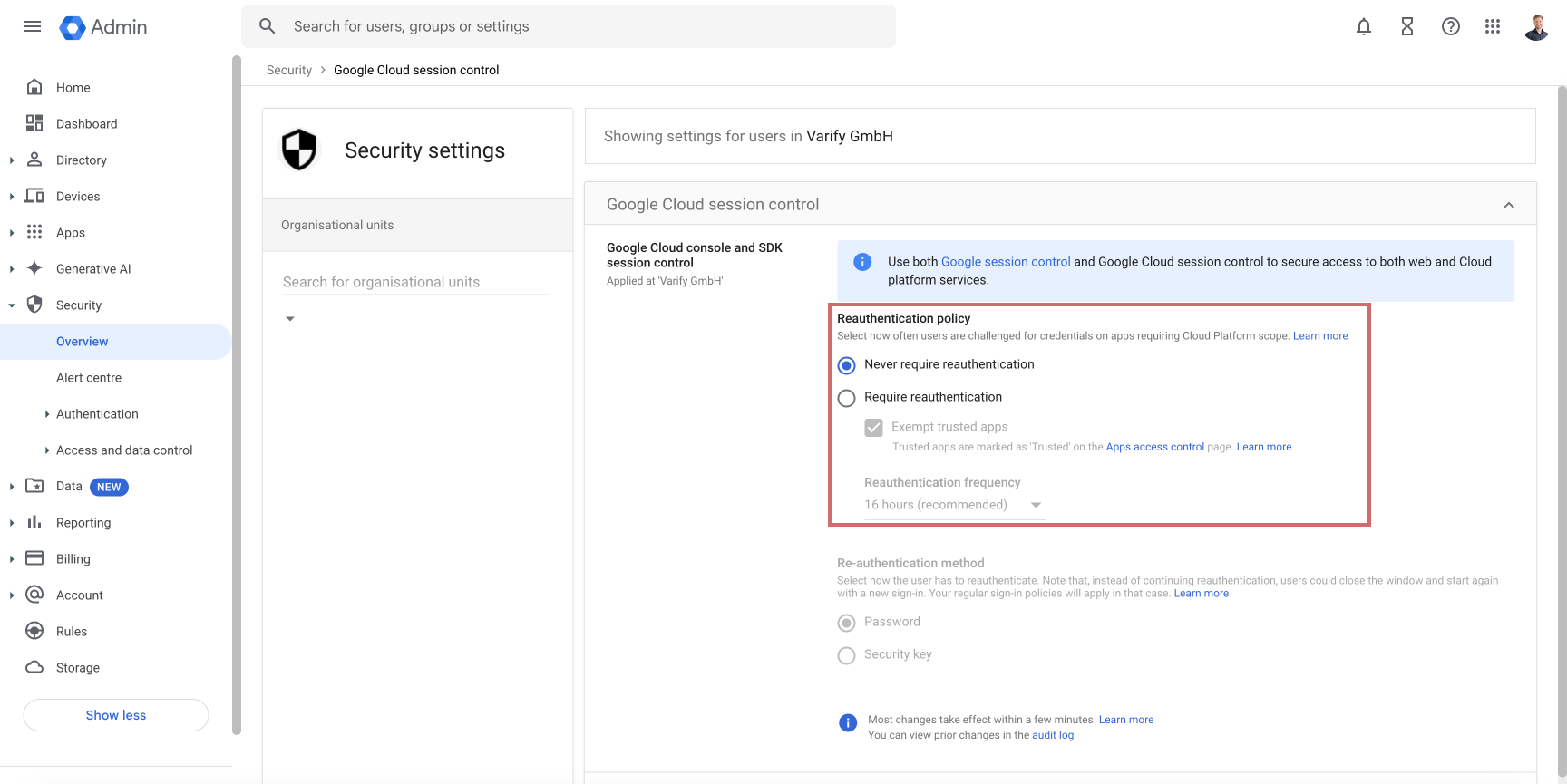
Hesabın bağlantısı düzenli olarak, örneğin her 24 saatte bir kesiliyorsa, bunun nedeni Google Cloud Session Control'deki bir yeniden kimlik doğrulama ayarı olabilir.
Bu durumda, yeniden kimlik doğrulama sıklığı uzatılabilir veya tamamen devre dışı bırakılabilir.
Bağlantı: Google Reauthentication Yönetici Aracı

10. GA4'te çok fazla izleyici var - deney başlamıyor
GA4'teki hedef kitle sayısı 100 ile sınırlıdır. Varify.io'da GA4 Bağlantısı kullanılırken bir deneyin her bir varyantı için ayrı bir kitle oluşturulduğundan, sınır nedeniyle yeni kitleler oluşturulamazsa bir deney başlatılamaz. Aşağıdaki önlemler bu sorunu çözmeye yardımcı olabilir:
- GA4'te izleyicilerin arşivlenmesi: Artık gerekli olmayan eski kampanyaların kitleleri GA4'te arşivlenebilir. Arşivlenen bu kitlelere yeni ziyaretler atanamayacağını lütfen unutmayın.
- Varify.io'da geçmiş deneylerin arşivlenmesi: Halihazırda tamamlanmış olan deneyler Varify'da arşivlenebilir. Bu otomatik olarak GA4'teki ilgili kitlelerin arşivlenmesine yol açar. Arşivlenen deneylere ait veriler Varify.io'da saklanmaya devam eder ve görüntülenebilir.
Daha fazlasını burada bulabilirsiniz: Arşiv deneyleri
İlk adımlar
İzleme ve değerlendirme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
- Varify.io ile Takip
- Varify.io'da GA4 değerlendirmesi
- Raporları segmentlere ayırma ve filtreleme
- GA4'te izleyici temelli değerlendirme
- GA 4'te segment bazlı değerlendirme
- Matomo - Sonuç analizi
- etracker değerlendi̇rmesi̇
- Anlamlılığı hesaplayın
- Özelleştirilmiş tıklama olayları
- Keşif raporlarında özel olayları değerlendirin
- GA4 - Alanlar Arası İzleme
Web analitiği entegrasyonları
Diğer entegrasyonlar
Deney oluşturun
Uzman fonksiyonları
Görsel Düzenleyici
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri
- Kampanya Güçlendirici: Yukarı Ok
- Kampanya Güçlendirici: Çıkış Niyeti Katmanı
- Kampanya Güçlendirici: Bilgi Çubuğu
- Kampanya Güçlendirici: Bildirim
- Kampanya Güçlendirici: USP Bar
- Bağlantı Hedefi Ekle
- Gözat Modu
- Özel Seçici Seçici
- İçeriği Düzenle
- Metni Düzenle
- Öğeleri taşıyın
- Öğeyi gizle
- Anahtar kelime ekleme
- Yönlendirme ve Bölünmüş URL Testi
- Öğeyi kaldır
- Görüntüyü Değiştir
- Duyarlı Cihaz Değiştirici
- Stil ve düzen değişiklikleri