Palabras clave populares
Categorías
Total Resultados
No se ha encontrado ningún registro
Extensión para el navegador Chrome
Índice
Corto y dulce
Con el Extensión Varify para Chrome puede utilizar el Varify Editor localmente, aunque el fragmento de código no esté integrado directamente en su página. También le permite comprobar si su script se ha implementado correctamente. En Conmutador de dispositivos sensible también está a su disposición, aunque esté bloqueado por defecto en su sitio web. Además, la extensión muestra todos los experimentos activos y le ofrece la oportunidad de cambiar sin esfuerzo entre el Variantes de un experimento cambiar.
Tutorial paso a paso
Extensión para Chrome de Varify.io
Instalación de la extensión de Chrome
- Descargar la extensión:
- Descargue la extensión Varify.io para Chrome.
- Puede encontrar la extensión en: Extensión para Chrome de Varify.io
- Instalación y activación en Chrome:
- Haga clic en "Añadir" para instalar la extensión.
- Active la extensión después de la instalación.
- Añádelo a tu barra de extensiones en Chrome.

Funciones de la extensión Varify.io para Chrome
Integración local del fragmento Varify
Con el Extensión Varify para Chrome ¿puedes hacerlo? Fragmento de código Varify sólo localmente en su navegador para ejecutar el Editor y las funciones de Varify para probar.
Así es como funciona:
- Abra el Cuadro de mandos Varify y busque "Obtener fragmento aquí".
- Copiar la pantalla Varificar fragmento.
- Abra el Extensión para Chrome de Varify.io.
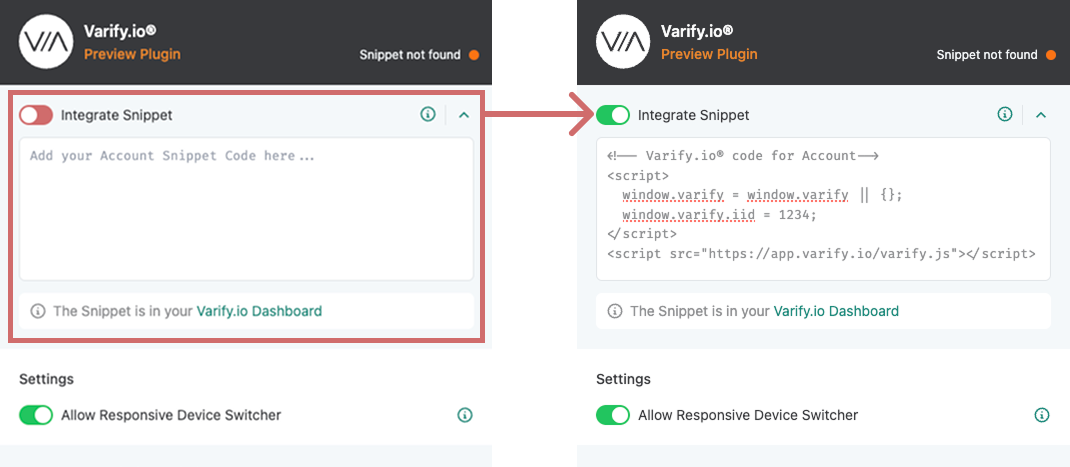
- Pegue el fragmento copiado en el campo "Su código Snippet" dentro de la ampliación.
- Activar el Interruptor "Integrar fragmento"para mostrar el fragmento sólo en su navegador a ejecutar.
❗️Wichtig: Esta versión sólo se aplica a su navegador y no es visible para otros usuarios. Tan pronto como el Varify snippet directamente en el sitio web debe utilizar la función Desactivar de nuevo el interruptor basculantepara evitar implementaciones duplicadas.

Ejemplo 1: Probar el editor Varify
Puede utilizar la función Varify Editor sin incrustar el fragmento directamente en su sitio web. Esto le permitirá familiarizarse con las funciones y probar los cambios iniciales.
Ejemplo 2: Creación de experimentos de prueba iniciales
Configurar primero Experimentos y mostrarlo sólo en su propio navegador. De esta forma podrá comprobar cómo quedan los cambios antes de integrar el fragmento de forma permanente en el sitio web.
Comprobar la integración de fragmentos de código
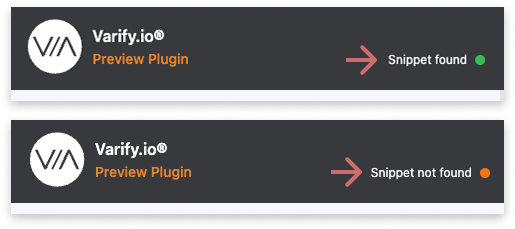
En la zona superior derecha del Extensión Varify para Chrome puede ver de un vistazo si el Varify fragmento de código ya integrado en el código del sitio web es.
❗️Importante: Se trata de la Integración directa en el código del sitio webno el fragmento que ha insertado a través de la extensión de Chrome.
🟢 Verde Punto & "Fragmento encontrado" → El fragmento se integra correctamente en el sitio web.
🟠 Punto naranja & "Fragmento no encontrado" → No se ha encontrado el fragmento y aún debe integrarse.

Evitar problemas con el Conmutador de dispositivos de respuesta
En "Conmutador de dispositivos con capacidad de respuesta" en el editor visual le permite crear un sitio web en diferentes Anchura de pantalla pantalla.
En algunos casos, debido a Restricciones de encuadramiento ocurrir que el Conmutador de dispositivos el sitio web no se carga. Si esto ocurre, el Extensión Varify para Chrome una solución sencilla:
- Activar el interruptor "Permitir conmutador de dispositivos responsivo" en la extensión de Chrome.
- Recarga la página.

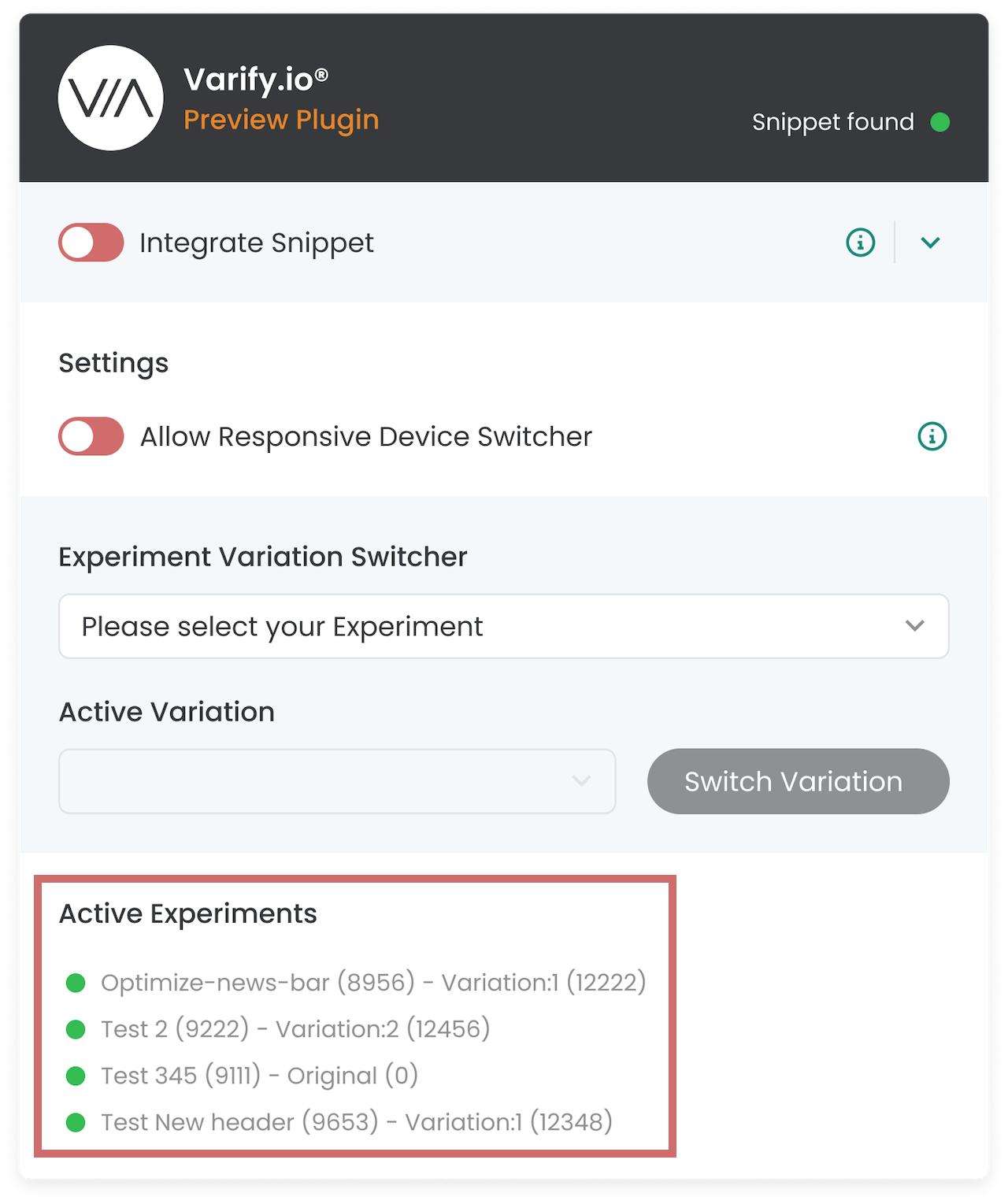
Experimentos activos
En "Experimentos activos" lo ves todo experimentos activos en la página actual. Además de la Variantea quién actualmente asignado son
Esto le permite comprobar rápidamente si el "Segmentación de páginas"- y "Selección de audiencias"-los ajustes son correctos y el experimento se reproduce para usted como estaba previsto.

Variador de experimentos
En Variador de experimentos en el Extensión Varify para Chrome le permite personalizar su Variante asignada para los experimentos reproducidos en la página.
Así es como funciona:
- El menú desplegable bajo "Conmutador de variación de experimentos" enumera todos en la página de experimentos activos en. Seleccione el experimento cuya variante desea modificar.
- La variante actualmente activa se muestra en el desplegable bajo "Variación Activa" en la pantalla. Seleccione aquí la variante a la que desea cambiar.
- Haga clic en "Variación del interruptor"para cambiarlos.
💡TIPEsta función es especialmente útil para Garantía de calidadya que puedes cambiar entre variantes y comprobar su visualización.
Puede obtener más información aquí: Pruebas A/B - garantía de calidad

Primeros pasos
Seguimiento y evaluación
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
- Seguimiento con Varify.io
- Evaluación GA4 en Varify.io
- Informes segmentados y filtrados
- Evaluación basada en la audiencia en GA4
- Evaluación por segmentos en GA 4
- Matomo - Análisis de resultados
- evaluación de etracker
- Calcular la significación
- Eventos de clic personalizados
- Evaluar eventos personalizados en informes exploratorios
- GA4 - Seguimiento entre dominios
Dirigiéndose a
Integraciones de análisis web
Otras integraciones
Crear experimento
Funciones de experto
Editor visual
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño
- Refuerzo de campaña: Flecha arriba
- Refuerzo de campaña: Capa de intención de salida
- Refuerzo de campaña: Barra de información
- Refuerzo de campaña: Notificación
- Refuerzo de campaña: Barra USP
- Añadir enlace de destino
- Modo navegación
- Selector personalizado
- Editar contenido
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserción de palabras clave
- Pruebas de redireccionamiento y URL divididas
- Eliminar elemento
- Sustituir imagen
- Conmutador de dispositivos sensible
- Cambios de estilo y diseño