Dépannage - Causes possibles
Table des matières
En bref
En cas de problèmes liés au chargement de l'éditeur, à l'enregistrement des variantes ou au suivi des variantes, cette page énumère les causes possibles et décrit comment les résoudre.
1. l'éditeur ou les variantes Preview ne se chargent pas
Si tu appelles ton site web via le tableau de bord Varify.io mais que l'éditeur Varify.io ne se charge pas, c'est dans la plupart des cas parce que le script Varify.io n'est pas intégré correctement sur ton site web, que ton site web met en place une politique de sécurité du contenu ou qu'il supprime les paramètres vairfy nécessaires.
Le script est-il correctement installé ?
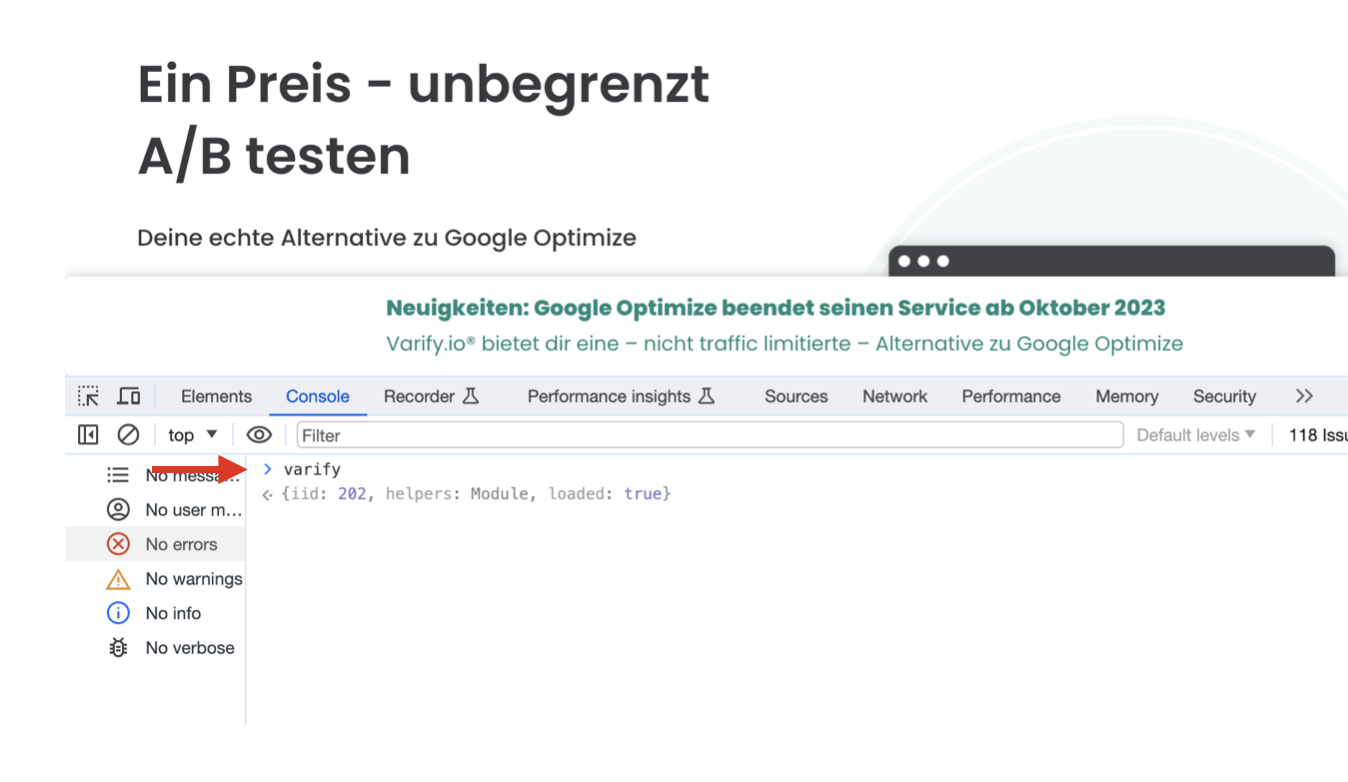
Le moyen le plus simple de vérifier si le snippet a été correctement implémenté est d'ouvrir la console du navigateur :
1. clique avec le bouton droit de la souris sur une zone vide de ta page web
2. choisis "Inspecter" ou "Examiner l'élément".
3. sélectionne l'onglet "Console", saisis le texte varify et appuie sur la touche "Entrée".
Si tu vois ton ID de compte dans le champ "iid" et que la valeur "loaded : true" est affichée, le script a été correctement implémenté.

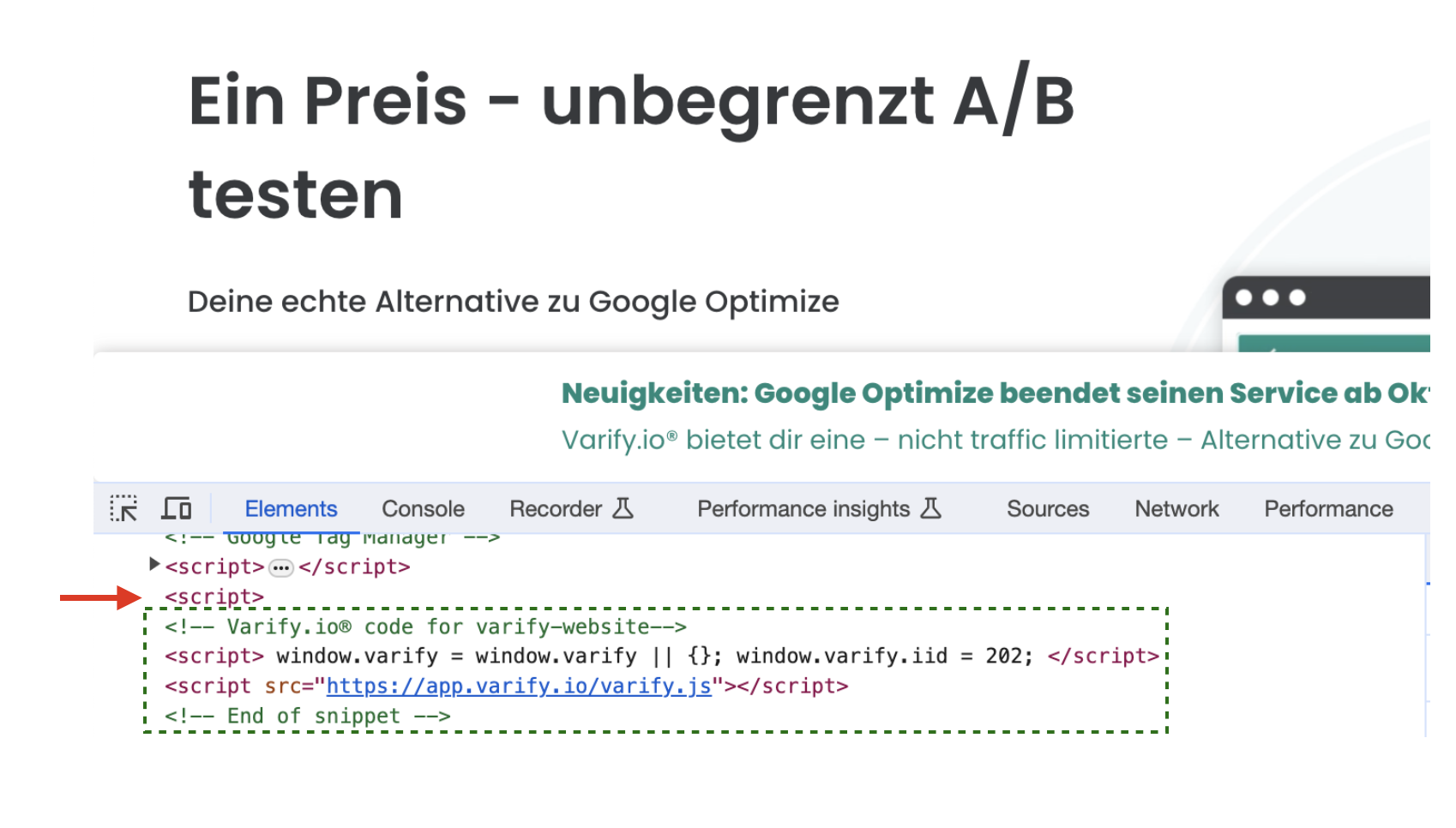
Dans l'exemple suivant, tu peux voir une erreur fréquente. Avant le script Varify.io intégré, il y a une autre balise ouverte. Cela a pour conséquence que le script Varify.io ne peut pas être chargé correctement.

Politique de sécurité du contenu (CSP)
Les sites Web peuvent mettre en œuvre une politique de sécurité du contenu (CSP) en utilisant l'en-tête HTTP Response Politique de sécurité du contenu ou utiliser un <meta>-jour avec le http-equip Valeur "Politique de sécurité du contenu" indiquer.
ℹ️ Au lieu de faire aveuglément confiance à tout ce que fournit un serveur, le CSP définit l'en-tête HTTP "Content-Security-Policy", qui permet de définir une liste de contrôle d'accès des sources dont le contenu est digne de confiance. Il indique également au navigateur de n'exécuter ou de n'afficher que les ressources provenant de ces sources.
Au lieu de faire aveuglément confiance à tout ce que fournit un serveur, la CSP définit l'en-tête HTTP "Content-Security-Policy", qui te permet de créer une liste de contrôle d'accès des sources de contenus fiables. En outre, il indique au navigateur d'exécuter ou d'afficher des ressources provenant exclusivement de ces sources.
Comment reconnaître les erreurs CSP
Tu dois adapter ton CSP pour utiliser Varify.io si :
a) tu vois une erreur comme celle-ci dans la console de ton navigateur
Cette page utilise des fonctions de sécurité qui sont incompatibles avec l'éditeur varify.io.
b) tu vois une erreur comme celle-ci dans Google Developer Tools :
Refusé d'exécuter editor.varify.io parce qu'il viole la directive suivante de la politique de sécurité du contenu...
c) tu vois une erreur comme celle-ci
La politique de sécurité du contenu de votre site bloque l'utilisation de 'eval' dans JavaScript.
Comment corriger les erreurs CSP
Si ton site utilise un (CSP), les valeurs suivantes doivent y être inscrites :
- https://app.varify.io et
- https://editor.varify.io
De plus, dans la script-src, la directive "unsafe-eval" peuvent être ajoutés.
Pour utiliser le Responsive Device Switcher, ton domaine doit être inclus à la fois dans le frame-ancestors que dans la frame-src directive.
Exemple
“`
Politique de sécurité du contenu : frame-ancestors {YOUR_DOMAIN} ; frame-src {YOUR_DOMAIN} ; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io ;
“`
Remarque :
La valeur unsafe-eval doit être définie pour que le Javascript personnalisé puisse être livré par la variation.
Les paramètres Varify sont supprimés
Lors du chargement de l'éditeur ou de l'affichage des variantes de prévisualisation via les liens de prévisualisation correspondants, des paramètres importants sont ajoutés à l'URL.
S'ils sont supprimés ou bloqués par ton site, l'éditeur ou d'autres fonctions, comme les liens d'aperçu, peuvent ne plus fonctionner correctement.
Voici comment corriger l'erreur
Pour que les paramètres importants ne soient plus coupés par l'URL, tu devrais utiliser ces variables blanches. Les paramètres suivants peuvent être ajoutés à une URL par Varify :
éditeur varify
varify-token
varify-preview
varify-force
varify-mode
varify-variation-id
varify-variation-name
2. les variantes ne sont pas enregistrées
Tu peux effectuer des modifications avec l'éditeur visuel, mais tu ne peux pas enregistrer de variantes ? Alors c'est parce que le script Varify.io n'est pas intégré correctement.
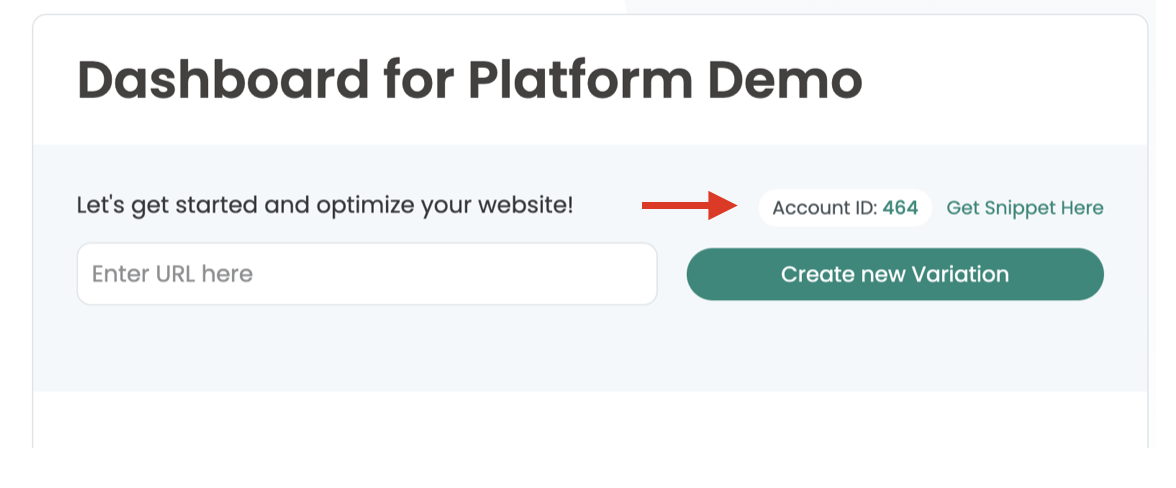
Mauvaise ID de compte
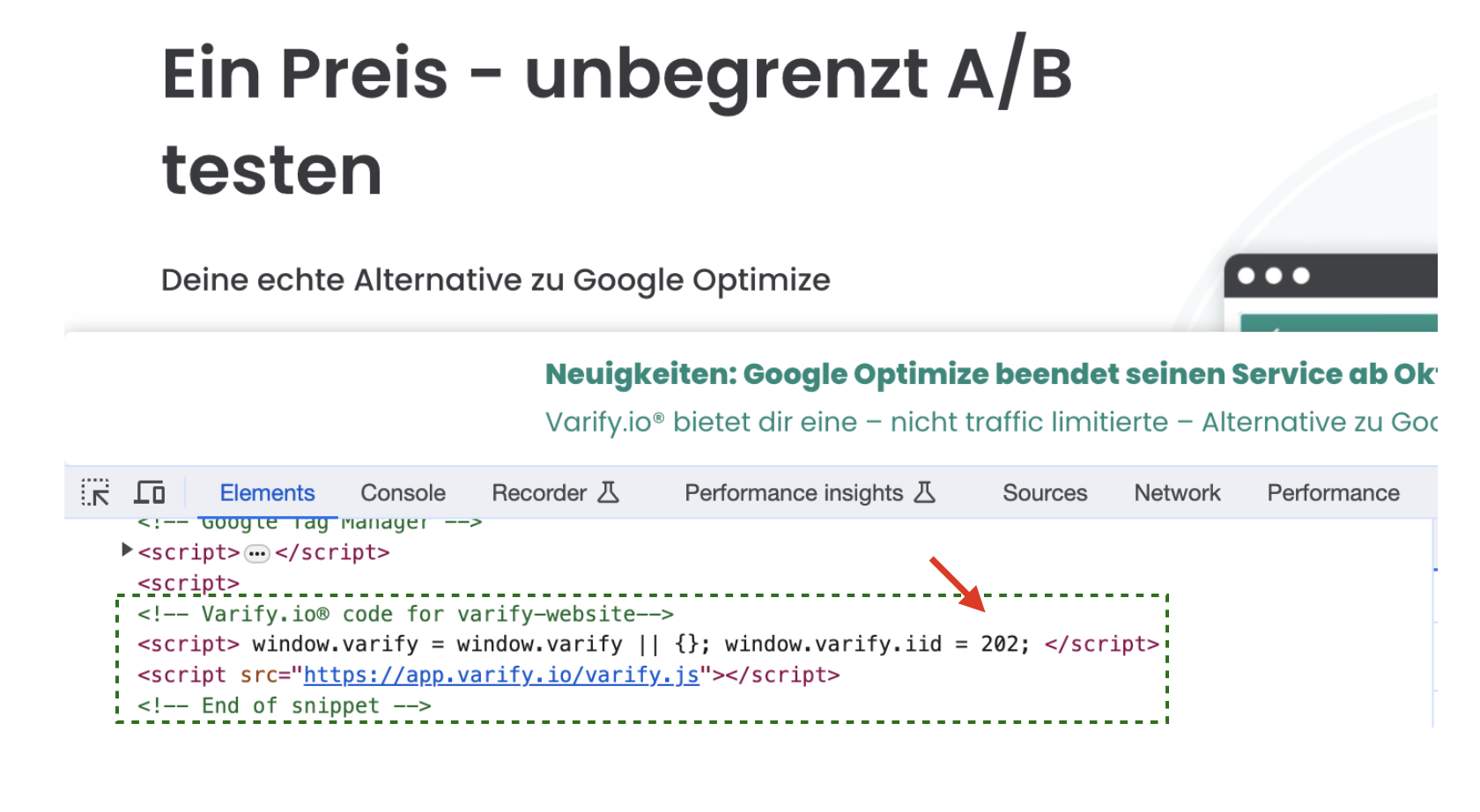
Vérifie que l'ID de compte dans le script intégré sur ta page correspond à l'ID de compte de ton tableau de bord Varify.io.


Le script Varify.io n'est pas intégré correctement
Voir ici
3. les expériences ne peuvent pas être lancées
Si un message d'erreur apparaît après avoir cliqué sur "Start Experiment" et que le test ne démarre pas, cela peut avoir différentes causes. En règle générale, l'intégration de rapports GA4 est active. Veuillez vérifier les conditions suivantes :
- L'autorisation de créer l'audience dans GA4 manque au compte connecté.
SolutionLaisser l'autorisation au compte ou associer un compte Google à l'autorisation. - La GA4 Property a déjà 99 ou 100 audiences et il n'est pas possible de créer une autre audience.
Solution: Supprimer les anciennes audiences qui ne sont plus utilisées de la GA4 Property. - Si les points 1 et 2 ne sont pas remplis, contacte le support Varify.io et nous t'aiderons rapidement.
4. le Responsive Device Switcher n'affiche pas la page web
Si tu veux afficher et modifier ton site web de manière responsive, mais que ton site web ne se charge pas et affiche une erreur, cela est dû aux restrictions de cadrage.

Solution : utiliser l'extension Varify.io® Chrome
Pour que tu puisses quand même afficher et adapter tes variantes pour les appareils mobiles, tu as la possibilité de contourner cette restriction de cadrage avec l'extension Varify.io® Chrome.
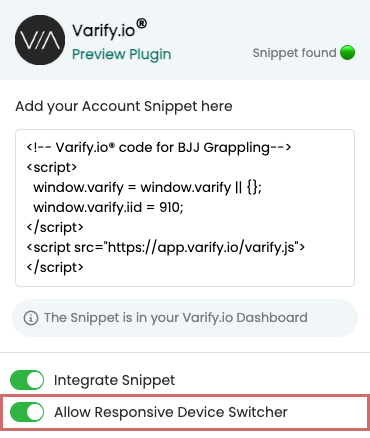
1. télécharge la Extension Varify® Chrome
2. active-les dans ton navigateur et dépose ton code snippet Varify®.
3. active le bouton "Allow Responsive Device Switcher".
4. recharge la page - Prêt !
Le Responsive Device Switcher devrait maintenant fonctionner.
Tu trouveras ici une explication plus détaillée sur l'installation et l'activation, ainsi que sur d'autres fonctions : Extension du navigateur Varify® Chrome

Adaptation des options X-Frame sur son propre site web
Si tu vois un message d'erreur comme dans la capture d'écran ci-dessus, cela signifie que la page ne peut pas se charger dans le Device Switcher responsive en raison d'une restriction de cadrage.
L'affichage normal du bureau de l'éditeur visuel n'est pas affecté par les restrictions du cadre.
Si ta page avec l'en-tête de réponse Options X-Frame avec la valeur "deny" n'est pas livré, le traitement responsive ne peut pas être utilisé.
Une solution judicieuse dans ce cas serait de se limiter aux options X-Frame : “sameorigin" de se détendre.
Options X-Frame : "sameorigin" permet d'intégrer tes pages dans un cadre de ton domaine, mais pas de les intégrer dans d'autres pages web.
5. suivi : données inexistantes ou manquantes dans GA4
Définition définie par l'utilisateur manquante ou mal nommée
Avant de pouvoir recevoir des données dans GA4, il est nécessaire qu'une "Définition personnalisée" soit créée dans Google Analytics 4. Pour cela, il est important que tu suives les instructions GA4 Intégration directe ou pour des Intégration de GTM suis.
GA4 Intégration :
Dans le cas de l'intégration GA4, la définition définie par l'utilisateur doit être associée au paramètre d'événement "varify_abTestShort" doit être créé.
Intégration de GTM :
Lors de l'intégration GTM, la définition personnalisée du paramètre d'événement doit être "varify_abTestShort" doit être créé.
Il est important que l'orthographe soit correcte. Merci de respecter les majuscules et les minuscules.
Le paramètre d'événement peut aussi être sélectionné directement dans la liste déroulante. Cependant, celui-ci n'apparaît que si tu as préalablement :
- Tu as commencé une première expérience (n'hésite pas à mettre un Test A/A sur)
- Dans l'expérience, il y a des participants au test, de sorte que les données sont également envoyées au GA4.
- Les premières données de test n'arrivent qu'après environ 24 heures
6. Varify.io - Tester des événements dans un rapport en temps réel
Pour vérifier dans Google Analytics 4 (GA4) si les événements Varify.io arrivent à destination, tu peux utiliser le rapport en temps réel. Il y a de petites différences selon que tu as connecté ton tracking via l'intégration directe ou via Google Tag Manager.
GA4 Intégration directe
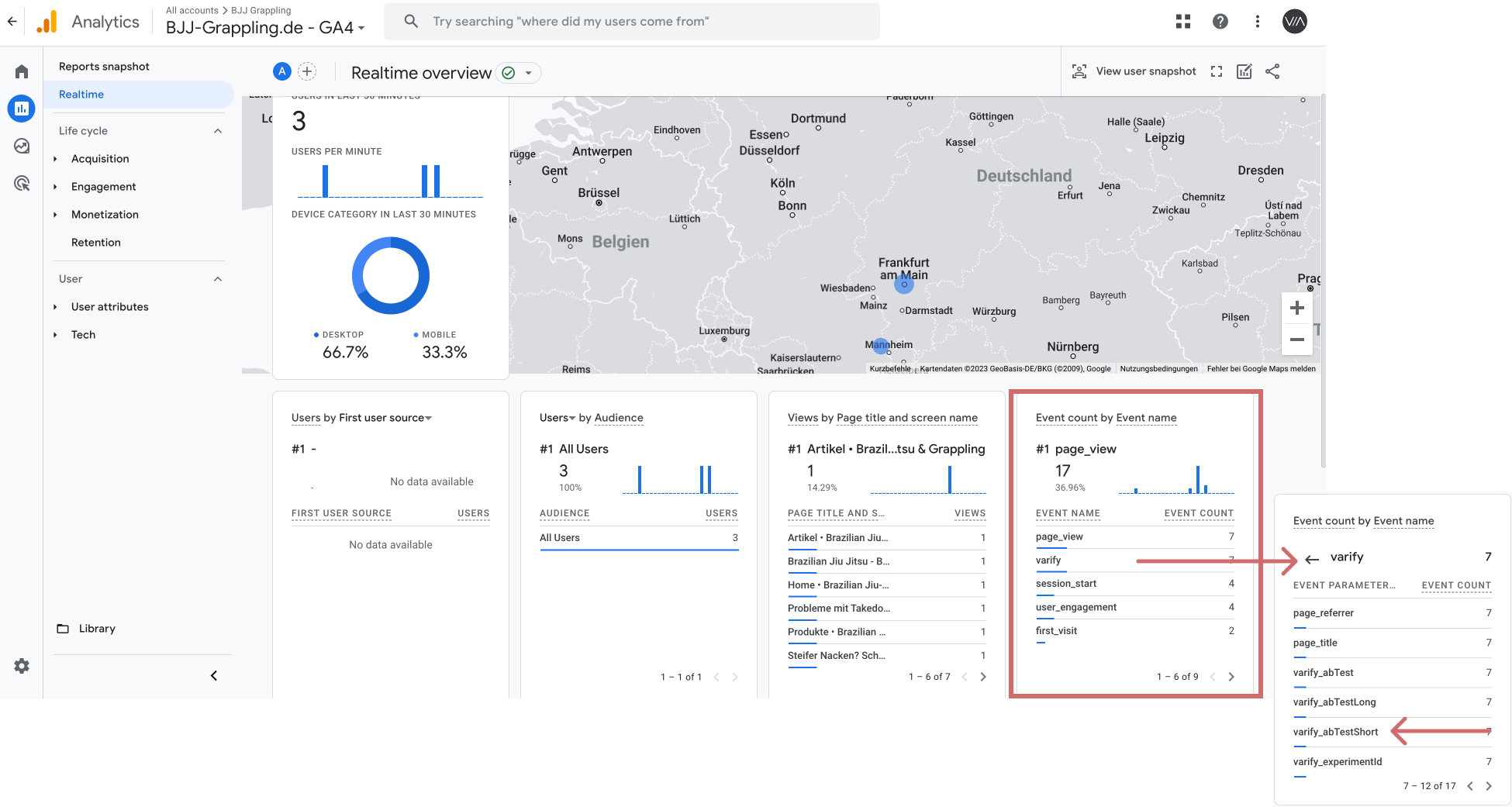
1. Navigue vers "Reports" et clique sur "Realtime".
2. Déclenche un événement Varify.io. Par exemple, en appelant une page sur laquelle un test A/A est en cours.
Dans le rapport en temps réel, tu peux maintenant voir directement si les événements attendus sont saisis. Dans la vignette "Event Count by Event Name", l'événement correspondant devrait apparaître après quelques secondes.varify"apparaîtra. Tu peux alors cliquer dessus pour vérifier le paramètre d'événement. Ici, tu devrais voir "varify_abTestShort" doit être visible.

Intégration de Google Tag Manager
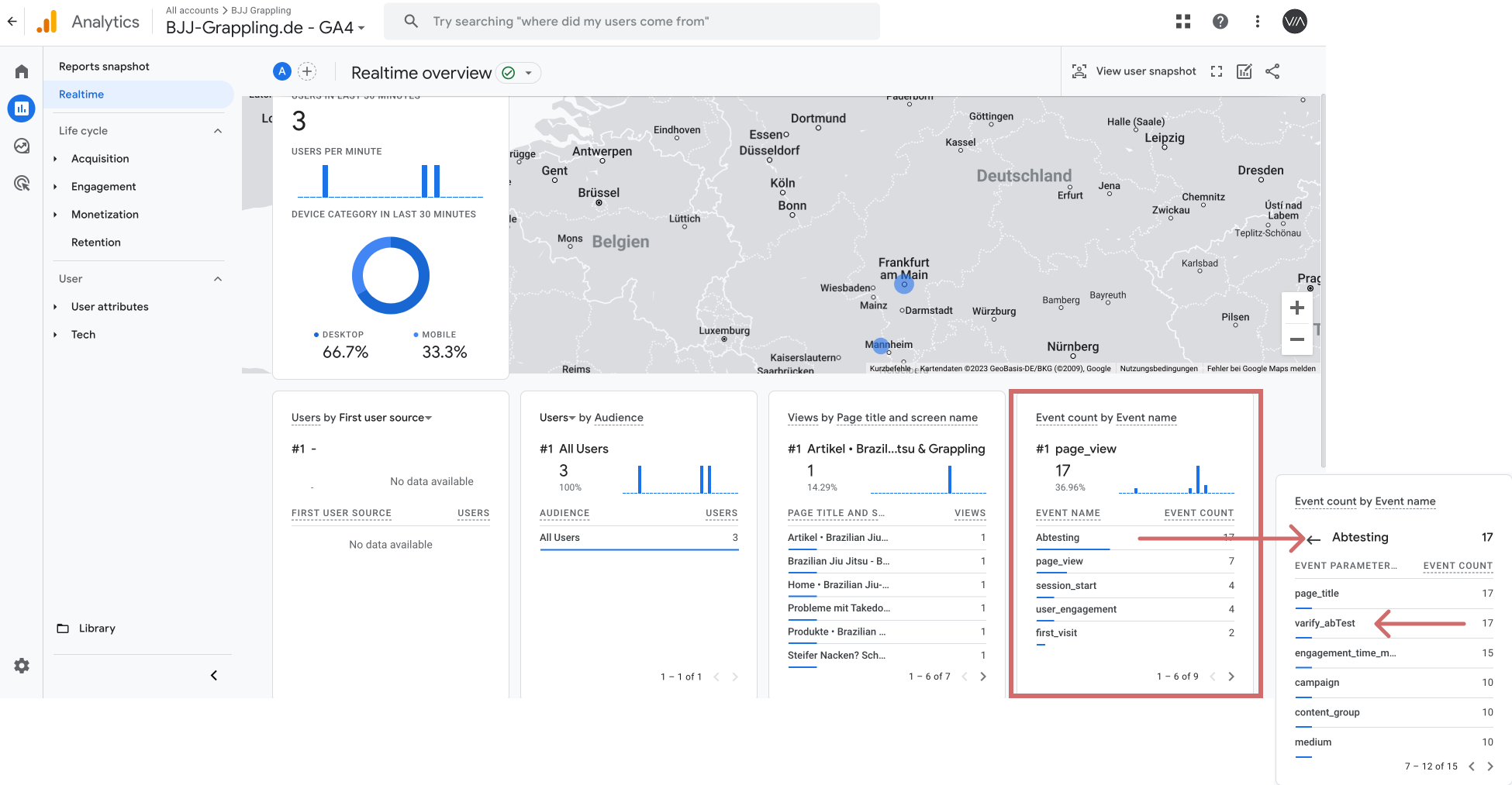
1. navigue vers "Rapports" et clique sur "Temps réel".
2. déclencher un événement Varify.io. Par exemple, en appelant une page sur laquelle un test A/A est en cours.
Dans le rapport en temps réel, tu peux maintenant voir directement si les événements attendus sont saisis. Dans la vignette "Event Count by Event Name", l'événement correspondant devrait apparaître après quelques secondes.Testing"apparaîtra. Tu peux alors cliquer dessus pour vérifier le paramètre d'événement. Ici, tu devrais voir "varify_abTest" doit être visible.
7. pages Scintillement - effet de scintillement
Cet effet est dû au fait que l'outil de test A/B charge d'abord la version originale avant d'y superposer la variation. Pendant ce processus de transition, il peut y avoir des changements momentanés dans le design, la mise en page ou le contenu de la page, qui sont visibles pour l'utilisateur. Cela entraîne un "scintillement" ou un "flicker" indésirable sur l'écran de l'utilisateur.
L'effet de scintillement peut être frustrant et avoir un impact négatif sur l'expérience utilisateur.
Pour y remédier, tu peux utiliser un script anti-scintillement qui empêche l'effet de scintillement pour tes utilisateurs. Tu trouveras des instructions détaillées à ce sujet ici : Script anti-scintillement.

Les visiteurs sont redirigés vers d'autres variantes pendant une session / après l'acceptation de cookies
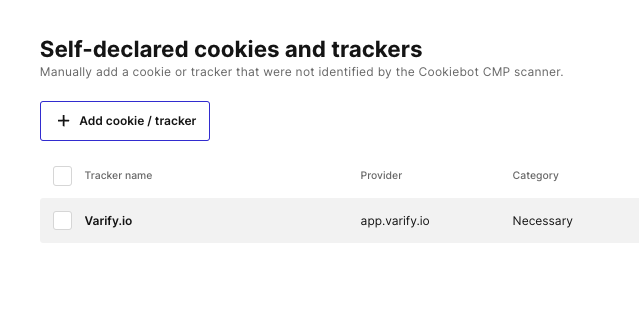
Dans ce cas, le fournisseur CMP veille à ce que la session ou le stockage local du navigateur soient vidés dès que le suivi est accepté. Si c'est le cas, il te suffit de créer et de catégoriser Varify.io® ou app.varify.io comme fournisseur dans l'outil CMP. Voici un exemple de Cookiebot :

9. Google Analytcis 4 La connexion à Varify.io est souvent interrompue

Il peut arriver que la connexion entre GA4 et Varify.io soit interrompue, ce qui est signalé par un message d'erreur correspondant. Une telle interruption peut avoir différentes causes, par exemple si les autorisations pour le rôle GA4 du compte connecté changent.
Le compte Google peut être reconnecté à tout moment, sans perte de données dans les audiences existantes.
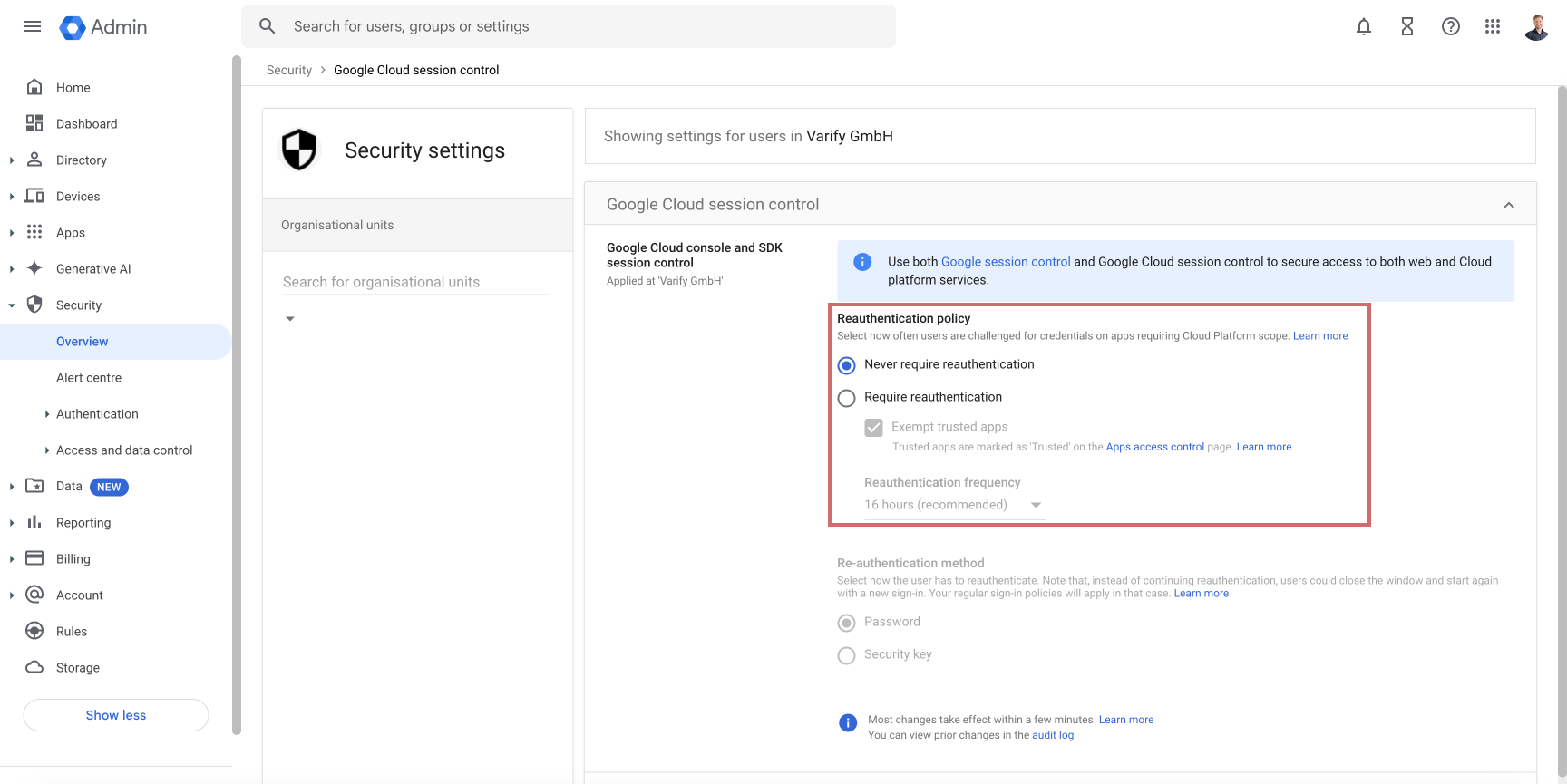
Si le compte est déconnecté régulièrement, par exemple toutes les 24 heures, cela peut être dû à un paramètre de réauthentification dans Google Cloud Session Control.
Dans ce cas, la fréquence de réauthentification peut être soit prolongée, soit totalement désactivée.

10. trop d'audiences dans GA4 - l'expérience ne démarre pas
Le nombre d'audiences dans GA4 est limité à 100. Étant donné que lors de l'utilisation de la connexion GA4 dans Varify.io, une audience distincte est créée pour chaque variante d'une expérience, une expérience ne peut pas démarrer si de nouvelles audiences ne peuvent pas être créées en raison de la limite. Les mesures suivantes peuvent aider à résoudre ce problème :
- Archivage des audiences dans GA4 : Les audiences d'anciennes campagnes qui ne sont plus nécessaires peuvent être archivées dans GA4. Notez qu'il n'est plus possible d'attribuer de nouvelles visites à ces audiences archivées.
- Archivage des expériences passées dans Varify.io : Les expériences déjà terminées peuvent être archivées dans Varify. Cela entraîne automatiquement l'archivage des audiences correspondantes dans GA4. Les données relatives aux expériences archivées sont toujours conservées dans Varify.io et peuvent être consultées.
Pour en savoir plus, cliquez ici : Archiver les expériences
Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page