Extension du navigateur Chrome
Table des matières
En bref
Avec la Extension Varify Chrome tu peux utiliser le Éditeur de Varify localement, même si l'extrait de code n'est pas directement intégré dans ta page. Elle te permet également de vérifier si ton script a été correctement implémenté. Le site Commutateur d'appareils réactif est également à ta disposition, même s'il est bloqué par défaut sur ton site web. De plus, l'extension montre tous les des expériences actives et t'offre la possibilité de passer sans effort d'un Variantes d'une expérience de changer.
Tutoriel étape par étape
Extension Varify.io Chrome
Installation de l'extension Chrome
- Télécharger l'extension:
- Télécharge l'extension Varify.io Chrome.
- Tu trouveras l'extension sous : Varify.io Extension Chrome
- Installation et activation dans Google Chrome:
- Clique sur "Ajouter" pour installer l'extension.
- Active l'extension après l'installation.
- Ajoute-les à ta barre d'extension dans Google Chrome.

Fonctionnalités de l'extension Varify.io Chrome
Intégration locale du snippet Varify
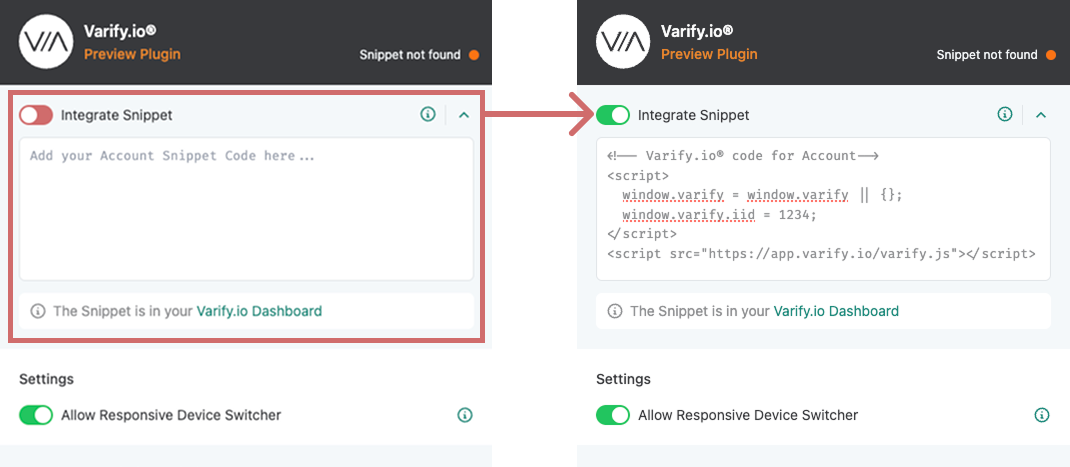
Avec la Extension Varify Chrome tu peux faire le Snippet de code Varify uniquement en local dans ton navigateur pour exécuter le Éditeur et les fonctions de Varify de tester.
C'est ainsi que cela fonctionne :
- Ouvre le Tableau de bord Varify et cherche "Get Snippet Here".
- Copiez le texte qui s'affiche Snippet Varify.
- Ouvre la Extension Chrome Varify.io.
- Colle le snippet copié dans le champ "Your Snippet Code" au sein de l'élargissement.
- Active le Commutateur à bascule "Intégrer snippetpour afficher le snippet uniquement dans ton navigateur à exécuter.
❗️Wichtig : Cette exécution n'est valable que pour ton navigateur et n'est pas visible pour les autres utilisateurs. Dès que le Snippet Varify directement dans le site web tu devrais utiliser le Désactiver à nouveau le toggle switchLes utilisateurs peuvent choisir d'utiliser le même nom de domaine ou un nom différent, afin d'éviter les doubles implémentations.

Exemple 1 : Tester l'éditeur Varify
Tu peux utiliser le Éditeur de Varify sans intégrer le snippet directement dans ton site web. Tu peux ainsi te familiariser avec les fonctions et tester les premières modifications.
Exemple 2 : Créer les premières expériences de test
Crée les premiers Expériences et ne l'afficher que dans ton propre navigateur. Tu peux ainsi vérifier à quoi ressemblent les modifications avant d'intégrer définitivement le snippet dans le site web.
Vérifier l'intégration de l'extrait de code
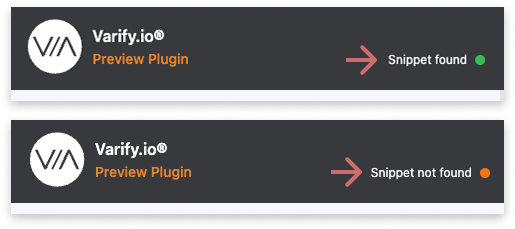
Dans la partie supérieure droite de la Extension Varify Chrome tu peux voir en un coup d'œil si le Snippet de code Varify déjà intégré dans le code du site web est
❗️Important : Il s'agit ici de Intégration directe dans le code du site webIl ne s'agit pas du snippet que tu as inséré via l'extension Chrome.
🟢 Vert point & "snippet trouvé → Le snippet est intégré avec succès dans le site web.
🟠 Point orange & "Snippet not found → Le snippet n'a pas été trouvé et doit encore être intégré.

Contournement des problèmes liés au Responsive Device Switcher
Le site "Responsive Device Switcher" (commutateur d'appareils réactif) sur le site éditeur visuel te permet d'afficher un site web dans différentes Largeurs d'écran à afficher.
Dans certains cas, en raison de Restrictions de cadrage peut arriver que le Changement d'apercu le site web ne se charge pas. Si cela se produit, la Extension Varify Chrome une solution simple :
- Active le bouton "Allow Responsive Device Switcher" (autoriser le commutateur de périphériques réactif) dans l'extension Chrome.
- Recharge la page.

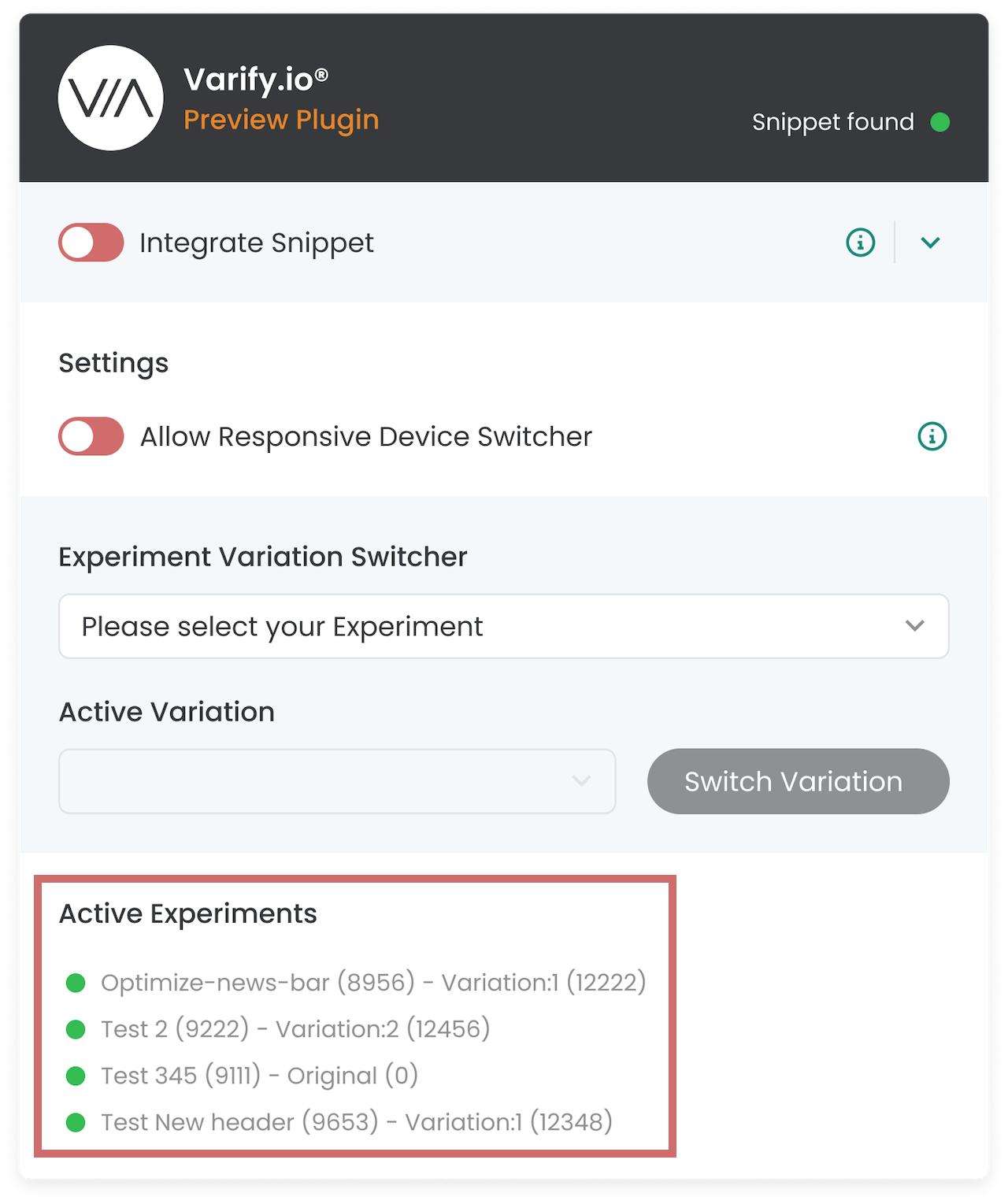
Expériences actives
Sur "Expériences actives" tu vois tous les des expériences actives sur la page actuellement consultée. Ainsi que les Variantequi est toi actuellement attribué es
Cela te permet de vérifier rapidement "Ciblage de pages"- et "Ciblage d'audience"-Si les paramètres de l'expérience sont corrects, l'expérience se déroulera comme prévu.

Expérience Variation Switcher
Le site Expérience Variation Switcher dans la Extension Varify Chrome te permet d'utiliser tes variante attribuée pour les expériences jouées sur la page.
C'est ainsi que cela fonctionne :
- La liste déroulante sous "Experiment Variation Switcher" liste tous les sur la page des expériences actives sur le bouton. Choisis en conséquence l'expérience pour laquelle tu veux changer de variante.
- La variante actuellement active est affichée dans la liste déroulante sous "Active Variation" s'affiche à l'écran. Choisis ici la variante vers laquelle tu souhaites passer.
- Clique sur "Switch Variation"pour les changer.
💡TIPECette fonction est particulièrement utile pour Contrôle qualitéLe fait de pouvoir passer d'une variante à l'autre et d'en vérifier l'affichage est un avantage indéniable.
Tu trouveras plus d'informations ici : A/B Testing - Assurance qualité

Premiers pas
Suivi et évaluation
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
- Suivi avec Varify.io
- Évaluation GA4 dans Varify.io
- Segmenter et filtrer les rapports
- Évaluation basée sur l'audience dans GA4
- Analyse basée sur les segments dans GA 4
- Matomo - Évaluation des résultats
- Évaluation etracker
- Calculer la significativité
- Événements de clic personnalisés
- Évaluer les événements personnalisés dans des rapports exploratoires
- GA4 - Suivi inter-domaines
Ciblage
Intégrations de Web Analytics
Autres intégrations
Créer une expérience
Fonctions d'expert
Éditeur visuel no/low-code
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page
- Campaign Booster : Arrow Up
- Campaign Booster : Couche d'intention de sortie
- Campaign Booster : Barre d'information
- Campaign Booster : Notification
- Campaign Booster : Barre USP
- Ajouter une cible de lien
- Parcourir le mode
- Sélecteur personnalisé Picker
- Edit Content
- Edit texte
- Déplacement d'éléments
- Élément Hide
- Insertion de mots-clés
- Test de redirection et de partage d'URL
- Supprimer l'élément
- Replace Image
- Commutateur d'appareils réactif
- Modifications du style et de la mise en page