Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Integrazioni
Indice dei contenuti
Breve e dolce
Abbiamo compilato degli snippet di codice per gli strumenti di analisi più comuni, che possono essere utilizzati per analizzare facilmente gli esperimenti con lo strumento corrispondente.
Integrazione con Google Tag Manager
Utilizzare questa guida se la connessione di tracciamento Varify.io® è Google Tag Manager.
Poiché la connessione di tracciamento tra Varify.io® e Google Tag Manager esiste già, possiamo utilizzare la configurazione esistente e integrare altri provider per l'analisi. Se non avete ancora completato l'impostazione di GTM, potete trovare qui come procedere.
Microsoft Clarity
Vantaggi: Con Microsoft Clarity, potete visualizzare le sessioni degli utenti per le diverse varianti dei vostri esperimenti, creare heatmap e molto altro ancora.
Se si utilizza Google Tag Manager sul proprio sito web, si consiglia di utilizzare le informazioni relative all'esperimento tramite un HTML personalizzato a MS Clarity. Questo ha il vantaggio che gli esperimenti vengono inviati automaticamente a MS Clarity una volta creato il tag.
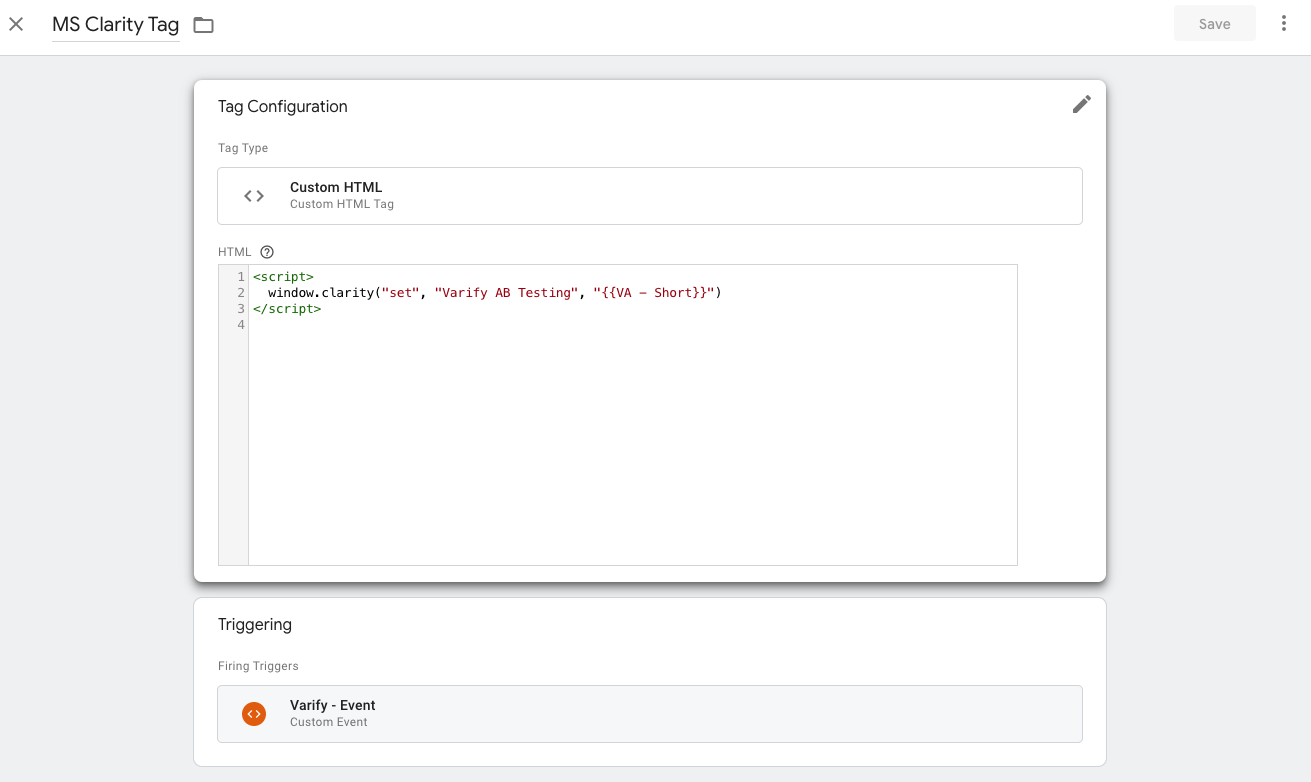
- Creare un tag HTML personalizzato
- Inserite il seguente codice JavaScript
- Utilizzare il trigger esistente "Varify event" come trigger.
A tale scopo, creare un nuovo tag HTML personalizzato e inserire il seguente codice JavaScript:
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Short}}")
</script>

SuggerimentoSe non avete creato la variabile "VA - Short" per il tracciamento, ma utilizzate le variabili "VA - Experiment" e "VA - Variation", utilizzate invece questo codice:
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Experiment}}:{{VA - Variation}}")
</script>
Hotjar
Vantaggi: Hotjar consente di visualizzare le sessioni degli utenti per le diverse varianti dei vostri esperimenti, di creare heatmap e molto altro ancora.
Se si utilizza Google Tag Manager sul proprio sito web, si consiglia di utilizzare le informazioni relative all'esperimento tramite un HTML personalizzato a Hotjar. Questo ha il vantaggio che gli esperimenti vengono inviati automaticamente a Hotjar una volta creato il tag.
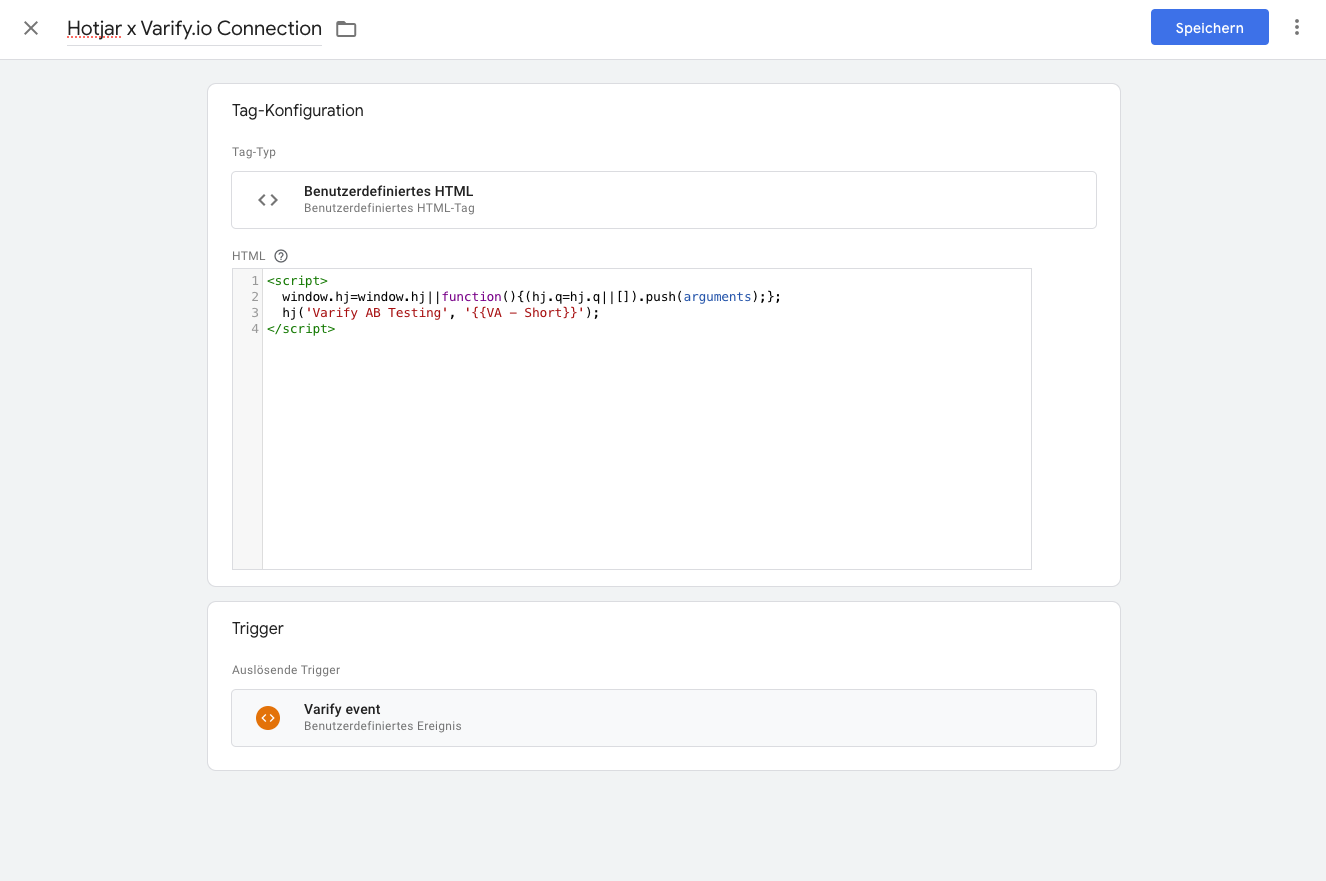
- Creare un tag HTML personalizzato
- Inserite il seguente codice JavaScript
- Utilizzare il trigger esistente "Varify event" come trigger.
A tale scopo, creare un nuovo tag HTML personalizzato e inserire il seguente codice JavaScript:
<script>
window.hj=window.hj||function(){(hj.q=hj.q||[]).push(arguments);};
hj('event', 'Varify - {{VA - Short}}');
</script>

Flusso di mouse
Vantaggi: Con Mouseflow potete visualizzare le sessioni degli utenti per le diverse varianti dei vostri esperimenti, creare heatmap e molto altro ancora.
Se si utilizza Google Tag Manager sul proprio sito web, si consiglia di utilizzare le informazioni relative all'esperimento tramite un HTML personalizzato a Mouseflow. Il vantaggio è che gli esperimenti vengono inviati automaticamente a Mouseflow una volta creato il tag.
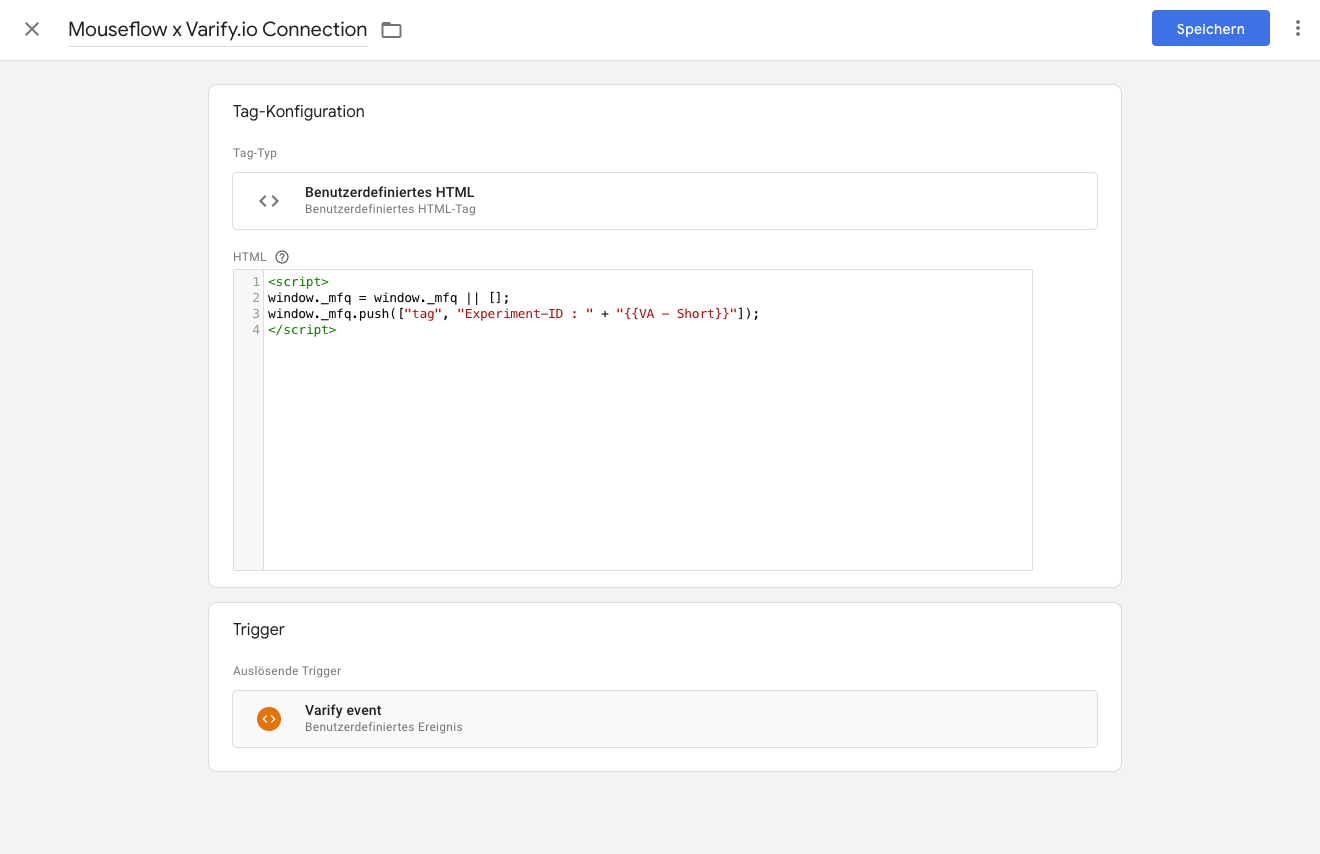
- Creare un tag HTML personalizzato
- Inserite il seguente codice JavaScript
- Utilizzare il trigger esistente "Varify event" come trigger.
A tale scopo, creare un nuovo tag HTML personalizzato e inserire il seguente codice JavaScript:
<script>
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + "{{VA - Short}}"]);
</script>

Contenutoquadro
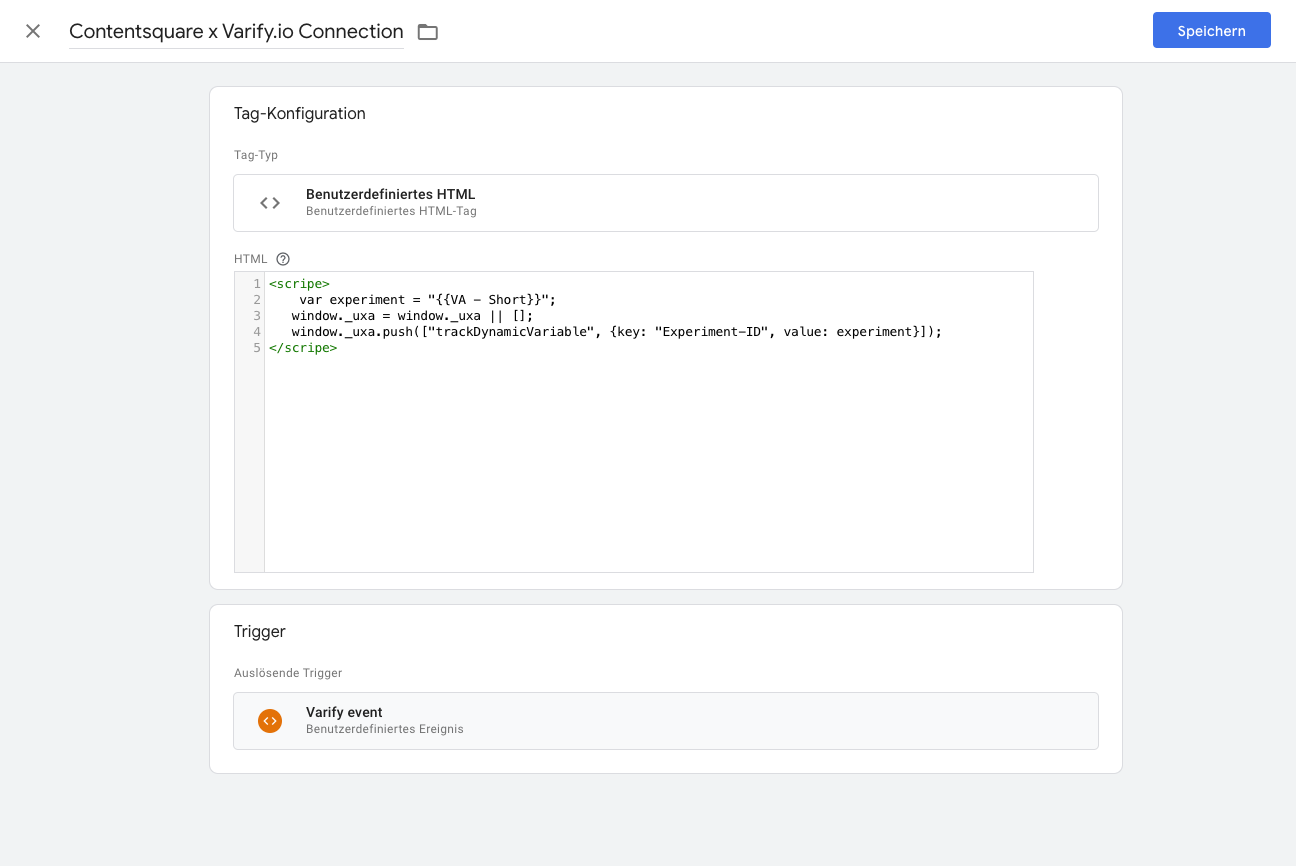
Per poter segmentare i partecipanti all'esperimento in Contentsquare, è necessario aggiungere un tag HTML in Google Tag Manager e copiarvi il seguente snippet JS.
Il seguente codice JavaScript può essere utilizzato per inviare l'ID esperimento e l'ID variante a Contentsquare.
Utilizzare il trigger esistente "Varify event" come trigger.
<script>
var experiment = "{{VA - Short}}";
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID", value: experiment}]);
</script>

Hubspot (beta)
Vantaggi: L'integrazione con Hubspot consente di monitorare in Hubspot se un contatto ha partecipato a uno o più esperimenti.
Per utilizzare questa integrazione è necessario l'abbonamento Hubspot "Marketing Hub Enterprise". Le informazioni sull'esperimento vengono trasmesse tramite un HTML personalizzato Tag inviato a Hubspot.
- Creare un tag HTML personalizzato
- Inserite il seguente codice JavaScript
- Impostare il trigger esistente "evento Varify" come trigger.
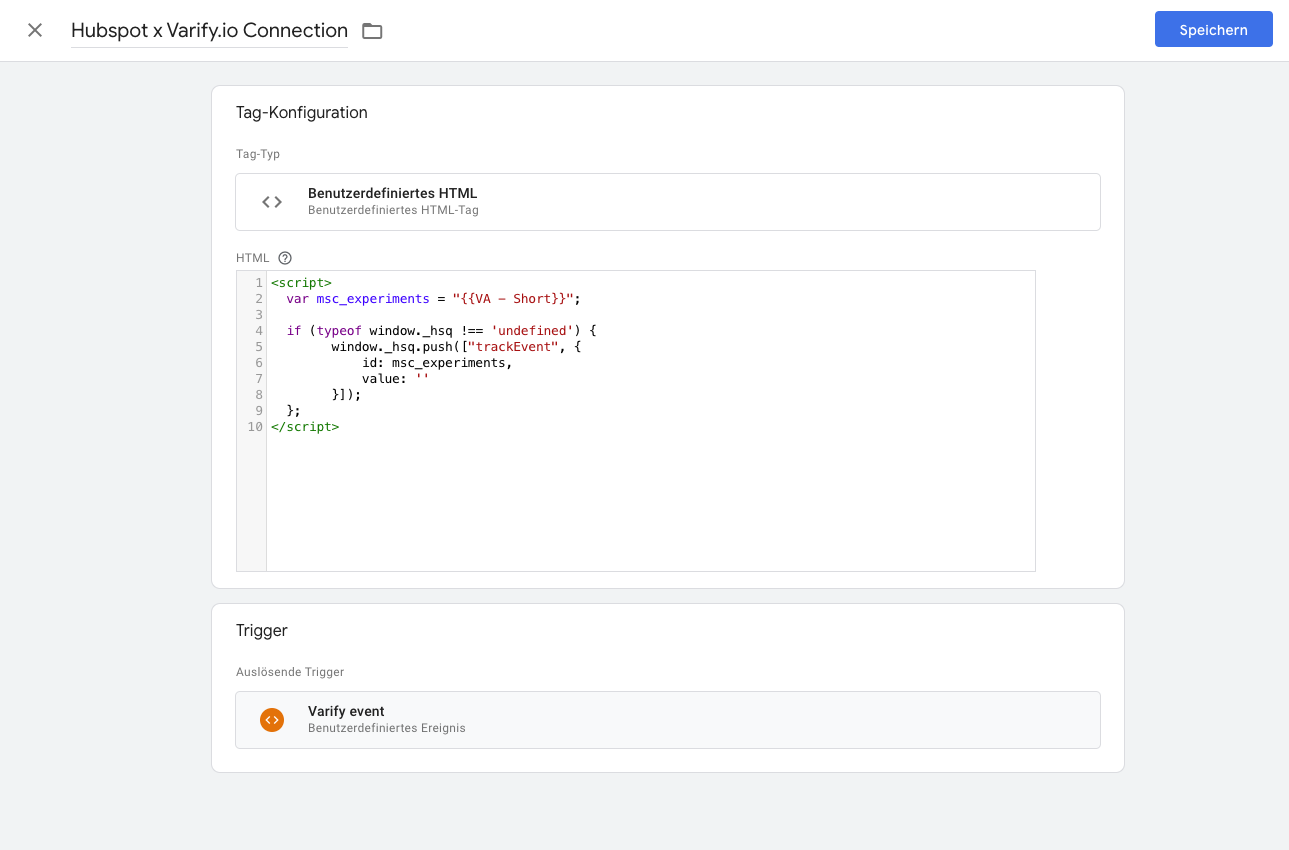
A tale scopo, creare un nuovo tag HTML personalizzato e inserire il seguente codice JavaScript:
<script>
var hs_experiments = "{{VA - Short}}";
if (typeof window._hsq !== 'undefined') {
window._hsq.push(["trackEvent", {
id: hs_experiments,
value: ''
}]);
};
</script>

Integrazioni temporanee di strumenti
Utilizzare questa guida se non si ha accesso a Google Tag Manager
Per monitorare gli esperimenti temporanei con strumenti di analisi aggiuntivi, è possibile procedere come descritto nei passaggi seguenti. Il vantaggio è che non è necessario configurare Google Tag Manager: tutto può essere fatto all'interno di Varify.io®. Lo svantaggio: ogni variante deve essere etichettata singolarmente.
Chiarezza MS
Inviare esperimenti a MS Clarity senza Google Tag Manager
Per poter segmentare per partecipante all'esperimento in MS Clarity, è necessario inserire uno snippet di codice in Add JavaScript della variante corrispondente.
Il seguente codice JavaScript può essere utilizzato per inviare l'ID esperimento e l'ID variante a MS Clarity.
Importante: scambiare l'ID esperimento e l'ID varaizione in base all'esperimento (righe 1 e 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in MS Clarity with experiment and variation IDs
if (typeof window.clarity === 'function') {
window.clarity("set", "Experiment-ID:" + experimentId, "Variation-ID:" + variationId);
} else {
console.log("Clarity is not available.");
}
Flusso di mouse
Per poter segmentare i partecipanti all'esperimento in Mouseflow, è necessario inserire un frammento di codice in Add JavaScript della variante corrispondente.
Il seguente codice JavaScript può essere utilizzato per inviare l'ID dell'esperimento a Mouseflow.
Importante: sostituire l'ID dell'esperimento in base all'esperimento (riga 1).
var experimentId = 1234;
// Tagging a session in Mouseflow with experiment ID
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + experimentId]);
Hotjar (beta)
Per poter segmentare i partecipanti all'esperimento in Hotjar, è necessario inserire uno snippet di codice in Add JavaScript della variante corrispondente.
Il seguente codice JavaScript può essere utilizzato per inviare l'ID esperimento e l'ID variante a Hotjar.
Importante: scambiare l'ID esperimento e l'ID varaizione in base all'esperimento (righe 1 e 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Hotjar with experiment and variation IDs
window.hj = window.hj || function() { (hj.q = hj.q || []).push(arguments); };
hj('tagRecording', ["Experiment-ID : " + experimentId, "Variation-ID : " + variationId]);
Contenutoquadro
Per poter segmentare i partecipanti all'esperimento in Contentsquare, è necessario inserire uno snippet di codice in Add JavaScript della variante corrispondente.
Il seguente codice JavaScript può essere utilizzato per inviare l'ID esperimento e l'ID variante a Contentsquare.
Importante: scambiare l'ID esperimento e l'ID varaizione in base all'esperimento (righe 1 e 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Contentsquare with experiment and variation IDs
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID : " + experimentId, value: "Variation-ID : " + variationId}]);
Primi passi
Tracciamento e valutazione
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Targeting
Integrazioni di analisi web
Ulteriori integrazioni
Creare un esperimento
Funzioni esperte
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout