Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Selettore personalizzato Picker
Breve e dolce
La funzione "Selettore personalizzato" consente di selezionare e personalizzare specifici selettori CSS nell'editor visivo, anche se non sono direttamente accessibili facendo clic su un elemento.
Come utilizzare la funzione
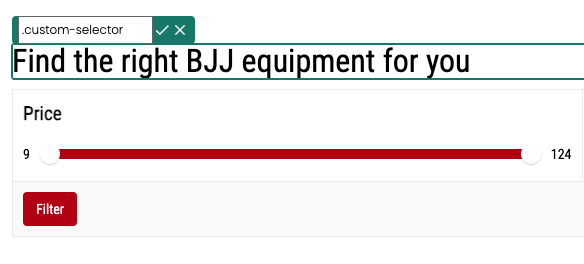
Nell'Editor Varify, quando si fa clic su un elemento, accanto agli identificatori CSS viene visualizzata l'icona di una matita. Facendo clic su questa icona, è possibile inserire un selettore CSS esistente nella pagina e che si desidera selezionare.
Dopo aver confermato l'inserimento con il segno di spunta, l'editor seleziona il primo elemento con questi selettori e passa direttamente ad esso.