Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Testate gratuitamente i moduli per il vostro negozio Shopify
alimentato da Sectionheroes.de
Indice dei contenuti
Breve e dolce
Il nostro partner Sectionheroes offre moduli plug-and-play già pronti per il vostro negozio Shopify. Il grande vantaggio: potete integrare nuovi elementi nel vostro negozio senza il supporto di uno sviluppatore, motivando così un maggior numero di visitatori ad acquistare da voi.
In esclusiva su Varify.io®, ora avete la possibilità di testare in anticipo l'efficacia di questi moduli utilizzando i test A/B. In questo articolo vi mostreremo quali sono i moduli disponibili e come potete effettuare un test A/B di successo con essi.
Esclusione di responsabilità:
I moduli Shopify vi vengono forniti gratuitamente per i vostri test A/B. Se volete utilizzarli in modo permanente nel vostro negozio dopo il test, potete acquistarli da Sectionheroes a un prezzo vantaggioso. Inoltre, potrete sostenere Sectionheroes nel suo lavoro condividendo con loro i risultati dei vostri test in forma anonima.
1. aprire una pagina di prodotto con l'editor di Varify.io
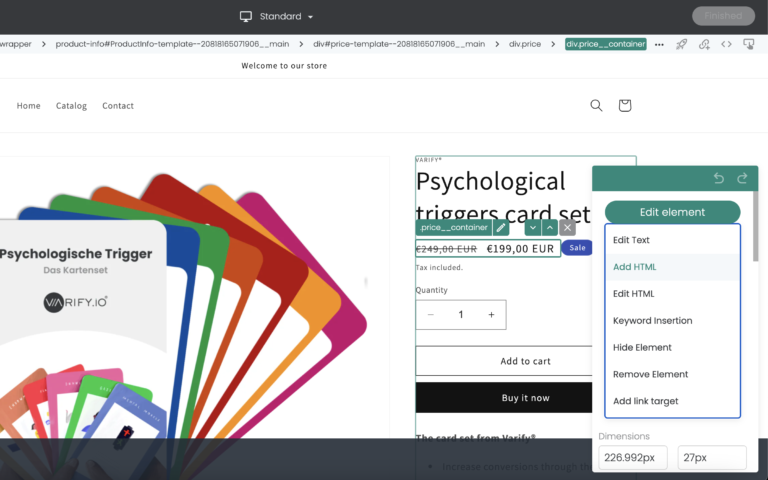
Aprite una delle vostre pagine di prodotto con l'editor di Varify.io® . A questo punto è possibile decidere dove aggiungere un modulo. Cliccate sull'elemento sopra la posizione selezionata e poi selezionate "Aggiungi HTML" come funzione

2. selezionare il modulo
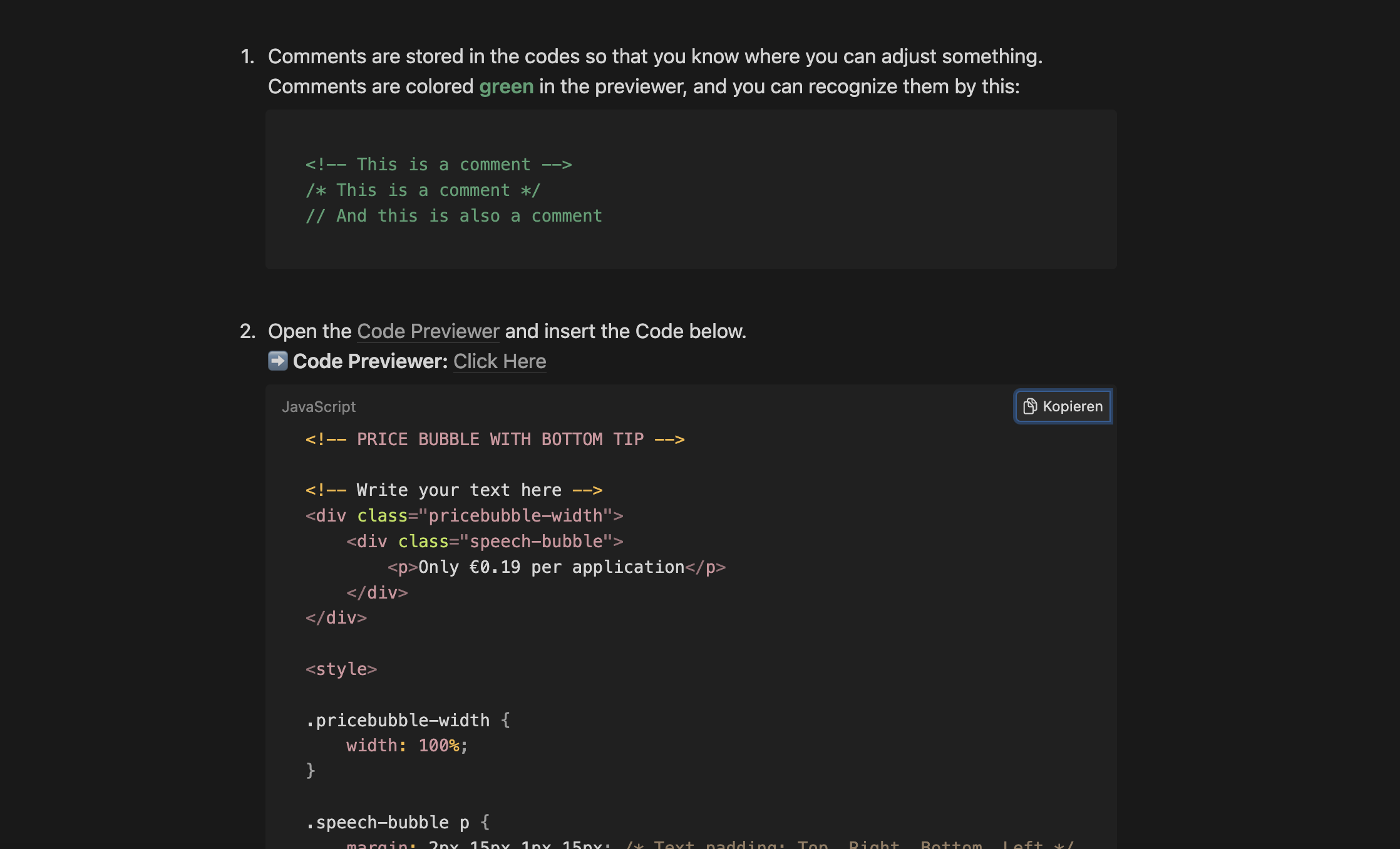
Visita il sito Banca dati degli eroi della sezione e selezionare il modulo che si desidera testare. Copiate il codice e modificate direttamente le proprietà, come i colori o i testi. È possibile farlo in modo rapido ed efficiente utilizzando il "Code Previewer". I commenti e le note vengono memorizzati nel codice per mostrare dove è possibile apportare modifiche.

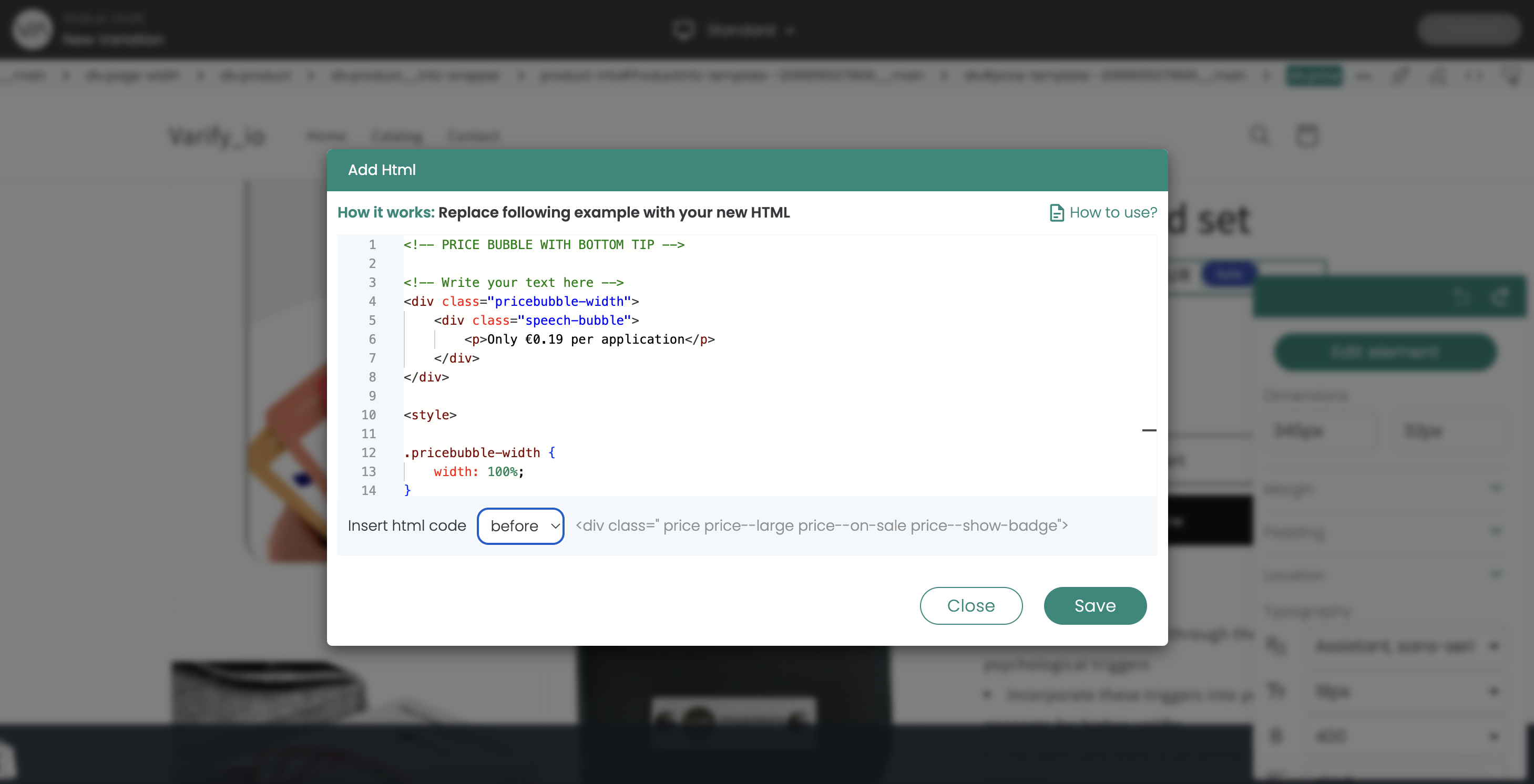
Se siete soddisfatti, potete ora aggiungere il codice alla vostra variante utilizzando la funzione "Aggiungi HTML". Scegliere se l'elemento deve essere collocato prima o dopo l'elemento selezionato.

3. salvare e controllare la variante
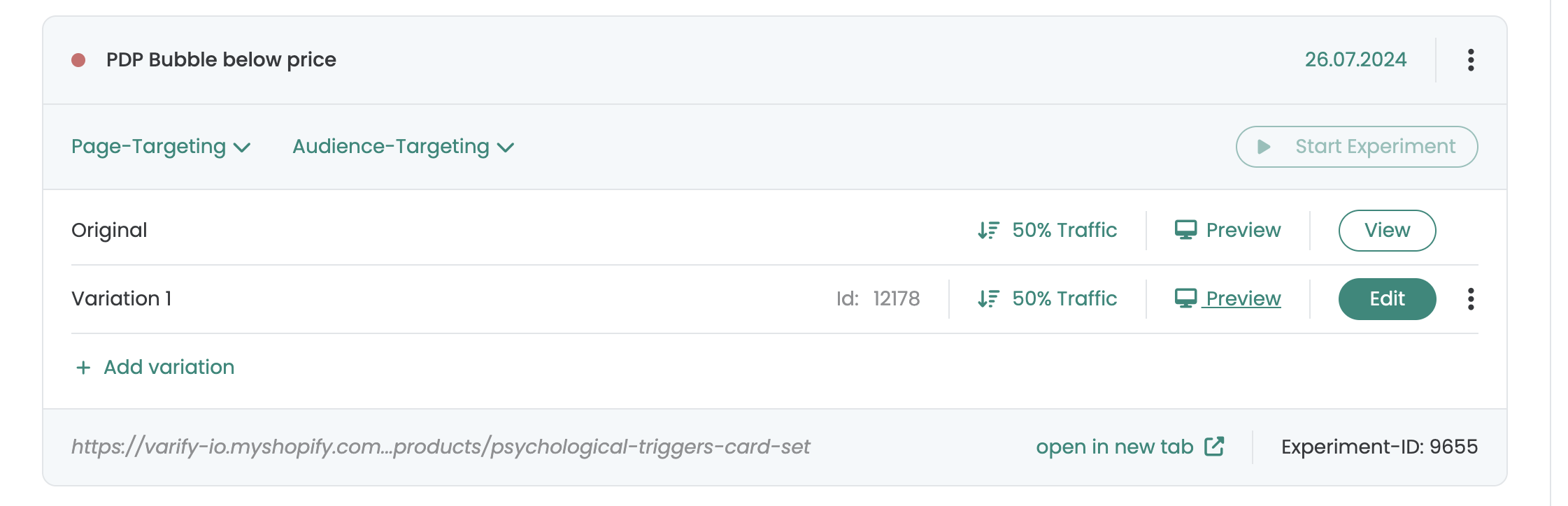
Infine, è possibile salvare la variante di test facendo clic sul pulsante "Finito". Assegnate all'esperimento un nome adeguato e sarete reindirizzati alla dashboard. A questo punto è necessario utilizzare il link "anteprima" accanto alla variante per verificare se la variante soddisfa le proprie aspettative su diversi dispositivi e in diversi browser.

4. individuazione del target e avvio dell'esperimento
Impostare il targeting della pagina e, se necessario, il targeting del pubblico. Verificate attentamente che tutte le impostazioni soddisfino i vostri requisiti. Ora potete avviare l'esperimento e presto vedrete l'impatto della variante. Non dimenticate di controllare regolarmente i risultati. Vi auguriamo un grande successo!
Primi passi
Tracciamento e valutazione
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Targeting
Integrazioni di analisi web
Ulteriori integrazioni
Creare un esperimento
Funzioni esperte
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
Altri contenuti utili
Prodotto da Sectionheroes.de