Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Targeting del pubblico
Indice dei contenuti
Breve e dolce
Con il targeting del pubblico, si definisce quale gruppo target deve far parte del vostro esperimento. Ad esempio, si può puntare solo sugli utenti che visitano il proprio sito web da una fonte specifica o sugli utenti di dispositivi mobili, tablet o desktop. I casi d'uso sono pressoché illimitati.
Il targeting del pubblico può essere definito utilizzando il Segment Builder. Per un targeting del pubblico più complesso è possibile utilizzare JavaScript. Qui vi forniamo vari modelli JavaScript per diversi casi d'uso, che potete utilizzare per implementare il targeting che preferite.
Tutorial passo dopo passo
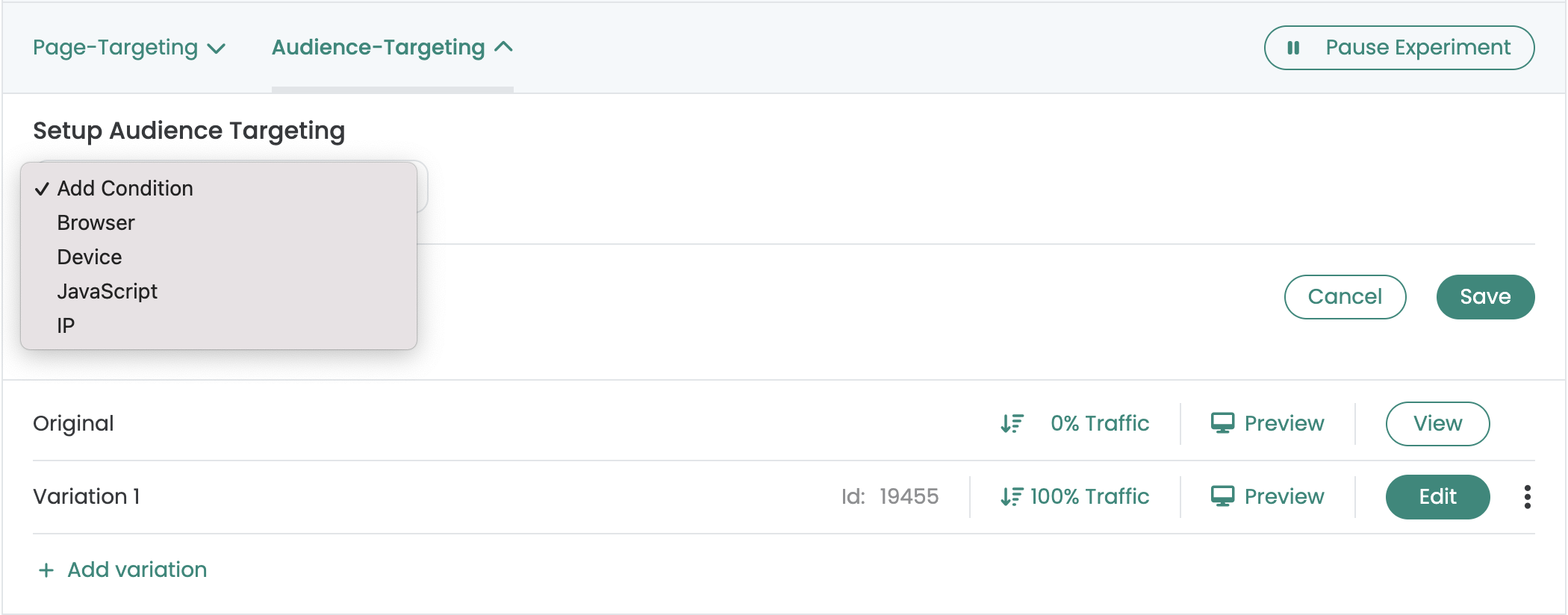
Targeting del pubblico
Costruttore di segmenti
È possibile utilizzare il Generatore di segmenti per definire quali gruppi di utenti devono partecipare all'esperimento. Se non si effettua alcuna impostazione, tutti i visitatori parteciperanno all'esperimento.

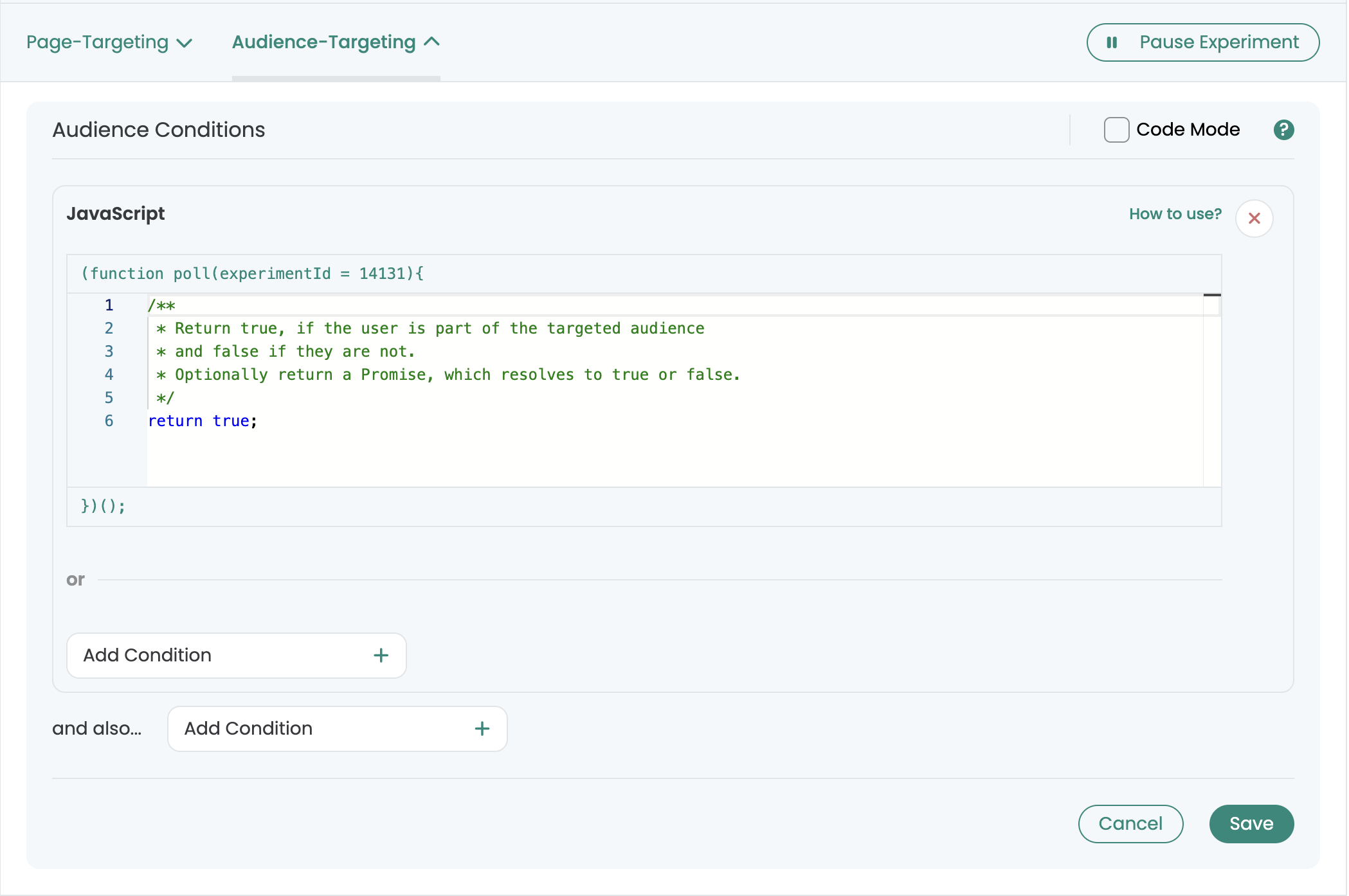
Esempi di applicazioni JavaScript
Utilizzare JavaScript per un targeting del pubblico più complesso. Il targeting è attivo se l'istruzione return ha il valore vero viene restituito.

Panoramica delle applicazioni esemplari
Visitatori e comportamento
Lingua e regione
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Si rivolge solo agli utenti che hanno impostato una lingua predefinita nel loro browser. Qui potete trovare tutte le lingue supportate Codici linguistici ISO.
Esempio di codice - Lingua Inglese
return navigator.language.startsWith('en');
Esempio di codice - Lingua inglese e regione USA
return navigator.language.startsWith('en-US');
Visitatori nuovi / di ritorno
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Rivolgi solo agli utenti che hanno già visitato il tuo sito o che hanno partecipato a un test. In alternativa, è possibile indirizzare anche gli utenti che non hanno ancora visitato il sito o partecipato a un test.
Per riconoscere gli utenti che hanno già visitato il vostro sito web, è necessario creare prima un esperimento separato, utilizzato esclusivamente per contrassegnare questi utenti. Nell'esperimento vero e proprio, poi, si possono includere specificamente solo gli utenti che hanno o non hanno visto l'esperimento precedente.
Inserite lo snippet di codice corrispondente nel targeting del pubblico del vostro esperimento e inserite l'ID dell'esperimento separato nel campo 'YOUR_EXPERIMENT_ID'.
Esempio di codice - Retargeting di un partecipante al test da un esperimento specifico - variante vista
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
const storageValue = localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
return JSON.parse(storageValue)?.variationId === Number(EXPERIMENT_ID);
Esempio di codice - Destinazione ai soli nuovi utenti
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
return !localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
Ora o giorno della visita
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Indirizza l'esperimento solo agli utenti che si trovano sul vostro sito a partire da una certa ora o, ad esempio, in un certo giorno della settimana. Si può utilizzare il seguente esempio se si vuole che l'esperimento inizi solo in un certo giorno e a una certa ora.
Esempio di codice - Programmazione dell'avvio del test
const currentDate = new Date();
const specificDate = new Date('2024-01-01T10:00:00'); // ISO format for 10:00 on 01.01.2024
return currentDate > specificDate;
Targeting degli eventi
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Polling e JavaScript asincrono
Verifica le proprietà asincrone utilizzando le Promises. Nell'esempio qui riportato, stiamo aspettando un elemento che non esiste ancora nella pagina. Non appena l'elemento esiste, si applica il targeting.
Esempio di codice - Obiettivo solo quando un elemento è presente nella pagina
return new Promise(resolve => {
window.varify.helpers.waitFor('.class', () => resolve(true))
})
Esempio di codice - Gestire il polling con le Promesse
Questo avvia la query per 2 secondi, proprio come avverrebbe se venisse restituito false (senza promesse).
return new Promise((resolve, reject) => {
resolve(false)
});
Non avvia una query o termina un ciclo di query esistente e salta questo esperimento.
return new Promise((resolve, reject) => {
reject()
});
Inserimento del livello di dati
Per indirizzare solo gli utenti che hanno un parametro specifico o un valore specifico nel livello di dati, è possibile scorrere il livello di dati. Nell'esempio seguente, vengono presi di mira solo gli utenti che hanno precedentemente visualizzato un prodotto specifico con ID 1111 o ID 2222.
Esempio di codice - Targeting del livello dati
return dataLayer?.some(item => item?.ecommerce?.checkout?.products?.[0]?.id==='1111' || item?.ecommerce?.checkout?.products?.[0]?.id==='2222');
Targeting tecnico e dispositivo
Browser
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Indirizza solo gli utenti che utilizzano un browser specifico.
Esempio di codice - Google Chrome
return /Chrome/.test(navigator.userAgent) && /Google Inc/.test(navigator.vendor);
Targeting dei dispositivi finali (desktop, tablet, mobile)
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Ad esempio, è possibile utilizzare il seguente codice per indirizzare solo gli utenti mobili.
Esempio di codice - Targeting: solo dispositivi mobili
return window.innerWidth < 768;
Esempio di codice - Solo per dispositivi tablet
return window.innerWidth > 768 && window.innerWidth < 1024;
Esempio di codice - Solo per dispositivi desktop
return window.innerWidth > 1023;
Piattaforma / OS
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Rivoli solo agli utenti che utilizzano un sistema operativo specifico.
Esempio di codice - Android
return /Android/i.test(navigator.userAgent);
Test URL di reindirizzamento / split (basato su regole)
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Se si desidera reindirizzare da una o più pagine a un URL specifico, è meglio utilizzare la funzione integrata nell'editor di Varify "URL di reindirizzamento". È possibile trovare ulteriori informazioni su questo sito qui.
Se si desidera reindirizzare più pagine a nuove pagine diverse in base a una regola specifica, è necessario utilizzare JavaScript. L'esempio seguente mostra come reindirizzare tutte le pagine mirate da una pagina originale a una nuova pagina che contiene un parametro URL specifico.
Reindirizzamento URL di tutti gli URL mirati allo stesso URL, compresi i parametri di query
Esempio:
Pagina originale:
https://www.test.com/products/product1
Variante:
https://www.test.com/products/product1?view=new-url
(function () {
// Function to determine if the script is running in the Varify editor
function isInEditor() {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.has('varify-editor') || urlParams.has('varify-mode');
}
// Exit if running in the editor
if (isInEditor()) return;
console.log("Full URL:", window.location.href); // Log the full URL for clarity
const urlParams = new URLSearchParams(window.location.search);
// Check if the "view" parameter is missing or has a different value
if (urlParams.get("view") !== "new-url") {
urlParams.set("view", "new-url"); // Add or update the "view" parameter
const newUrl = `${window.location.origin}${window.location.pathname}?${urlParams.toString()}`;
console.log("Redirecting to:", newUrl);
window.location.href = newUrl;
} else {
console.log("No redirect needed.");
}
})();
Gestione di campagne ed esperimenti
Campagna pubblicitaria
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Indirizza solo gli utenti che arrivano sul vostro sito da una specifica campagna pubblicitaria.
Esempio di codice - Sorgente UTM = ad_campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
return new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
Mostrare l'esperimento o il promotore della campagna solo una volta
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Se volete evitare che gli utenti vedano di nuovo un esperimento o un richiamo della campagna dopo che l'hanno già visto, potete facilmente implementarlo con l'aiuto del targeting del pubblico.
A tale scopo, utilizziamo l'archiviazione di sessione per un singolo playout per sessione o l'archiviazione locale per un singolo playout attraverso più sessioni. La prima volta che l'esperimento viene riprodotto, viene creata una voce corrispondente nello storage, per poi verificare se questa voce esiste già al tentativo successivo. In tal caso, l'esperimento non verrà più visualizzato.
Memorizzazione delle sessioni - riproduzione una tantum per sessione
Aggiungere questo codice al JavaScript della propria variante utilizzando l'editor. È meglio cambiare l'ID esperimento 1234 in "experiment-seen-1234" con l'ID esperimento del proprio esperimento.
window.varify.helpers.onDomLoaded(() => {
sessionStorage.setItem('experiment-seen-1234', 'true');
});
Aggiungere quindi questo codice al targeting del pubblico dell'esperimento. Questo controlla se la voce della memoria di sessione esiste già ed esegue o blocca l'esperimento di conseguenza.
// Check if 'experiment-seen-1234' is not in session storage
return sessionStorage.getItem('experiment-seen-4374') === null;
Se nella memoria di sessione esiste la voce experiment-seen-1234 con il valore true, l'esperimento non viene più riprodotto.
Memorizzazione locale - Riproduzione una tantum su più sessioni
Aggiungere questo codice al JavaScript della propria variante utilizzando l'editor. È meglio cambiare l'ID esperimento 1234 in "experiment-seen-1234" con l'ID esperimento del proprio esperimento.
window.varify.helpers.onDomLoaded(() => {
localStorage.setItem('experiment-seen-1234', 'true');
});
Aggiungere quindi questo codice al target dell'esperimento. Questo controlla se la voce della memoria locale esiste già ed esegue o blocca l'esperimento di conseguenza.
// Check if 'experiment-seen-1234' is not in local storage
return localStorage.getItem('experiment-seen-4374') === null;
Se nella memoria di sessione esiste la voce experiment-seen-1234 con il valore true, l'esperimento non viene più riprodotto.
Esclusione del traffico per gli esperimenti
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Se non tutti i visitatori della pagina mirata devono partecipare all'esperimento, è possibile utilizzare il codice seguente per assegnare solo alcuni dei visitatori a un esperimento. Ad esempio, si vuole che solo 10% dei visitatori del sito diventino partecipanti all'esperimento.
Importante: inserire l'Experiment_ID corrispondente all'esperimento in questione e sostituire 1234 (riga 1).
Importante: se tu desiderasti modificare la proporzione dei partecipanti, cambiare il numero 10 (10%) in questo codice con la proporzione desiderata, ad esempio 30 (30%). (riga 11)
Un visitatore viene ora assegnato o escluso dall'esperimento in base alla probabilità impostata. Se viene assegnato, il valore "true" viene salvato nella memoria locale e "false" se viene escluso. Audience Targeting esegue l'esperimento solo se il valore "true" è presente nella memoria locale e l'utente viene quindi identificato come partecipante all'esperimento.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const PARTICIPANT_KEY = 'experiment-participant';
// Retrieve the existing isInAudience value if it exists
const storedIsInAudience = localStorage.getItem(PARTICIPANT_KEY);
// If the isInAudience value is not set, determine it and store it
if (storedIsInAudience === null) {
const isInAudience = Math.floor(Math.random() * 100) < 10;
console.log("99");
localStorage.setItem(PARTICIPANT_KEY, isInAudience ? 'true' : 'false');
}
// Check if the specific experiment ID entry exists in localStorage
const isExperimentStored = localStorage.getItem(specificStorageKey) !== null;
if (!isExperimentStored) {
if (localStorage.getItem(PARTICIPANT_KEY) === 'true') {
// Set the PARTICIPANT_KEY to true once the specificStorageKey is set
localStorage.setItem(PARTICIPANT_KEY, 'true');
// Return true
console.log("true");
return true;
} else {
// If the participant is not in the audience, return false
console.log("false");
return false;
}
} else {
// If the specific experiment ID entry exists, return true
console.log("true");
return true;
}
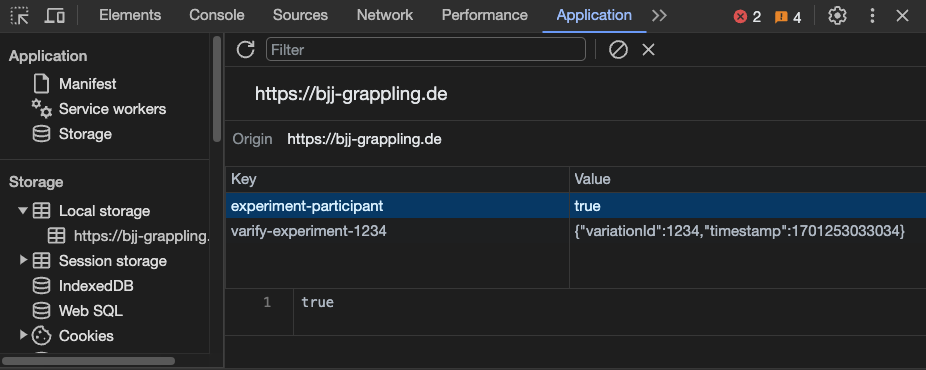
È possibile verificare se funziona come desiderato tramite la console per sviluppatori del browser. A tale scopo, devi accedere alla memoria locale nella scheda "Applicazione". Una volta avviato l'esperimento e nella pagina in cui l'esperimento è in corso, si dovrebbe vedere quanto segue nella memoria locale, a seconda che si sia o meno nel gruppo dei partecipanti:
Partecipanti:
- Chiave: esperimento-partecipante Valore: vero
- Anche l'esperimento dovrebbe essere visibile: Chiave: varificare-esperimento-1234 Valore: {"variationId":1234/Original, "timestamp":12456789}

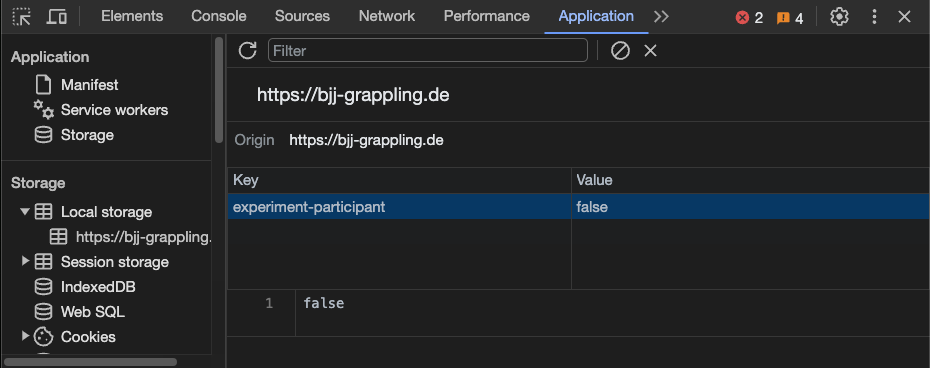
Non partecipanti:
- Chiave: esperimento-partecipante Valore: falso
- I valori per l'esperimento non si trovano in Local Storage.

Se desiderasti verificare nuovamente il funzionamento del filtro, ad esempio per entrare nel gruppo dei partecipanti, è necessario cancellare manualmente le voci presenti nell'Archivio locale. A tale scopo, fai clic sull'icona con il cerchio barrato a destra del filtro per eliminare tutte le voci dell'archivio locale e ricaricare la pagina.
Esclusione reciproca degli esperimenti (distribuzione del traffico configurabile)
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
In alcuni casi, è necessario escludere i partecipanti assegnati a un particolare esperimento da altri esperimenti. Ciò è particolarmente importante quando due o più esperimenti sono condotti sulle stesse pagine di un sito web. Questo per evitare che i risultati siano falsati dall'influenza reciproca tra gli esperimenti.
Nel codice seguente si trovano le due costanti in alto ESPERIMENTI e ALLOCAZIONI.
- ESPERIMENTIInserire gli ID degli esperimenti interessati che devono essere mutuamente esclusivi (ad esempio: 10201, 12345, 11456). Devono essere inseriti almeno due ID esperimento, il numero massimo è illimitato.
- ALLOCAZIONIQui si definisce la distribuzione del traffico tra gli esperimenti. Con un input di
[25, 50, 25]come nell'esempio sottoESPERIMENTI25 % di utenti vedrebbero l'esperimento 10201, 50 % vedrebbero l'esperimento 12345 e 25 % vedrebbero l'esperimento 11456.
Inserire il seguente codice in ciascuno degli esperimenti, che si suppone si escludano a vicenda. Assicurarsi di utilizzare la costante ESPERIMENTI prima di iniziare il test e che venga inserito esattamente lo stesso codice per ogni esperimento.
const EXPERIMENTS = [205, 206, 207, 208]; // Participating experiments in this cluster
const ALLOCATIONS = [25, 25, 25, 25]; // Has to sum up to 100 and be the same length as EXPERIMENTS
const PARTICIPANT_KEY = 'experiment-participant-1'; // should be unique per experiment-cluster
const STORAGE = window.localStorage; // or window.sessionStorage
const storedIsInAudience = STORAGE.getItem(PARTICIPANT_KEY);
if (storedIsInAudience === null) {
let randomNumber = Math.floor(Math.random() * 100);
const selectedExperiment = EXPERIMENTS.find((_, index) => {
const allocation = ALLOCATIONS[index];
if (randomNumber < allocation) {
return true;
}
randomNumber -= allocation;
return false;
});
STORAGE.setItem(PARTICIPANT_KEY, selectedExperiment);
}
const specificStorageKey = `varify-experiment-${experimentId}`;
const isExperimentStored = STORAGE.getItem(specificStorageKey) !== null;
if (isExperimentStored) {
console.log('true');
return true;
}
if (STORAGE.getItem(PARTICIPANT_KEY) === experimentId.toString()) {
console.log('true');
return true;
}
console.log('false');
return false;
Rivolgersi ai partecipanti alla variante originale di un esperimento in un secondo esperimento
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Per garantire che un secondo esperimento venga mostrato solo agli utenti che hanno visto in precedenza la versione originale del primo esperimento, questo può essere controllato con precisione nel targeting del pubblico utilizzando il seguente codice. Agli utenti che hanno già visto la variante del primo esperimento non verrà mostrato il secondo esperimento.
Importante: l'ID dell'esperimento "1234" nella riga 1 deve essere sostituito dall'ID dell'esperimento corrispondente del primo esperimento, per il quale solo i partecipanti della variante originale devono vedere il secondo esperimento.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if variationId is null
if (storedData.variationId === null) {
//console.log('True - variationId is null');
return true;
}
}
// Default return if condition is not met
//console.log('False - variationId is not null or specificStorageKey does not exist');
return false;
Va detto inoltre che, modificando il codice, è possibile escludere i partecipanti della variante originale e includere quelli della variante. Il punto successivo mostra come fare.
Esperimenti multi-pagina - Targeting di una variante specifica - Partecipanti di un esperimento in un secondo esperimento
Per impostare esperimenti su più pagine, è meglio procedere come segue.
1. creare un esperimento per ogni sito web in cui deve avvenire una modifica della variante.
2. definire l'esperimento primario. L'esperimento primario è l'esperimento sulla cui pagina i visitatori devono diventare partecipanti al test.
3. aggiungere il seguente codice al targeting del pubblico in tutti gli esperimenti dell'esperimento multi-pagina, tranne l'esperimento primario.
4. Cambiare Experiment_ID con l'ID dell'esperimento primario.
5. modificare il targetVariationId con l'ID della variazione dell'esperimento primario.
6. per tutti gli esperimenti, tranne quello primario, impostare la distribuzione del traffico su 100% della variante
const EXPERIMENT_ID = 13013; // Change this to the experiment ID you're interested in
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const targetVariationId = 17347; // The specific variation ID to check for
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if the current user has the specific variation ID
if (storedData.variationId === targetVariationId) {
console.log('User has the specific variation ID');
return true;
} else {
console.log('User does not have the specific variation ID');
return false;
}
} else {
console.log('No data found for this experiment ID');
return false;
}
Fonte di traffico e contenuto
URL di riferimento
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Rivolgi solo agli utenti che sono entrati nel tuo sito web iniziale da un referrer (fonte) specifico.
Esempio di codice - Referrer = https://www.google.com/
const REFERRER_URL = 'https://www.google.com/'
return document.referrer === REFERRER_URL;
Fonte di traffico
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Indirizza solo gli utenti che provengono da una fonte di traffico specifica, ad esempio le newsletter.
Esempio di codice - Newsletter
const QUERY_PARAM_KEY = 'source'
const QUERY_PARAM_VALUE = 'newsletter'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Targeting dei cookie
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Verifica se i tuoi utenti hanno inserito un cookie e definite solo questi utenti come partecipanti al test.
Esempio di codice - Il cookie è impostato
const COOKIE_KEY = 'YOUR_COOKIE_KEY_HERE';
const COOKIE_VALUE = 'YOUR_COOKIE_VALUE_HERE';
const cookies = document.cookie.split(/\s*;\s*/)
.map(cookie => cookie.split('='));
return Object.fromEntries(cookies)[COOKIE_KEY] === COOKIE_VALUE;
Targeting della sessione e dello storage locale
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Verifica se gli utenti hanno una voce corrispondente nella sessione o nell'archivio locale e defina solo questi utenti come partecipanti al test.
Esempio di codice - Il valore di memorizzazione della sessione è impostato
const STORAGE_KEY = 'YOUR_SESSION_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_SESSION_STORAGE_VALUE';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Esempio di codice - Il valore di Local Storage è impostato
const STORAGE_KEY = 'YOUR_LOCAL_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_LOCAL_STORAGE_VALUE';
return localStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Parametri della query
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Indirizza solo gli utenti che accedono al tuo sito web tramite un parametro di query specifico. Questo caso d'uso può essere utilizzato, ad esempio, per testare la propria variante. In questo esempio, la variante viene richiamata con il parametro di query URL ?varify-testing=true.
Esempio di codice - ?varify-testing=true
const QUERY_PARAM_KEY = 'varify-testing'
const QUERY_PARAM_VALUE = 'true'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Variabile JavaScript con valore specifico
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
È possibile utilizzare il seguente codice in Audience Targeting per specificare che un esperimento viene riprodotto solo se una variabile JavaScript ha un determinato valore.
Importante: sostituire "myVariable" con il nome della variabile corrispondente e "myValue" con il valore della variabile corrispondente. (Osservate anche se il valore è una stringa, un intero, un booleano, ecc. e modificate il controllo, se necessario).
return window.myVariable === 'myValue';
Selettore di classe CSS
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Volete riprodurre o bloccare un esperimento solo se nella pagina è presente un elemento con una specifica classe CSS? I seguenti esempi di codice vi aiuteranno.
Scambio NOME_CLASSE_CSS semplicemente con il nome della classe corrispondente a cui si vuole indirizzare l'esperimento.
Mostra l'esperimento se la classe CSS esiste
//Include experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return (document.querySelector('.' + className) !== null);
Non visualizzare l'esperimento se esiste una classe CSS
//Exclude experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return !(document.querySelector('.' + className) !== null);
Combinare esempi di applicazioni JavaScript tra loro
È possibile combinare facilmente diversi scenari applicativi tra loro. A tale scopo, si salvano innanzitutto i valori di ritorno degli esempi applicativi nelle proprie variabili. È quindi possibile collegare queste variabili in un valore di ritorno generale con un operatore logico (AND, OR), che assicura che il targeting del pubblico mostri o blocchi l'esperimento.
Si tratta di stabilire se le condizioni di audience targeting dei casi d'uso collegati devono essere soddisfatte contemporaneamente (AND) o se è sufficiente che sia soddisfatta una sola condizione (OR). Di seguito troverete alcuni esempi.
Nota importante:
Vuoi collegare due diversi esempi di applicazione ma non sai come procedere? Non esitare a contattarci: https://varify.io/kontakt/
Tutte le condizioni devono essere soddisfatte (AND)
Un caso d'uso classico per questo esempio è che un esperimento debba essere eseguito solo da utenti mobili. Tuttavia, si vuole anche effettuare il QA attraverso la memorizzazione della sessione.
L'esperimento deve essere eseguito solo se esiste il QA Session Storage. E la larghezza del display corrisponde a un dispositivo mobile.
//Audience Targeting for QA with Session Storage
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
let isValueMatched = sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
//Audience Targeting for mobile users
let mobileWidth = window.innerWidth < 768;
// //Combined with AND operator. Return true if both variables are true.
return isValueMatched && mobileWidth;
- Nell'esempio di applicazione per QA con memorizzazione delle sessioni, l'opzione ritorno crea una variabile (let isValueMatched =)
- Allo stesso modo per il ritorno del codice di targeting del pubblico mobile (let mobileWidth =)
- I nomi delle variabili possono essere definiti autonomamente, ma devono essere diversi da quelli delle variabili.
- È stata aggiunta una nuova riga con "return", nella quale sono state inserite le due variabili con un UND condizione sono collegati -> &&
L'esperimento viene mostrato solo se entrambe le variabili hanno il valore vero proprio.
Una condizione deve essere soddisfatta (OR)
A volte, tuttavia, si desidera combinare scenari di targeting del pubblico in cui non tutte le condizioni devono essere soddisfatte. In questo caso, le variabili sono collegate con un operatore OR.
Ad esempio, se si vuole far giocare un esperimento solo ai visitatori di una certa campagna o di un certo referente. Per fare ciò, i due scenari devono essere collegati con un OR.
//Audience Targeting for Specific Campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
let specificCampaign = new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
//Audience Targeting for Specific Referrer
const REFERRER_URL = 'https://www.google.com/'
let specificReferrer = document.referrer === REFERRER_URL;
//Combined with OR operator
return specificCampaign || specificCampaign;
- Dal ritorno dello scenario della campagna, una variabile (let specificCampaign =) ha creato
- Dal ritorno dello scenario del referente, la variabile (let specificReferrer =) ha creato
- Una nuova query di ritorno è stata creata a partire da entrambe le variabili con un valore O Operatore || creato
Se almeno una delle due variabili contiene il valore true, l'esperimento viene eseguito.
Spiegazione tecnica
Nel campo Audience Targeting è possibile definire qualsiasi JavaScript, che viene eseguito per determinare se il targeting è applicabile. Finché il valore di ritorno falsario il JavaScript viene ricontrollato dopo ogni esecuzione. 100 ms eseguito fino a quando 2000ms sono stati raggiunti. Dopodiché, viene annullato e l'utente non viene incluso nel targeting del pubblico. È possibile verificare le proprietà asincrone inserendo un parametro Promessa restituisce.
Se l'esperimento deve essere eseguito senza targeting del pubblico, è necessario lasciare il valore predefinito (return true;), come mostrato nella schermata.
Primi passi
Tracciamento e valutazione
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Targeting
Integrazioni di analisi web
Ulteriori integrazioni
Creare un esperimento
Funzioni esperte
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout