Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
varify.debug
Indice dei contenuti
Breve e dolce
Con la funzione varify.debug è possibile visualizzare facilmente tutti gli esperimenti eseguiti sulla pagina tramite la console per sviluppatori del browser. Inoltre, avete accesso a tutte le informazioni sugli esperimenti in corso nel vostro account, anche se al momento non vengono riprodotti per voi.
Chiamare varify.debug
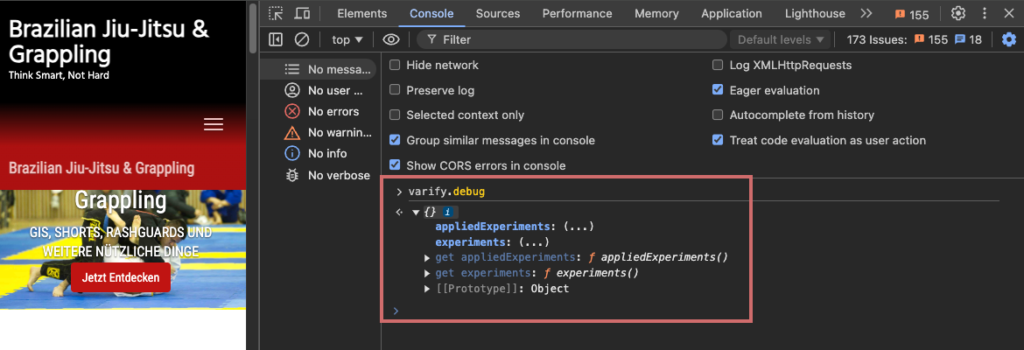
Per richiamare la funzione varify.debug, è sufficiente andare nella console degli sviluppatori del browser (tasto F12 o clic destro > "Esplora") e inserire "varify.debug". È quindi possibile eseguirla inserendola.
Per aprire il contenuto di appliedExperiments ed experiments, è possibile fare clic sui tre punti (...). L'elenco può essere ampliato.

appliedExperiments - varify.debug
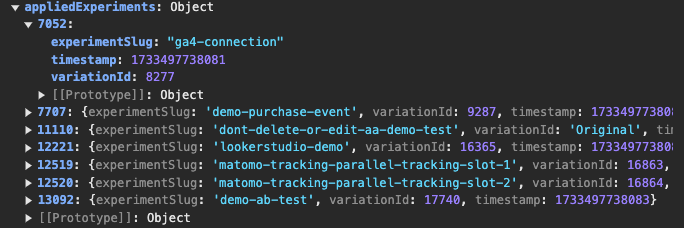
In appliedExperiments sono elencati tutti gli esperimenti eseguiti attivamente nella pagina a cui si accede. Gli esperimenti non visualizzati in base al targeting della pagina o al targeting del pubblico non sono elencati di conseguenza.
Il nome dell'oggetto sotto appliedExperiments è l'ID dell'esperimento. Tuttavia, l'oggetto contiene anche informazioni come il nome dell'esperimento e l'ID della variazione in cui ci si trova attualmente.

esperimenti - varify.debug
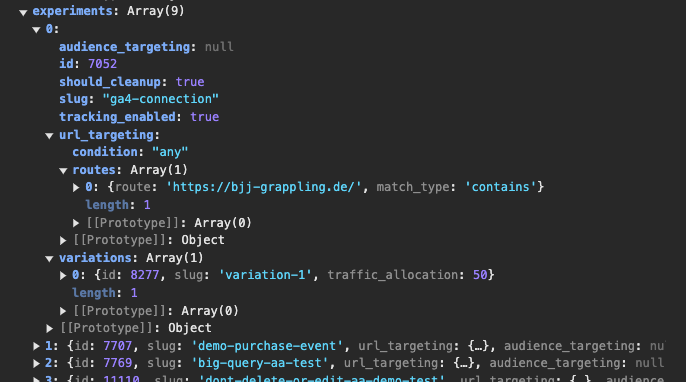
Tutti gli esperimenti attivi nell'account sono elencati in Esperimenti. Qui sono elencati anche gli esperimenti che non vengono eseguiti sull'URL richiamato a causa del targeting della pagina o che non possono essere visualizzati a causa del targeting del pubblico.
Gli oggetti di experiments contengono più informazioni di appliedExperiments. Elencati qui:
- Nome dell'esperimento
- ID esperimento
- Tutte le varianti, compresi gli ID
- Assegnazione del traffico
- Targeting della pagina
- Targeting del pubblico
- Impostazione della pulizia
- Impostazione del tracciamento

Primi passi
Tracciamento e valutazione
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Targeting
Integrazioni di analisi web
Ulteriori integrazioni
Creare un esperimento
Funzioni esperte
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout