Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
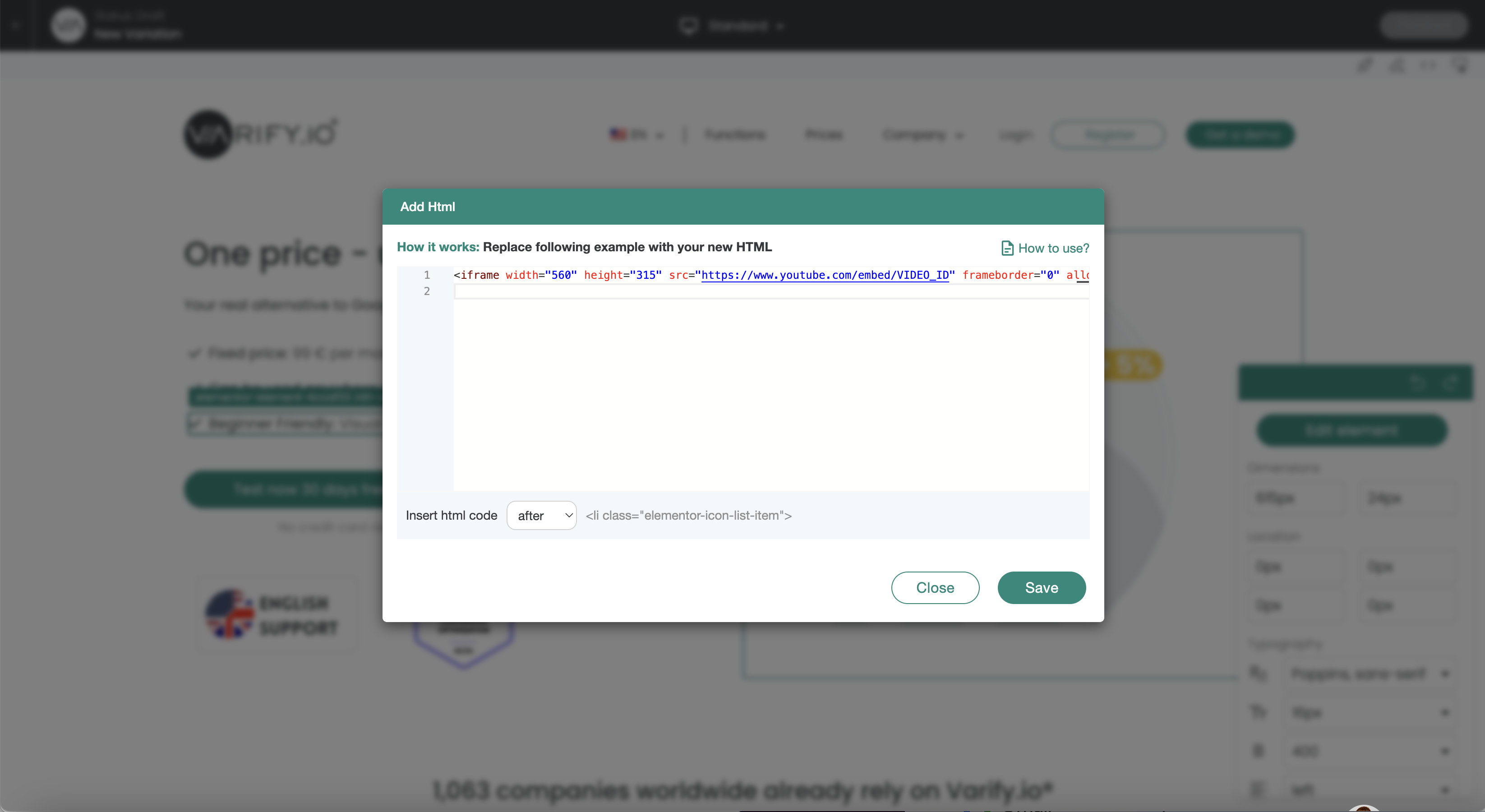
Adicionar HTML
Tabela de conteúdo
Curto e agradável
Com a função "Add HTML", você tem a opção de adicionar novos códigos ao seu site. Essa função só deve ser usada por usuários experientes.

Exemplos de aplicativos
Observação importante:
Os elementos que foram inseridos por meio de "Adicionar HTML" não podem ser personalizados posteriormente por meio do editor.
Exemplo: o URL de destino de um elemento (botão) que foi inserido não pode ser ajustado posteriormente por meio de "Add Link Target".
Visão geral de aplicativos exemplares
Adicionar título
<h1>Your new headline</h1>
Adicionar texto
<p>Your new text</p>
Adicionar botão de chamada para ação
<a href="https://www.beispiel.de" target="_blank">
<button style="background-color: #007bff; color: white; padding: 10px 20px; border: none; cursor: pointer;">Learn more</button>
</a>
Adicionar depoimento/citação
<blockquote>
<p>"This product has changed my life!" - Max Mustermann</p>
</blockquote>
Adicionar imagens
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Product description" data-lazy-src="url-zum-bild.jpg"><noscript><img decoding="async" src="url-zum-bild.jpg" alt="Product description"></noscript>
Adicionar listas
<ul>
<li>Free shipping</li>
<li>30 days return policy</li>
<li>24/7 customer support</li>
</ul>
Adicionar vantagens
<ul style="list-style-type: none;">
<li><span style="color: green;">✔</span> Free shipping</li>
<li><span style="color: green;">✔</span> 30 days return policy</li>
<li><span style="color: green;">✔</span> 24/7 customer support</li>
</ul>
Adicionar iframe / vídeo do YouTube
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout