Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Teste A/B - garantia de qualidade
Tabela de conteúdo
Curto e agradável
A garantia de qualidade (QA) dos testes A/B antes de entrar em operação é essencial para reconhecer possíveis erros em um estágio inicial. Isso não apenas melhora a experiência do usuário, mas também evita a falsificação dos dados que poderia resultar de erros técnicos.
Como realizar seu controle de qualidade
Controle de qualidade com a ajuda do link de visualização - páginas individuais
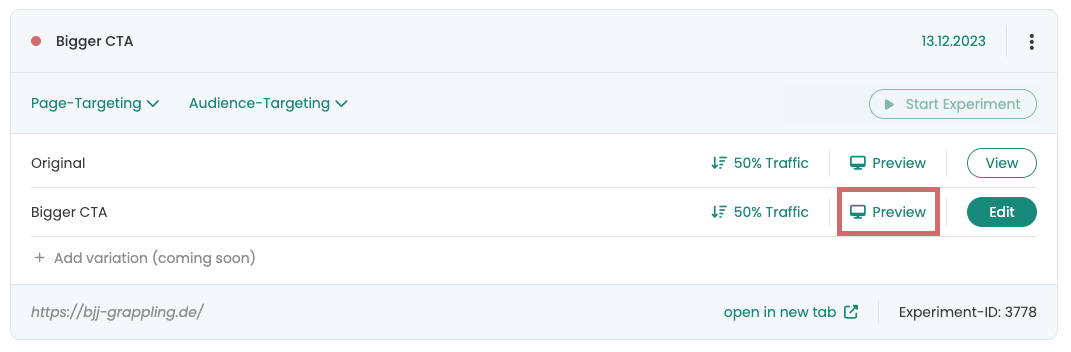
Assim que você criar uma variante, ela aparecerá como um experimento no painel. Há um botão "Preview" (Visualizar) na própria variante. Se você clicar nele, uma nova guia será aberta com a variante.
Um parâmetro foi anexado ao URL: ?varify-preview="Nome do experimento". Você pode anexar esse parâmetro a outros URLs para exibir a variante em páginas diferentes.

Exemplo
Você criou uma variante em uma página de detalhes do produto. Agora você abre essa página diretamente usando o botão "Preview" (Visualizar). Agora você deseja executar o experimento em várias páginas de detalhes de produtos. Para verificar se o experimento também é realizado em outra página de detalhes do produto, você pode definir o parâmetro ?varify-preview="Nome do experimento" copiar e anexar a outras páginas de detalhes de produtos
neste exemplo: ?varify-preview=optimise-news-bar-en e anexe-o ao URL de suas outras páginas de detalhes do produto nas quais você deseja testar a variante.
-> https://www.demoshop.de/produkt1?varify-preview=optimize-news-bar-en
-> https://www.demoshop.de/produkt2?varify-preview=optimize-news-bar-en
-> https://www.demoshop.de/produkt3?varify-preview=optimize-news-bar-en
Controle de qualidade por meio do parâmetro varify-force - em toda a página (recomendado)
Você pode usar o parâmetro de URL "varify-force" para forçar a configuração de uma variante. Para fazer isso, basta usar varify-force={experimentId}-{variationId}
É assim que você procede se usar a extensão do Chrome:
- 1. configure seu experimento para a distribuição de tráfego 100% Original.
- 2. defina seu URL em Page Targeting (Segmentação de página) para Contains (Contém) ou para a segmentação final do experimento.
- 3. inicie o experimento (seus usuários não verão a variante devido à reprodução original do 100%)
- 4. abra uma página na qual seu experimento esteja ativo
- 5. Clique na extensão do Chrome e selecione o experimento ativo
- 6. Selecione a variante que deseja testar agora
- 7. você está agora nessa variante até que você mesmo mude ativamente para outra

É assim que você deve proceder se quiser fazer o teste sem a extensão do Chrome:
As etapas 1 a 3 permanecem inalteradas
- Anexe o parâmetro de URL varify-force={experimentId}-{variationId} para um URL em que seu experimento deve ser exibido.
- 3. Agora você alterou permanentemente o grupo do seu experimento.

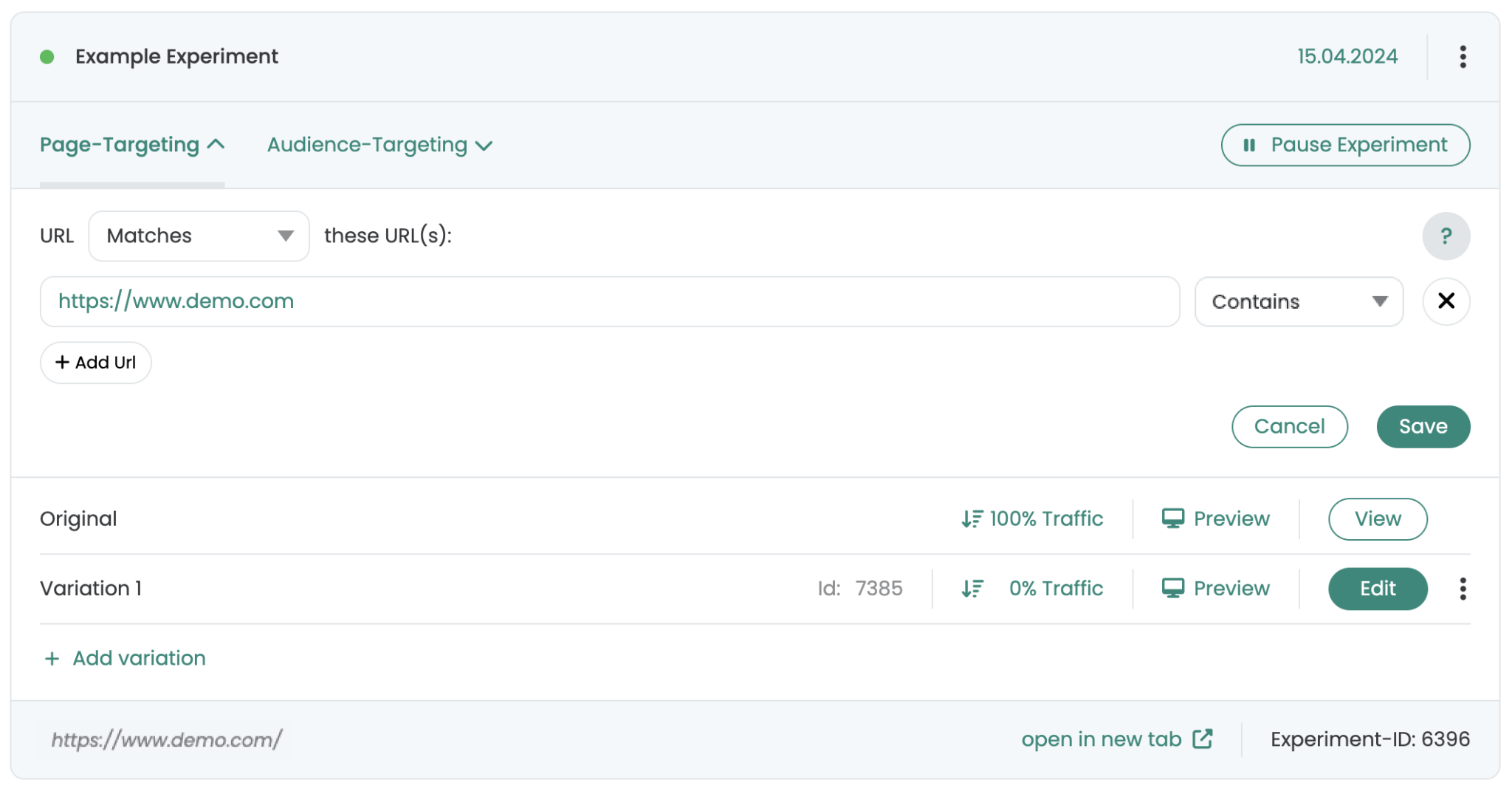
Exemplo: Na figura, você pode ver um experimento com o nome "Example Experiment". O experimento está ativo no URL: "https://www.demo.com" está ativo. 100% dos participantes do teste estão atribuídos à variante original. Para exibir a variante, abra o URL e acrescente o parâmetro de URL correspondente ao URL para forçar a exibição da variante.
-> https://www.demo.com/?varify-force=6396-7385
Para exibir uma variante diferente, insira a ID da variante da outra variação em vez da ID da variante 1. Para mudar para o original, digite o número "0" em vez da ID da variante. Em nosso exemplo, isso seria -> https://www.demo.com/?varify-force=6396-0
Observação: Durante o controle de qualidade do experimento, o rastreamento é acionado em diferentes variantes. Portanto, você deve pausar e duplicar o experimento novamente após o controle de qualidade. Em seguida, inicie o novo experimento duplicado com uma distribuição de tráfego 50:50 para ter dados limpos.
QA por meio de segmentação por público-alvo - em toda a página
Tutorial passo a passo
QA sem usar um parâmetro de teste
A garantia de qualidade (QA) usando o parâmetro de teste Varify oferece uma maneira rápida e fácil de exibir e testar uma variante criada. No entanto, se os testes ocorrerem em páginas diferentes ou em uma loja e vários outros parâmetros forem anexados a um URL, por exemplo, por meio de filtros, pode se tornar rapidamente complicado executar o controle de qualidade com as configurações de parâmetros e o parâmetro de teste.
A solução: inicie um experimento de modo que ele seja reproduzido somente com uma entrada de armazenamento de sessão específica. Dessa forma, você pode testar sem parâmetros e seus usuários ainda não verão o teste.
É assim que você deve proceder:
- Defina seu experimento de Parâmetro para "Teste A/B" um.
- 2. copie o código a seguir na segmentação de público-alvo de seu experimento e clique em "Save" (Salvar).
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
- 3. Defina a distribuição de tráfego de seu experimento como 100%
- 4. Inicie o experimento por meio do botão "Start Experiment" (Iniciar experimento). Não se preocupe, seus usuários não poderão ver o experimento devido à segmentação de público-alvo que foi definida.
Em seguida, você cria uma entrada de armazenamento de sessão no navegador, o que garante que o experimento seja reproduzido para você.
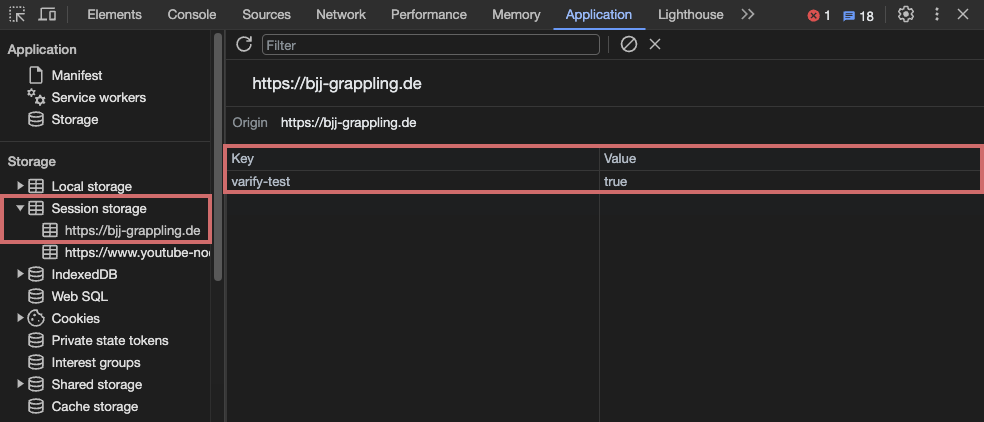
- 1. abra o console do desenvolvedor do seu navegador (este exemplo foi criado para o navegador Chrome; em outros navegadores, o armazenamento da sessão pode ser definido de forma diferente).
- Vá para a guia "Application" (Aplicativo).
- 3. Clique em "Session Storage" (Armazenamento de sessão) e, abaixo dele, no URL do seu site (talvez seja necessário expandir a lista clicando no pequeno símbolo de triângulo).
- 4. Clique na coluna "Key" (Chave) abaixo da última entrada do Session Storage para inserir "varify-test". Confirme com Enter.
- 5. Repita o processo na coluna "Value" e digite "true" aqui. Confirme novamente com Enter.
- Em seguida, recarregue a página.
Agora você pode ver a variante e testá-la em detalhes, pois o experimento é reproduzido para você com base no conjunto de segmentação de público-alvo em combinação com a entrada de armazenamento de sessão. Observe que o armazenamento de sessão é excluído quando a sessão termina, portanto, você terá que criar o armazenamento de sessão novamente para uma nova sessão.
Se a sua variante funcionar como desejado, você poderá disponibilizá-la para seus usuários. Não se esqueça de redefinir a distribuição para 50% e remover a segmentação por público-alvo.
Controle de qualidade usando a segmentação por página - páginas individuais
Tutorial passo a passo
QA com segmentação de público-alvo
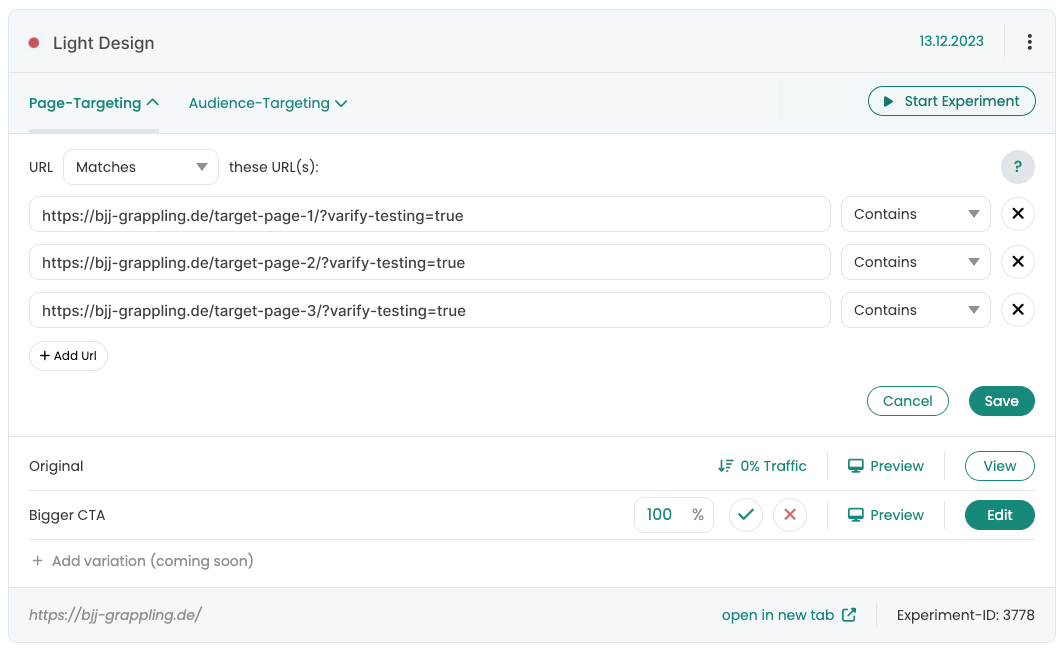
Para controle de qualidade usando a segmentação por página, inicie o experimento e acrescente "?varify-testing=true" como um parâmetro para os URLs automaticamente. Basta adicionar os URLs a serem testados à área de direcionamento da página e anexar o parâmetro QA "?varify-testing=true" para eles. Defina o tipo de direcionamento de cada URL como "Contains" (Contém).
Depois de fazer isso, altere o Distribuição de tráfego para a variação em 100% e iniciar o teste A/B. Não se preocupe, pois a variante só será exibida se o URL for chamado junto com o parâmetro QA.

Dependendo das configurações de segmentação de público-alvo, agora você pode testar seu experimento diretamente no navegador, bastando chamar o URL com o parâmetro QA. Se quiser testar páginas adicionais, basta adicioná-las na área de segmentação de páginas. Depois de realizar o controle de qualidade, lembre-se de definir a distribuição de tráfego de volta para a proporção desejada, por exemplo, 50:50.
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout