Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Mover elementos
Tabela de conteúdo
Curto e agradável
Com a função "Move elements", você pode mover facilmente um elemento em seu site. Clique no elemento e mova-o usando os ícones de seta correspondentes que aparecem acima do elemento.
Como usar a função
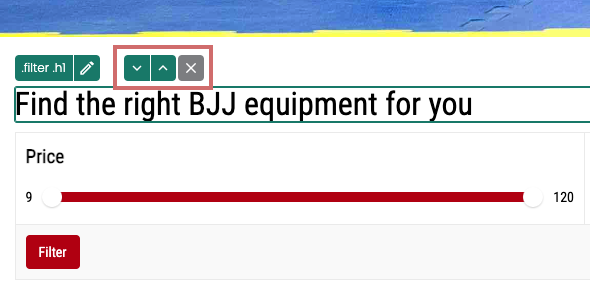
Clique em um elemento no editor do Varify.io que você deseja mover. O elemento selecionado é enquadrado. Acima da moldura, você encontrará uma "seta para cima" e uma "seta para baixo".
Você pode mover elementos dentro de um grupo. Isso significa que, se você quiser trocar o elemento com o próximo elemento, clique na seta para baixo. Se você quiser mover o elemento uma posição antes, clique na seta para cima.
Dependendo de qual elemento ou contêiner de elemento (div) é clicado, o elemento se move horizontal ou verticalmente dentro do elemento pai.

Mover elementos horizontalmente
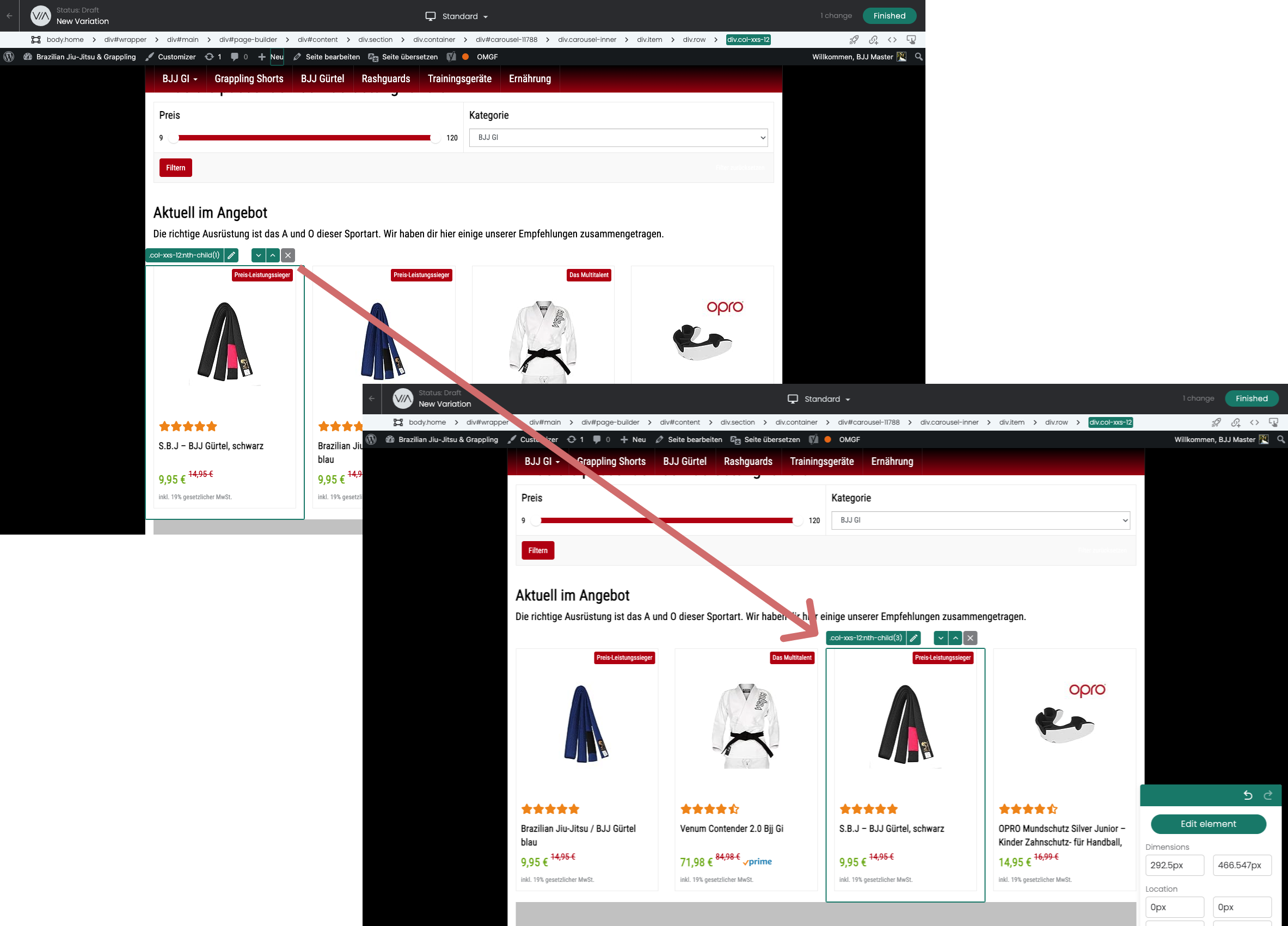
Se o elemento selecionado estiver localizado em um contêiner (div) no qual existam outros blocos à direita ou à esquerda dele, o elemento será movido horizontalmente para a direita ou para a esquerda de acordo.
O elemento pode ser movido para a direita ou para a esquerda até atingir o início ou o fim do contêiner.
Importante: o elemento só é movido dentro de seu próprio contêiner.
Neste exemplo, a faixa preta é movida para a terceira posição do controle deslizante do produto.

Mover elementos verticalmente
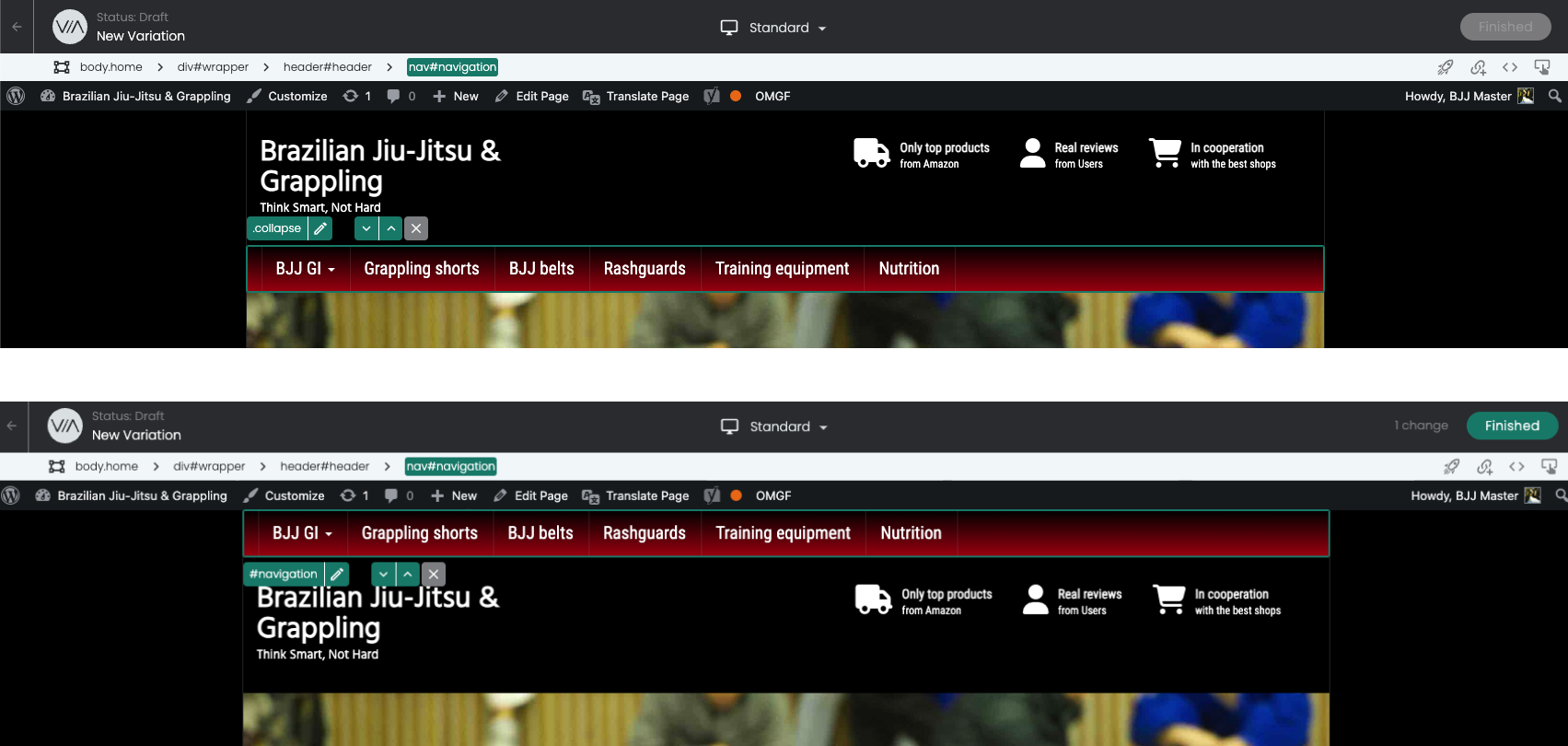
Se você mover um elemento ou um contêiner que abranja toda a largura da página, por exemplo, ou se não houver outros contêineres no mesmo contêiner pai à direita ou à esquerda dele, ele será movido verticalmente para cima ou para baixo.
Importante: o elemento só é movido dentro de seu próprio contêiner.
Neste exemplo, o contêiner para a navegação foi selecionado e movido para a parte superior.

Selecione o elemento certo
Nem sempre é possível selecionar o elemento correto com um clique do mouse. Por exemplo, você deseja mover um elemento pai, mas só pode clicar no elemento interno.
O seletor de breadcrumb o ajuda aqui. Quando você clica em um elemento, são exibidos os elementos/contêineres nos quais o elemento está aninhado. Você pode então selecionar o elemento pai.
Você pode encontrar um artigo completo sobre a função aqui: Seletor de Breadcrumb

Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout