Palavras-chave populares
Categorias
Total Resultados
Nenhum registro encontrado
Integração manual do rastreamento do Google Tag Manager
❗️Essas instruções se aplicam a contas que alteraram seu rastreamento não antes de 11 de fevereiro de 2025 configurado. Se a sua conta já tiver um rastreamento configurado, tudo permanecerá como de costume - nenhuma alteração será necessária.
Se você ainda quiser mudar para o novo Configuração de rastreamento trocar? Saiba como aqui: Migração para o assistente de configuração de rastreamento
OBSERVAÇÃO IMPORTANTE:
O procedimento para a integração do Google Tag Manager foi alterado. As integrações anteriores continuam funcionando normalmente.
Tabela de conteúdo
Curto e agradável
No Assistente de configuração de rastreamento você tem a opção de configurar manualmente por meio do Gerenciador de tags do Google (GTM) a ser realizado. Isso requer ajustes no GTM para que Dados do experimento an GA4 ser enviado.
Estas instruções mostrarão passo a passo como configurar o Gerenciador de tags do Google configurado corretamente.
Tutorial passo a passo
Integração do Analytics por meio do Google Tag Manager
Configuração do assistente de configuração de rastreamento
Se você estiver no Assistente de configuração de rastreamento integração analítica manual por meio do Gerenciador de tags do Google (GTM) são necessários ajustes adicionais no GTM. Sem esses ajustes, nenhum evento de rastreamento é enviado para Google Analytics enviado.
Etapa 1: Configuração no Gerenciador de tags do Google
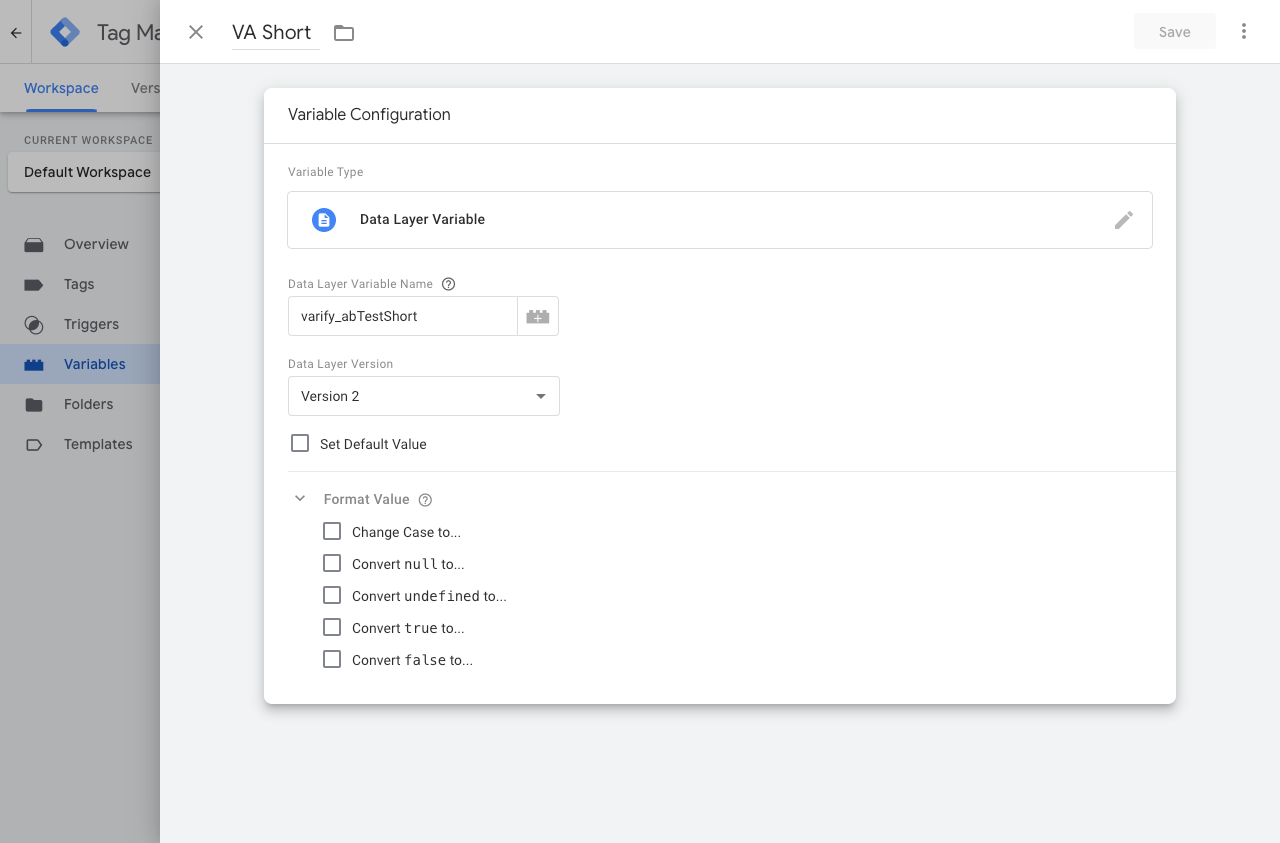
1. criação de uma nova variável de camada de dados (VA Short)
Essa variável é usada para fornecer uma tag com as informações do teste A/B.
- Criar uma nova variável: "Variables" > "New"
- Tipo de variável -> "Data Layer Variable" (variável de camada de dados)
- Nome da variável da camada de dados ->
varify_abTestShort(ortografia obrigatória) - Nomear a variável -> VA Short

2. criar um novo acionador (Varify.io - Event)
O acionador é o evento decisivo que inicia a transmissão de dados para o sistema de análise.
- Nome do acionador: por exemplo, "Varify.io - event"
- Tipo de acionador: "Evento definido pelo usuário"
- Nome do evento:
varificar(ortografia obrigatória)

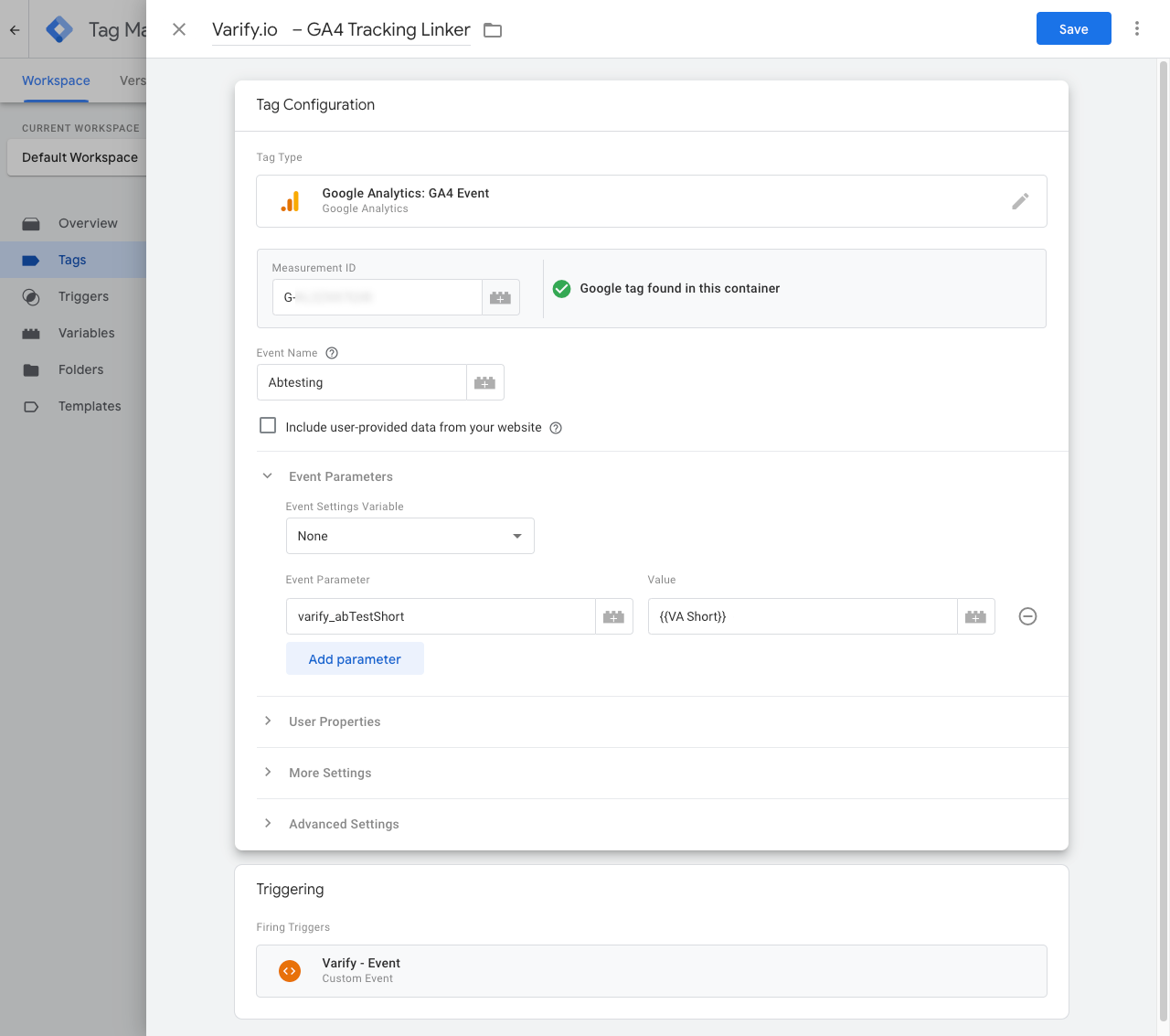
3. criação de uma nova tag GTM (Varify.io - GA4 Tracking Linker)
As tags são trechos de código que enviam os valores armazenados nas variáveis para sua ferramenta de análise, como o Google Analytics. Agora, crie essa tag para enviar os valores da variável criada para o Google Analytics.
- Nome da tag: "Varify.io - GA4 Tracking Linker"
- Tag de configuração: [Use sua tag GA4 existente]
- Nome do evento: por exemplo, "Abtesting".
- Nome do parâmetro:
varify_abTestShort(Ortografia obrigatória) - Valores:
{{VA Short}}(A variável criada na etapa 1) - Gatilho: "Varify.io - event" (O gatilho criado na etapa 2)

4. publicar o contêiner GTM
Para garantir que suas personalizações no Google Tag Manager também funcionem em seu site, é importante publicar as alterações.
Para fazer isso, vá para "Overview" (Visão geral) no Tag Manager, à esquerda. Aqui você pode ver uma visão geral de todos os elementos que acabou de criar.
Para publicar, clique no botão azul "Publish" (Publicar) no canto superior direito e confirme. A tag agora está ativa e envia os dados para seu Google Analytics.

Etapa 2: Transferência de dados para o GA4
Envio de dados com o consentimento do usuário
Você pode enviar os dados do experimento para o GA4 com ou sem o consentimento do usuário. Se o Google Analytics 4 já envia dados somente por meio do consentimento do usuário, você também deve enviar os dados do Varify somente por meio do consentimento do usuário. Você pode descobrir como isso funciona aqui: Envio de dados com o consentimento do usuário
Envio de dados sem o consentimento do usuário
As etapas a seguir descrevem como enviar os dados para o GA4 sem o consentimento do usuário.
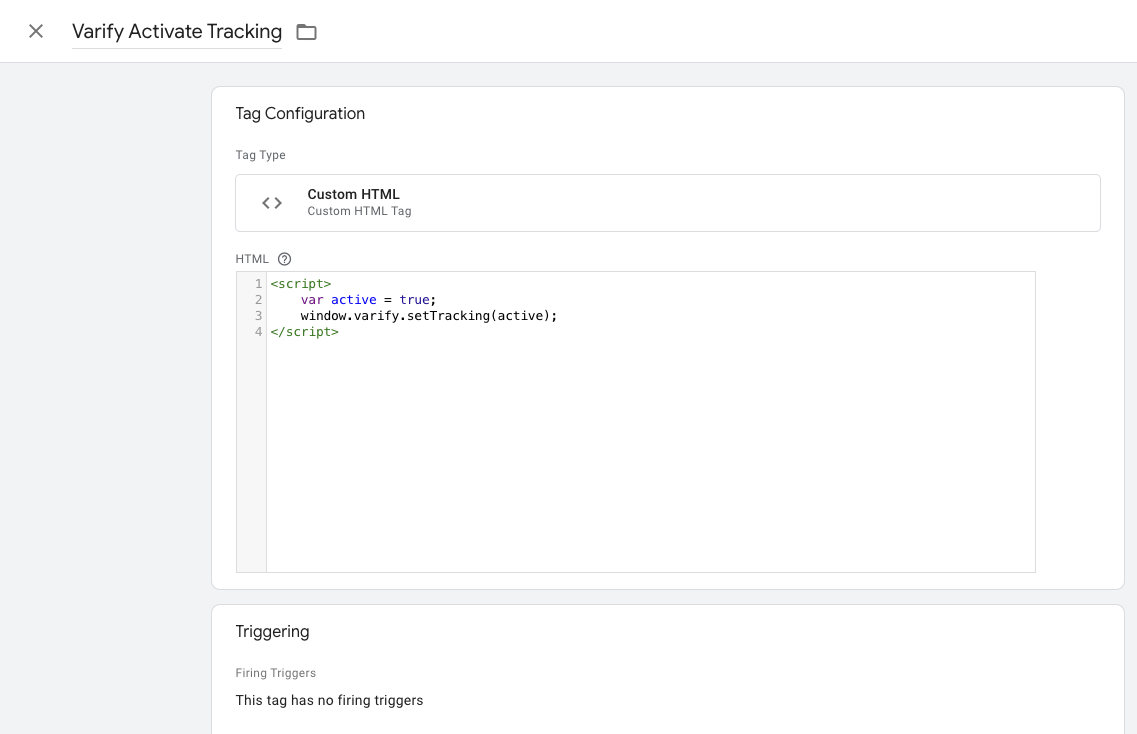
1. criar uma nova tag HTML personalizada no GTM
- 1. vá para Tags no Gerenciador de tags do Google e clique em Novo. Agora, crie uma nova tag HTML personalizada aqui.
- Nomeie a tag: "Varify Activate Tracking" (Varificar, ativar rastreamento)
- Cole o código a seguir no campo HTML:
- Salvar a tag. Confirme que o dia Sem gatilho é ser salvo.
<script>
var active = true;
window.varify.setTracking(active);
</script>

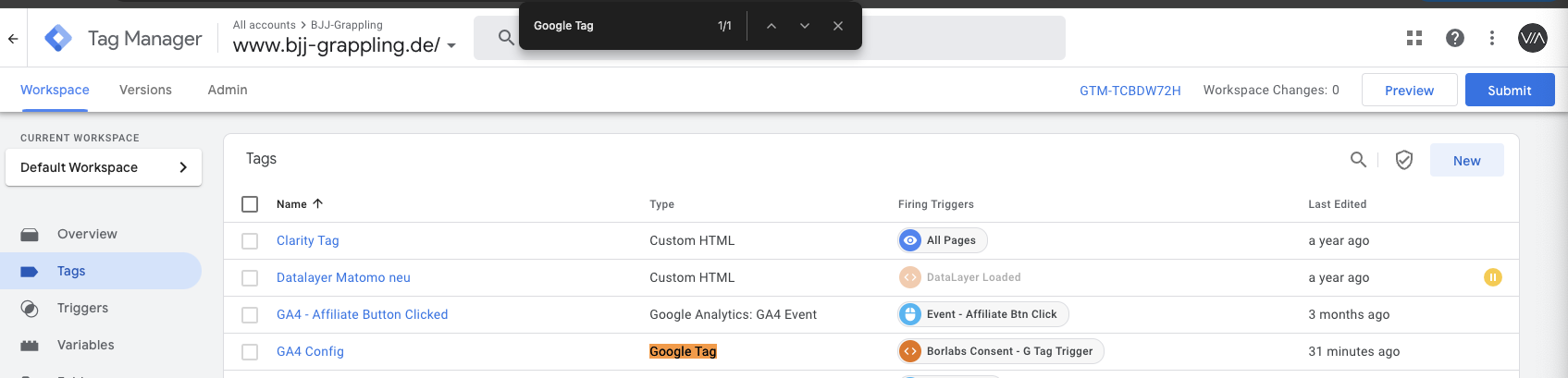
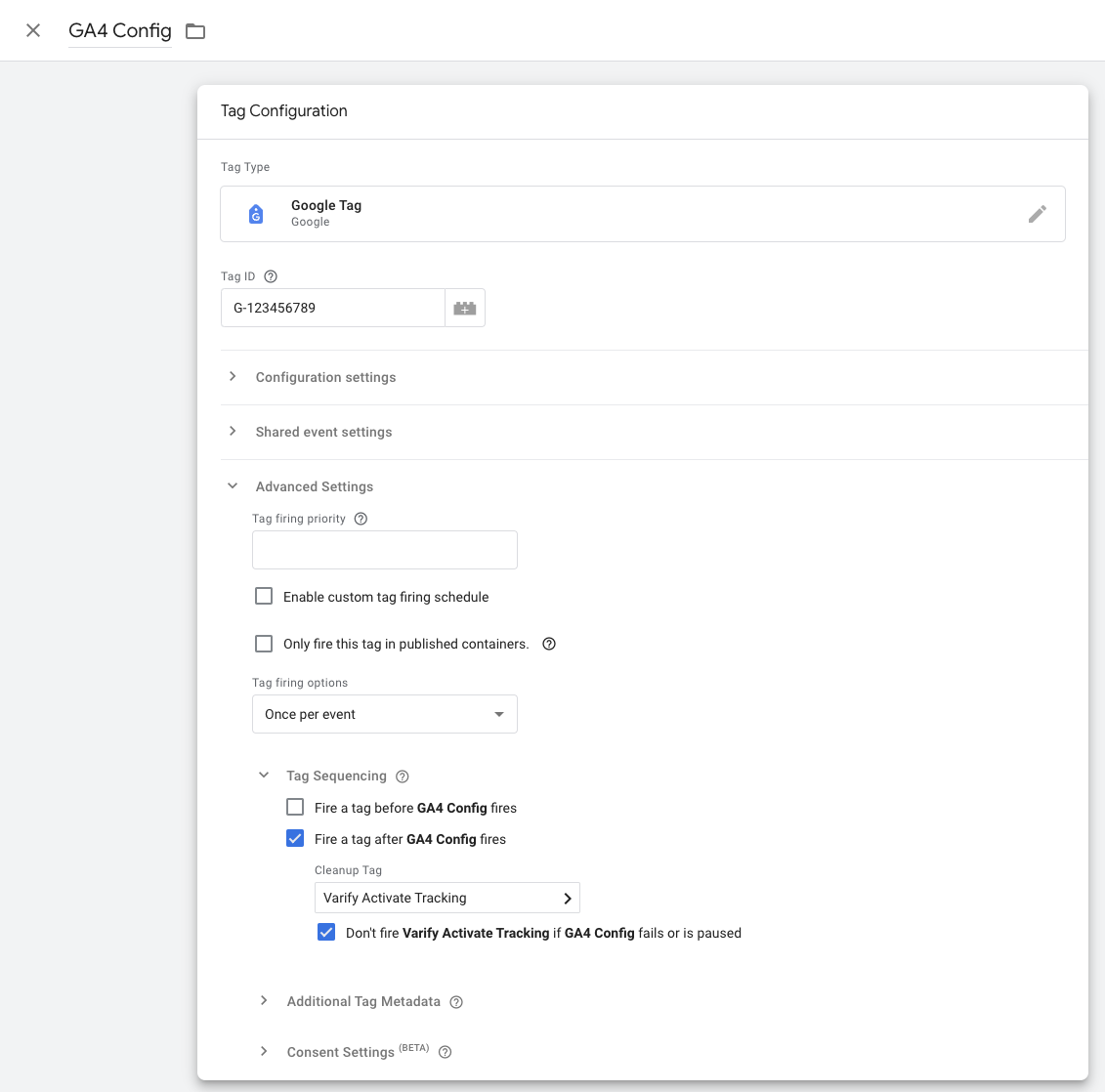
2. personalizar a tag de configuração do Google Tag
- 1. Agora, vá até a tag de configuração do GA4 e abra-a. Observação: A maneira mais fácil de encontrá-la é navegar até suas tags e pesquisar "Google Tag" com Ctrl+F

- 2. Clique na área Tag Configuration e selecione Advanced Settings e Tag Sequencing.
- 3. Agora, clique em "Fire a tag after GA4 Config (The GA4 config tag) fires" (Disparar uma tag após o disparo da configuração do GA4)
- 4. Selecione a tag Varify Active Tracking que você acabou de criar.
- 5. Clique na marca de seleção abaixo de "Don't fire Varificar Ativar rastreamento se Configuração do GA4 falha ou é pausado"
- Salvar a personalização da tag

3. publicar o contêiner GTM
Para garantir que suas personalizações no Google Tag Manager também funcionem em seu site, é importante publicar as alterações.
Para fazer isso, vá para "Overview" (Visão geral) no Tag Manager, à esquerda. Aqui você pode ver uma visão geral de todos os elementos que acabou de criar.
Para publicar, clique no botão azul "Publish" (Publicar) no canto superior direito e confirme. A tag agora está ativa e envia os dados para seu Google Analytics.

Etapa 3: Configuração de uma dimensão personalizada no GA4
OBSERVAÇÃO IMPORTANTE:
A dimensão personalizada só precisa ser criada manualmente se sua conta Varify for não deve estar conectado ao Google Analytics 4 por meio do Google Authenticator.

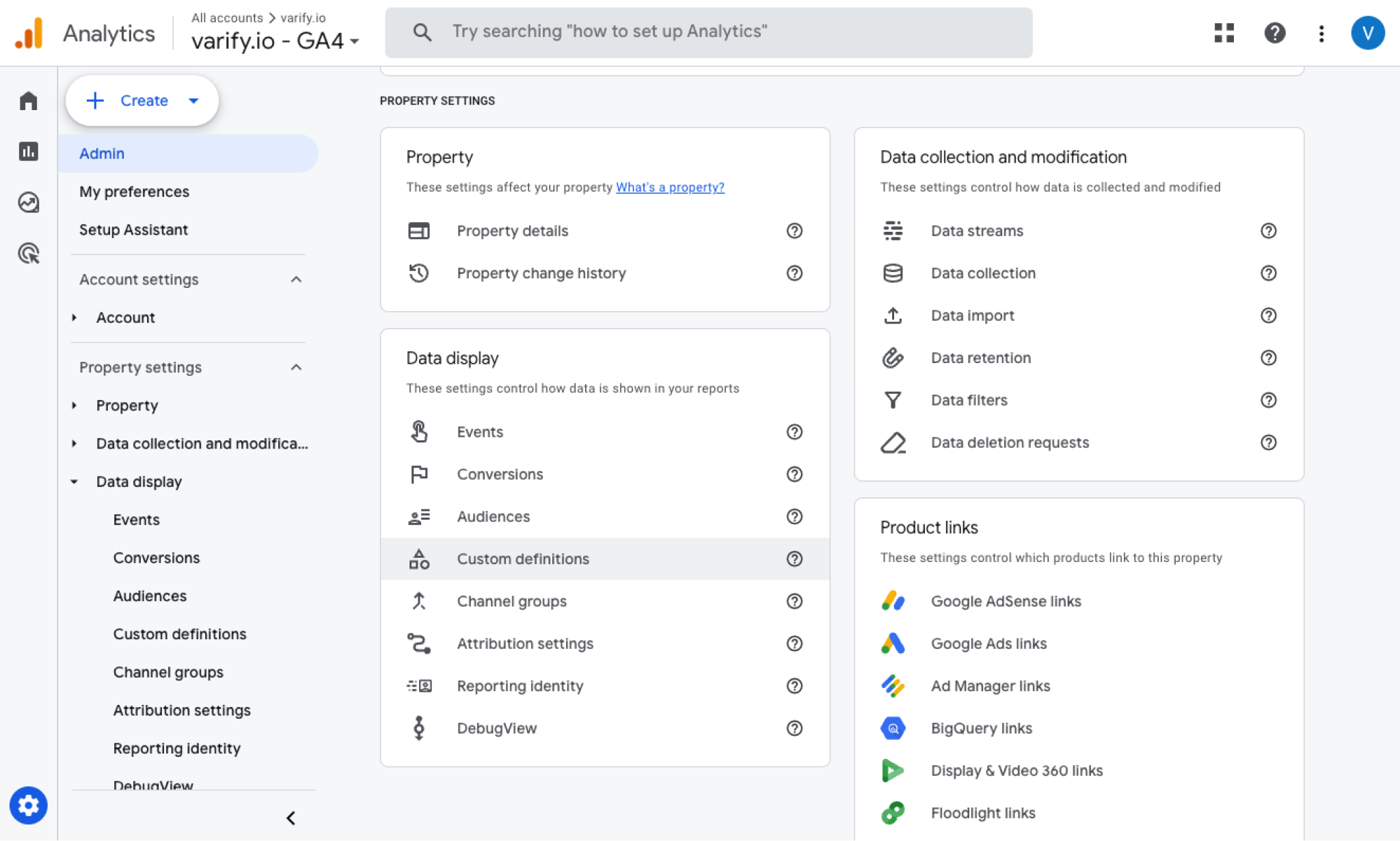
Por fim, é necessário criar uma dimensão personalizada no Google Analytics. Proceda da seguinte forma:
- Abra as configurações do GA4 e selecione o item de menu "Custom definitions" (Definições personalizadas)

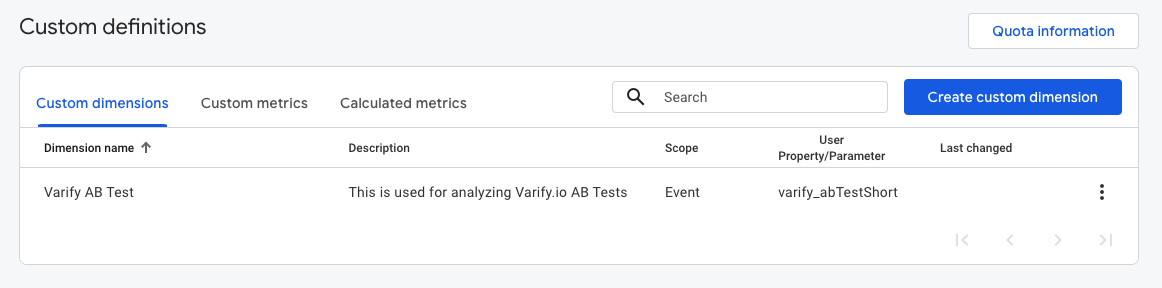
- Crie uma nova dimensão personalizada ("Criar dimensão personalizada")
- Selecione um nome de dimensão:
Teste Varify AB(ortografia obrigatória) - Selecione o parâmetro do evento:
varify_abTestShort. Certifique-se de inserir o parâmetro do evento na notação correta.

Observação importante: Você só poderá selecionar o parâmetro de evento "varify_abTestShort" na definição personalizada assim que o GA4 tiver recebido os primeiros dados de teste de você. Depois disso, pode levar até 24 horas para que você encontre o valor no menu suspenso. Você ainda pode inserir o parâmetro manualmente, mas certifique-se de usar a ortografia correta.
Exibir os dados do teste A/B no Varify.io
Com a conexão Varify.io Google Analytics 4, você pode exibir facilmente seus resultados diretamente no painel do Varify.io. Saiba como fazer isso aqui: Para a avaliação de resultados no Varify.io
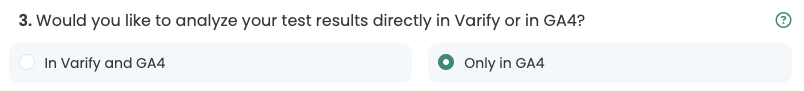
Exibir os dados do teste A/B no GA4
Você pode analisar os dados das variantes do seu teste A/B no GA4 usando a Análise Exploratória de Dados. Você pode encontrar mais informações aqui: Para analisar os resultados no GA4
Primeiros passos
Rastreamento e avaliação
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
- Rastreamento com o Varify.io
- Avaliação do GA4 no Varify.io
- Segmentar e filtrar relatórios
- Avaliação baseada no público no GA4
- Avaliação baseada em segmentos no GA 4
- Matomo - Análise de resultados
- Avaliação do etracker
- Calcular a significância
- Eventos de clique personalizados
- Avaliar eventos personalizados em relatórios exploratórios
- GA4 - Rastreamento entre domínios
Direcionamento
Integrações de análise da Web
Outras integrações
Criar experimento
Funções especializadas
Editor visual
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout
- Intensificador de campanha: Seta para cima
- Intensificador de campanha: Camada de intenção de saída
- Reforço de campanha: barra de informações
- Reforço de campanha: Notificação
- Impulsionador de campanha: Barra USP
- Adicionar destino do link
- Modo de navegação
- Seletor personalizado
- Editar conteúdo
- Editar texto
- Mover elementos
- Ocultar elemento
- Inserção de palavras-chave
- Teste de redirecionamento e divisão de URL
- Remover elemento
- Substituir imagem
- Alternador de dispositivos responsivo
- Alterações de estilo e layout