Chrome Browser Erweiterung
Inhaltsverzeichnis
Kurz & Knapp
Mit der Varify Chrome-Erweiterung kannst du den Varify Editor nutzen, auch wenn das Code-Snippet nicht direkt in deine Seite eingebunden ist. Außerdem ermöglicht sie dir, zu überprüfen, ob dein Script korrekt implementiert wurde. Der Responsive Device Switcher steht dir ebenfalls zur Verfügung, selbst wenn dieser standardmäßig auf deiner Webseite blockiert ist. Darüber hinaus zeigt die Erweiterung alle aktiven Experimente an und bietet dir die Möglichkeit, mühelos zwischen den Varianten eines Experiments zu wechseln.
Step-by-Step Tutorial
Varify.io Chrome Erweiterung
Installation der Chrome-Erweiterung
- Download der Erweiterung:
- Lade die Varify.io Chrome-Erweiterung herunter.
- Die Erweiterung findest du unter: Varify.io Chrome Extension
- Installation und Aktivierung in Chrome:
- Klicke auf “Hinzufügen”, um die Erweiterung zu installieren.
- Aktiviere die Erweiterung nach der Installation.
- Füge sie zu deiner Erweiterungsleiste in Chrome hinzu

Funktionen der Varify.io Chrome Erweiterung
Integration des Varify Snippets über die Chrome Erweiterung
Gehe zu deinem Varify Dashboard und suche nach “Get Snippet Here”. Kopiere das dort angezeigte Varify Snippet und öffne anschließend die Varify.io Chrome-Erweiterung. Füge das kopierte Snippet in das Feld “Your Snippet Code” innerhalb der Erweiterung ein. Damit das Script nun über deinen Browser auf der Webseite integriert wird, kannst du den Toggle Switch “Integrate Snippet” aktivieren.

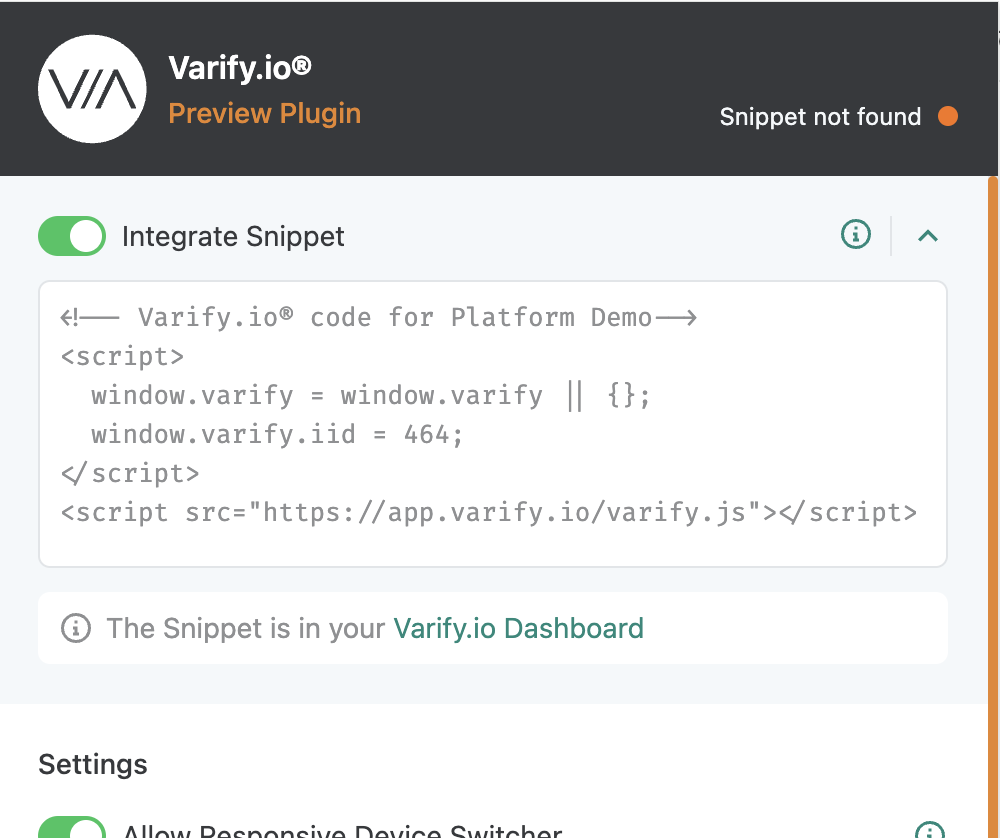
Code-Snippet Integration überprüfen
Im oberen rechten Bereich der Erweiterung erhältst du auf einen Blick Informationen darüber, ob das Varify Code-Snippet bereits auf der Website integriert ist. (Hier ist die Integration in deinem Website Code gemeint, nicht das Varify Code Snippet, welches du über die Chrome Erweiterung eingefügt hast.) Ein grüner Punkt und die Anzeige “Snippet found” signalisieren eine erfolgreiche Integration, während ein orangefarbener Punkt und die Meldung “Snippet not found” darauf hinweisen, dass das Snippet fehlt.
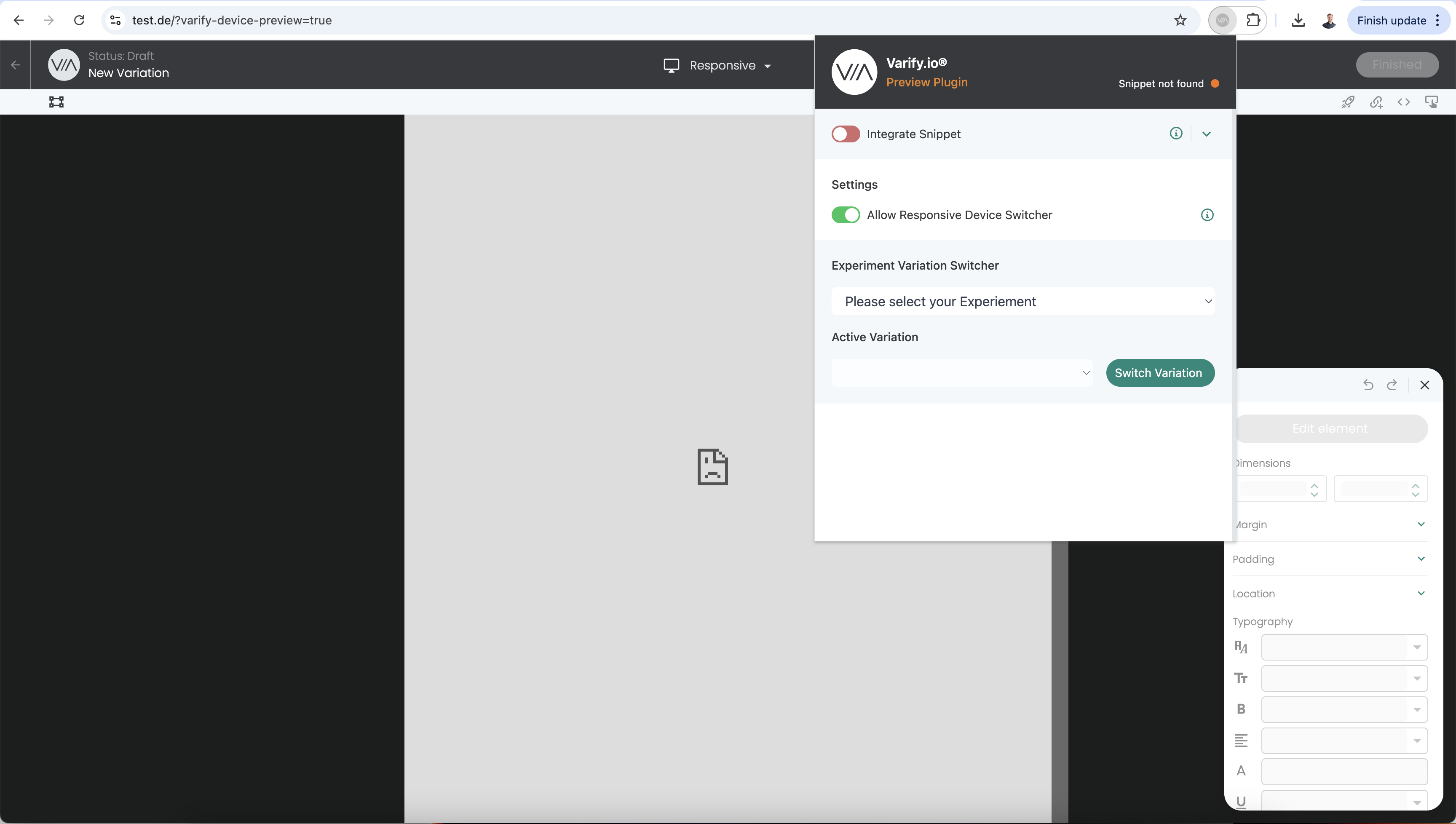
Vorschau des Editors mit der Chrome-Erweiterung
Selbst wenn das Code-Snippet noch nicht auf deiner Website vorhanden ist, ermöglicht dir die Erweiterung, die Funktionen von Varify.io und dem Editor zu testen. Dazu aktiviere einfach den Schalter für “Integrate Snippet”. Dadurch wird das Snippet nur in deinem Browser integriert. Nun kannst du im Varify Dashboard eine neue Variation erstellen, indem du die URL eingibst und auf “Create new Variation” klickst. Die Seite öffnet sich mit dem Varify Editor, ohne dass du den Code deiner Website ändern musst. Dies bietet eine ideale Möglichkeit, das Tool auszuprobieren.
Umgehung von Problemen mit dem Responsive Device Switcher
Der “Responsive Device Switcher” im visuellen Editor ermöglicht die Anzeige einer Website in verschiedenen Bildschirmbreiten. Gelegentlich kann es aufgrund von Framing-Beschränkungen vorkommen, dass der Device Switcher die Website nicht laden kann. In solchen Fällen bietet die Varify Chrome-Erweiterung eine schnelle Lösung. Du kannst einfach den Schalter für “Allow Responsive Devices Switcher” aktivieren, die Seite neu laden, und der Responsive Device Switcher funktioniert einwandfrei.

Aktive Experimente
Unter “Active Variation” werden alle aktiven Experimente auf der aufgerufenen Seite angezeigt. So kannst du schnell erkennen, ob “Page Targeting” und “Audience Targeting” Einstellungen zutreffen und das Experiment für dich aktiv ist.
Experiment Variation Switcher
Wähle eines der angezeigten “aktiven Experimente” aus. Unter “Active Variation” findest du alle zugehörigen Varianten des Experiments. Die im Dropdown angezeigte Variante ist die aktuell aktive. Über das Dropdown kannst du eine andere Variante auswählen und mit einem Klick auf “Switch Variation” zur neu gewählten Variante wechseln. Dieses Funktion eignet sich auch ideal zur Qualitätssicherung.
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
Targeting
Advanced
Funktionsübersicht
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten