Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Script anti-sfarfallio
Indice dei contenuti
Breve e dolce
Lo script anti-flicker può essere utilizzato per prevenire il tipico fenomeno dello sfarfallio durante gli A/B test. Questo script può essere integrato facoltativamente prima dello snippet di codice Varify.io®.
Che cos'è lo sfarfallio?
Nella variante di un test A/B o di reindirizzamento, il sito web viene prima caricato senza alcuna modifica. Successivamente, la variante modifica il sito web. Quando viene visualizzata la variante, l'utente può sperimentare il cosiddetto "sfarfallio".
Lo sfarfallio della pagina può essere evitato con uno script anti-sfarfallio.
Integrare lo script anti-sfarfallio
Codice dello script anti-sfarfallio
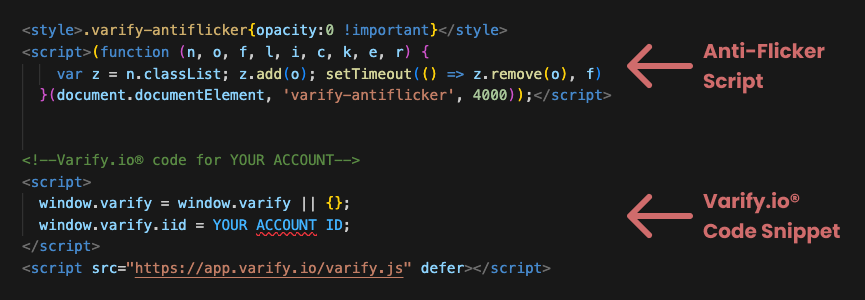
Potete copiare lo script anti-flicker direttamente da qui e integrarlo nel vostro sito web.
<style>.varify-antiflicker{opacity:0 !important}</style>
<script>(function (n,o, f,l,i,c,k,e,r) {
var z = n.classList;z.add(o);setTimeout(()=>z.remove(o),f)
}(document.documentElement, 'varify-antiflicker', 4000));</script>
<style>.varify-antiflicker{opacity:0 !important}</style>
<script>(function (n,o, f,l,i,c,k,e,r) {
var z = n.classList;z.add(o);setTimeout(()=>z.remove(o),f)
}(document.documentElement, 'varify-antiflicker', 4000));</script>
Dove deve essere collocato lo script anti-flicker?
Lo script anti-flicker deve essere integrato nel vostro sito web, proprio come lo snippet di codice Varify.io®. Affinché lo script funzioni, deve essere posizionato sopra lo snippet di codice Varify.io® già integrato.

Vantaggi e svantaggi dello script anti-flicker
| Vantaggio | Svantaggio |
|---|---|
Nessun sfarfallio laterale Esperienza utente migliorata: Minore distrazione dell'utente a causa dello sfarfallio Riduzione della frequenza di rimbalzo: Le pagine senza sfarfallio tendono ad avere un tasso di coinvolgimento più elevato | Possibile effetto negativo su Core Web Vitals: Tempo di caricamento prolungato del sito web |
Spiegazione tecnica
Lo script anti-flicker assicura che la pagina sia nascosta finché Varify non fornisce un feedback sulla visualizzazione di una variante o sulla necessità di visualizzarla.
Finché la variante non è stata caricata completamente, il sito web viene nascosto e l'utente vede solo uno sfondo bianco.
Non appena la variante è completamente caricata, lo script visualizza la pagina caricata.
L'occultamento avviene solitamente in pochi millisecondi, in modo che l'utente normalmente non si accorga di nulla.
Lo script nasconde la pagina per un massimo di 4 secondi. Il sito web viene quindi visualizzato, anche se la variante non è ancora stata completamente recuperata dal server. Il valore di 4 secondi può anche essere sostituito da un tempo più o meno lungo nello script.
Primi passi
Tracciamento e valutazione
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Targeting
Integrazioni di analisi web
Ulteriori integrazioni
Creare un esperimento
Funzioni esperte
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout