Varify® Snippet - Integration
Inhaltsverzeichnis
Kurz & Knapp
Das Einbinden des Varify.io® Snippets in Webseiten und Shopsystemen ist schnell erledigt. Es wird empfohlen, das JavaScript Snippet im <head>-Bereich deiner Seite zu platzieren, um Seitenflackern zu verhindern. Falls nötig, kann auch ein Tag Manager zur Integration verwendet werden.
Falls es mit der Integration des Snippets etwas länger dauern sollte, kannst du auch zum ausprobieren von Varify.io® die Google Chrome Erweiterung installieren.
Snippet-Implementierung
Einbindung im head Bereich der Webseite
Wenn du das Varify.io Snippet in deine Webseite integrieren möchtest, ist es wichtig, es so weit oben wie möglich auf der Seite – optimalerweise im <head>-Bereich – zu platzieren. Dadurch wird sichergestellt, dass das Snippet korrekt und ohne Verzögerungen geladen wird.
Du hast zwei Optionen, das Snippet einzubinden: synchron und asynchron. Beide haben ihre eigenen Vor- und Nachteile. Hier sind sie in Tabellenform dargestellt:
Synchrone Einbindung im <head>
| Vorteil | Nachteil |
|---|---|
| Garantiert, dass das Script vor dem Anzeigen der Webseite geladen wird . | Kann die Ladezeit der Webseite verlängern, wenn es Probleme beim Laden des Scripts gibt. |
| Kein Seitenflackern | Wenn das Script nicht geladen wird, wird die gesamte Webseite möglicherweise nicht angezeigt. |
So integrierst du das Varify.io Script synchron
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script src="https://app.varify.io/varify.js"></script>
Asynchrone Einbindung im <head>
| Vorteil | Nachteil |
|---|---|
| Beeinträchtigt nicht die Ladezeit der Webseite, da die Webseite parallel dazu geladen wird. | Es besteht die Möglichkeit, dass andere Scripts zuerst ausgeführt werden, was zu unvorhergesehenen Problemen führen kann. |
| Die Webseite wird weiter geladen, auch wenn es beim Laden des Scripts zu Problemen kommt. | Es kann zu Seitenflackern kommen |
Je nach den spezifischen Anforderungen und der Struktur deiner Webseite entscheidest du, welche Einbindungsmethode am besten für dich geeignet ist.
So integrierst du das Varify.io Script asynchron
<!-- Varify.io® code for YOUR ACCOUNT-->
<script>
window.varify = window.varify || {};
window.varify.iid = YOUR ACCOUNT ID;
</script>
<script async src="https://app.varify.io/varify.js"></script>
Einbindung über den Tag Manager
Die Integration des JS Snippets via Google Tag Manager ist eine schnelle Möglichkeit, Varify.io® bei dir auf der Webseite zu integrieren. Diese Option birgt allerdings auch das Risiko, dass beim Ausspielen der Variante ein Flacker-Effekt sichtbar ist.
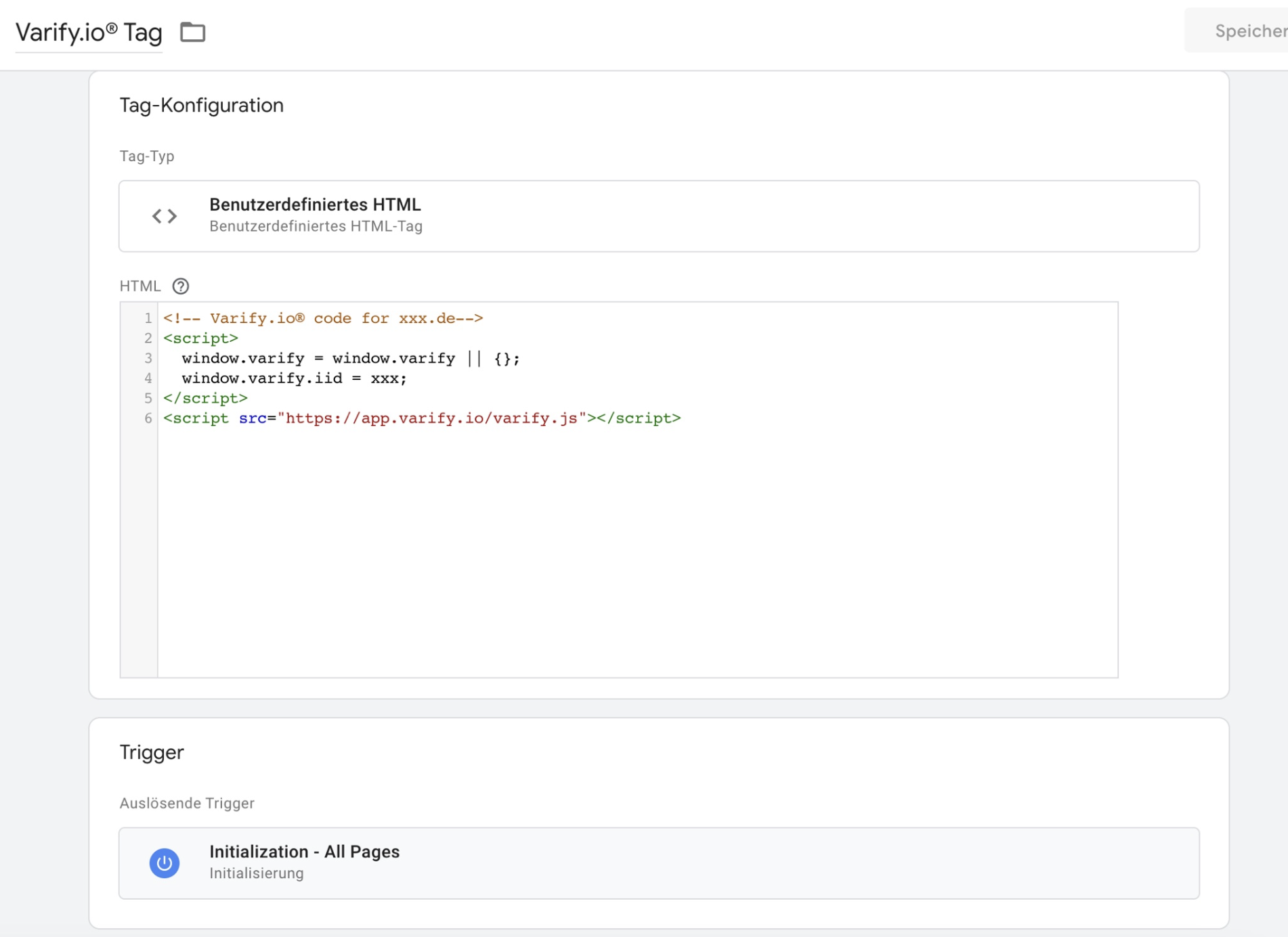
Lege dafür einfach einen Custom HTML Tag in deinem Tag Manager an und füge den JavaScript Snippet Code ein. Als Trigger setzt du eine Option, dass der Tag frühstmöglich auf allen Seiten gefeuert wird. Eine Option wäre beispielsweise “Initalisierung – Alle Seiten”. Achte darauf, dass es hier abhängig von dem Setup deiner Webseite auch andere Optionen geben kann.
Achte darauf, dass du “xxx” hinter der “window.varify.iid =” im Screenshot durch deine Account ID ersetzt.

Varify.io über Chrome Erweiterung ausprobieren
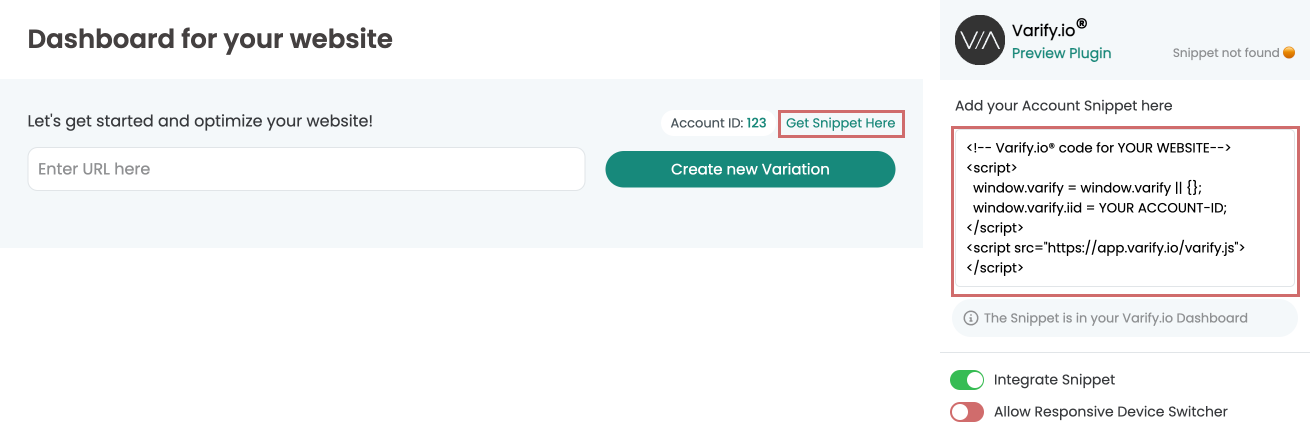
Um Varify.io einfach einmal auszuprobieren, kannst du dir die Google Chrome Erweiterung herunterladen. Diese integriert das Varify.io Snippet auf deiner Webseite ausschließlich für dich in deinem Browser. Das heißt aber auch, dass nur du Varianten in deinem Browser erstellen, editieren und ausspielen lassen kannst.
Um dein personalisiertes Snippet auf deiner Webseite implementieren zu können, ohne den Code dafür anfassen zu müssen, befolge folgende Schritte:
1. Downloade die Varify® Chrome Erweiterung
2. Aktiviere das Plugin in deinem Browser
3. Kopiere dein Varify® Code Snippet aus deinem Dashboard (Get Snippet Here) und füge es in der Erweiterung in das Feld “Your Snippet Code…” ein – Fertig!
Eine ausführlichere Erklärung zur Installation und Aktivierung, sowie weiteren Funktionen findest du hier: Varify® Chrome Browser-Erweiterung