Shopify-Themes testen mit Varify.io
Inhaltsverzeichnis
Kurz & Knapp
Nutze die Shopify Theme Preview, um mit Varify.io ganz einfach ein neues Shopify Theme zu testen. Erstelle dabei ein neues Experiment und nutze den bereitgestellten JavaScript Code. Passe diesen mit deiner neuen Theme-ID an und teste das neue Theme, bevor du deinen Shop umstellst.
Warum Shopify Themes testen
Ein neues Shopify-Theme sollte vor einem Wechsel A/B-getestet werden, um sicherzustellen, dass es die Shop-Performance nicht verschlechtert. Änderungen im Design können das Kundenverhalten und KPIs wie die Conversion-Rate beeinflussen. A/B-Testing ermöglicht eine datengestützte Prüfung, ob das neue Theme bessere Ergebnisse liefert.
Schritt 1: Varify.io Snippet in die theme.liquid Datei einfügen
💡Hinweis: Wir empfehlen für das Testen von Themes die Einbindung des Varify Snippets über die themes.liquid Datei.
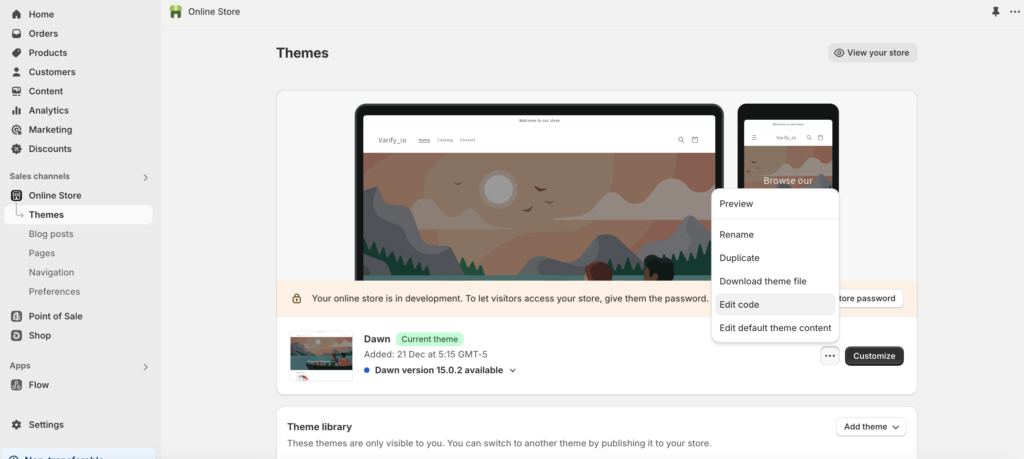
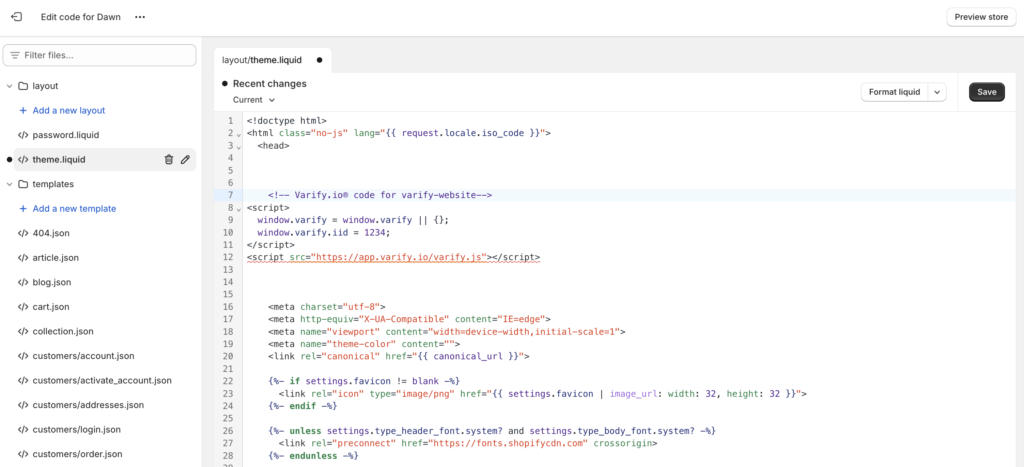
Kopiere das Varify.io-Snippet aus dem Dashboard und füge es möglichst weit oben in die Datei theme.liquid deines Stores ein. Gehe dazu im Shopify Backend zu “Online Store”-> “Themes” und klicke auf “edit code”



Schritt 2: Finde die Theme ID des neuen Themes, das du testen willst
Die Theme-ID benötigen wir, um Shopify mitzuteilen, welches Theme die Testteilnehmer sehen sollen. Hier ist eine Schritt-für-Schritt-Anleitung, wie du die Theme-ID aus dem Vorschau-Link herausfindest:
1. Gehe zu: Vertriebskanäle > Online-Shop > Themes > Theme-Bibliothek.
2. Wähle das Theme aus, das du testen möchtest.
3. Klicke auf: Aktionen.
4. Rechtsklicke auf Vorschau und kopiere den Link.
Dein Vorschau-Link wird etwa so aussehen: https://deinshop.myshopify.com/?preview_theme_id=1234567890
Die Zahl am Ende des Links (1234567890) ist die Theme-ID, die du benötigst.
Schritt 3: Experiment erstellen
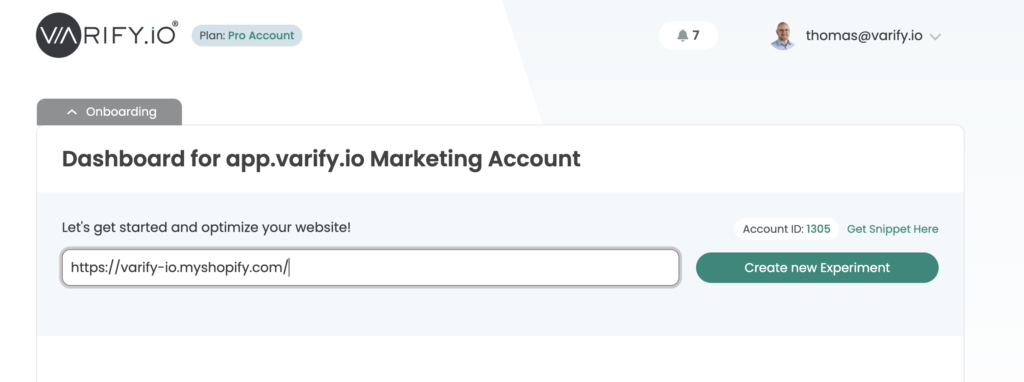
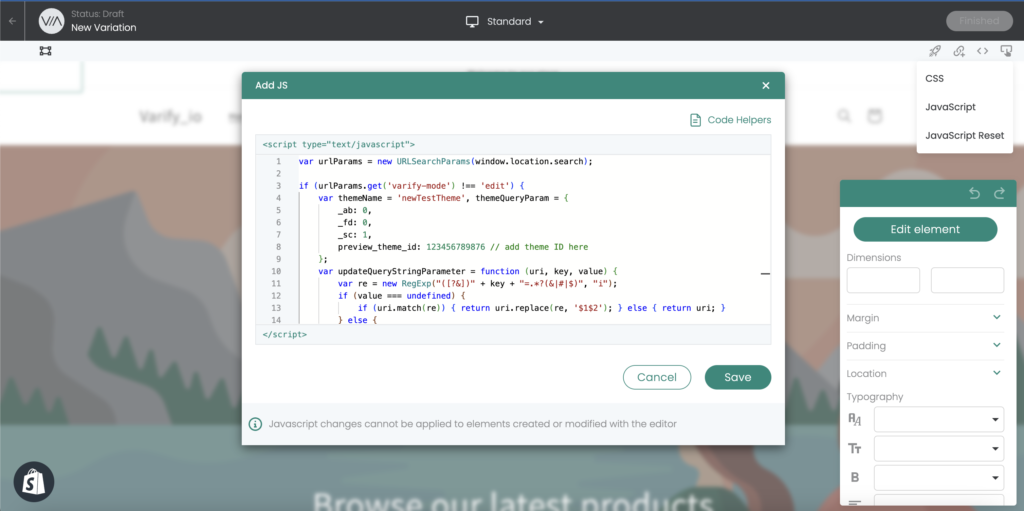
Erstelle für irgendeine Seite deines Stores ein Experiment. Füge anschließend das folgende JavaScript zum Experiment hinzu. Klicke dazu oben rechts auf das Code-Symbol und dann auf JavaScript. Tausche die Theme ID in Zeile 8 entsprechend mit der ID aus dem vorherigen Schritt.

💡Hinweis: Tausche im Code die Theme-ID in Zeile 8 mit der entsprechenden ID aus dem vorherigen Schritt aus.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
Als nächstes fügen wir noch folgendes CSS in die CSS-Funktion ein, um die Vorschau-Leiste in Shopify auszublenden:
#preview-bar-iframe{display: none !important;}
Hast du beide Code Snippets im Editor in das Experiment eingefügt, kannst du auf “Finished” klicken und dem Experiment einen passenden Namen geben.
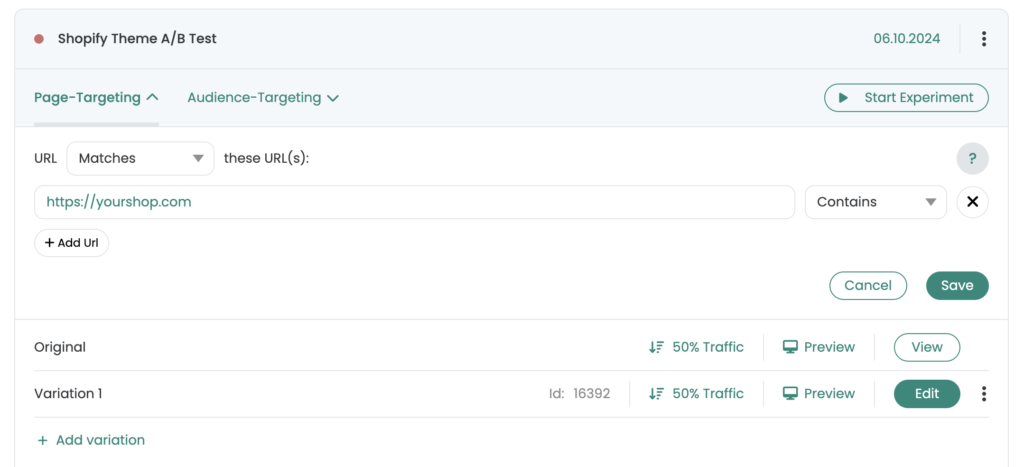
Schritt 4: Targeting und Qualitätssicherung
Nachdem du das JavaScript und CSS implementiert und das Experiment gespeichert hast, kannst du deine Shop URL im Page-Targeting des Experiments speichern. Außerdem kannst du nun mit den “Preview”-Links überprüfen, ob die Weiterleitung funktioniert und ob alle Einstellungen korrekt vorgenommen wurden.
Ein Tipp: Sollte die Weiterleitung nicht sofort kommen, sondern du siehst das aktuelle Theme einen Moment, solltest du Prüfen ob du das Snippet aus Schritt 1 weiter nach oben setzen kannst.

Schritt 5: Targeting und Qualitätssicherung
Nun starte das Experiment mit “Start Experiment”. Ab jetzt werden 50% deiner Besucher auf das neue Theme geleitet. Nach einiger Zeit wirst du erkennen welches Theme besser performt.
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Web Analytics Integrationen
Weitere Integrationen
Experiment erstellen
Experten Funktionen
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen