varify.debug
Inhaltsverzeichnis
Kurz & Knapp
Mit der varify.debug Funktion kannst du ganz einfach über die Entwicklerkonsole deines Browsers alle auf der Seite ausgespielten Experimente einsehen. Zudem stehen dir alle Informationen zu laufenden Experimenten im Account zur verfügung, auch wenn diese für dich gerade nicht ausgespielt werden.
varify.debug aufrufen
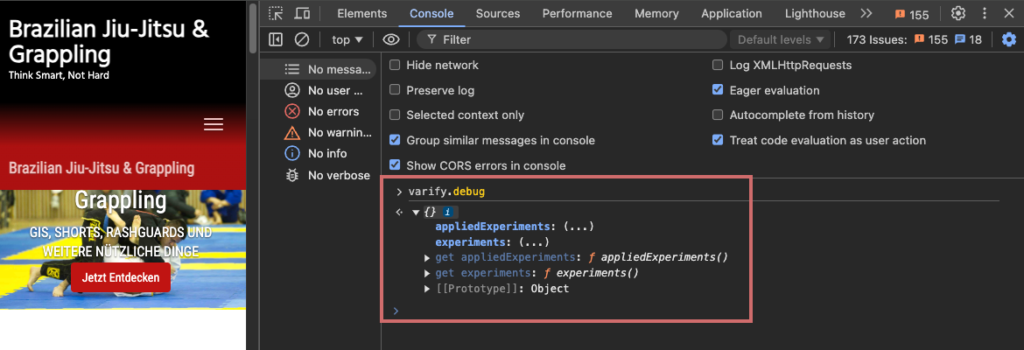
Um die varify.debug Funktion aufzurufen kannst du einfach in die Entwicklerkonsole deines Browsers gehen (F12-Taste oder Rechtsklick > “Untersuchen”) und “varify.debug” eingeben. Mit Eingabe kannst du diese dann ausführen.
Um den Inhalt von appliedExperiments und experiments zu öffnen kannst du auf die drei Punkte (…) klicken. Anschließend lässt sich die Liste ausklappen.

appliedExperiments - varify.debug
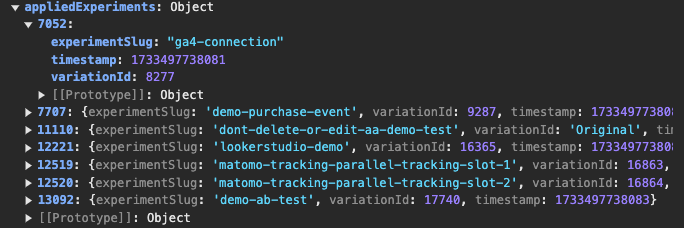
Unter appliedExperiments sind alle aktiv ausgeführten Experimente auf der aufgerufenen Seite aufgelistet. Experimente, die durch das Page Targeting oder dem Audience Targeting nicht ausgespielt werden, sind entsprechend nicht aufgelistet.
Der Name des Objekts unter appliedExperiments ist die Experiment ID. Das Objekt enthält jedoch noch Informationen, wie den Namen des Experiments sowie die Variation ID in der man sich gerade befindet.

experiments - varify.debug
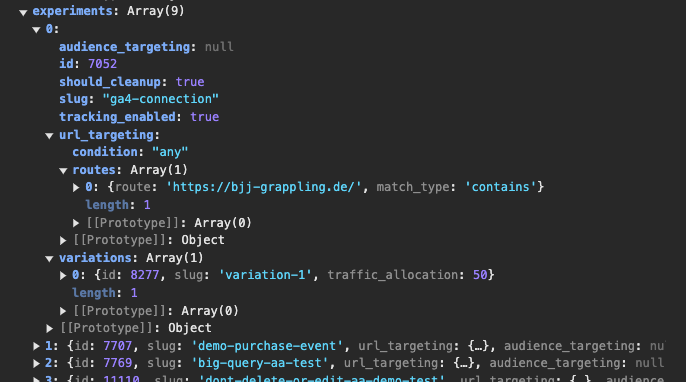
In experiments werden alle aktiven Experimente des Accounts gelistet. Hier werden entsprechend auch die Experimente aufgeführt, die nicht auf der aufgerufenen URL auf Grund des Page Targeting ausgeführt werden, oder durch das Audience Targeting an der Ausspielung verhindert werden.
Die Objekte in experiments enthalten mehr Informationen, als in appliedExperiments. Hier sind gelistet:
- Experiment Name
- Experiment ID
- Alle Varianten inkl. IDs
- Traffic Allocation
- Page Targeting
- Audience Targeting
- Cleanup Setting
- Tracking Setting

Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Web Analytics Integrationen
Weitere Integrationen
Experiment erstellen
Experten Funktionen
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen