Forms are the silent heroes of every website. Whether it's to subscribe to a newsletter, send an inquiry or complete a purchase - they play a key role in communicating with your potential customers.
But they are often a hidden hurdle: Too complex, confusing or uninviting. If users drop out at this point, a valuable opportunity is lost.
However, with a few clever optimizations, you can ensure that your forms do exactly the opposite - they become the ideal entry point for your customers.
In this article, you will learn how to turn your forms into real conversion boosters in just a few targeted steps.

Table of contents
Form optimization - an overview of the most important principles
Before we dive into the detailed success factors, here's a quick summary of the most important principles you should keep in mind when optimizing your forms:
- Only use necessary form fields:
Keep the form as short as possible. Any unnecessary prompt can put users off and increase the bounce rate. - Clear structure and logical sequence:
Make sure that the fields are arranged in a logical order so that users can navigate intuitively through the form. - Place form above the fold:
Make sure that the form or the call-to-action to the form is visible without scrolling so that users can see and access it immediately. - Use simple language and precise labeling:
Use clear and simple wording for your labels so that users immediately understand what they need to do. - Mobile optimization and user-friendliness:
Optimize the form for mobile devices. It should also be easy to fill out on smaller screens. - Clear and convincing call-to-action:
Your CTA should be eye-catching and direct so that users know what to do next. Use strong, action-oriented words. - Real-time feedback and immediate validation:
Give users immediate feedback on their entries. This way, they know straight away if something is wrong and can correct it quickly. - Add progress bar for longer forms:
For longer forms, you should display the progress to show users how many steps are still ahead of them. - Use autocomplete and autofill:
Use autocomplete to save users time and increase the likelihood that they will complete the form in full. - Guarantee trust signals and data protection:
Include trustworthy symbols or notices that reassure users that their data is safe and will not be misused. - Direct and helpful error messages:
Errors should be displayed immediately so that users know what they need to correct. Avoid vague error messages. - Use A/B tests and user data for optimization:
Test different variants of your form and use user behavior to find the best possible version. - Integrate social proof (for suitable forms):
Use social proof, such as testimonials or reviews, to build trust and encourage users to submit the form.
The 13 success factors for optimized forms in detail
The 13 success factors for forms are described in detail below. You can use them to optimize your forms so that they not only become more user-friendly, but also noticeably increase your company's conversion rate. Each of these points is based on proven methods and has been shown to be effective in practice. We will focus on the key aspects that will ensure that your forms become real drivers of success.
1. use only necessary form fields
A common stumbling block with forms is the number of fields requested. Each additional field can be a potential hurdle, which is why it is crucial to focus on the essentials. The rule here is: Only ask for the information you really need. Less is often more, especially when it comes to minimizing the hurdles for users.
Think about what information is really important at the beginning. A simple form with fields such as name and email address is often sufficient to establish initial contact. Additional details can always be requested later if it makes sense and the user's trust has already been gained. Such a reduction leads to a lower bounce rate and increases the likelihood that the user will complete the entire process.
Fewer fields also make for a more pleasant user experience. A shorter, concise form is quicker to fill out and gives users the feeling that they are not revealing more about themselves than is necessary. This makes the form more inviting overall, which increases the willingness to get in touch.
Checklist:
- Check each field critically: Do you really need this information at the first contact?
- Reduce to the essentials: Concentrate on 2-3 core fields (e.g. name, e-mail).
- Use progressive profiling: Collect additional information at a later stage.
- Increase the completion rate: Focus on the smallest possible number of fields for a faster process.
- Test regularly: Analyze aborts and continue to optimize - less is often more.
2. clear structure and logical sequence
The structure of a form plays a major role in how intuitive and user-friendly it feels for users. A clear arrangement ensures that users can easily move from one field to the next without feeling overwhelmed or disoriented. A logical sequence of fields makes the process intuitive and reduces the cognitive load.
Place the fields in an order that makes sense to the user - for example, first the name, then the contact details, then specific information. A well-structured form guides the user through the process as naturally as possible and minimizes frustration. Group similar fields together to ensure clarity and avoid unnecessary jumps or interruptions in the process.
The visual design also plays an important role. Use sufficient white space to make the form look tidy and use clear labels so that everyone immediately recognizes what should be entered in the respective field. These visual cues make it easier for the user to fill out the form quickly.
Checklist:
- Arrange fields logically: Start with the simplest information (e.g. name, email) before moving on to more specific details.
- Group related fields: Group similar entries together to improve clarity (e.g. address in a block).
- Clarity through visual cues: Use white space, labels and help texts to keep the form clear and intuitive.
- Do not jump between categories: Avoid fields that ask for unrelated information - the process should appear as natural as possible for users.
- Avoid distractions: Remove unnecessary content or links that could distract from filling out the form. Keep the focus clearly on the form.
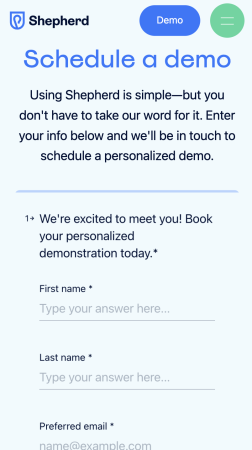
3. place form / call-to-action for the form above the fold
A crucial rule for form optimization is that the form - or at least a clear reference to it - is placed "above the fold". This means that the user can see the form or a call-to-action (CTA) that leads to the form directly without having to scroll. The aim is to make the next step towards conversion as simple and accessible as possible.
Ideally, the form should be directly visible so that the user can take action immediately. But sometimes, for design reasons, there may not be room for the entire form "above the fold". In this case, it is essential to place a meaningful CTA button that takes the user directly to the form. A CTA such as "Contact us now" or "Request a quote" immediately gives the user clear instructions and ensures that they know where to click in order to proceed to the next step.
Whether you place the form itself or just a CTA button also depends on the type of page and the target group. It is important that the barrier to interaction is kept as low as possible. A clearly visible form or a clear CTA "above the fold" makes it easier for users to find their way around and ensures that they quickly find their way to the desired action.
The following example shows how the positioning of a form influences user-friendliness. Here, not all fields are "above the fold", which makes visibility and interaction more difficult.

Checklist:
- Ensure visibility: Form or CTA should be visible without scrolling.
- Use contrasts: Striking colors to highlight the form or CTA.
- Clear CTA text: Clear button text, e.g. "Save offer now".
4. use simple language and precise labeling
A user-friendly form starts with clear and understandable language. Avoid complex terms and technical jargon. The user should immediately understand what is expected of them without having to think about it. This reduces the cognitive load and ensures that the form is completed more quickly and smoothly.
Field labels should be precise and meaningful. Avoid non-specific terms such as "user details" or "user account information" and instead use specific, context-related terms such as "email address", "business phone number" or "home address" to address users directly and unambiguously. Use short help texts or placeholders to clarify the expectation for entries. They can give the user additional orientation without overloading the form.
The aim is to make the process as simple as possible for the user so that every formulation is understandable at a glance. Clear and precise language ensures that there are no ambiguities and that users feel confident that they are filling out the form correctly.
Checklist:
- Simple and direct terms: No technical language - use understandable, simple formulations.
- Concise field labels: Use clear and unambiguous labels for all fields.
- Add help texts: If necessary, use supporting notes or placeholders.
- Ensure readability: Make sure that the entire form can be filled out intuitively and without explanation.
5. mobile optimization and user-friendliness
Nowadays, most users access websites on mobile, so it is essential that your form is optimized for mobile devices. A mobile-friendly form means that it adapts to different screen sizes and remains user-friendly even on small displays. Large, clickable fields and easy-to-read fonts are a must to ensure user convenience.
Make sure that the user can easily fill in the form with their fingers without accidentally tapping on the wrong fields. Keep the spaces between the fields large enough to avoid errors. Also use simple drop-down menus or selection buttons to facilitate input on mobile devices. Mobile users should have to type as little as possible, which is why autocomplete and autofill functions should be used optimally.
The loading speed also plays an important role. A form that loads too slowly can put users off even before they have a chance to fill it out. Therefore, make sure that your form loads quickly to avoid losing valuable conversion opportunities.
Checklist:
- Responsive design: The form must adapt to all screen sizes.
- Large clickable fields: Fields should be easy to operate with a finger.
- Observe spacing: Keep enough space between the fields to avoid misclicks.
- Use autofill and dropdowns: Use autofill and dropdowns to make filling easier.
- Fast loading time: Ensure that the form also loads quickly on mobile devices.
6. clear and convincing call-to-action (CTA)
The call-to-action (CTA) is the heart of your form, as it encourages the user to take the final decisive step. A convincing CTA should be clearly formulated, clearly visible and motivating. Use action-oriented verbs such as "Register now", "Try for free" or "Secure offer" to tell the user exactly what they should do next.
Make sure the CTA button is eye-catching, stands out from the rest of the form and has enough space around it to make it easy to find. Use colors that contrast with the rest of the design but still look harmonious to draw focus to it. The text on the button should be short and concise so that users immediately know what benefit they will receive by clicking on it.
It is also particularly important that the CTA appeals emotionally. If possible, make the added value for the user clear, e.g. "Get free advice now" instead of just "Send". A good CTA gives the user the feeling that they are getting a real benefit and increases the likelihood that they will actually take the step.
Checklist:
- Use action-oriented verbs: Use motivating words such as "Test now" or "Secure offer".
- Eye-catching design: The CTA button should stand out from the rest of the design with contrasting colors.
- Short, concise text: Keep the CTA text short so that it is immediately understandable.
- Emotional added value: Make the benefit for the user clear, e.g. "Secure benefits now".
- Note placement: Make sure that the CTA button is clearly visible and easily accessible.
7. real-time feedback and instant validation
Real-time feedback is crucial to provide users with a smooth and enjoyable experience when filling out a form. This means that errors are immediately recognized and visually displayed as soon as the user fills out a field. This direct feedback reduces frustration and leads to a significantly higher completion rate.
For example, users should receive a clear error message if they enter an email address in the wrong format - ideally before they submit the form. Use visual cues such as colored markers or short texts to show the user what needs to be corrected. This saves unnecessary extra steps and makes the process more user-friendly overall.
Positive feedback is also important. A green tick or a short message such as "Everything correct" can boost users' confidence and reassure them that they are on the right track. The aim is to offer the user a clear, positive experience and immediately dispel any uncertainties.
Checklist:
- Use action-oriented verbs: Use motivating words such as "Test now" or "Secure offer".
- Eye-catching design: The CTA button should stand out from the rest of the design with contrasting colors.
- Short, concise text: Keep the CTA text short so that it is immediately understandable.
- Emotional added value: Make the benefit for the user clear, e.g. "Secure benefits now".
- Note placement: Make sure that the CTA button is clearly visible and easily accessible.
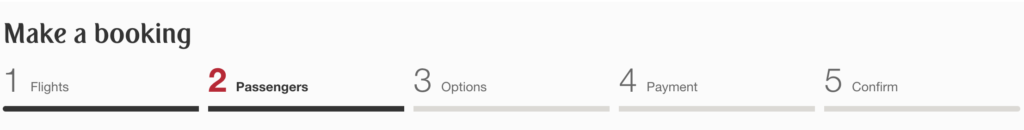
8. add progress bar for longer forms
If your form consists of several steps, a progress bar is essential. It helps users to keep track and see how much they have already completed and how much still lies ahead. This motivates and reduces the abandonment rate, as users are more inclined to complete a process if they know how much longer it will take.
Progress indicators can be displayed as bars, steps or percentages. It is important that users can always see where they are in the process and how many steps are still to come. This creates security and a sense of control. A clear progress indicator ensures that the process does not seem endless and that users are not suddenly surprised.
Make sure that the progress bar is visually appealing and catches the eye without distracting from the actual form. It should be clear and easy to understand so that users can see at a glance how far they have already come and which steps are still to come.

Checklist:
- Visual representation: Use bars, steps or percentages to show progress.
- Create clarity: Show clearly how many steps the user still has ahead of them.
- Have a motivating effect: Use progress indicators that encourage the user to continue.
- Simple design: The display should be clear and not overloaded.
- Clearly visible: Position the progress bar so that it is easily recognizable at all times.
9. use autocomplete and autofill
Autocomplete and autofill are functions that can significantly speed up the completion of forms. They help users to automatically insert standard information such as name, address or email. This reduces frustration and ensures that users can complete the form faster and more smoothly.
Make sure that your form supports the browser's autocomplete function. To do this, use correct HTML attributes such as "autocomplete" so that the browser recognizes the appropriate data and suggests it to the user. This improves the user experience and minimizes the error rate, as data does not have to be entered manually repeatedly.
Autofill options can make a big difference, especially on mobile devices. Entering information on small screens can be tedious. Autofill makes this process much easier by assisting users and minimizing the hurdles to filling out forms. A form that offers this support to the user is more likely to be completed successfully.
Checklist:
- Use HTML attributes: Use "autocomplete" so that the browser supports autocompletion.
- Simplify entries: Allow users to quickly enter standard information through autofill.
- Consider mobile users: Optimize Autofill specifically for mobile devices to reduce typing.
- Correct field names: Use precise names for the data fields so that the browser assigns the correct information.
10. guarantee trust signals and data protection
Trust signals are essential to convince users that their data is secure. A good form not only conveys user-friendliness, but also security, especially when personal information is requested. Users need to be sure that their data will be treated confidentially and that there are no risks involved.
Use trust-building elements such as security icons, SSL seals, privacy policies and certificates to illustrate the seriousness of your company. Show clearly why certain information is required and how it will be used. This creates transparency and motivates users to fill out the form.
A reference to a clear privacy policy and a brief statement that the data will never be passed on to third parties are also helpful. A checkbox with which users actively agree to the use of data creates additional trust. This step is particularly essential for forms that request sensitive data in order to encourage the user to interact.
Checklist:
- Provide privacy notices: Provide a clear privacy policy and indicate how the data will be used.
- Specify the purpose of use: Explain to users why certain sensitive data is needed.
- Obtain active consent: Set a checkbox for consent to the use of data.
- Create trust: Use certificates or testimonials to gain the trust of users.
11. direct and helpful error messages
Error messages are a critical part of a form to assist users with input errors and ensure that the form is submitted successfully. A clear and concise error message reduces frustration and increases the likelihood that users will correct errors and complete the form. Errors should be detected as early as possible and displayed directly to the user.
The error messages should be clearly formulated and easy to understand. Instead of a vague "Invalid input", give specific instructions, e.g. "Please enter a valid e-mail address". Also use visual aids such as color codes to highlight errors - for example, red markers or symbols that clearly indicate the incorrect field. This helps users to recognize errors immediately and make the necessary adjustments.
It is also important to provide positive feedback when an entry is correct. A green tick or a short confirmation gives users confidence and motivates them to take the next step. The aim is to help users to fill in the form correctly in a clear and friendly manner without scaring them off.
Checklist:
- Immediate display of errors: Error messages should appear during input, not only after submission.
- Clear formulations: Use specific instructions such as "Please enter a valid e-mail address" instead of vague messages.
- Visual support: Use color codes or symbols to clearly mark incorrect fields.
- Positive feedback: Give confirmation when entries are correct, e.g. a green tick.
- Friendly tone: Formulate error messages in a helpful and motivating way so that users can correct errors without frustration.
12. use A/B tests and user data for optimization
A/B tests are a powerful tool for continuously finding out which version of a form works best. Two different versions of a form (version A and version B) are tested simultaneously to find out which delivers the better results. This could involve different layouts, wording or placement of the call-to-action (CTA).
You can gain important insights through A/B tests, e.g. which colors achieve the highest click-through rates or which labels appeal to users the most. It is important to only test one variable at a time in order to clearly identify which change is responsible for the different user behavior.
In addition, use the analysis of user data to identify weak points. For example, analyzing the abandonment rate in certain fields can provide information about where users have difficulties. These findings can then be used in a targeted manner to further optimize the form and increase the conversion rate.
Checklist:
- Test only one variable: Change only one component per test to obtain clear results.
- Test important elements: Test formulations, colors, CTA placements or layouts that can strongly influence user behavior.
- Perform data analysis: Analyze user data to find out where users are bouncing.
- Ongoing tests: Use A/B tests regularly to stay up to date with the latest optimization.
- Make data-based decisions: Make optimization decisions based on the results of A/B tests and user data analysis.
13. integrate social proof for suitable forms
Social proof is a powerful tool to strengthen user trust and increase the conversion rate. Users are more likely to trust a company or service if they see that other people have already had a positive experience with it. This is especially true for forms that are used to attract new customers or collect important information.
Therefore, integrate social proof near your form. This could be in the form of short testimonials, reviews, user numbers ("More than 10,000 satisfied customers") or logos of well-known companies that already use your services. These elements help to reduce uncertainty and motivate the user to submit the form.
It is important that the social proof is integrated discreetly and not obtrusively. It should not distract the user's focus from filling out the form, but rather give them an additional feeling of security. Short quotes from satisfied customers that directly emphasize the benefits of your offer can also significantly increase the completion rate.
Checklist:
- Use testimonials: Show short, authentic reviews from satisfied customers near the form.
- Specify user numbers: Use real numbers, such as "Over 10,000 users" to increase trust.
- Logos of well-known customers: Place logos of well-known companies that use your product to show seriousness.
- Discreet integration: Make sure that the social proof complements the form, but does not distract from it.
Let's go - optimize your forms to become conversion magnets
Now it's up to you to put the optimization into practice. Every form is a valuable interface between your company and your potential customers - and every detail counts. Take the time to apply the tips presented here: Reduce unnecessary fields, optimize the mobile view and make sure your CTAs are eye-catching and motivating.
Don't forget to use A/B testing to understand what works best for your target audience. Use tools like Varify.io to test different form designs and find the best version. Every optimization you make brings you closer to more conversions, happier users and an improved user experience.
So don't wait any longer and start optimizing your forms!
Conclusion
Form optimization is a continuous process that can have a big impact through small adjustments. Implement the tips presented here, test regularly and remain flexible. This will help you get the best out of your forms and increase your conversion rate in the long term.

