
Hero Shot: The image that makes the difference between success and failure
Before a visitor even reads a single line of text, they notice the most powerful visual element of your website: the hero shot.
It conveys what it is all about in a fraction of a second - or not.
Many websites rely on generic images that appear interchangeable and offer no clear added value. However, a well-designed hero shot can attract attention, build trust and lead users to take action.
In this article, you will learn how to make the most of this potential.

Table of contents
What is a Hero Shot?
A hero shot is the central image or video on your website that showcases your main product or service. Typically, it is located in the visible area without scrolling, i.e. the Above the Fold area, and immediately arouses the user's interest.
A good example is Apple's homepage: Here, the latest iPhone is presented in a stylish and high-quality way, combined with a clear message and an eye-catching call-to-action to motivate the user to take action.
Hero Section vs Hero Shot
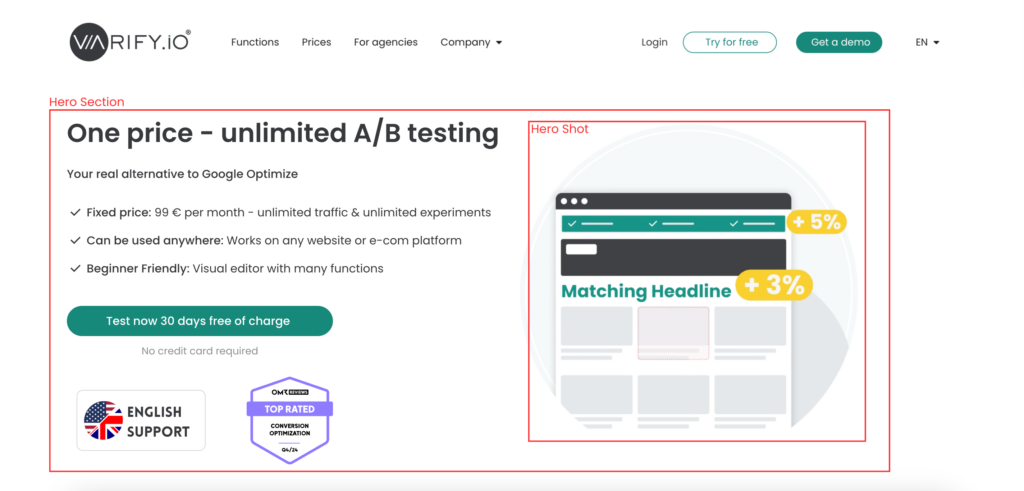
The Hero Section is the entire upper area of a website ("above the fold") and includes:
- The Hero Shot
- Headline & short description
- Call-to-action (CTA)
The Hero Shot is the central visual element within the Hero Section - the image or video that immediately attracts attention and supports the main message.
In short: The Hero Section presents the message, the Hero Shot attracts attention and creates the first impression.

Why is the Hero Shot so important?
A hero shot is more than just a pretty picture - it decides whether visitors stay on your site or bounce. Studies show that users make a decision within 3 seconds. A clear, convincing hero shot can make all the difference here.
First impression: The role of hero shots in user retention
People scan websites at lightning speed. The hero shot is the first visual element they notice. If it is appealing, conveys clarity and appeals to the right target group, the user will stay. If it is unclear or interchangeable, you will lose them immediately.
Influence on the conversion rate
An effective hero shot has been proven to increase the conversion rate. Why? Because it builds trust in a fraction of a second and intuitively leads the user to the desired action - be it a purchase, registration or making contact. An unclear or irrelevant hero shot, on the other hand, causes uncertainty and abandonment, which can have a negative impact on potential conversions.
Differentiation from the competition through effective hero shots
In many industries, websites look interchangeable. A strong hero shot helps you to immediately stand out from the competition. If you show your product or service clearly, in action and with real added value for the customer, you will be remembered - and win more customers than competitors with generic stock photos.
How do you design an effective Hero Shot?
An effective hero shot must do more than just look good - it must convey the message immediately, appeal to the right target group and trigger a clear action. Here are the four key factors that make your hero shot a conversion booster.
1. visual clarity: the message must be immediately recognizable
Users decide in 3 seconds whether to stay on your site or bounce. Your hero shot must make it clear at first glance what you are offering and why it is relevant.
Set focus: The main product or central benefit must be the focus.
Avoid distraction: No cluttered backgrounds or unnecessary design elements.
High-quality images or videos: Blurred or generic images look unprofessional.
Example: A software platform not only shows its logo, but also a screenshot of the user interface in action.
2. relevance for the target group: address the right people
A hero shot only works if visitors feel directly addressed. The better the hero shot fits the target group, the higher the conversion rate.
Use authentic images: Real people, real situations, real emotions.
Adapt the image to your target group: Who your customers are should be reflected in the Hero Shot.
Show the product in action: Illustrate the benefits, not just the product.
Example: A fitness coach uses a picture of real clients working out, not a generic stock photo of a smiling person in the gym.
3. emotions & context: sell an experience, not just a product
Buying decisions are emotional. A good hero shot not only shows what you offer, but also how it feels to use it.
Convey a positive emotion: Enthusiasm, relief or trust.
Use faces: Studies show that pictures with real people get more attention.
Pay attention to color and lighting design: Warm colors can increase confidence and well-being.
Example: A tour operator shows not just a beach, but happy people relaxing by the water.
4. call-to-action: the next step must be clear
A hero shot without a clear call to action falls flat. What should the user do? This question must be answered immediately.
Placement: The call-to-action (CTA) should be directly in or below the hero shot.
Contrast & size: The CTA must stand out visually.
Clear language: Instead of "Find out more", it's better to say "Test now for free" or "Save offer".
Example: An online course shows a success story in the Hero Shot and next to it the button "Test now for 7 days free of charge".
Your hero shot is more than just a picture
A good hero shot combines a clear message, target group appeal, emotions and a call to action.
Remember these principles:
Clear visual message - The user has to understand what it's all about in a fraction of a second.
Relevance for the target group - Your hero shot must appeal to the right people.
Emotional effect - Don't just sell a product, sell an experience.
Call to action (CTA) - Tell users exactly what to do next.
Optimize your hero shot with these tips and increase your conversion rate!
Professional tips for your Hero Shot
Use dynamic elements for more attention
Static images work - but moving elements can have an even stronger effect. People react more quickly to movement than to static images because our brains are evolutionarily programmed to do so.
Videos: A short video showing the product in action can be more convincing than a static image.
Animations: Discreet animations, such as a slowly appearing text or a slightly floating button, can be used to draw attention to important elements and improve user guidance.
Hover effects: Elements that change slightly when the mouse is moved over them make the page more interactive.
But be careful: Too much movement is a distraction! The focus must always remain on the core message and the call to action. Subtle animations increase the effect, overloaded effects worsen the user experience.
If you need some help when it comes to creating dynamic elements, getting familiar with a video editor will be very useful. The reason is simple: it can offer you easy-to-use features to create videos or animations in a breeze. Some essential features are clip generator, AI dubber, video compressor, screen recorder, caption and subtitle generator, and video to text converter.
Targeted use of symbols and visual elements
Visual cues help to improve user guidance and draw attention to key content. You can increase the impact of your hero shot through the targeted use of symbols and graphic elements.
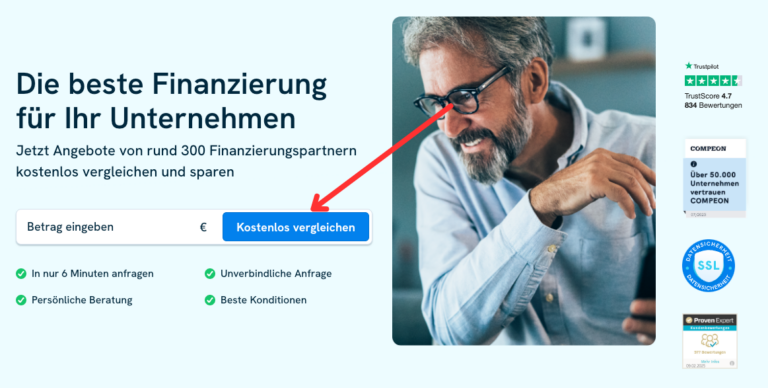
Arrows & lines: Discreetly placed arrows or underlining draw attention to the call-to-action or a central product element.
Icons & symbols: Familiar symbols such as a lock (🔒) for security, a tick (✔) for advantages or a lightning bolt (⚡) for speed make it easier to grasp information quickly.
Emphasis through contrasts: Colored markings or shadow effects can visually highlight important messages.
Example: A hero section for a financial app could include a lock icon next to "100 % secure transactions" or an arrow pointing to the login button.
Conclusion: Icons and visual cues make content more intuitive to understand, improve user guidance and draw attention to conversion-relevant elements.
Strengthen trust
A hero shot alone can be convincing - but it becomes even more effective with the right confidence building. People look to the experiences of others before making a decision. Social proof and testimonials help to reduce uncertainty and strengthen trust in your offer.
Here are the best ways to boost confidence with the Hero Shot:
Customer reviews & star ratings:
Show real ratings or a high average rating visibly in the Hero Shot.
Example: "4.8 ★ with over 10,000 users" directly below the product image.
Testimonials for more authenticity:
Personal testimonials from real customers are particularly effective. A hero shot can be supplemented by a short testimonial with a customer photo.
Example: "This tool has increased our conversion rate by 35 %!" - Max Mustermann, CEO of XYZ
Logos of well-known customers & media mentions:
If your product is used by well-known companies or has been featured in well-known media, place their Logos near the Hero Shot.
Example: "Trusted by Google | Shopify | Forbes"
Number of users or sales:
Statistics create trust - use phrases like "Already 50,000 satisfied customers" or "1 million products sold".
Example: A SaaS provider shows in the Hero Shot:
"Used by over 20,000 companies - test it now for free!"
Conclusion: Whether through customer reviews, logos, testimonials or user numbers, social proof makes your hero shot more credible, reduces uncertainty and increases the conversion rate. Use it specifically for more trust and more sales!
Targeted control of viewing direction
People unconsciously follow the line of sight of others. If a person in the hero shot looks at a certain element, users also direct their gaze there. This psychological principle is used specifically in advertising and web design to direct attention.

Align people in the Hero Shot:
A person in the hero shot looking specifically at a central element such as the call-to-action (CTA), a product presentation or a main message can unconsciously direct the user's attention. Instead of looking directly into the camera, this subtle guidance can help to emphasize important content and guide users in the desired direction.
- Looking directly into the camera creates a stronger personal connection.
- A glance at the CTA or the product draws attention in a targeted manner.
- Looking into the distance can arouse curiosity and interest, but should not distract from the actual goal.
Use facial expressions as reinforcers:
The facial expressions of the person depicted influence how a user perceives the Hero Section:
Select or edit suitable images
If no suitable image is available, an existing image can be easily adapted with image editing, e.g. by changing the direction of the eyes or inserting a discreet arrow as an additional hint.
Important: The gaze should not lead into the void. If a person in the hero shot is looking in one direction without a clear element there, it can be confusing.
Optimize hero shots with A/B tests
No matter how well thought out a hero shot may be, it is only through targeted testing that it becomes clear which variant really works best. A/B testing helps to find out which design achieves the highest conversion rate.
Every target group reacts differently to visual stimuli. While an emotional image works well in one industry, a simpler, product-focused design may convert better in another. With A/B tests you can find out which hero shot variant actually moves the most visitors to take action.
Tools such as Varify.io help to compare different variants of a hero shot based on data and thus make well-founded decisions. Instead of relying on gut feeling or design preferences, A/B tests objectively show which design actually achieves the most conversions.
Conclusion
Hero shots play a decisive role in increasing the conversion rate of a website. With an appealing design, targeted placement and clear call-to-actions, you can immediately captivate visitors and motivate them to take a desired action. Supplemented by short texts and authentic testimonials, a well-thought-out hero shot creates trust, highlights your offer and helps you stand out from the competition.
A hero shot is more than just a visual highlight - it shapes the first impression and significantly influences the success of your website. Use the tips in this article to optimize your hero shot and sustainably increase your conversion rate.
Individual references
- Missouri S&T News: Eye-tracking studies show first impressions form quickly on websites. [Accessed on: 31.01.2025]
- Schütz, I., & Souto, D. (2019): Capture of attention by motion onset: An individual differences approach. Attention, Perception, & Psychophysics. [Accessed on: 06.02.2025]
- Steinwender, J. (2021): The influence of gaze direction on visual attention. [Accessed on: 06.02.2025]

