Erstellung und Auswertung benutzerdefinierter Klick Events
Inhaltsverzeichnis
Kurz & Knapp
Varify.io® sammelt selbst keine Daten. Trotzdem kannst du Klick-Events auf spezifische Elemente innerhalb deiner Varify-Experimente tracken. In diesem Abschnitt erläutern wir dir Schritt für Schritt, wie du dies mit Google Analytics 4 umsetzen kannst.
Klick Tracking auf ein bestimmtes Element
Das Element existiert nur in deiner Variante
Um Klicks auf neu erstellte Elemente in deiner Variante zu messen, musst du zunächst für jedes Element einen eindeutigen Selektor festlegen. IDs eignen sich hierfür besonders gut.
Ein eindeutiger Selektor ist beispielsweise: #my-btn
Um den JavaScript-Code für das Tracking von Klicks auf dein neues Element anzupassen, solltest du zunächst den Platzhalter #my-btn in Zeile 3 des Codes mit dem tatsächlichen Selektor deines Elements ersetzen. Dazu kannst du die Funktion “Add JS” verwenden. Folge dieser Anleitung:
JavaScript-Editor in Varify öffnen: Öffne im Editor das Fenster, um JavaScript einzufügen. Du findest das Code-Symbol oben rechts.
Code einfügen: Füge den bereitgestellten JavaScript-Code in den Editor ein.
Selektor ersetzen: Finde in Zeile 3 den Platzhalter
#my-btn. Ersetze#my-btnmit dem tatsächlichen Selektor deines neuen Elements. Dies könnte eine ID sein (zum Beispiel#neue-button-id) oder eine Klasse (zum Beispiel.neue-button-klasse).Änderungen speichern: Speichere die Änderungen nach dem Ersetzen des Selektors.
window.varify.helpers.onDomLoaded(() => {
// Replace the CSS selector
var cssSelector = "#my-btn";
// Select only the first element with the .btn-primary class
var element = document.querySelector(cssSelector);
if (element) {
element.addEventListener("click", VarifyTrack);
}
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}

Das Element existiert bereits (in Original und Variante)
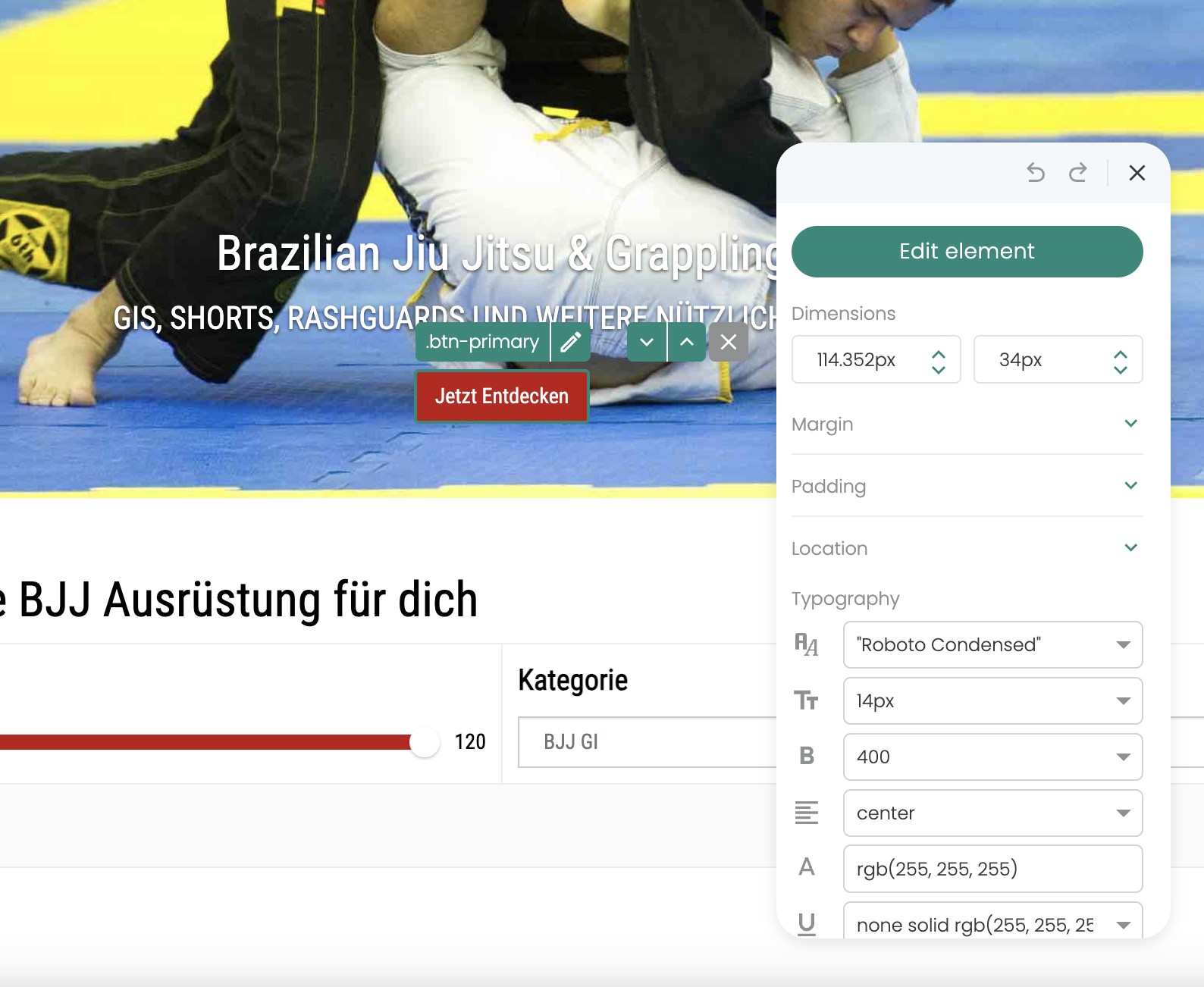
Um Klicks auf Elemente zu messen, die bereits auf deiner Webseite existieren, ist es wichtig, dass du für jedes Element einen eindeutigen Selektor festlegst. Ein effektiver Weg, um einen solchen Selektor zu ermitteln, ist die Nutzung des visuellen Editors von Varify.io.
Ein nachfolgendes Beispiel für einen eindeutigen Selektor ist .btn-primary.

Um Klick-Events von bereits existierenden Elementen zu tracken, die sowohl im Original als auch in der Variante deines Experiments vorkommen, kannst du ein spezielles Tracking-Experiment einrichten. Hier ist eine angepasste Anleitung dazu:
Neues Experiment erstellen: Erstelle ein Experiment, das ausschließlich für das Tracking von Elementen gedacht ist.
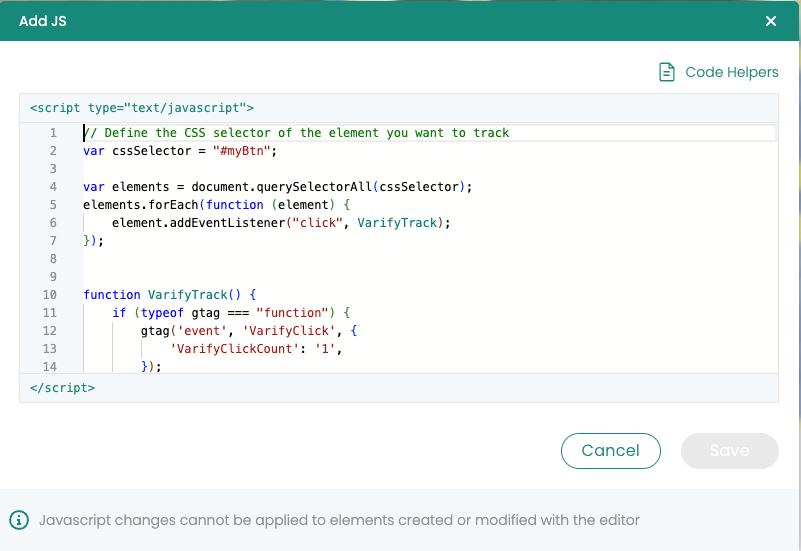
JavaScript-Code hinzufügen: Verwende die “Add JS”-Funktion, um den benötigten JavaScript-Code zu deiner Variante hinzuzufügen. In Zeile 3 des Codes ersetze den Platzhalter
.btn-primarymit dem korrekten CSS-Selektor deines Elements.Page Targeting einstellen: Stelle das Page Targeting für das Experiment so ein, dass es auf die Homepage mit einem „Contains“ Matching Type gesetzt ist. Dies gewährleistet, dass alle Seiten deiner Website eingeschlossen sind, wodurch das Experiment auf der gesamten Site aktiv ist.
Traffic-Verteilung anpassen: Die Traffic-Verteilung sollte auf 100% für die Variante eingestellt sein, um sicherzustellen, dass alle Nutzer das Tracking-Script erhalten.
Klick-Events tracken: Die Klicks auf das spezifizierte Element werden als Event an Google Analytics 4 (GA4) gesendet, um dort analysiert zu werden.
window.varify.helpers.onDomLoaded(() => {
// Define the CSS selector of the element you want to track
var cssSelector = ".btn-primary";
var elements = document.querySelectorAll(cssSelector);
elements.forEach(function(element) {
element.addEventListener("click", VarifyTrack);
});
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}
Auswertung benutzerdefinierter Click Events in GA4
Auswertung in Varify In-tool Reports
Hinweis: Sobald die ersten Klick-Events in Google Analytics 4 (GA4) erfasst werden, kann es bis zu 24 Stunden dauern, bis diese in den Berichten sichtbar sind.
Um ein Ziel basierend auf dem Klick-Event zu erstellen, führe folgende Schritte durch:
- Zu den Experiment-Ergebnissen gehen: Navigiere zu den Ergebnissen eines beliebigen Experiments.
- GA4-Ziel hinzufügen: Klicke auf „Add GA4 Goal“, um ein neues Ziel zu erstellen.
- Goal konfigurieren: Wähle das entsprechende Klick-Event aus, um das Goal damit zu verknüpfen.

Auswertung in GA4 Segment Reports
Um die erstellten Klick-Events aus deinen A/B-Tests effektiv auszuwerten, empfiehlt es sich, in Google Analytics 4 (GA4) entsprechende Custom Metrics anzulegen. Diese Custom Metrics kannst du dann in der explorativen Datenanalyse von GA4 importieren und auswählen.
Hier sind die Schritte, wie du vorgehen kannst:
Custom Metrics anlegen: Lege in GA4 Custom Metrics für die spezifischen Klick-Events an, die du tracken möchtest.
Explorative Datenanalyse nutzen: Importiere diese Custom Metrics in die explorative Datenanalyse innerhalb von GA4, um tiefergehende Einblicke in die Performance deiner A/B-Tests zu erhalten.
Metriken auswählen: Wähle die angelegten Custom Metrics unter den verfügbaren Metriken in deinen explorativen Berichten aus.
Zur detaillierteren Anleitung haben wir einen eigenen Beitrag erstellt: Custom Events in explorativen Reports auswerten.
Das Arbeiten mit Custom Metrics wird besonders empfohlen, wenn du explorative Reports für die Auswertung deiner A/B-Tests in GA4 nutzt. Dies ermöglicht eine präzisere Analyse und bessere Anpassungsfähigkeit an deine spezifischen Analysebedürfnisse.
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Web Analytics Integrationen
Weitere Integrationen
Experiment erstellen
Experten Funktionen
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen