Parole chiave popolari
Categorie
Totale Risultati
Nessun record trovato
Estensione del browser Chrome
Indice dei contenuti
Breve e dolce
Con il Estensione Varify per Chrome è possibile utilizzare la funzione Editor Varify localmente, anche se lo snippet di codice non è direttamente integrato nella pagina. Inoltre, consente di verificare se lo script è stato implementato correttamente. Il Commutatore di dispositivi reattivo è disponibile anche per voi, anche se è bloccato per impostazione predefinita sul vostro sito web. Inoltre, l'estensione mostra tutte le esperimenti attivi e vi offre l'opportunità di passare senza problemi dalla Varianti di un esperimento cambiare.
Tutorial passo dopo passo
Estensione per Chrome di Varify.io
Installazione dell'estensione per Chrome
- Scarica l'estensione:
- Scarica l'estensione Varify.io per Chrome.
- L'estensione trovi sotto: Estensione Chrome Varify.io
- Installazione e attivazione in Chrome:
- Fai clic su "Aggiungi" per installare l'estensione.
- Attiva l'estensione dopo l'installazione.
- Aggiungilo alla barra delle estensioni di Chrome.

Funzioni dell'estensione Varify.io per Chrome
Integrazione locale dello snippet Varify
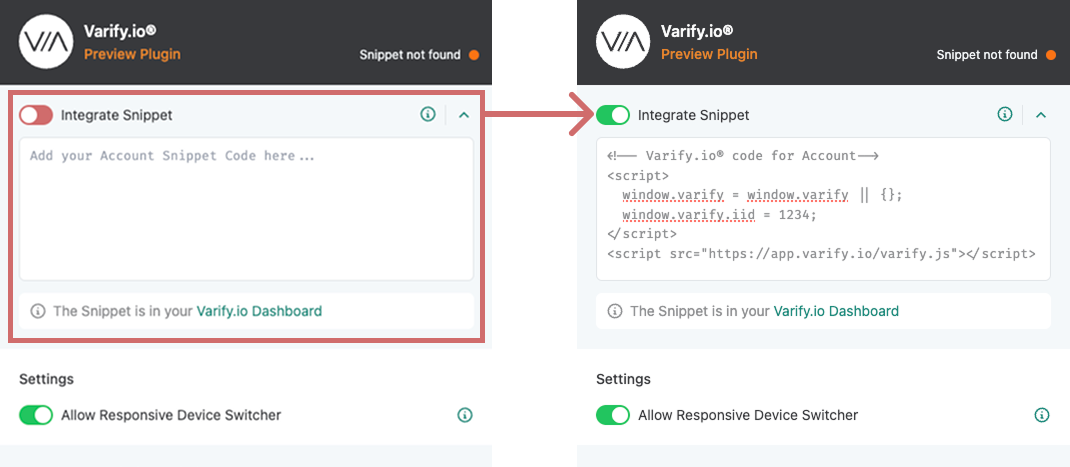
Con il Estensione Varify per Chrome puoi farlo Modifica dello snippet di codice solo localmente nel browser per eseguire il Editore e le funzioni di Varificare per testare.
Ecco come funziona:
- Aprire la sezione Cruscotto di variazione e cercare "Prendi lo snippet qui".
- Copiare i dati visualizzati Varificare lo snippet.
- Aprire la sezione Estensione per Chrome di Varify.io.
- Incollare lo snippet copiato nel campo "Il vostro codice Snippet" all'interno dell'allargamento.
- Attivare il Attivare l'interruttore "Integrare lo snippet".per visualizzare lo snippet solo nel browser da eseguire.
❗️Wichtig: Questa versione si applica solo al vostro browser e non è visibile agli altri utenti. Non appena il Varificare lo snippet direttamente nel sito web è stato integrato, si deve utilizzare il metodo Disattivare nuovamente l'interruttore a levettaper evitare duplicazioni di implementazioni.

Esempio 1: Prova dell'editor Varify
È possibile utilizzare la funzione Editor Varify senza incorporare lo snippet direttamente nel proprio sito web. In questo modo è possibile familiarizzare con le funzioni e testare le modifiche iniziali.
Esempio 2: creazione di esperimenti di prova iniziali
Prima l'impostazione Esperimenti e visualizzarlo solo nel proprio browser. In questo modo è possibile verificare l'aspetto delle modifiche prima di integrare definitivamente lo snippet nel sito web.
Controllare l'integrazione dei frammenti di codice
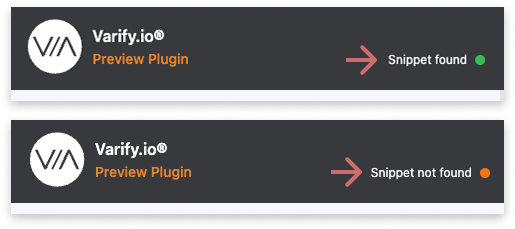
Nell'area in alto a destra del Estensione Varify per Chrome è possibile vedere a colpo d'occhio se il Varificare lo snippet di codice già integrato nel codice del sito web è.
❗️Importante: Si tratta del Integrazione direttamente nel codice del sito webnon il frammento inserito tramite l'estensione di Chrome.
🟢 Verde Punto & "Snippet trovato" → Lo snippet è stato integrato con successo nel sito web.
🟠 Punto arancione & "Snippet non trovato". → Lo snippet non è stato trovato e deve ancora essere integrato.

Bypassare i problemi con il Commutatore di dispositivi reattivo
Il "Commutatore di dispositivi reattivo" nel editor visivo consente di creare un sito web in diverse Larghezza dello schermo display.
In alcuni casi, a causa di Limiti di inquadramento accadere che il Commutatore di dispositivi il sito web non si carica. Se ciò si verifica, il Estensione Varify per Chrome una soluzione semplice:
- Attivare l'interruttore "Consenti il passaggio da un dispositivo all'altro in modo reattivo". nell'estensione di Chrome.
- Ricaricare la pagina.

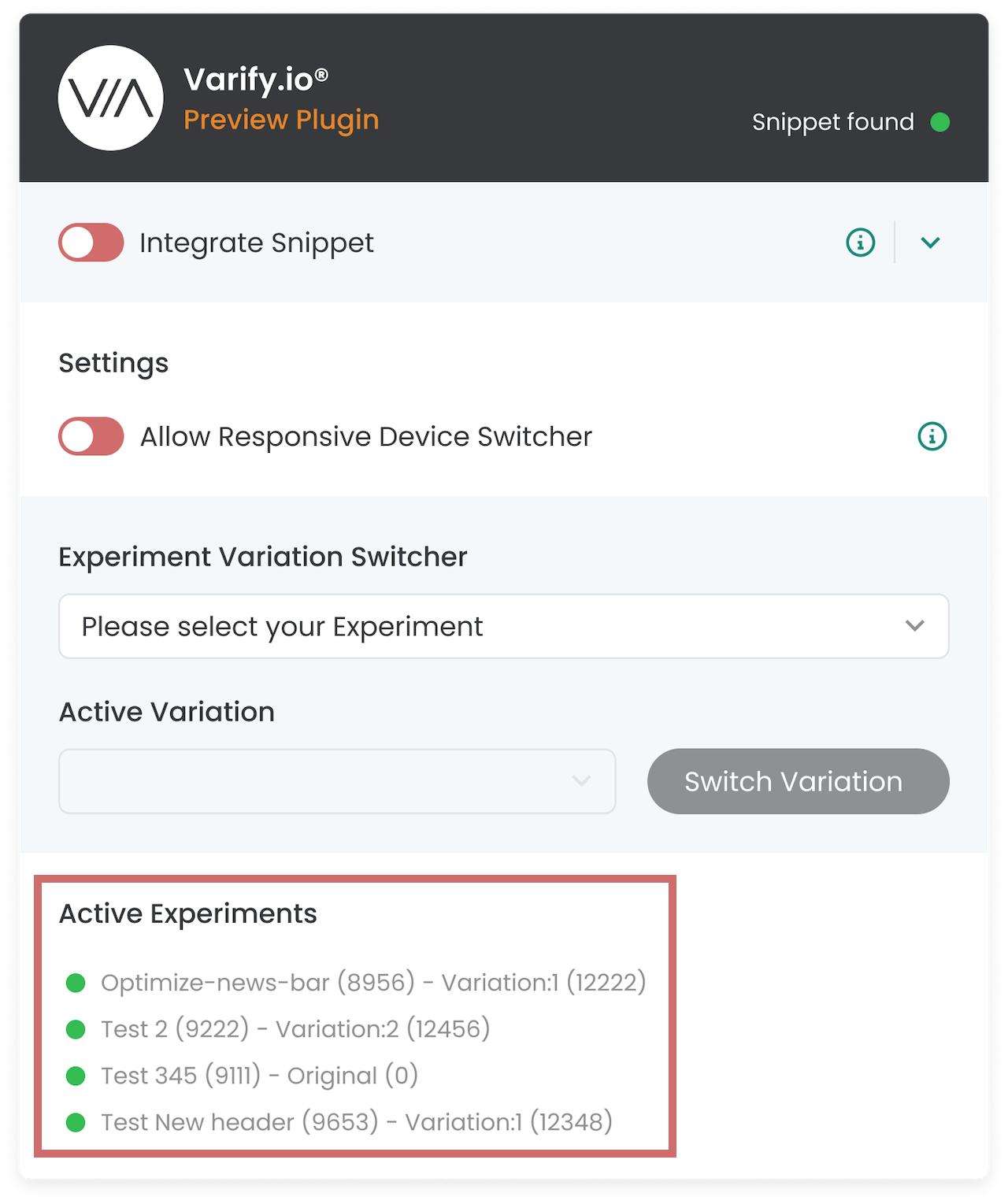
Esperimenti attivi
Sotto "Esperimenti attivi vedete tutti esperimenti attivi sulla pagina attualmente richiamata. Oltre all'opzione Variantechi attualmente assegnato sono
In questo modo è possibile verificare rapidamente se il "Targeting della pagina"- e "Targeting del pubblico"-Le impostazioni sono corrette e l'esperimento viene eseguito come previsto.

Commutatore di variazione dell'esperimento
Il Commutatore di variazione dell'esperimento nel Estensione Varify per Chrome consente di personalizzare il proprio Variante assegnata per gli esperimenti riprodotti nella pagina.
Ecco come funziona:
- Il menu a tendina sotto "Commutatore di variazione dell'esperimento" elenca tutti nella pagina degli esperimenti attivi su. Selezionare l'esperimento per il quale si desidera modificare la variante.
- La variante attualmente attiva viene visualizzata nel menu a tendina sotto la voce "Variazione attiva" viene visualizzato. Selezionare qui la variante a cui si vuole passare.
- Fare clic su "Variazione dell'interruttore"per cambiarli.
💡TIPQuesta funzione è particolarmente utile per Garanzia di qualitàperché è possibile passare da una variante all'altra e controllarne la visualizzazione.
Per saperne di più, cliccate qui: Test A/B - garanzia di qualità

Primi passi
Tracciamento e valutazione
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
- Tracciamento con Varify.io
- Valutazione GA4 in Varify.io
- Segmentare e filtrare i report
- Valutazione basata sul pubblico in GA4
- Valutazione basata sui segmenti in GA 4
- Matomo - Analisi dei risultati
- Valutazione di etracker
- Calcolo della significatività
- Eventi click personalizzati
- Valutare eventi personalizzati in rapporti esplorativi
- GA4 - Tracciamento cross-domain
Targeting
Integrazioni di analisi web
Ulteriori integrazioni
Creare un esperimento
Funzioni esperte
Editor visivo
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout
- Booster della campagna: Freccia su
- Booster della campagna: strato di intenti di uscita
- Booster della campagna: Barra delle informazioni
- Booster della campagna: Notifica
- Booster della campagna: Barretta USP
- Aggiungi destinazione del collegamento
- Modalità di navigazione
- Selettore personalizzato Picker
- Modifica del contenuto
- Modifica del testo
- Spostare gli elementi
- Nascondere l'elemento
- Inserimento di parole chiave
- Test di reindirizzamento e split URL
- Rimuovere l'elemento
- Sostituire l'immagine
- Commutatore di dispositivi reattivo
- Modifiche allo stile e al layout