Elemente verschieben
Inhaltsverzeichnis
Kurz & Knapp
Mit der Funktion “Elemente verschieben” kannst du ein Element auf deiner Website ganz einfach verschieben. Klicke das Element an und verschiebe es mithilfe der entsprechenden Pfeil-Icons, die über dem Element erscheinen.
So benutzt du die Funktion
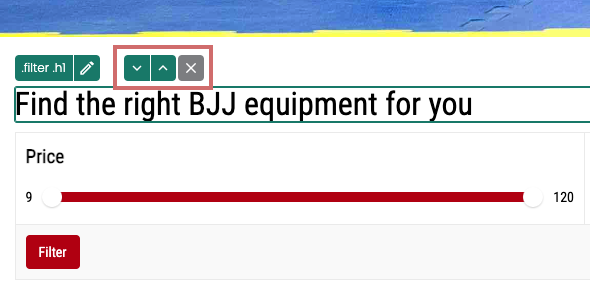
Klicke auf ein Element im Varify.io Editor, das du verschieben möchtest. Das selektierte Element wird umrahmt. Oberhalb des Rahmens findesst du ein “Pfeil hoch” und ein “Pfeil runter”.
Du kannst Elemente innerhalb einer Gruppe verschieben. Das heißt, wenn du das Element mit dem darauffolgenden Element vertauschen möchtest, dann klicke auf den Pfeil nach unten. Wenn du das Element eine Position früher einschieben möchtest, dann drücke auf den Pfeil nach oben.
Je nachdem, welches Element bzw. Element-Container (div) angeklickt wird, verschiebt sich das Element horizontal oder vertikal innerhalb des übergeordneten Elements.

Elemente horizontal verschieben
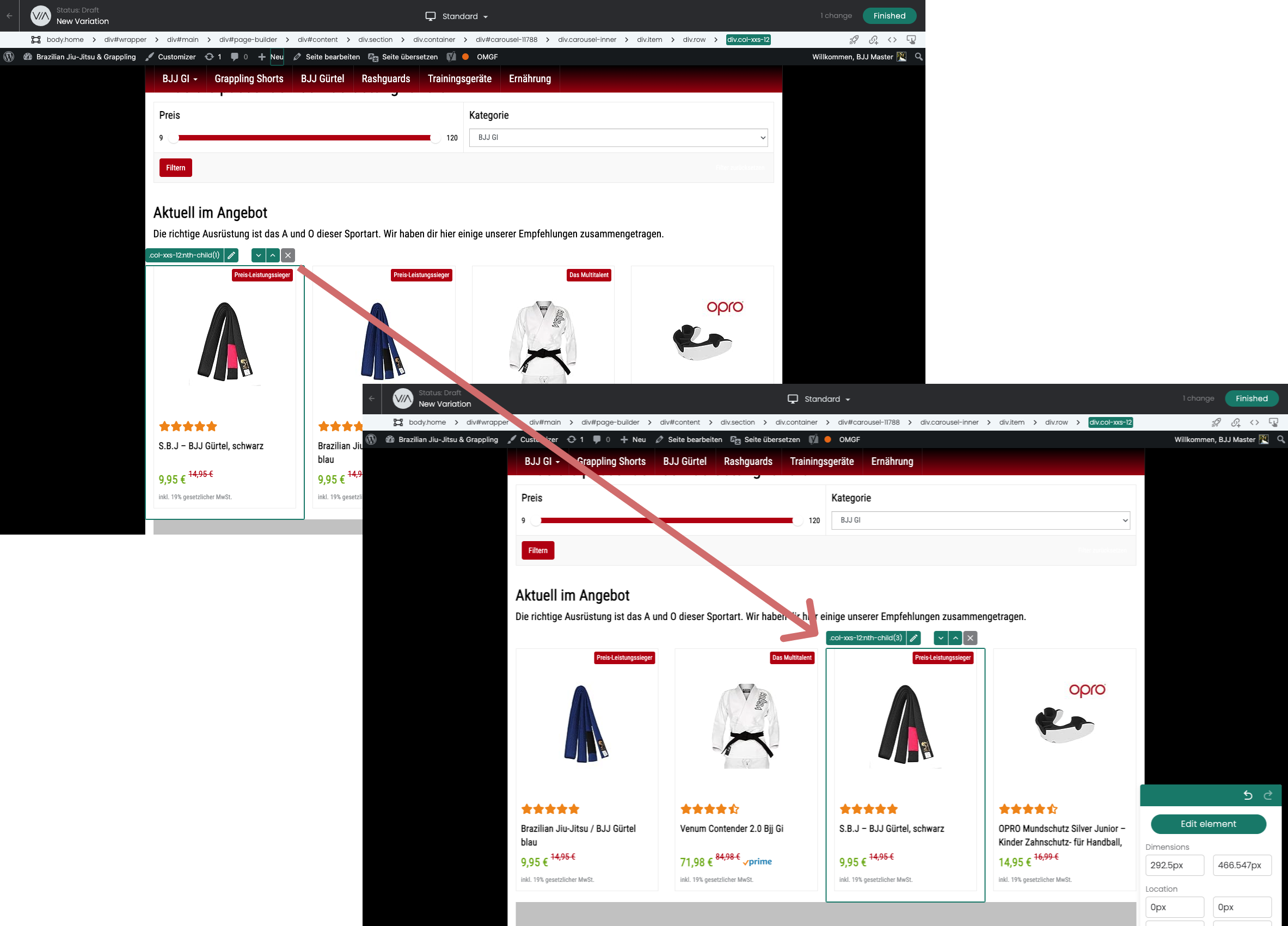
Wenn sich das ausgewählte Element in einem Container (div) befindet, in dem sich rechts oder links daneben weitere Blöcke befinden, wird das Element entsprechend horizontal nach rechts oder links verschoben.
Das Element kann solange nach rechts oder links verschoben werden, bis es den Anfang oder das Ende des Containers erreicht hat.
Wichtig: Das Element wird nur innerhalb des eigenen Containers verschoben.
In diesem Beispiel wird der schwarze Gürtel an die dritte Position des Produkt-Sliders verschoben.

Elemente vertikal verschieben
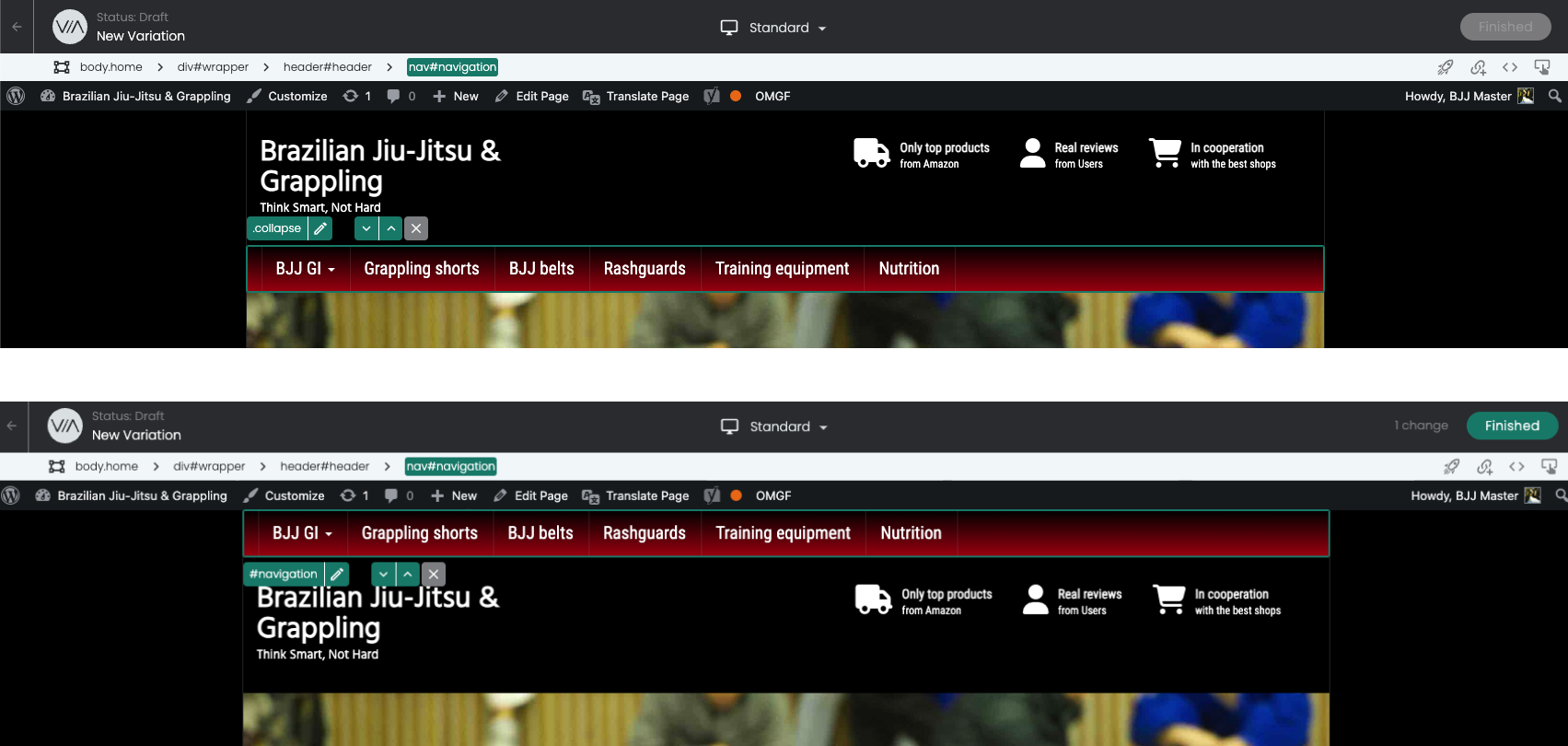
Wenn du ein Element oder einen Container verschiebst, der beispielsweise über die gesamte Breite der Seite geht oder sich keine weiteren Container im selben übergeordneten Container rechts oder links davon befinden, wird es vertikal nach oben oder unten verschoben.
Wichtig: Das Element wird nur innerhalb des eigenen Containers verschoben.
In diesem Beispiel wurde der Container für die Navigation ausgewählt und nach oben verschoben.

Das richtige Element auswählen
Nicht immer ist es möglich, durch einen Mausklick das richtige Element auszuwählen. Beispielsweise möchte man ein übergeordnetes Element verschieben, aber es lässt sich nur das innere Element anklicken.
Hierbei hilft dir der Breadcrumb Selector. Wenn du ein Element anklickst, werden dir darin die Elemente/Container angezeigt, in denen das Element verschachtelt liegt. Du kannst dann das übergeordnete Element auswählen.
Einen vollständigen Beitrag zur Funktion findest du hier: Breadcrumb Selector

Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Web Analytics Integrationen
Weitere Integrationen
Experiment erstellen
Experten Funktionen
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen