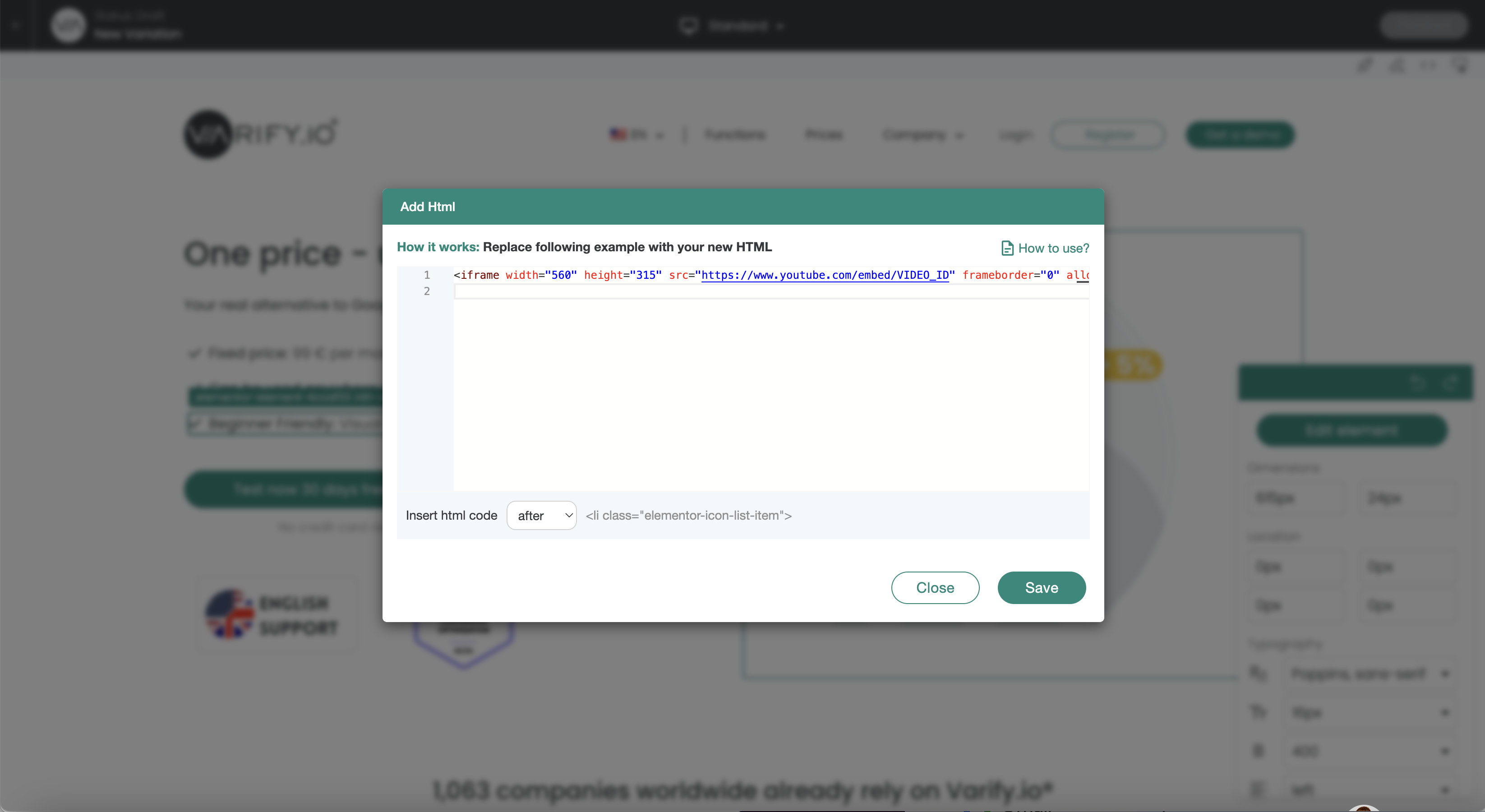
Add HTML
Inhaltsverzeichnis
Kurz & Knapp
Mit der “Add HTML” Funktion hast du die Möglichkeit, neuen Code zu deiner Website hinzuzufügen. Diese Funktion sollte nur von erfahrenen Benutzern angewendet werden.

Anwendungsbeispiele
Wichtiger Hinweis:
Elemente, die über “Add HTML” eingefügt worden sind, können nachträglich nicht über den Editor angepasst werden.
Beispiel: Die Ziel URL eines Elements (Button), der eingefügt wurde kann nachträglich nicht über “Add Link Target” angepasst werden.
Übersicht exemplarischer Anwendungsbeispiele
Überschrift hinzufügen
<h1>Your new headline</h1>
Text hinzufügen
<p>Your new text</p>
Call to Action Button hinzufügen
<a href="https://www.beispiel.de" target="_blank">
<button style="background-color: #007bff; color: white; padding: 10px 20px; border: none; cursor: pointer;">Learn more</button>
</a>
Testimonial / Zitat hinzufügen
<blockquote>
<p>"This product has changed my life!" - Max Mustermann</p>
</blockquote>
Bilder hinzufügen
<img decoding="async" src="url-zum-bild.jpg" alt="Product description">
Listen hinzufügen
<ul>
<li>Free shipping</li>
<li>30 days return policy</li>
<li>24/7 customer support</li>
</ul>
Vorteile hinzufügen
<ul style="list-style-type: none;">
<li><span style="color: green;">✔</span> Free shipping</li>
<li><span style="color: green;">✔</span> 30 days return policy</li>
<li><span style="color: green;">✔</span> 24/7 customer support</li>
</ul>
Iframe / YouTube Video hinzufügen
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Web Analytics Integrationen
Weitere Integrationen
Experiment erstellen
Experten Funktionen
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen