Piwik Pro Integration
Inhaltsverzeichnis
Kurz & Knapp
Mit Hilfe des Piwik Tag Managers kannst du ganz einfach Varify.io mit Piwik Pro verbinden, um deine Experimente auszuwerten. Erstelle dazu die nötigen Variablen, Events sowie ein Tag, um Varify.io mit Piwik Pro zu verbinden. Anschließend kannst du in Piwik Pro nach deinen Varianten segmentieren.
Analytics Connection festlegen
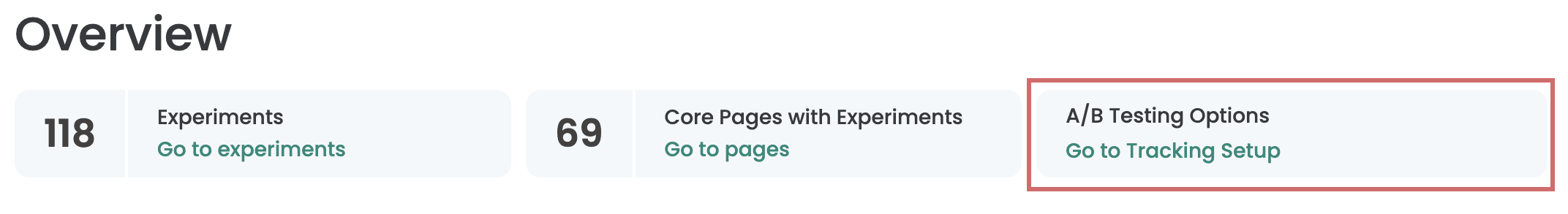
Bevor du in deinem Piwik Pro Account beginnst, solltest du zunächst im Dashboard unter dem Punkt A/B Testing Options -> “Go to Tracking Setup” die passenden Einstellungen für deine Integration festlegen.
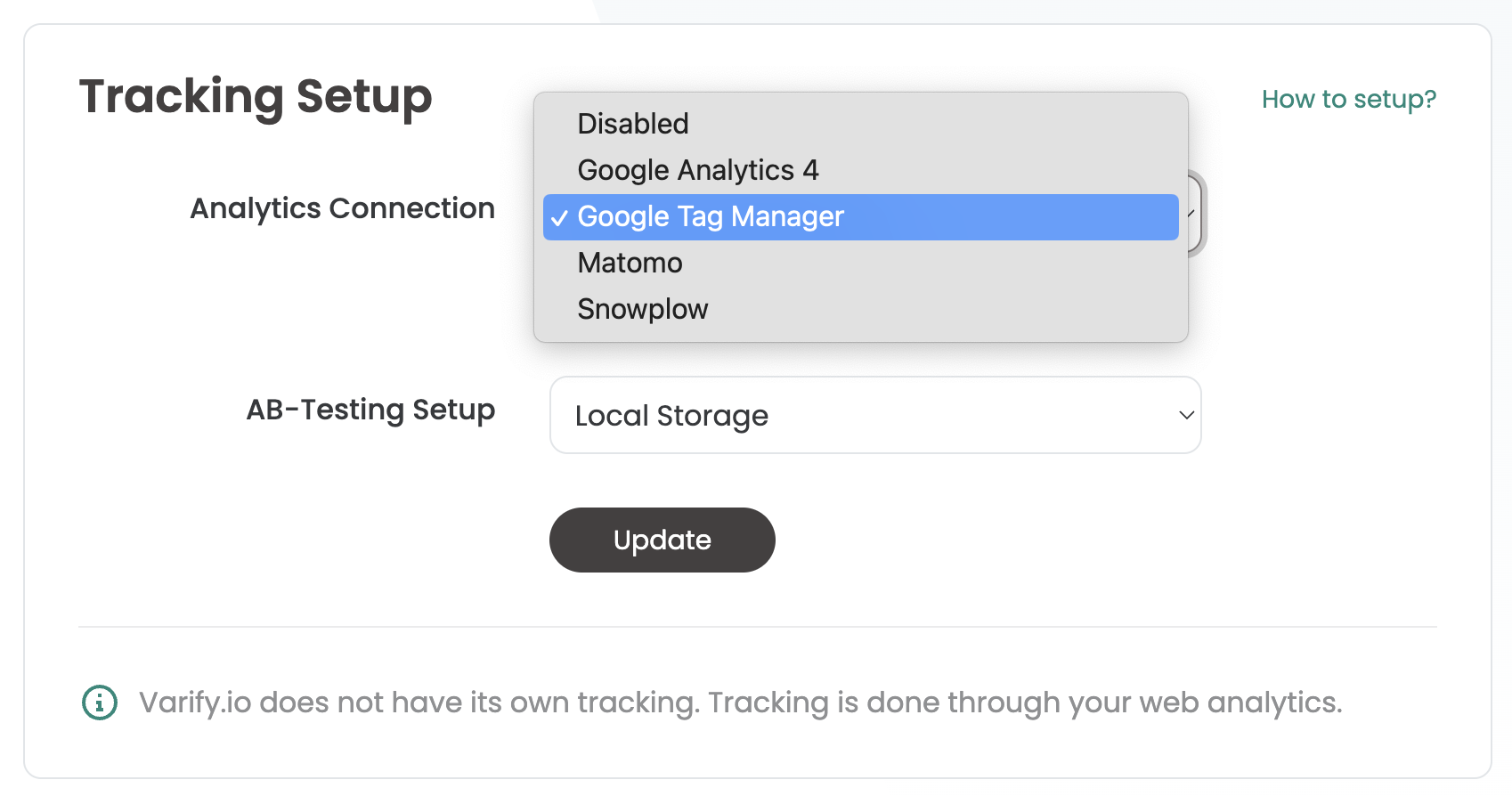
Wähle hier unter “Analytics Connection” den Punkt “Google Tag Manager” aus und bestätige mit “Update”.
Ja, Google Tag Manager ist hier die korrekte Auswahl.


Custom Dimension erstellten
- Art der Custom Dimension: Event-Dimension
- Name der Dimension: “Varify_abTest_event_scope“
Anpassungen im Piwik Pro Tag Manager
Nachdem du die Custom Dimension erstellt hast, kannst du nun im Piwik Tag Manager fortfahren. Hier muss ein Tag erstellt werden, das die Experiment-Informationen aus dem DataLayer an Piwik Pro Analytics sendet. Folgende drei Schritte sind dabei notwendig.
1. Erstelle eine Data Layer Variablen
- Namen der Variablen: z. B. “VA – Testshort” (oder eigenen Namen wählen)
- Name der Datenschichtvariable: “varify_abTestShort” (obligatorisch)
2. Erstelle einen Trigger
- Name des Triggers: z. B. “Varify.io® – Event” (oder eignen Namen wählen)
- Triggertyp: “DataLayer Event” (obligatorisch)
- Ereignisname: “varify” (obligatorisch)
3. Erstelle einen Tag
- Name des Tags: z.B. “Varify.io® – GA4 Tracking Linker” (oder eignen Namen wählen)
- Konfigurations-Tag: Custom Dimension Tag
- Wähle die zuvor erstellte Custom Dimension -> Varify_abTest_event_scope
- Wähle als Dimensionswert die erstellte Variable: {{VA – Testshort}}
- Trigger: Zuvor erstelltes “Varify.io® – Event”
Überprüfen deiner Tracking Integration
Um sicherzustellen, dass alles richtig miteinander verbunden ist empfehlen wir dir, einen A/A Test zu starten. Dadurch kannst du sicherstellen, dass alles korrekt funktioniert, bevor du mit dem Testen beginnst.
Wie genau ein A/A Test funktioniert erfährst du hier: Starte einen A/A Test und überprüfe das Tracking
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
- Tracking mit Varify.io
- GA4 Auswertung in Varify.io
- Reports segmentieren und filtern
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Ergebnisauswertung
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- GA4 – Cross-Domain Tracking
Web Analytics Integrationen
Weitere Integrationen
Experiment erstellen
Experten Funktionen
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen