Shopify - Test PDP Template
Table of contents
In short
With Varify, you can easily test alternative PDP templates for your Shopify store. To do this, first create a new PDP template with all the desired customizations. Create a new A/B test and add the JavaScript from this guide. No changes to products or Shopify settings are necessary.
Create new template
First create a new template for your product detail page (PDP). This allows you to test alternative arrangements, app widgets or other elements.
How to create a new template in just a few steps:
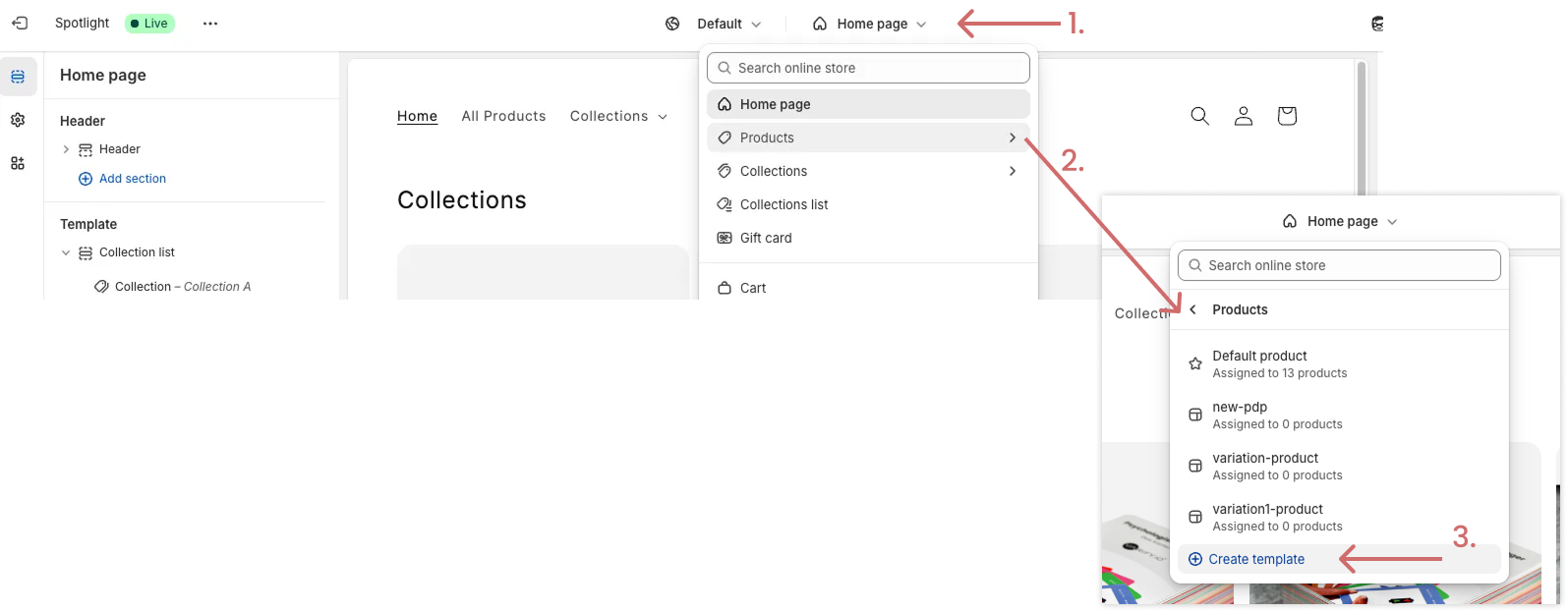
- Go to Online Store > Themes > Customize
- Click on the drop-down menu at the top, which is set to "Home page" by default
- Select the Products area in the dropdown
- Click on Create Template to create your new PDP template

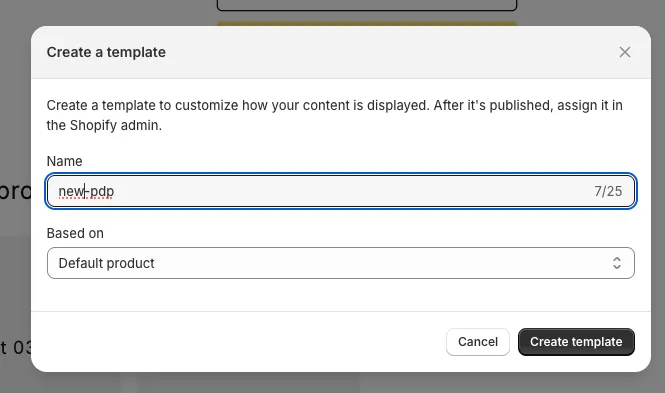
Give the new template a name, such as: new-pdp.
Under "Based on", select the template you are currently using - it will serve as the starting point for your new template.

- Now make all the desired changes to the new template:
- Test widgets of a Shopify app
- Create new blocks, elements or texts
- Change the order of existing blocks
- Customize the color scheme
- and much more
- Then save the new version of your PDP template. It is not yet visible as your products are still set to the original template.
Create a new experiment in Varify
Create a new experiment on one of your product pages
Click on the code symbol at the top right
Select "Add JavaScript"
Insert the following JavaScript
Change the value of the constant in line 3 pdpVariationName 'new-pdp' and replace it with the name of your new template
Save the experiment
// ─── CONFIG ───
// Just set this to match your Shopify alternate PDP template name:
const pdpVariationName = 'TEMPLATE_NAME';
(function () {
const href = window.location.href;
const forbiddenRegex = /[?&#](?:varify-variation-id|varify-variation-name|varify-editor)=/;
// ─── 0. Bail out if any forbidden param is present ───
if (forbiddenRegex.test(href)) {
return;
}
const url = new URL(href);
const params = new URLSearchParams(url.search);
// ─── 1. Merge existing params (e.g. variant=…) & add view ───
params.set('view', pdpVariationName);
// ─── 2. Fetch the variation template HTML ───
fetch(`${url.pathname}?${params.toString()}`, { credentials: 'same-origin' })
.then(res => res.text())
.then(html => {
// ─── 3. Parse & swap head/body ───
const doc = new DOMParser().parseFromString(html, 'text/html');
document.head.replaceWith(doc.head);
document.body.replaceWith(doc.body);
// ─── 4. Remove only the `view` param, keep all others ───
params.delete('view');
const cleanQS = params.toString();
const cleanURL = url.pathname + (cleanQS ? `?${cleanQS}` : '') + url.hash;
history.replaceState(null, '', cleanURL);
})
.catch(() => {
// On error, just keep the default template
});
})();
Configure and start experiment targeting
The experiment should be displayed on all product pages. Therefore, a small adjustment in page targeting is necessary.
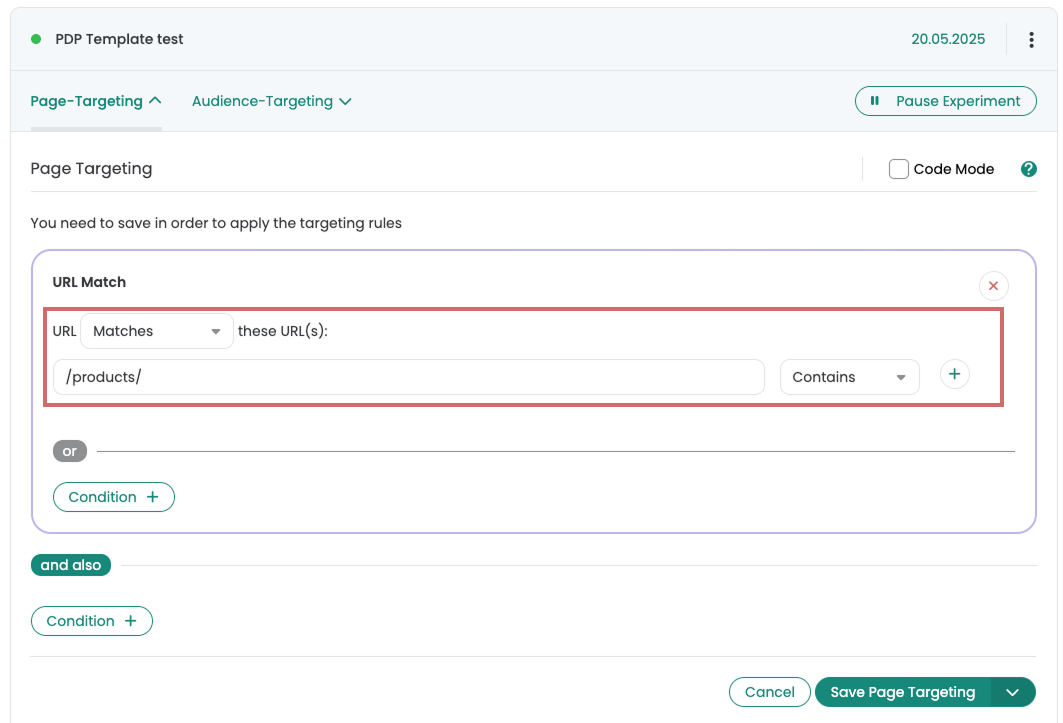
Open the page targeting of the experiment
Set the targeting to /products/ with the matching type "Contains"
If your product detail pages are not clearly identifiable via the URL, you can also use a unique CSS selector that only appears on your PDPs. The "Buybox" selector is usually suitable for this.
Start the experiment

First steps
Tracking & web analytics integrations
- Tracking with Varify
- Manual Google Tag Manager tracking integration
- Automatic GA4 tracking integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog evaluations
- Matomo - Integration via Matomo Tag Manager
- etracker integration
- Piwik Pro Integration
- Consent - Tracking via Consent
- Advanced Settings
- Tracking with Varify
- Manual Google Tag Manager tracking integration
- Automatic GA4 tracking integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog evaluations
- Matomo - Integration via Matomo Tag Manager
- etracker integration
- Piwik Pro Integration
- Consent - Tracking via Consent
- Advanced Settings
Create experiment
Targeting
Reporting & evaluation
- GA4 reporting in Varify.io
- BigQuery
- Segment and filter reports
- Share report
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- PostHog Tracking
- Exporting the experiment results from Varify
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
- GA4 reporting in Varify.io
- BigQuery
- Segment and filter reports
- Share report
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- PostHog Tracking
- Exporting the experiment results from Varify
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
Visual editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes