Keyword Insertion
In short
With the Dynamic Keyword Insertion you can create the reference to the respective Google ads. To do this, insert a placeholder element at the desired position on your website. Then save your variant. When the user clicks on the ad, the search term from the Google search is displayed on the target page.
How to use the function
Normally, you would have to manually create a landing page per keyword. With Varify.io® you have the possibility to automatically display the visitor's search phrases at any place you define on your website. Alternatively, you would have to create a separate landing page per search phrase for each of your keywords.
Below you will find instructions on how to integrate your visitors' search terms on the landing page with the Varify.io® editor.
1. Create your Google Ads ad with dynamic keyword insertion
- Log in to Google Ads, select a campaign and click on the "Ads and Extensions" tab.
- Create a new ad (alternatively, you can edit an existing ad).
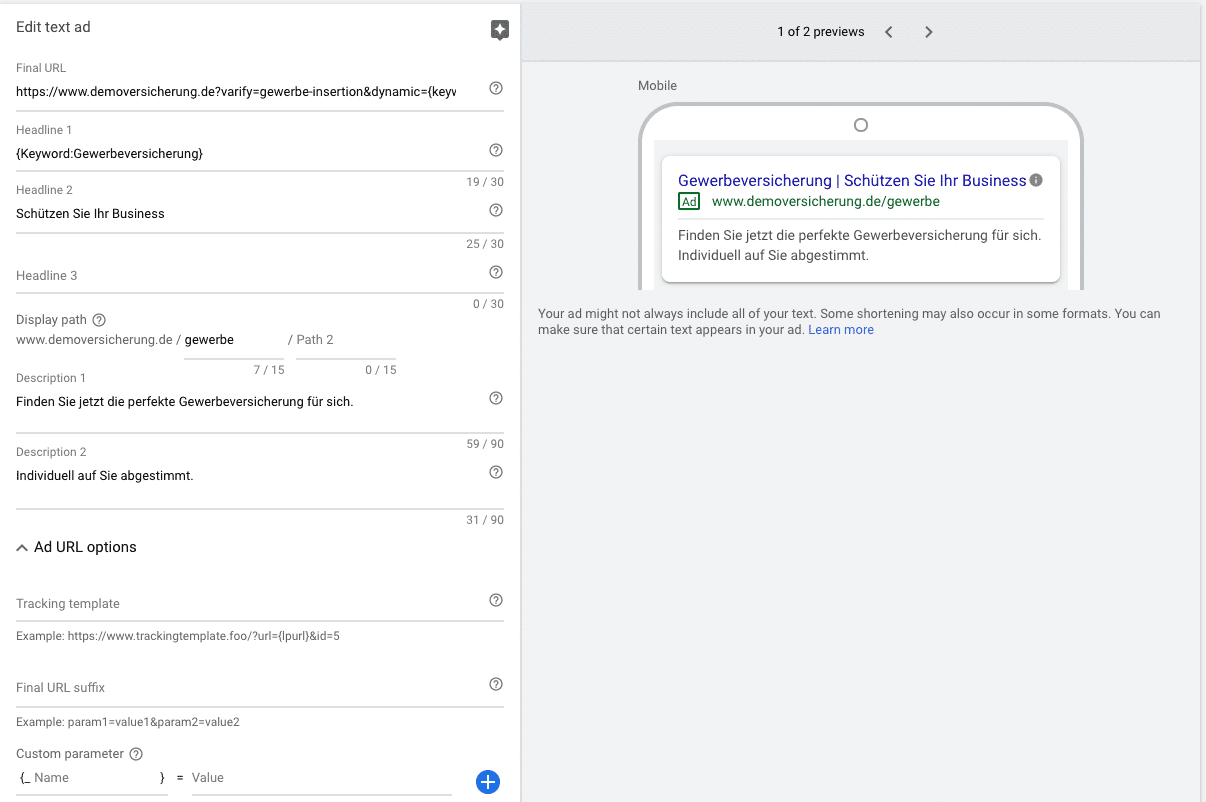
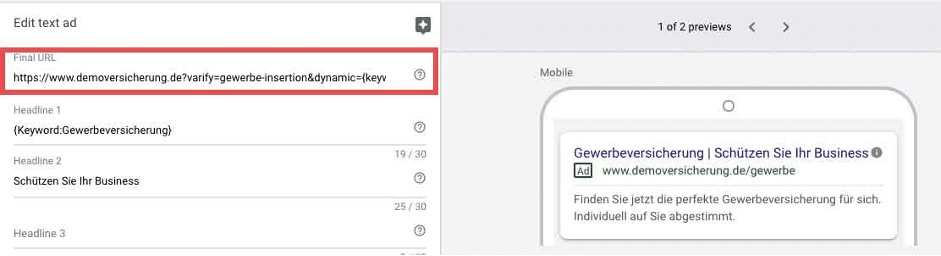
- Add a curly bracket in the display where you want to show the user's search term (see screenshot below at "Headline 1"). For this you can use the headline lines as well as the description. Select "Keyword placeholder" from the dropdown menu.
- Now define the placeholder for the dynamic keyword insertion. The placeholder you define will only appear by default if either
- Google Ads cannot match the search term with a more specific keyword, or
- the user's search term is too long (=more than 25 characters).
- In all other cases, your placeholder will be replaced by the user's search term.

2. Add your keywords
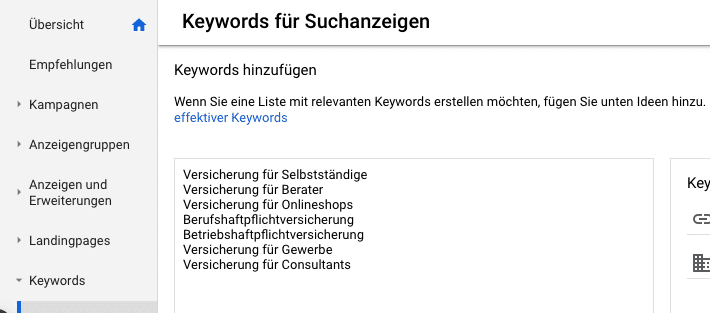
- Go to the "Keywords" tab and click on "+" (make sure you are in the right ad group).
- Now enter one keyword per line on which you want to trigger the dynamic keyword insertion in your ad. Each keyword can contain several words.
- Save your keywords now.

This completes the setup of dynamic keywords within Google Ads.
3. Insert dynamic placeholders into the landing page
Now it's time to switch to Varify.io® to dynamize your landing page. It works quickly and easily. Without Varify.io® you would need a separate landing page for each keyword. With Varify.io® we only need to create dynamic placeholders on a single page.
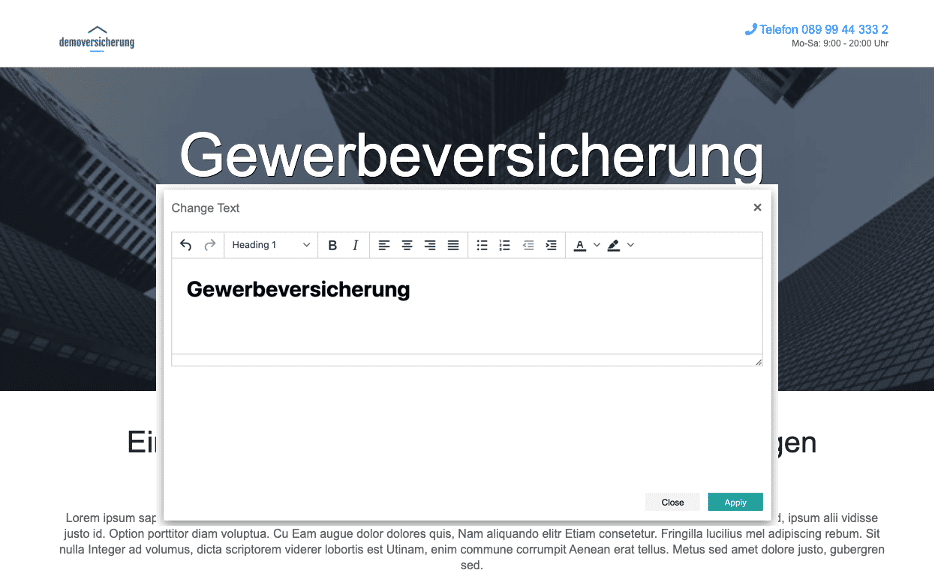
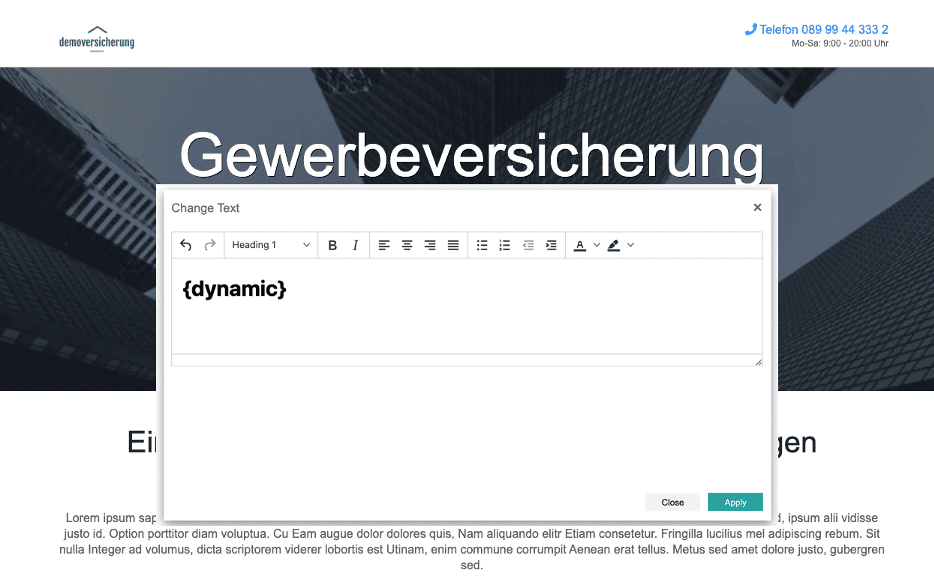
With the function "Keyword Insertion" you can now define the placeholder at your desired position with the editor on Varify.io®. Simply enter {dynamic} at the desired position.
Example:


After you have inserted the placeholder on your landing page, you can now save the change in a new variant. To do this, enter a name of your choice for your new variant, such as "business-insertion".
4. Update the URL of your Google Ads ad
Finally, let's go back to Google Ads. To pass your keywords from Google Ads (AdWords) to your landing page, you need to add the variant name, which also serves as a keyword parameter, to your Varify landing page variant.
Original URL:
www.demoversicherung.de/gewerbe
-> You can always call a varify variant by adding the suffix ?varify=[variant name] to the URL of your landing page.
Varify Landing Page URL:
www.demoversicherung.de/gewerbe?varify=trade-insertion
Now you need to dynamize the Varify landing page URL. To make it dynamic, add a dynamic keyword parameter to the URL. In our example, this parameter is "&dynamic={keyword:commercial insurance}".

This URL serves as the target URL of your Google Ads ad.
Varify URL with dynamic keyword parameter:
www.demoversicherung.de/gewerbe?varify=commercial-insertion&dynamic={keyword:commercial-insurance}
Very important: You cannot open the variant including the dynamic keyword insertion directly in the browser. This only serves as the target URL for your Google Ads ad. This is because it is a special placeholder logic of Google Ads, which assembles the target URL only afterwards Google internally. From this, for example, depending on the search term, the following target URL is created for the variant:
www.demoversicherung.de/gewerbe?varify=gewerbe-insertion&dynamic=Gründerversicherung
-> For testing you can use the URL placeholder {keyword:commercial insurance} with a keyword of your choice. You will then see this instead of the {{dynamic}} placeholder on your landing page.
Done! Your landing pages match your ads
Without dynamic keyword insertion on the landing page


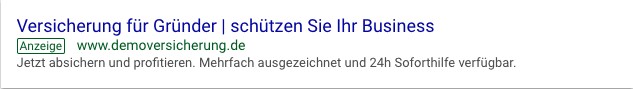
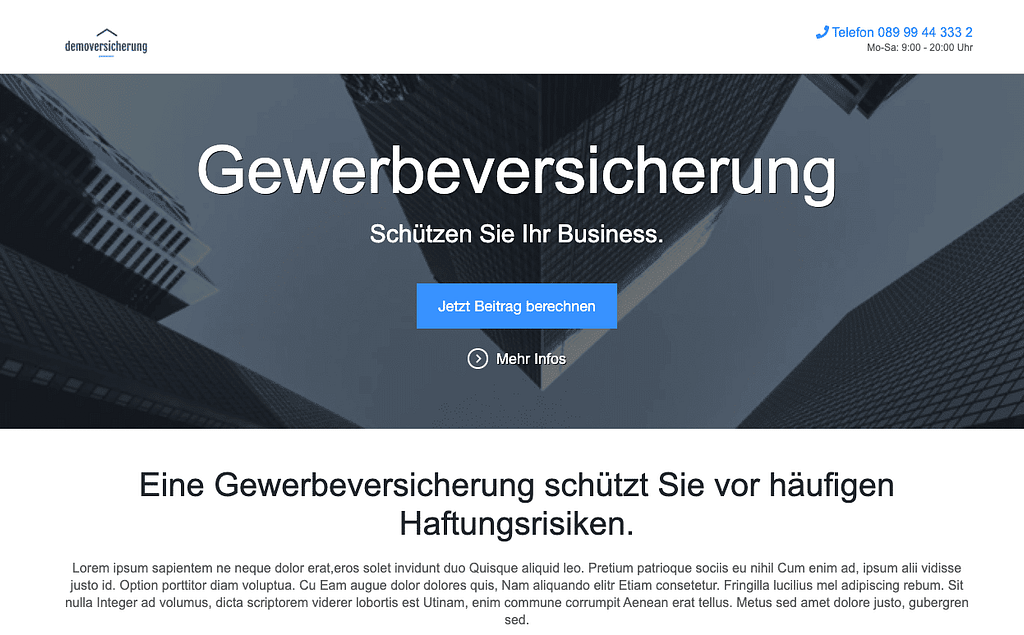
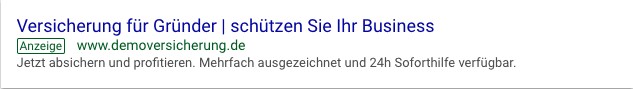
The potential customer is looking for insurance for founders. He clicks on the corresponding ad and lands on a landing page that differs from the wording and therefore appears very generic. The visitor might not feel well met as a result and leave the page.
✔︎ With Dynamic Keyword Insertion on the Landing Page


The landing page picks up the visitor targeted to his search query. The probability that the potential customer will engage with the offer is significantly higher and the chance of a deal increases immensely.
Use Cases
First steps
Tracking & Evaluation
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
Web analytics integrations
Further integrations
Create experiment
Expert functions
Visual editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes