Starting and pausing experiments
Table of contents
In short
You start your experiments by pressing the "Start Experiment" button. You can press this button as soon as a suitable page targeting has been set.
Step-by-Step Tutorial
Start and stop experiments
Starting an experiment
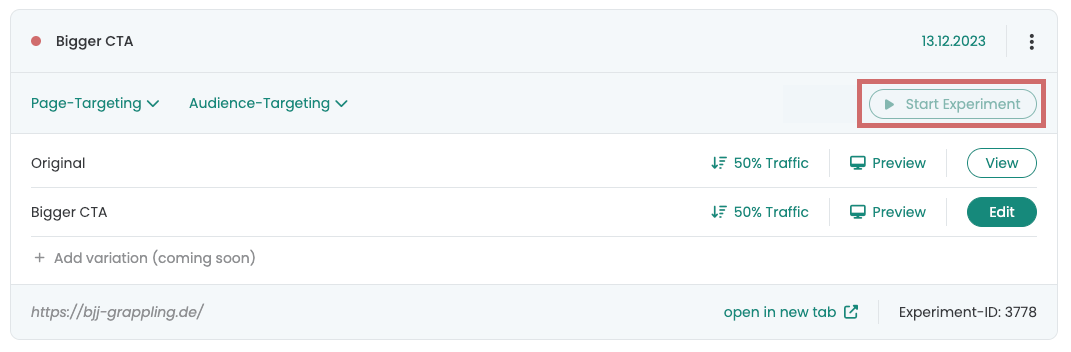
As soon as you have created a variant using the Varify.io editor, it will be displayed at the top of your dashboard under the name you have chosen.

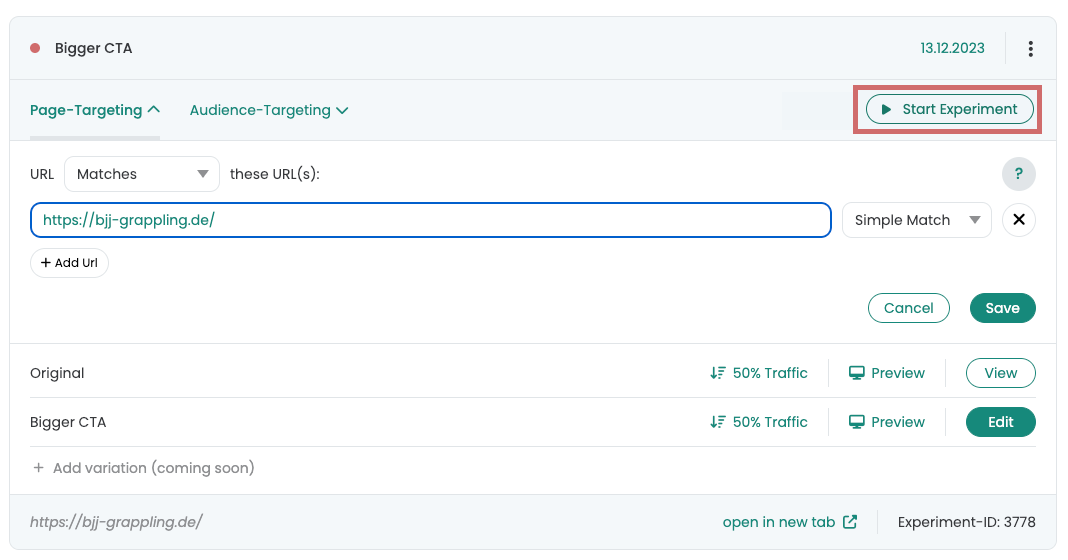
To start the experiment, you must have a valid page targeting. Page targeting is used to determine where on your website the experiment should take place.
To do this, go to the "Page targeting" tab and add a valid URL. Then click on "Save" to save the setting.
The "Start Experiment" button is now active and your experiment will start as soon as you click on it.

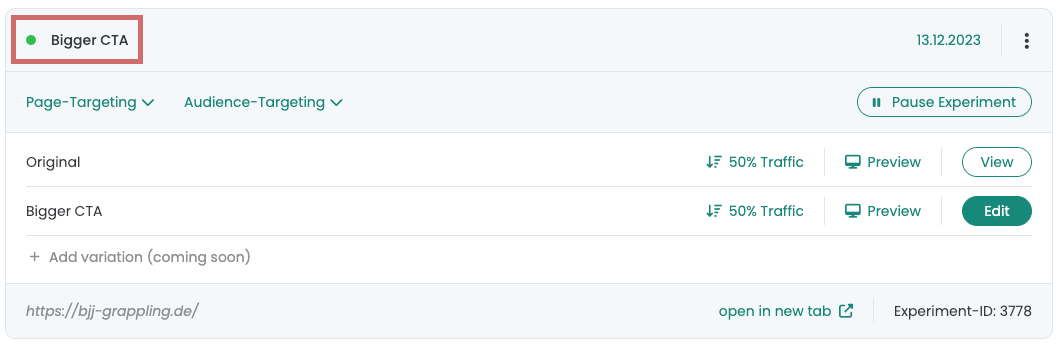
You can monitor the status of your experiment at the top left next to the experiment name. A green or red dot indicates whether your experiment is live:
- Green dot: The experiment is active and live.
- Red dot: The experiment has not yet been started or is paused.

Pausing an experiment
If you want to pause your experiment temporarily, simply click on the "Pause experiment" button. This appears instead of the "Start experiment" button as soon as you have already started the experiment.
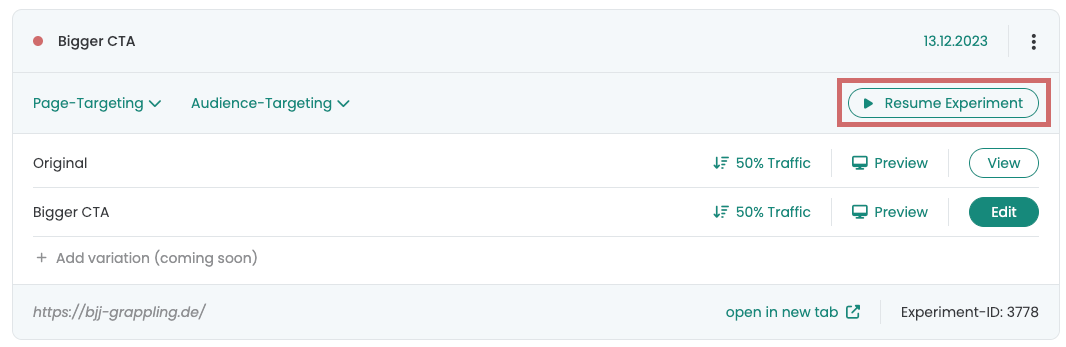
Pausing will stop the experiment and it will not run again until you start it again.
If you want to continue a paused experiment, click on the "Resume Experiment" button. This will make your experiment live again.
You can check the status of the experiment at any time using the green or red dot at the top right of the experiment name.

First steps
Tracking & Evaluation
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
Web analytics integrations
Further integrations
Create experiment
Expert functions
Visual editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes