Style & Layout Changes
In short
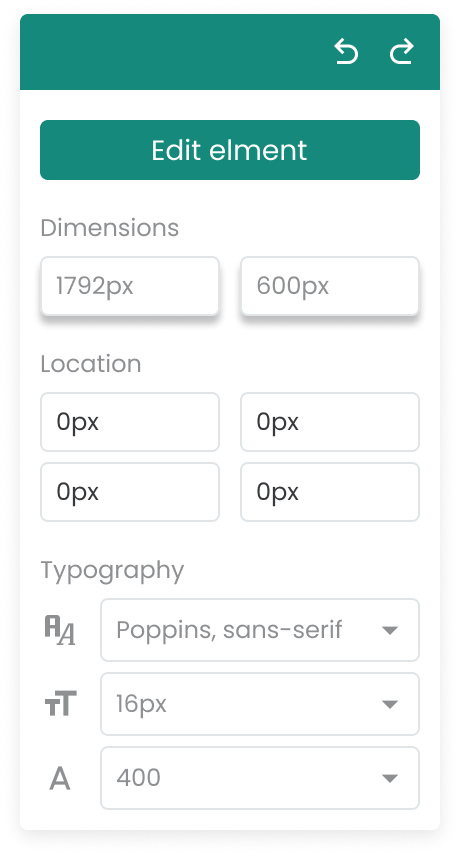
Style & layout changes can be made directly with the floating editor. This is immediately visible after Varify.io is loaded on your page. Just click on the element you want to optimize and set the change via drop down menu or by typing in the desired styling option.

Style & Layout Options
The following options are available with the Floating Editor:
- Dimensions: Width and height of an element
- Location: Positioning of an element on the web page
- Typography:
- font-family: Font
- font-size: Font size
- font-weight: Stroke width of the font
- text-align: Horizontal text alignment
- color: Defines the text color.
- text-decoration: Text can be underlined or strikethrough, for example.
- line-height: Is the height of a line.
- word-spacing: This option increases or decreases the width of the font.
- white-space: Through white–space determines how line breaks and spaces contained in the source text are displayed in the browser.
- Background:
- background-color: Is the color of the background for an element.
- background-image: Background image for an element. The file format of the background image can be JPG, PNG, SVG, webP or GIF.
- background-style: If you do not specify anything, the background graphic is loaded in its full size in the background. If the element is smaller in height or width than the background graphic, the graphic is automatically cropped.
- background-repeat: Is the repetition behavior of an included background graphic
- Border:
- margin: Description of the outer distance of an element to its surrounding elements.
- padding: Describes the inner distance of an element to its frame.
- border-style: The border-style CSS property sets the style of all four sides of an element's borders.
- border-width: The border-width property determines all border widths of an element.
- border-color: The border-color property determines all border colors of an element.
- border-radius: The border-radius property determines the radius with which the corners of an element are rounded.
- Layout:
- float: With this we instruct an element to move to the left or to the right edge of its parent element. This has an effect not only on the element itself, but especially on other elements related to the "floated" element.
- vertical-align: Aligns images and text in table cells and text to a baseline. The baseline, or baseline, is an invisible line on which most of the letters in a row sit.
- overflow: When elements are too large to fit in the spanning block, their contents overflow the spanning block without any consideration. CSS overflow hides overflowing parts of the element so that the remaining part fits in the encompassing block.
- opacity: Opacity of an element. Values can be between 0 and 1. 0 means completely transparent. 1 means completely visible.
- z-index: The z-index property specifies the order in which elements are arranged from back to front on the output medium. This is important if the elements overlap. Elements with a larger z-index are closer to the viewer and can overlap elements with a smaller z-index.
Use Cases
First steps
Tracking & Evaluation
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
Web analytics integrations
Further integrations
Create experiment
Expert functions
Visual editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes