Manual Google Tag Manager tracking integration
These instructions apply to accounts that have their tracking not until 11.02.2025 have set up. If your account already has a tracking setup, everything will remain as usual - no changes are necessary.
If you would still like to use the new Tracking setup switch? Find out how here: Migration to the Tracking Setup Wizard
IMPORTANT NOTICE:
The procedure for Google Tag Manager integration has changed. The previous integrations continue to work as usual.
Table of contents
In short
In the Tracking Setup Wizard, you have the option of carrying out the setup manually via the Google Tag Manager (GTM). This requires adjustments to be made in GTM so that experiment data is sent to GA4.
This guide shows you step by step how to set up the Google Tag Manager correctly.
Important for Shopify: If the Google Tag Manager is integrated via a Shopify Custom Pixel, the following tracking integration should be followed: Shopify Custom Pixel Integration via Google Tag Manager
Step-by-Step Tutorial
Start Tracking on Activation Event
Tracking Setup Wizard setting
If you select manual Analytics integration via the Google Tag Manager (GTM) in the Tracking Setup Wizard, additional adjustments are required in the GTM. Without these adjustments, no tracking events will be sent to Google Analytics.
Step 1: Setup in Google Tag Manager
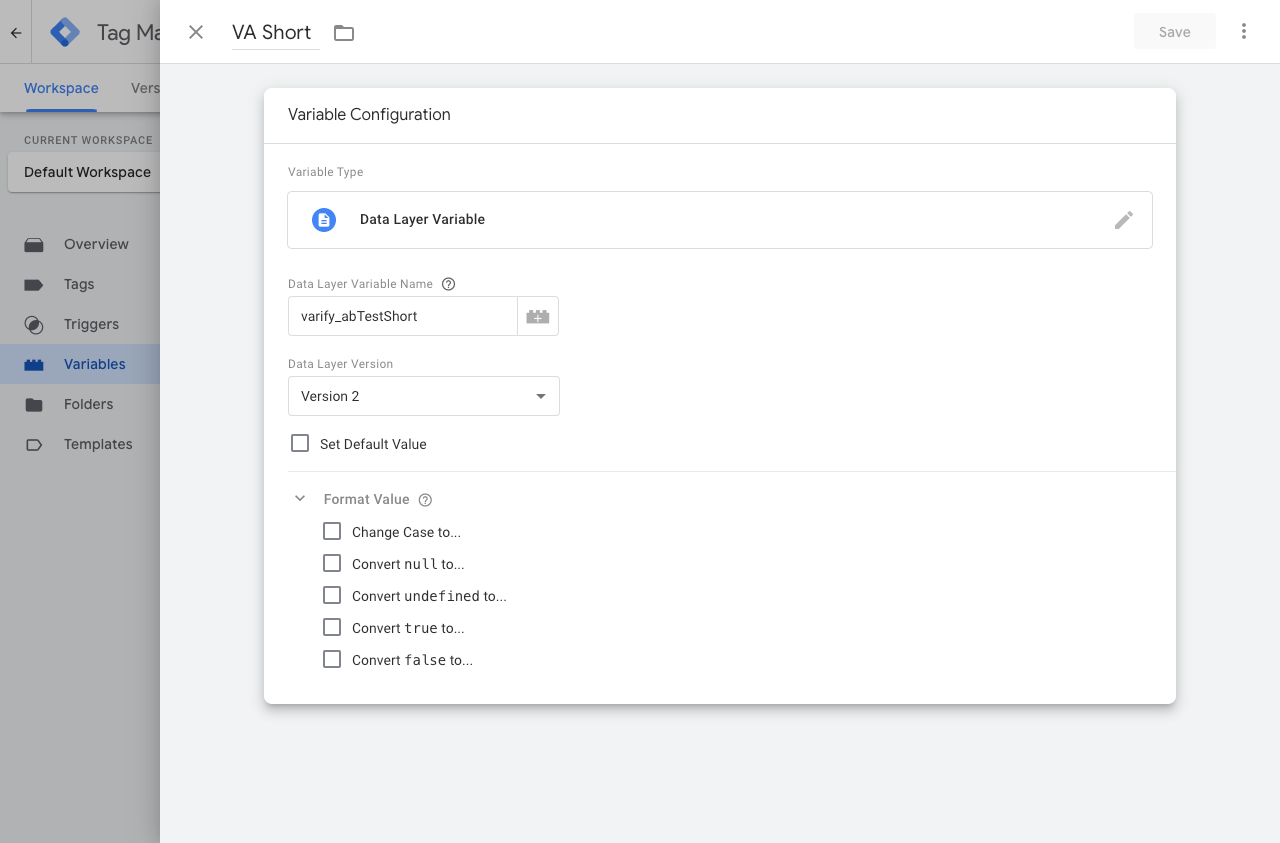
1. creation of a new data layer variable (VA Short)
This variable is used to provide a tag with the information of the A/B test.
- Create a new variable: "Variables" > "New"
- Variable type -> "Data Layer Variable"
- Data Layer Variable Name ->
varify_abTestShort(spelling obligatory) - Name the variable -> VA Short

2. create a new trigger (Varify.io - Event)
The trigger is the decisive event that triggers the transmission of data to the Analytics system.
- Name of the trigger: e.g. "Varify.io - event"
- Trigger type: "User-defined event"
- Event name:
varify(spelling obligatory)

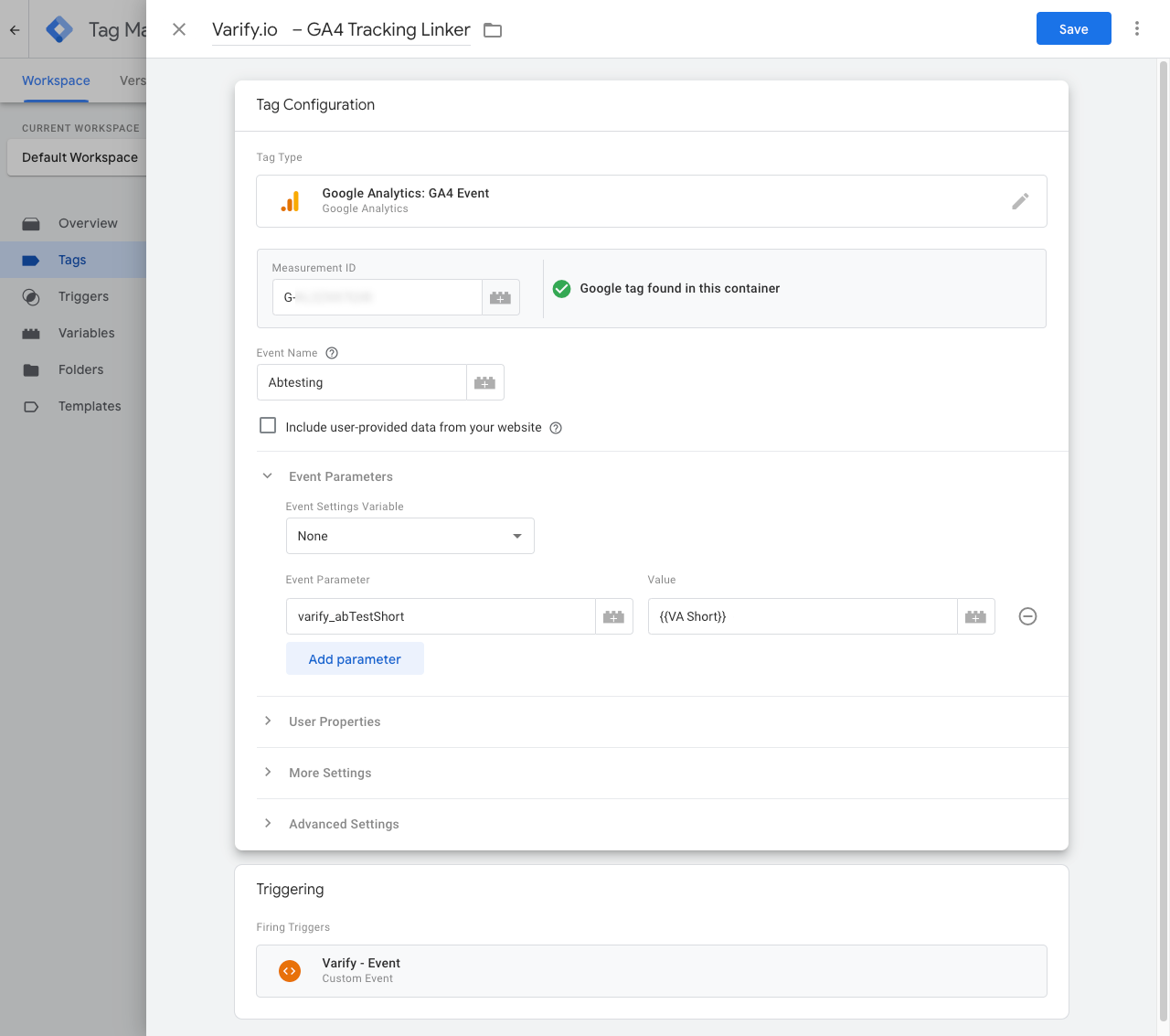
3. creation of a new GTM tag (Varify.io - GA4 Tracking Linker)
Tags are code snippets that send the values stored in the variables to your analytics tool, such as Google Analytics. Now create a sochles tag to send the values of the created variable to Google Analytics.
- Name of the tag: "Varify.io - GA4 Tracking Linker"
- Configuration tag: [use your existing GA4 tag].
- Event name: e.g. "Abtesting"
- Parameter name:
varify_abTestShort(Mandatory spelling) - Values:
{{VA Short}}(The variable created in step 1) - Trigger: "Varify.io - event" (The trigger created in step 2)

4. publish GTM Container
To ensure that your adjustments in Google Tag Manager also work on your website, it is important to publish the changes.
To do this, go to "Overview" in the Tag Manager on the left. Here you can see an overview of all the elements you have just created.
To publish, click on the blue "Publish" button at the top right and confirm. The tag is now live and sends the data to your Google Analytics.

Step 2: Transmitting the data to GA4
Sending data with user consent
You can send the experiment data to GA4 with or without user consent. If Google Analytics 4 already only sends data via User Consent, you should also only send the Varify data via User Consent. You can find out how this works here: Sending data with user consent
Sending data without user consent
The following steps describe how to send the data to GA4 without user consent.
1st setting: Start Tracking on Activation Event
Under “Advanced Setup,” you will find the setting “Start Tracking on Activation Event,” which is enabled by default.
“Enabled (default)”: Varify tracking events are only pushed to the data layer after the “Activate Tracking Script” has been executed. This ensures that events are only sent after GA4 configuration is complete and avoids “Not Set” sessions. “Important”: The “Activate Tracking Script” must be stored as a custom HTML tag in GTM. Without this script, no events will be sent to GA4. To do this, follow steps 2–4 of the GTM instructions.
“Disabled”: Events are written to the data layer immediately when the variant is loaded. This may result in not all users being correctly recorded in GA4 if the GA4 configuration has not yet been fully loaded.
In addition, when “Start Tracking on Activation Event” is enabled, the “Keep users in variation” option is displayed. If this is enabled, users without an executed “Tracking Activation Script” are stored in “Session Storage,” which means they see the same variation during the session. After the script has been executed, the information is transferred from “Session Storage” to “Local Storage” and the user is permanently assigned to a variant. This option should be used in particular if, for example, it is possible to surf the website without having to interact with the cookie banner, as users remain permanently assigned to the initially assigned variant during the session, even without consenting to the cookie banner.
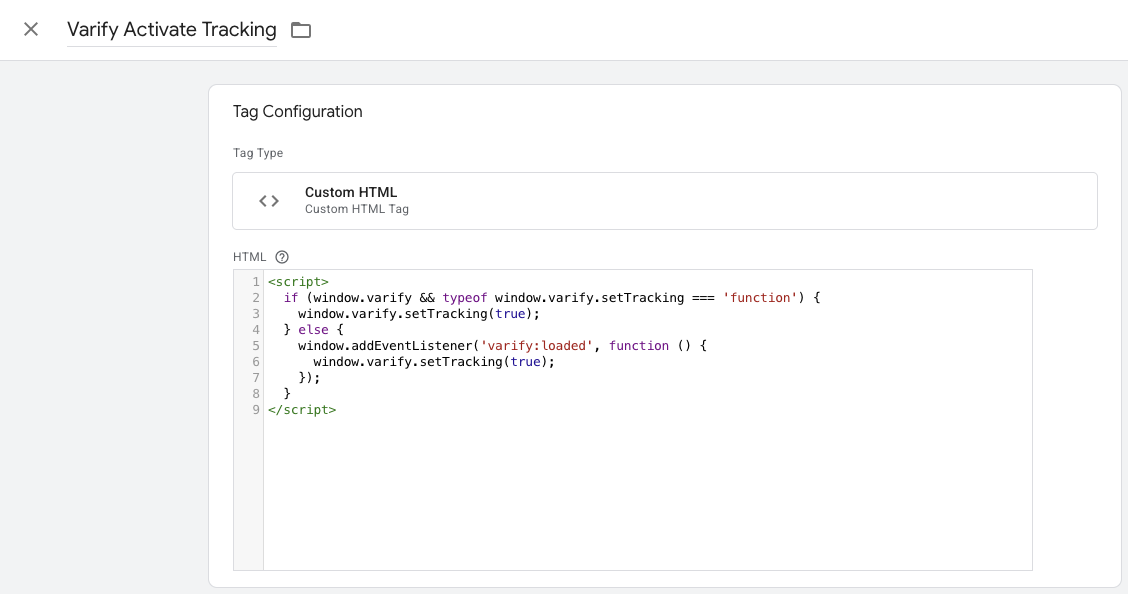
2. create a new custom HTML tag in the GTM
- Go to Tags in the Google Tag Manager and click on New. Now create a new custom HTML tag here.
- Name the tag: "Varify Activate Tracking"
- Paste the following code into the HTML field:
- Save the tag. Confirm that the tag should be saved without a trigger.
<script>
if (window.varify && typeof window.varify.setTracking === 'function') {
window.varify.setTracking(true);
} else {
window.addEventListener('varify:loaded', function () {
window.varify.setTracking(true);
});
}
</script>
We have been using an updated Activate Tracking Script since 29.10.2025.
However, all previously implemented scripts remain valid and continue to function without any adjustments.

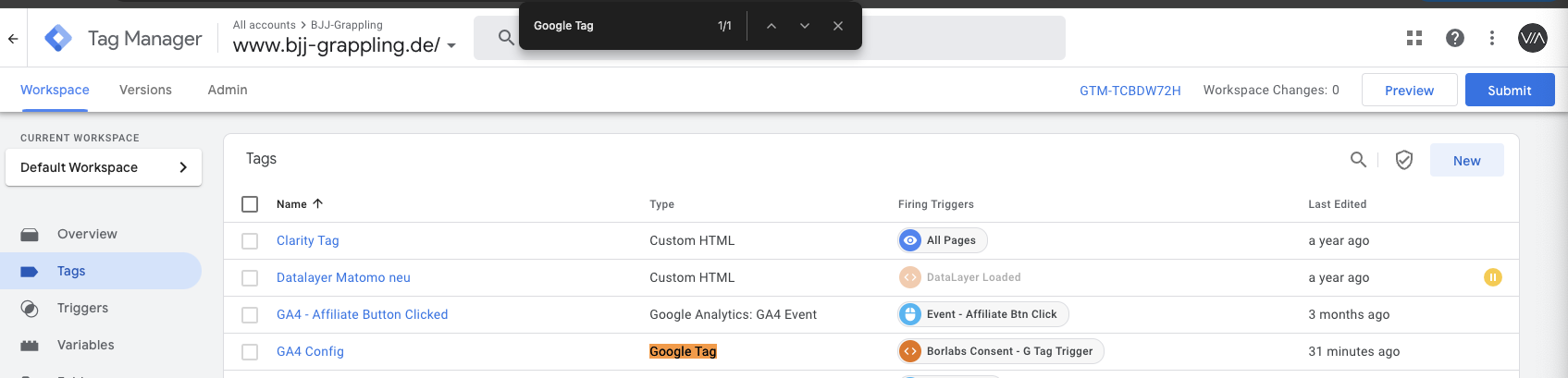
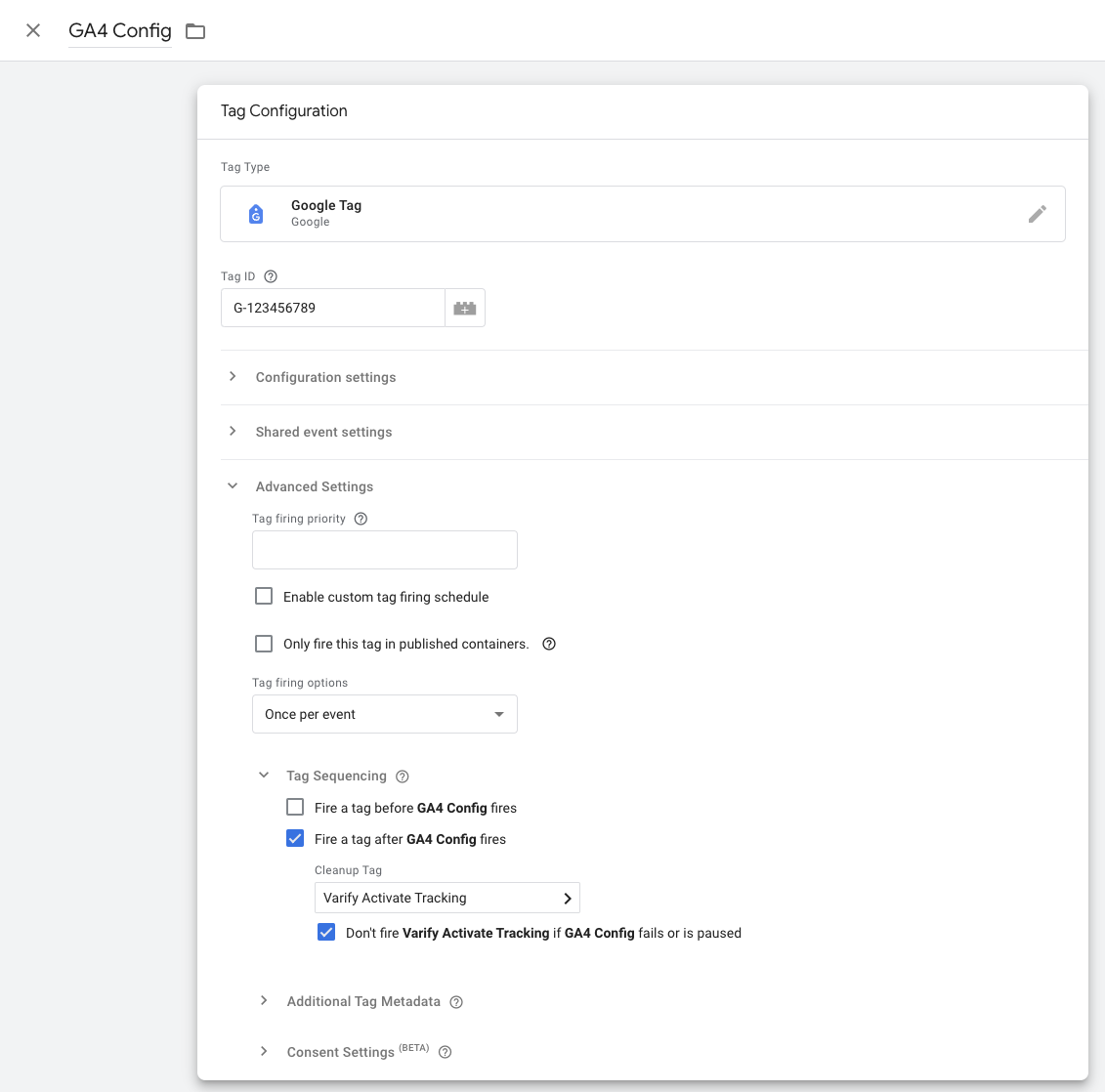
3. customize Google Tag configuration tag
- Now go to your GA4 configuration tag and open it. Note: The easiest way to find it is to navigate to your tags and search for "Google Tag" with Ctrl+F

- Click in the Tag Configuration area and select Advanced Settings and Tag Sequencing.
- Now click on "Fire a tag after GA4 Config (The GA4 config tag) fires"
- Select the Varify Active Tracking Tag you have just created.
- Click on the tick below "Don't fire Varify Activate Tracking if GA4 Config fails or is paused"
- Save the tag customization

4. publish GTM Container
To ensure that your adjustments in Google Tag Manager also work on your website, it is important to publish the changes.
To do this, go to "Overview" in the Tag Manager on the left. Here you can see an overview of all the elements you have just created.
To publish, click on the blue "Publish" button at the top right and confirm. The tag is now live and sends the data to your Google Analytics.

Step 3: Setting up a custom dimension in GA4
IMPORTANT NOTICE: The custom dimension only needs to be created manually if your Varify account is not to be connected to Google Analytics 4 via the Google Authenticator.

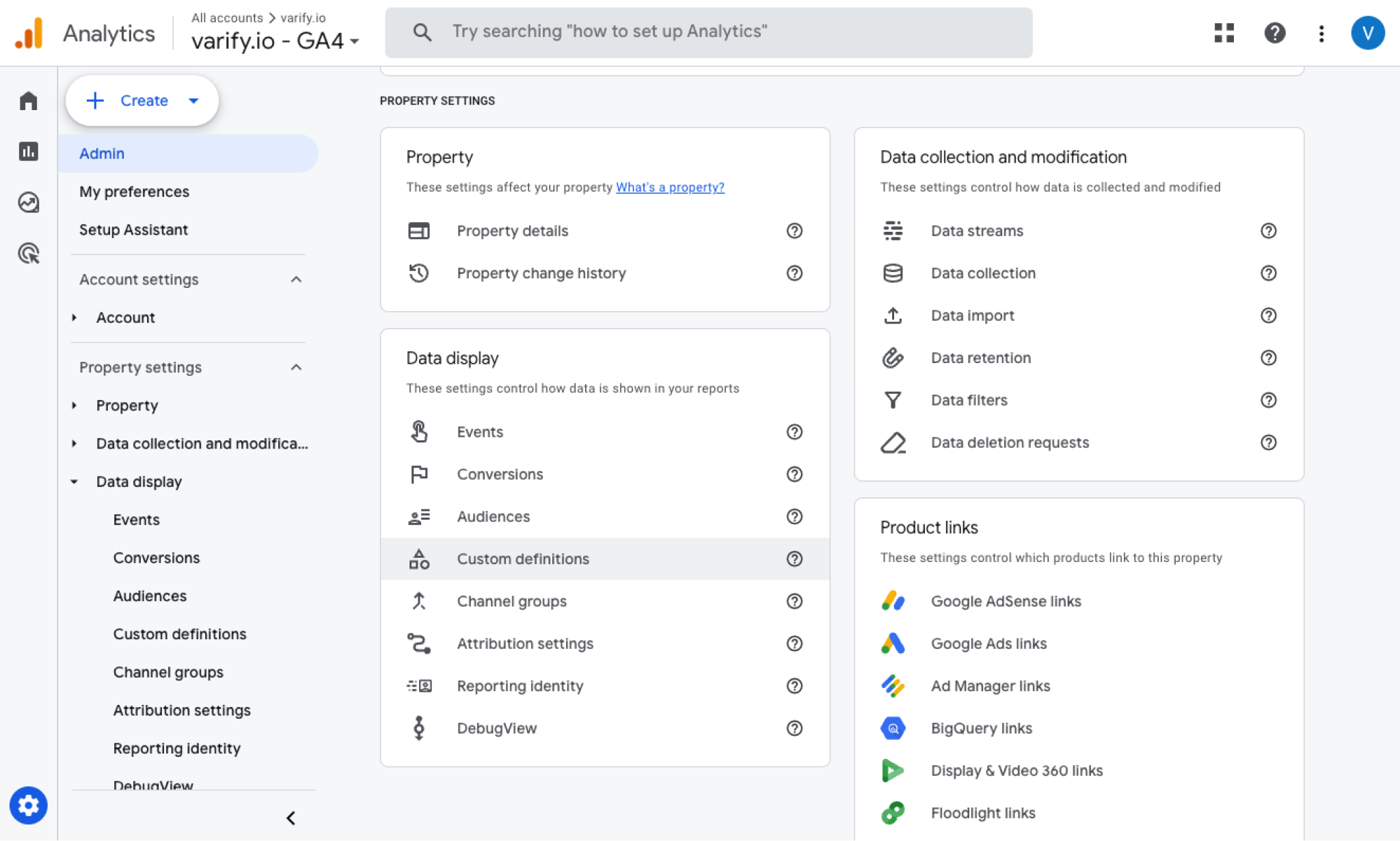
Finally, it is necessary to create a custom dimension in Google Analytics. Proceed as follows:
- Open your GA4 settings and select the menu item "Custom definitions"

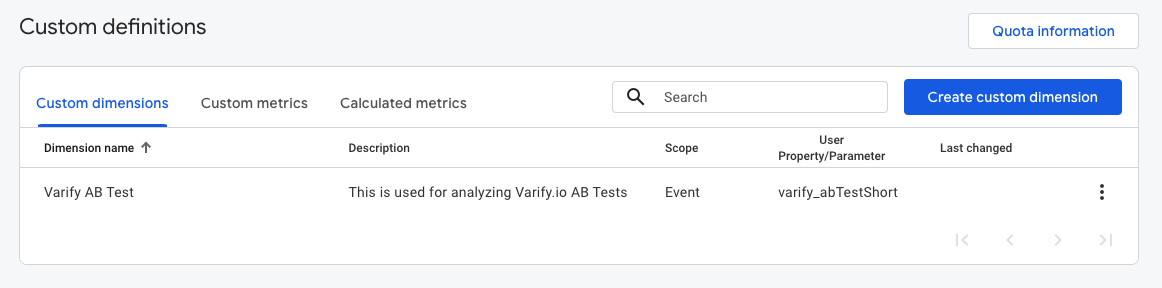
- Create a new user-defined dimension ("Create custom dimension")
- Choose a dimension name: Varify AB Test (spelling mandatory)
- Select the event parameter: varify_abTestShort (Make sure that you enter the event parameter in the correct notation).

Important Notice: You will only be able to select the event parameter "varify_abTestShort" under the user-defined definition as soon as GA4 has received the first test data from you. After that, it may take up to 24 hours before you find the value in the dropdown. You can still enter the parameter manually, but make sure you use the correct spelling.
Display the A/B test data in Varify.io
With the Varify.io Google Analytics 4 Connection, you can easily display your results directly in your Varify.io dashboard. You can find out how to do this here: To the result evaluation in Varify.io
Viewing the A/B test data in GA4
You can analyze the data of the variations of your A/B test in GA4 with the Explorative Data Analysis. You can find more information here: To evaluate the results in GA4
First steps
Tracking & web analytics integrations
- Tracking with Varify
- Manual Google Tag Manager tracking integration
- Automatic GA4 tracking integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog evaluations
- Matomo - Integration via Matomo Tag Manager
- etracker integration
- Piwik Pro Integration
- Consent - Tracking via Consent
- Advanced Settings
- Tracking with Varify
- Manual Google Tag Manager tracking integration
- Automatic GA4 tracking integration
- Shopify Custom Pixel Integration via Google Tag Manager
- Shopify Tracking
- BigQuery
- PostHog evaluations
- Matomo - Integration via Matomo Tag Manager
- etracker integration
- Piwik Pro Integration
- Consent - Tracking via Consent
- Advanced Settings
Create experiment
Targeting
Reporting & evaluation
- GA4 reporting in Varify.io
- BigQuery
- Segment and filter reports
- Share report
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- PostHog Tracking
- Exporting the experiment results from Varify
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
- GA4 reporting in Varify.io
- BigQuery
- Segment and filter reports
- Share report
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- PostHog Tracking
- Exporting the experiment results from Varify
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
Visual editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes