Troubleshooting
Table of contents
In short
If there are problems related to loading the editor, saving variations or tracking variations, this page lists possible errors and describes how to solve them.
1. editor or preview variants do not load
If you call up your website via the Varify.io dashboard but the Varify.io editor does not load, this is usually because the Varify.io script is not correctly integrated on your website, your website is using a content security policy or the necessary vairfy parameters have been removed.
Is the script installed correctly?
The easiest way to check if the snippet is implemented correctly is to open the browser console:
- Click with the right mouse button on an empty area of your web page
- Select "Inspect" or "Inspect element".
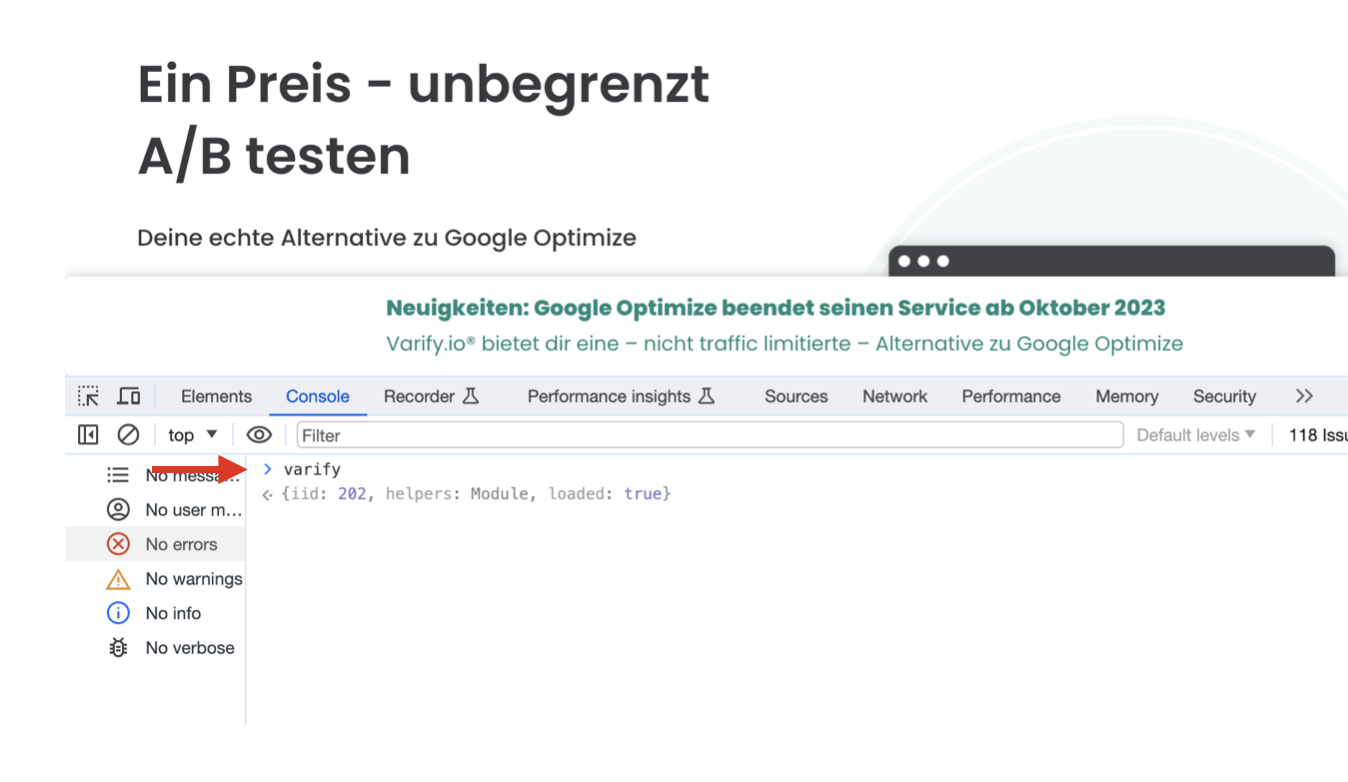
- Select the "Console" tab, enter the text varify and press the Enter key.
If you see your account ID in the "iid" field and the value "loaded: true" is displayed, the script has been implemented correctly.

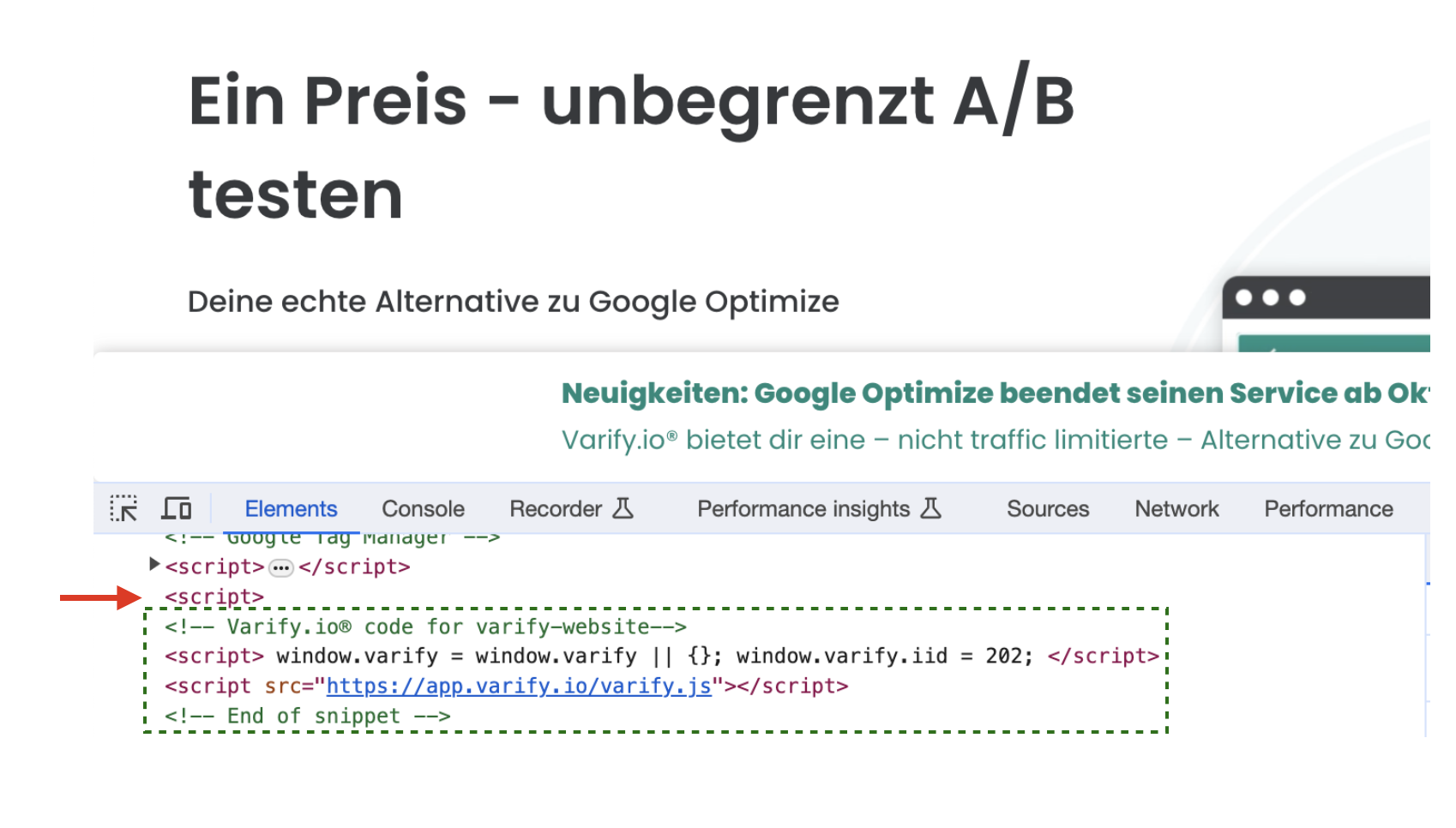
In the following example you can see a common error. In front of the included Varify.io script is another open tag. This has the consequence that the Varify.io script cannot be loaded correctly.

Content Security Policy (CSP)
Web sites can implement a content security policy (CSP) by using the HTTP response header Content Security Policy use or a <meta>-day with the http-equip Value "Content Security Policy. specify
ℹ️ Instead of blindly trusting everything a server delivers, the CSP defines the Content-Security-Policy HTTP header, which defines an access control list of sources with trusted content. It also instructs the browser to execute or display resources only from these sources.
How to recognize CSP errors
You need to update your CSP to use Varify.io if:
a) you see an error like this in your browser console:
This page uses security features that are incompatible with the varify.io editor.
b) you see an error like this in Google Developer Tools:
Refused to execute editor.varify.io because it violates the following Content Security Policy directive...
c) You see an error like this:
Content Security Policy of your site blocks the use of 'eval' in JavaScript.
How to fix CSP errors
If your website uses a (CSP), the following values must be entered there:
- https://app.varify.io and
- https://editor.varify.io
In addition, the script-src must contain the directive "unsafe-eval" to be added.
In order to use the responsive device switcher, you must also provide your domain in both the frame-ancestors and frame-src directives.
Example
“`
Content-Security-Policy: frame-ancestors {YOUR_DOMAIN}; frame-src {YOUR_DOMAIN}; script-src 'unsafe-eval' https://app.varify.io https://editor.varify.io;
“`
Notice:
The unsafe-eval value must be set to allow custom javascript to be delivered by the variation.
Varify parameters are removed
When loading the editor or displaying the preview variants via the corresponding preview links, important parameters are appended to the URL.
If these are removed or blocked by your website, the editor or other functions, such as the preview links, may no longer work properly.
How to fix the error
So that no more important parameters are cut off from the URL, you should white-label them. The following parameters can be appended to a URL by Varify:
varify-editor
varify-token
varify-preview
varify-force
varify-mode
varify-variation-id
varify-variation-name
2. variants are not saved
You can make changes with the visual editor, but you can't save variations? Then it could be because the Varify.io script has not been implemented correctly.
Wrong Account ID
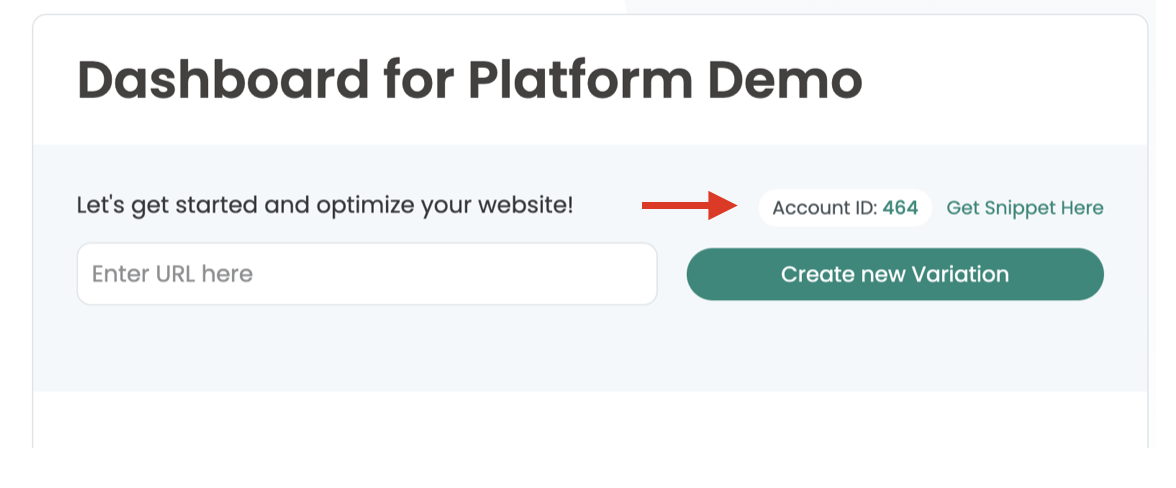
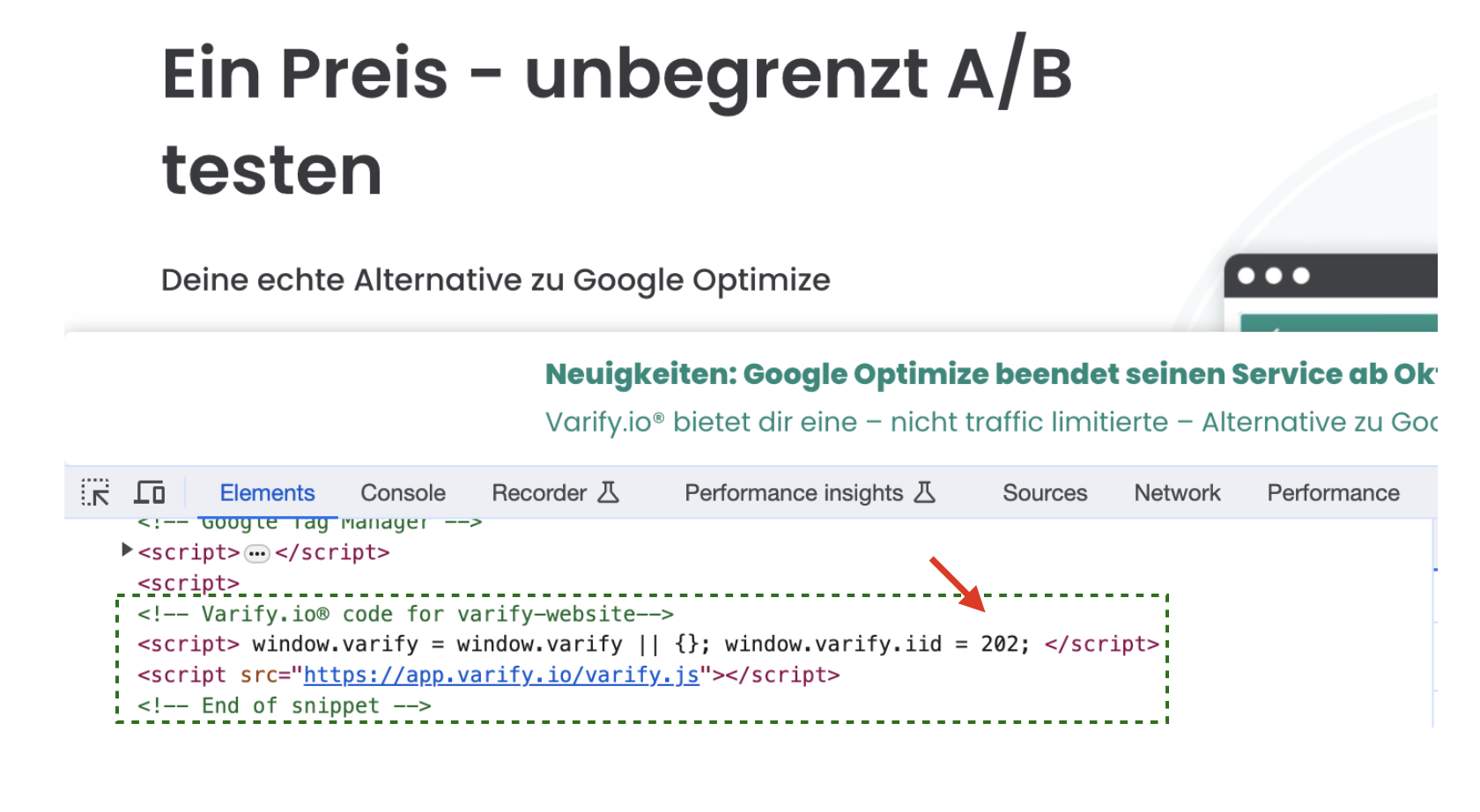
Check if the account ID in your snippet matches the your account ID in the Varify.io dashboard.

The account ID in the dashboard is "464"

Incorrect account ID is integrated - The account ID should be "464"
Varify.io script is not integrated correctly
See here
3. experiments do not start
With an active Google connection, an audience is created in GA4 for each variant, including the original, when an experiment is started. If the creation fails, the experiment will not start and an error message appears.
In this case, check the following points:

Google disconnected
If your experiment does not start, it could be due to the Google connection lie. In this case, try to reconnect to your Google account:
1. open the Tracking setup.
2. click on Disconnectto disconnect the current connection.
3. then reconnect to your Google account.
Connected Google account lacks rights
When starting an experiment, Varify creates the following for each variant Audiences in GA4. If an error occurs, it could be due to missing rights for the connected GA4 account.
Solution:
- Check whether the connected GA4 account has at least the Marketer role.
- If not, link an account to this role or adjust the user rights of the linked account in GA4 accordingly.
Too many audiences created in GA4
The number of audiences in GA4 is limited to 100. Since a separate audience is created for each variant of an experiment when using the GA4 Connection in Varify.io, an experiment cannot start if no new audiences can be created due to the limit. The following measures can help to solve this problem:
- Archiving of audiences in GA4: Audiences from old campaigns that are no longer required can be archived in GA4. Please note that no new visits can be assigned to these archived audiences.
- Archiving of past experiments in Varify.io: Experiments that have already been completed can be archived in Varify. This automatically leads to the archiving of the associated audiences in GA4. The data for the archived experiments is still stored in Varify.io and can be viewed.
Find out more here: Archive experiments
4. the Responsive Device Switcher does not display the website
If you would like to display and edit your website responsively, but your website fails to load in the responsive device mode, it could be due to framing restrictions.

Solution 1: Using the Varify.io® Chrome Extension
So that you can still display and customize your variants for mobile devices, you have the option of bypassing this framing restriction with the Varify.io® Chrome Extension.
- Download the Varify® Chrome Extension
- Activate it in your browser and store your Varify® code snippet
- Activate the "Allow Responsive Device Switcher" switch
- Reload the page - Ready!
The Responsive Device Switcher should now work.
A more detailed explanation of installation and activation, as well as other functions, can be found here: Varify® Chrome browser extension

Solution 2: Customizing the X-Frame options on your own website
If you see an error message like in the screenshot above, a framing restriction is not allowing you to load the page in the responsive device switcher.
The normal desktop view of the visual editor is not affected by framing restrictions.
If your page is delivered with the X-Frame Options response header with the value "deny" you will not be able to use responsive editing.
A reasonable solution in this case would be to restrict to X-frame options: “sameorigin" .
X-Frame-Options: "sameorigin" allows your pages to be embedded in a frame from your domain, but does not allow them to be embedded from other websites.
5. tracking: no or missing data in GA4
Google Tag Manager setup not set up/published (manual setup)
If you have the Manual tracking integration you must make certain settings in the Google Tag Manager (GTM) make.
Important: The customized container must be publishedso that the tracking works.
Therefore, check:
- Whether the Google Tag Manager according to the instructions was set up (Manual Google Tag Manager tracking setup).
- Whether all changes published were.

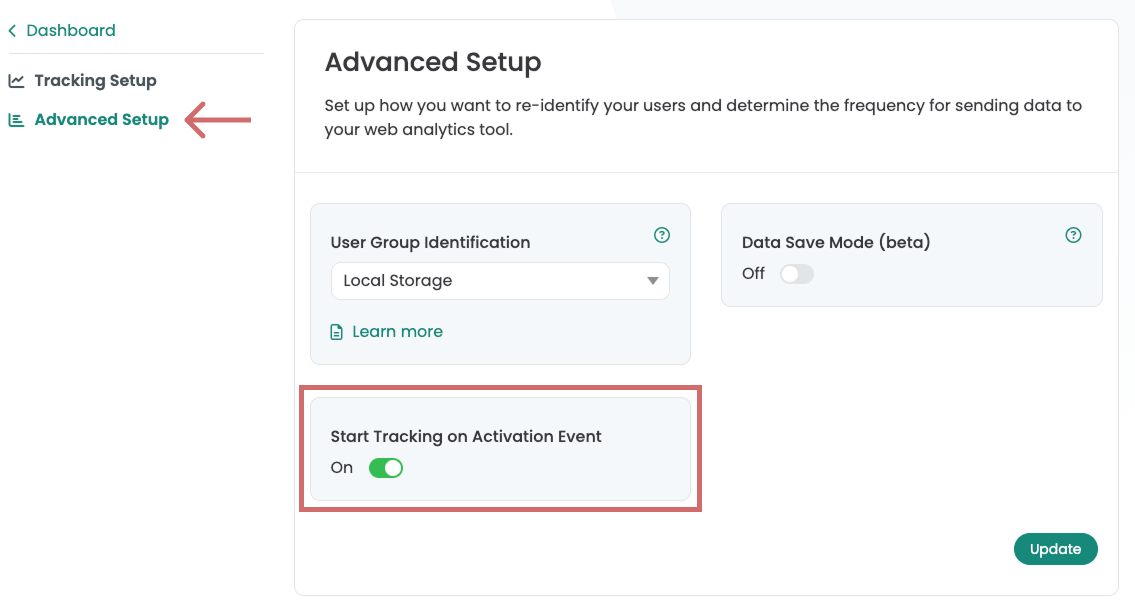
Tracking Activation Script is not triggered
If in your analytics tool No tracking data arrive, the setting could "Start Tracking on Activation Event" in the Advanced Setup must be activated. This separates the Variant playout from tracking.
Possible causes & solutions:
- Tracking Activation Script was not triggered
→ Check whether the Tracking Activation Script is configured correctly.
→ It must be in the GTM be triggered in such a way that it immediately after initialization of your analytics tool. - Deactivate setting (not recommended)
→ As a result, the tracking events fire directly with the variant playout.
→ Attention: This can lead to "Not Set" sessions in the analytics data.

Custom definition is missing or incorrectly named
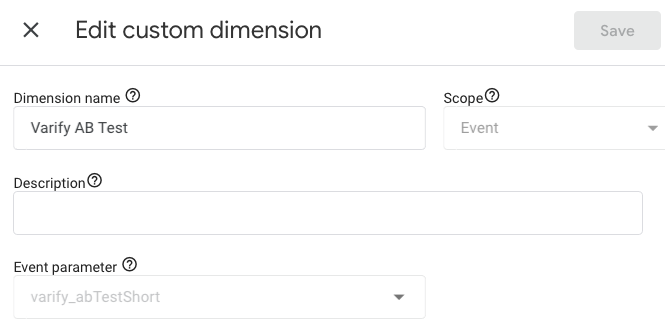
The information of the Varify tracking events are displayed in GA4 in a own custom dimension saved. If these Custom Dimension does not exist, become No data is displayed in GA4.
Normally, the custom dimension automatically createdas soon as you have Activate Google connection in Varify. If this has not happened or you does not use a Google connectioncheck whether the dimension exists and create it manually if necessary.
Important settings for the Custom Dimension:
- Name: Varify AB Test
- Scope: Event
- Event parameters: varify_abTestShort

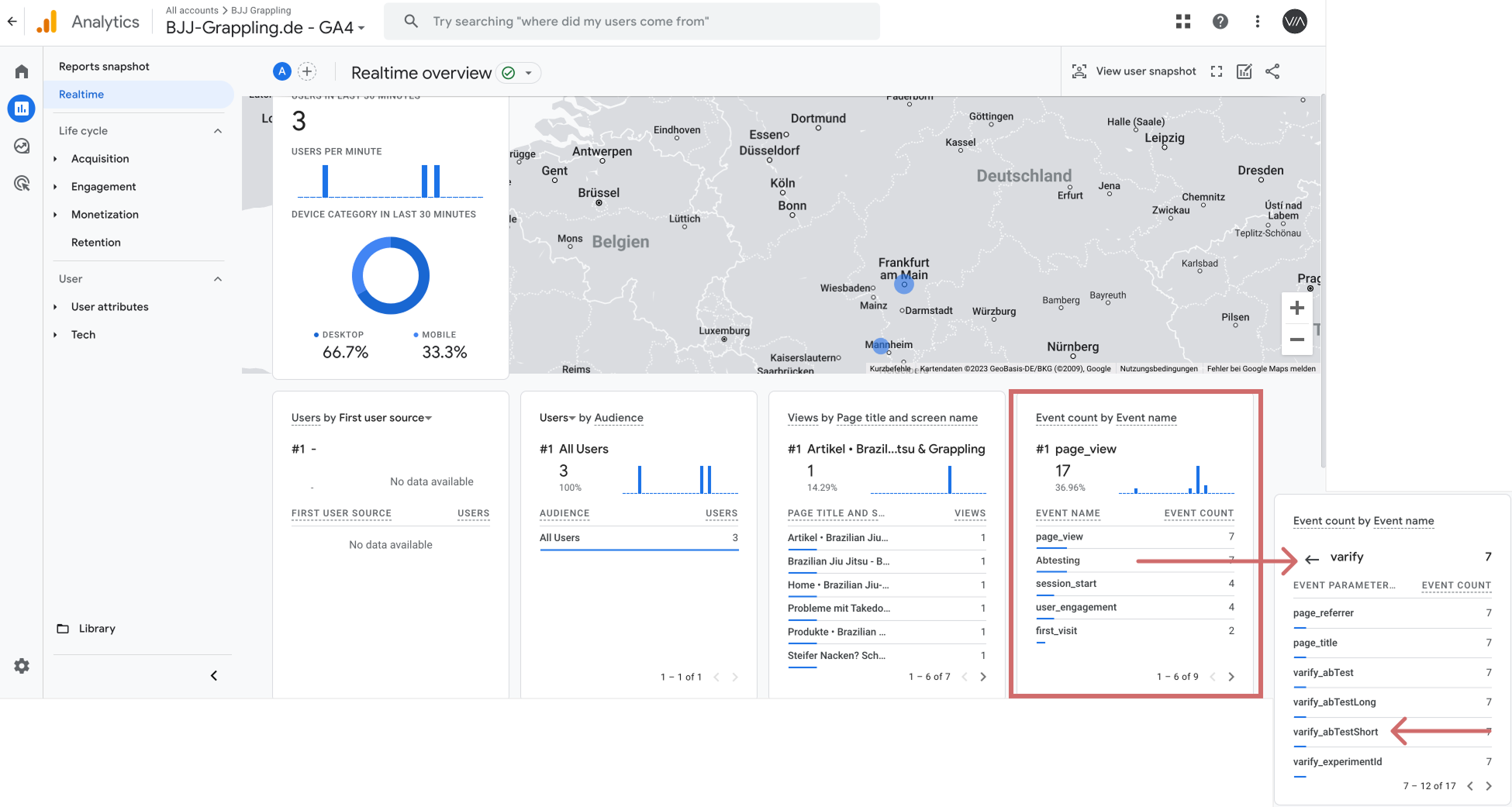
Test Varify Tracking
In order to Varify tracking to test, you can set up a A/A test and start it.
Then check in the GA4 real-time viewwhether A/B testing events from Varify with the corresponding parameters arrive.
You can find the detailed documentation here: Start an A/A test and check the tracking

6. pages Flickering - Flickering effect
If an error occurs when loading the variants Flickering effect occurs, this is usually due to the fact that the Varify snippet is loaded too late.
Here's how you can prevent this:
- Integrate the Varify snippet directly in the <head>the head tag of your website. (Snippet integration)
- Alternatively, you can use a Anti-flicker script use. However, please note that this may negative impact on core web vitals and SEO can have.
Visitors are redirected to other variants during a session / after accepting cookies
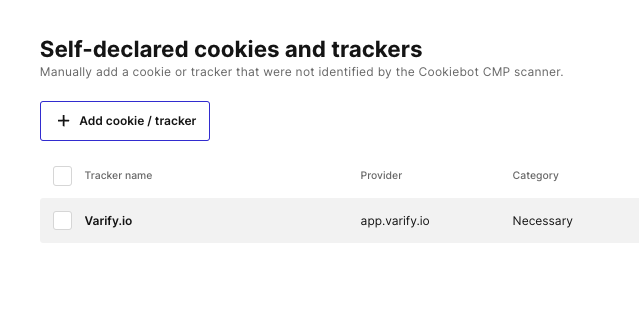
In this case, the CMP provider ensures that the browser's session or local storage is emptied as soon as tracking has been accepted. If this is the case, you only need to create and categorize Varify.io® or app.varify.io as a provider in the CMP tool. Here is an example of Cookiebot:

9. google analytcis 4 connection to Varify.io is frequently disconnected

It can happen that the connection between GA4 and Varify.io is interrupted, which is indicated by a corresponding error message. Such an interruption can have various causes, for example if the authorizations for the GA4 role of the connected account change.
The Google account can be reconnected at any time without any loss of data in the existing audiences.
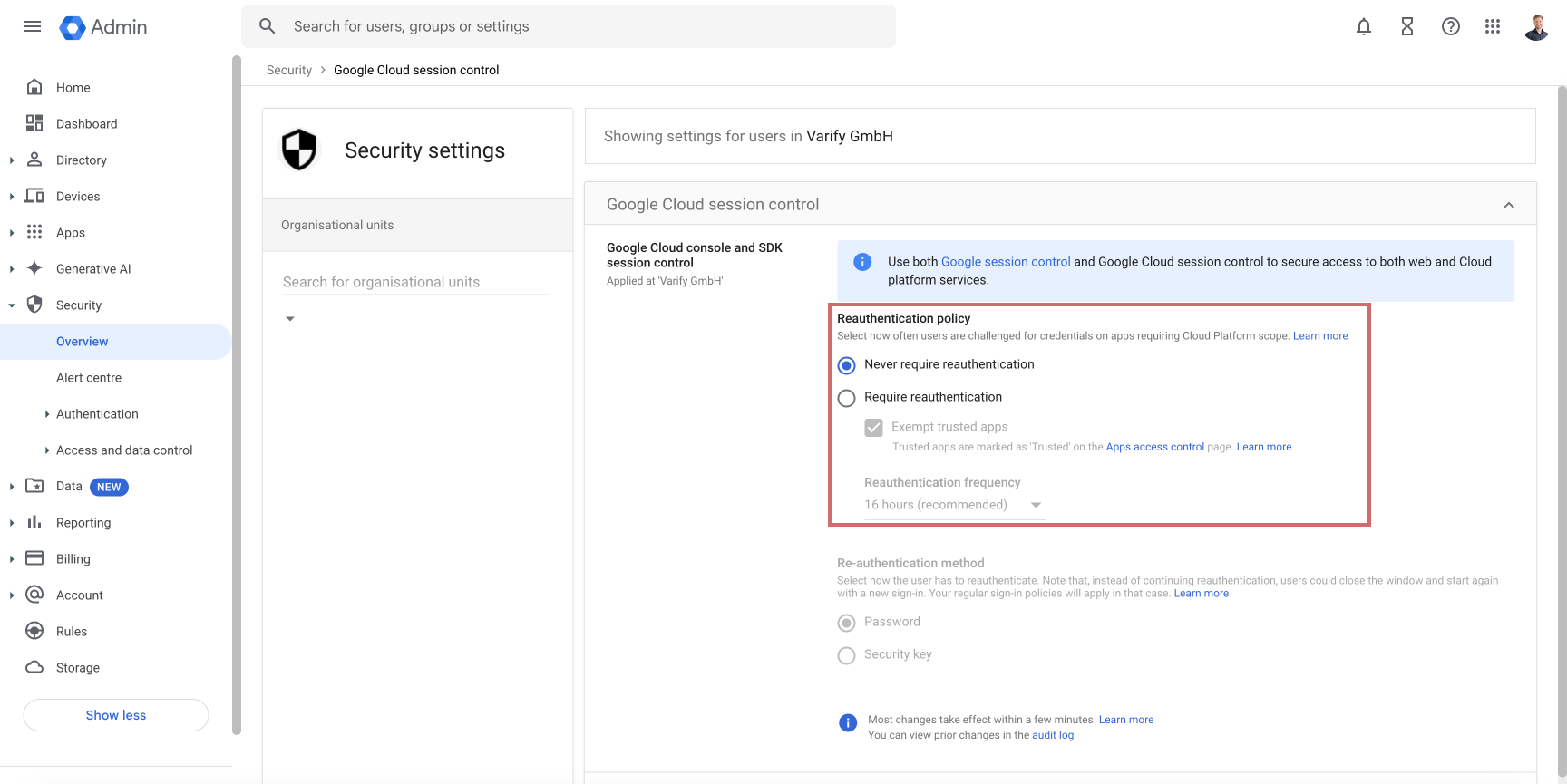
If the account is disconnected regularly, for example every 24 hours, this could be due to a re-authentication setting in Google Cloud Session Control.
In this case, the frequency of re-authentication can either be extended or completely deactivated.

First steps
Tracking & Evaluation
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
Web analytics integrations
Further integrations
Create experiment
Expert functions
Visual editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes