Integrationen
Inhaltsverzeichnis
Kurz & Knapp
Wir haben dir für gängige Analyse Tools Code Snippets zusammengestellt, mit denen du einfach deine Experimente mit dem entsprechenden Tool untersuchen kannst.
Integration mit dem Google Tag Manager
Nutze diesen Guide wenn deine Varify.io® Tracking Verbindung Google Tag Manager ist
Da die Tracking Verbindung zwischen Varify.io® und Google Tag Manager bereits besteht, können wir das bestehende Setup nutzen und weitere Anbieter für die Analyse einbinden. Falls du das GTM-Setup noch nicht fertiggestellt hast, findest du hier wie du vorgehen musst.
Microsoft Clarity
Vorteile: Mit Microsoft Clarity ist es dir Möglich User Sessions für deinedie verschiedenen Varianten deiner Experimente anzusehen und Heatmaps zu erstellen und vieles mehr.
Nutzt du Google Tag Manager auf deiner Website empfehlen wir dir, die Experimentinformationen über ein benutzerdefiniertes HTML Tag an MS Clarity zu senden. Das hat den Vorteil, dass Experimente nach einmaligem Anlegen des Tags automatisch an MS Clarity gesendet werden.
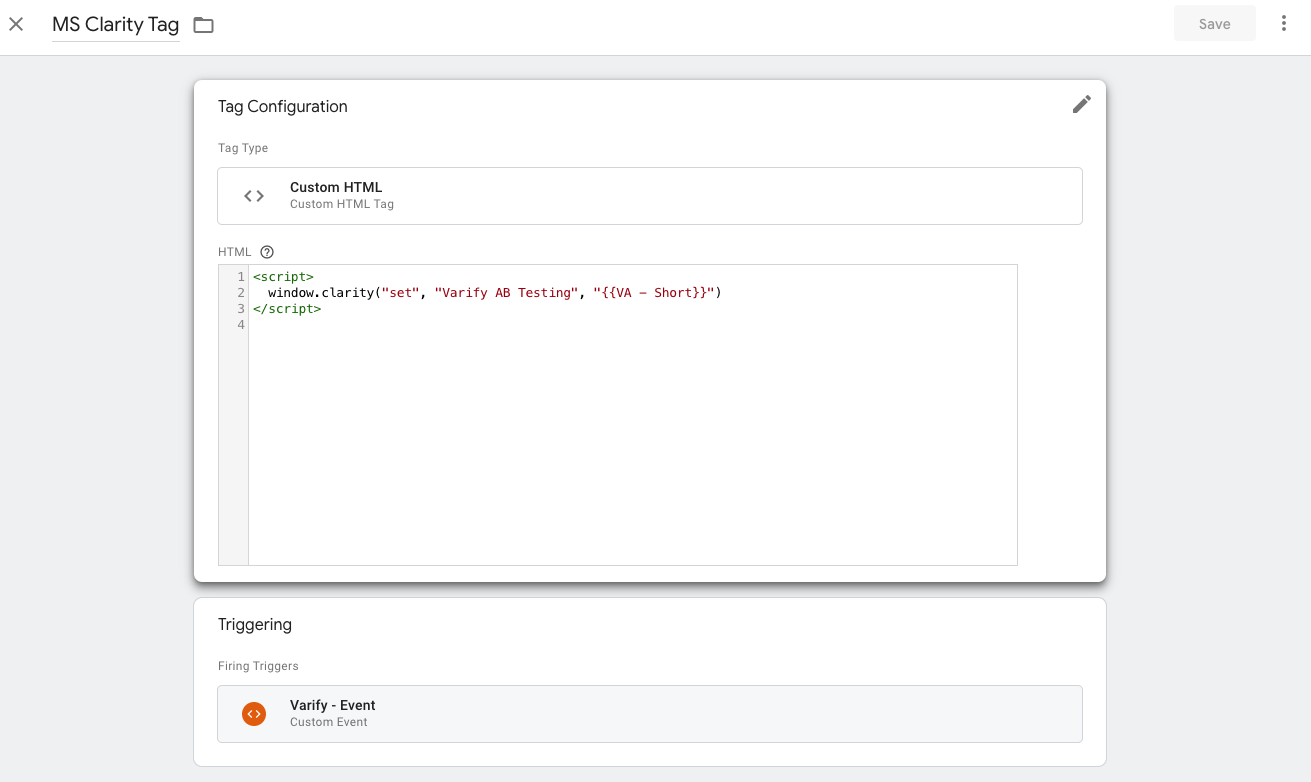
- Erstelle ein Benutzerdefiniertes HTML Tag
- Füge nachfolgenden JavaScript Code ein
- Setze als Triggger den bereits vorhanden Trigger “Varify- Event” ein.
Erstelle dazu ein neues Custom HTML Tag und füge folgenden JavaScript Code ein:
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Short}}")
</script>

Hinweis: Solltest du nicht die “VA – Short” Variable für das Tracking angelegt haben, sondern die Variablen “VA – Experiment” und “VA – Variation” nutz, verwende stattdessen diesen Code:
<script>
window.clarity("set", "Varify AB Testing", "{{VA - Experiment}}:{{VA - Variation}}")
</script>
Hotjar
Vorteile: Mit Hotjar ist es dir Möglich User Sessions für die verschiedenen Varianten deiner Experimente anzusehen und Heatmaps zu erstellen und vieles mehr.
Nutzt du Google Tag Manager auf deiner Website empfehlen wir dir, die Experimentinformationen über ein benutzerdefiniertes HTML Tag an Hotjar zu senden. Das hat den Vorteil, dass Experimente nach einmaligem Anlegen des Tags automatisch an Hotjar gesendet werden.
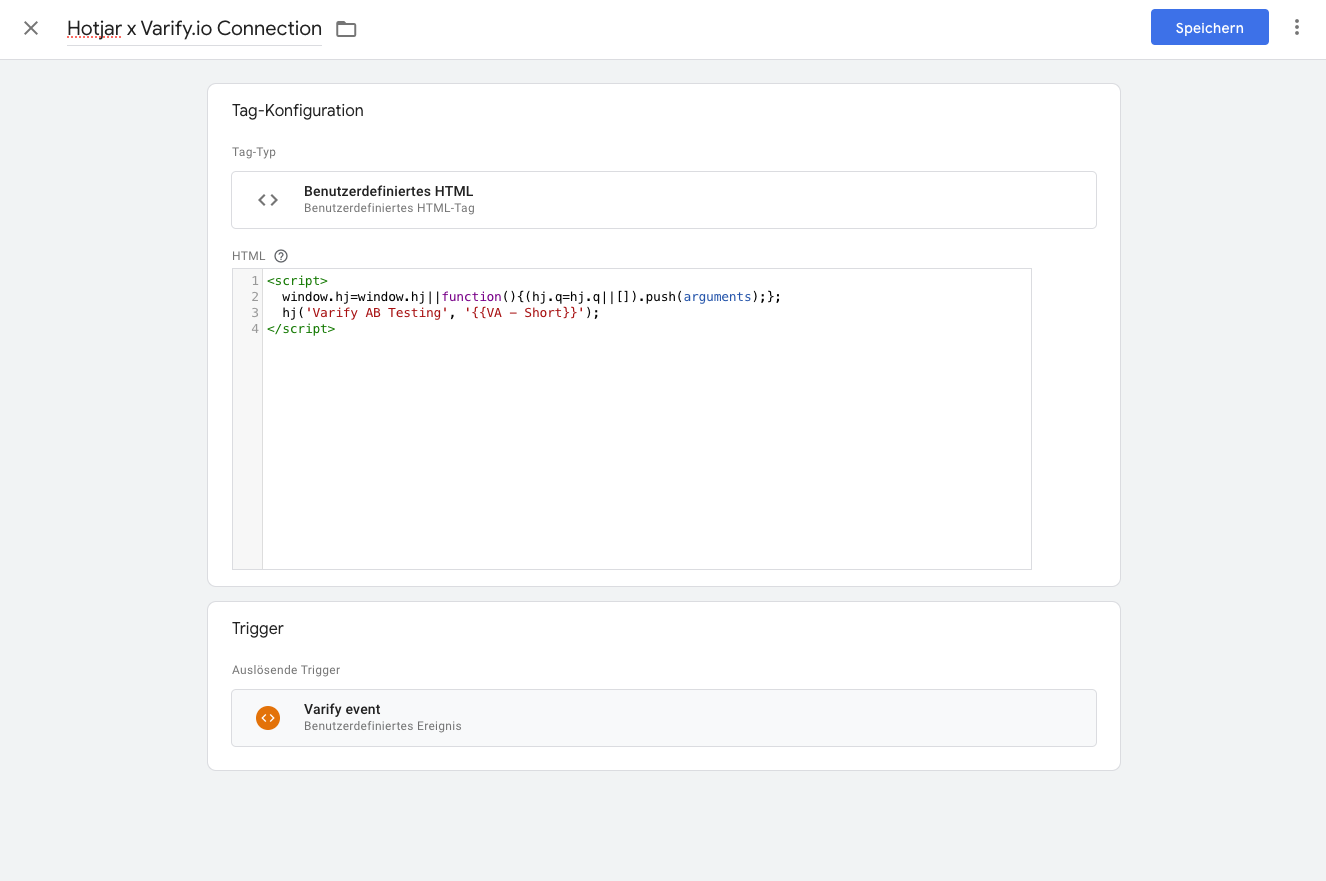
- Erstelle ein Benutzerdefiniertes HTML Tag
- Füge nachfolgenden JavaScript Code ein
- Setze als Triggger den bereits vorhanden Trigger “Varify- Event” ein.
Erstelle dazu ein neues Custom HTML Tag und füge folgenden JavaScript Code ein:
<script>
window.hj=window.hj||function(){(hj.q=hj.q||[]).push(arguments);};
hj('event', 'Varify - {{VA - Short}}');
</script>

Mouseflow
Vorteile: Mit Mouseflow ist es dir Möglich User Sessions für die verschiedenen Varianten deiner Experimente anzusehen und Heatmaps zu erstellen und vieles mehr.
Nutzt du Google Tag Manager auf deiner Website empfehlen wir dir, die Experimentinformationen über ein benutzerdefiniertes HTML Tag an Mouseflow zu senden. Das hat den Vorteil, dass Experimente nach einmaligem Anlegen des Tags automatisch an Mouseflow gesendet werden.
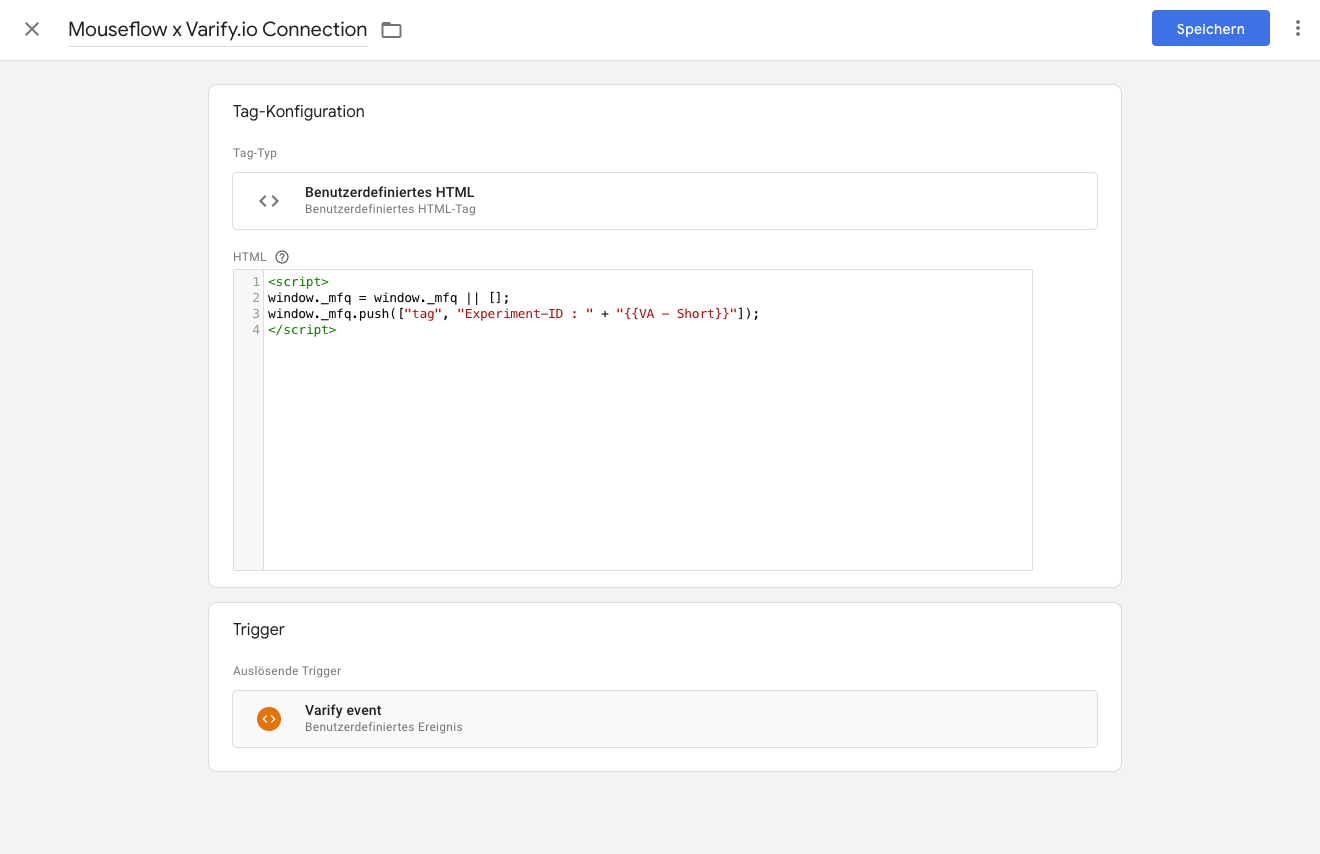
- Erstelle ein Benutzerdefiniertes HTML Tag
- Füge nachfolgenden JavaScript Code ein
- Setze als Triggger den bereits vorhanden Trigger “Varify- Event” ein.
Erstelle dazu ein neues Custom HTML Tag und füge folgenden JavaScript Code ein:
<script>
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + "{{VA - Short}}"]);
</script>

Contentsquare
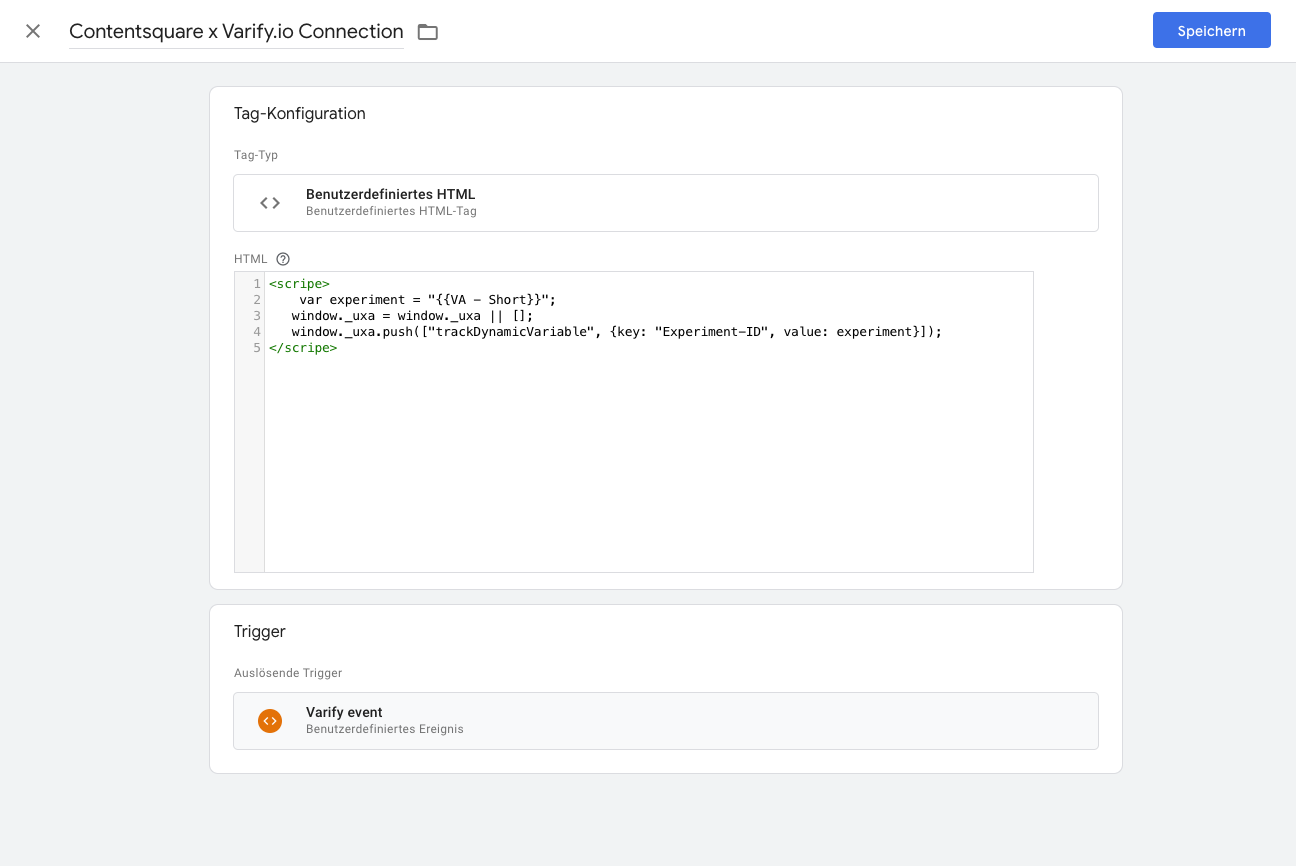
Um in Contentsquare die Möglichkeit zu haben, nach Experimentteilnehmer zu segmentieren, musst du ein HTML Tag im Google Tag Manager hinzufügen und das folgende JS Snippet hineinkopieren..
Mithilfe des folgenden JavaScript Codes lassen sich Experiment ID und Varianten ID an Contentsquare senden.
Setze als Triggger den bereits vorhanden Trigger “Varify- Event” ein.
<script>
var experiment = "{{VA - Short}}";
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID", value: experiment}]);
</script>

Hubspot (beta)
Vorteile: Mit der Hubspot Integration ist es dir möglich in Hubspot nachzuvollziehen, ob ein Kontakt teil eines oder mehrerer Experimente war.
Damit diese Integration genutzt werden kann wird die Hubspot Subscription “Marketing Hub Enterprise” benötigt. Die Experimentinformationen werden über ein benutzerdefiniertes HTML Tag an Hubspot gesendet.
- Erstelle ein Benutzerdefiniertes HTML Tag
- Füge nachfolgenden JavaScript Code ein
- Setze als Trigger den bereits vorhanden Trigger “Varify- Event” ein.
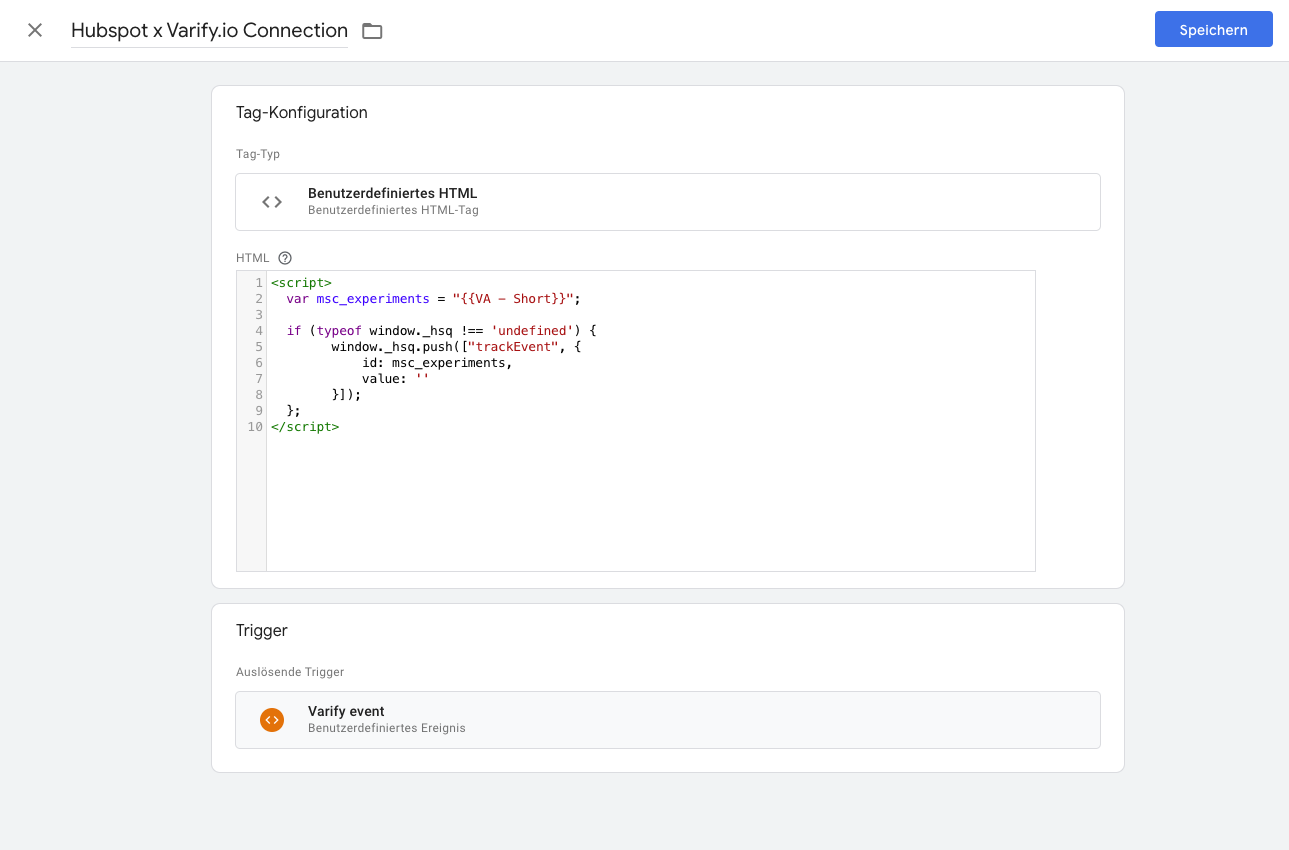
Erstelle dazu ein neues Custom HTML Tag und füge folgenden JavaScript Code ein:
<script>
var hs_experiments = "{{VA - Short}}";
if (typeof window._hsq !== 'undefined') {
window._hsq.push(["trackEvent", {
id: hs_experiments,
value: ''
}]);
};
</script>

Temporäre Tool Integrationen
Nutze diesen Guide wenn du keinen Zugriff auf den Google Tag Manager hast
Um Temporär Experimente mit zusätzlichen Analyse Tools zu tracken kannst du wie in den folgenden Schritten beschrieben vorgehen. Der Vorteil ist, dass kein Google Tag Manager Setup nötig ist, sondern alles innerhalb von Varify.io® erledigt werden kann. Der Nachteil: Jede Variante muss einzeln getaggt werden.
MS Clarity
Experimente ohne Google Tag Manager an MS Clarity senden
Um in MS Clarity die Möglichkeit zu haben, nach Experimentteilnehmer zu segmentieren, musst du ein Code Snippet in Add JavaScript der entsprechenden Variante einfügen.
Mithilfe des folgenden JavaScript Codes lassen sich Experiment ID und Varianten ID an MS Clarity senden.
Wichtig: Tausche die Experiment ID und Varaition ID entsprechend des Experiments aus (Zeile 1 und 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in MS Clarity with experiment and variation IDs
if (typeof window.clarity === 'function') {
window.clarity("set", "Experiment-ID:" + experimentId, "Variation-ID:" + variationId);
} else {
console.log("Clarity is not available.");
}
Mouseflow
Um in Mouseflow die Möglichkeit zu haben, nach Experimentteilnehmer zu segmentieren, musst du ein Code Snippet in Add JavaScript der entsprechenden Variante einfügen.
Mithilfe des folgenden JavaScript Codes lässt sich die Experiment ID an Mouseflow senden.
Wichtig: Tausche die Experiment ID entsprechend des Experiments aus (Zeile 1).
var experimentId = 1234;
// Tagging a session in Mouseflow with experiment ID
window._mfq = window._mfq || [];
window._mfq.push(["tag", "Experiment-ID : " + experimentId]);
Hotjar (beta)
Um in Hotjar die Möglichkeit zu haben, nach Experimentteilnehmer zu segmentieren, musst du ein Code Snippet in Add JavaScript der entsprechenden Variante einfügen.
Mithilfe des folgenden JavaScript Codes lassen sich Experiment ID und Varianten ID an Hotjar senden.
Wichtig: Tausche die Experiment ID und Varaition ID entsprechend des Experiments aus (Zeile 1 und 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Hotjar with experiment and variation IDs
window.hj = window.hj || function() { (hj.q = hj.q || []).push(arguments); };
hj('tagRecording', ["Experiment-ID : " + experimentId, "Variation-ID : " + variationId]);
Contentsquare
Um in Contentsquare die Möglichkeit zu haben, nach Experimentteilnehmer zu segmentieren, musst du ein Code Snippet in Add JavaScript der entsprechenden Variante einfügen.
Mithilfe des folgenden JavaScript Codes lassen sich Experiment ID und Varianten ID an Contentsquare senden.
Wichtig: Tausche die Experiment ID und Varaition ID entsprechend des Experiments aus (Zeile 1 und 2).
var experimentId = 1234;
var variationId = 4567;
// Tagging a session in Contentsquare with experiment and variation IDs
window._uxa = window._uxa || [];
window._uxa.push(["trackDynamicVariable", {key: "Experiment-ID : " + experimentId, value: "Variation-ID : " + variationId}]);
Erste Schritte
Tracking & Auswertung
Web Analytics Integrationen
Weitere Integrationen
Experiment erstellen
Experten Funktionen
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen