A/B Testing - Qualitätssicherung
Inhaltsverzeichnis
Kurz & Knapp
Die Qualitätssicherung (QA) von A/B Tests vor dem Live-Gang ist essentiell, um mögliche Fehler frühzeitig erkennen zu können. Dies erhöht nicht nur die User Experience, sondern verhindert gleichzeitig eine Verfälschung der Daten, die aus technischen Fehlern resultieren könnte.
So führst du deine QA durch
QA mit Hilfe des Preview Links - einzelne Seiten
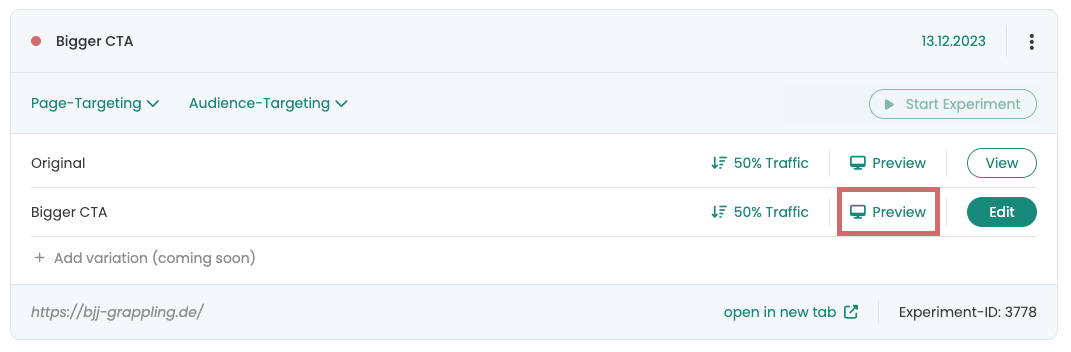
Sobald du eine Variante angelegt hast, erscheint sie als Experiment im Dashboard. An der Variante selbst befindet sich ein “Preview” Button. Klickst du auf diesen, öffnet sich ein neuer Tab mit der Variante.
An die URL wurde ein Parameter angehängt: ?varify-preview=”Experimentname”. Diesen parameter kannst du an andere URLs anhängen, um die Variante auf verschiedenen Seiten anzuzeigen.

Beispiel
Du hast eine Variante auf einer Produktdetailseite erstellt. Diese öffnest du nun direkt über den Button “Preview”. Nun möchtest du das Experiment aber auf mehreren Produktdetailseiten durchführen. Um zu überprüfen, dass das Experiment auch auf einer anderen Produktdetailseite ausgeführt wird, kannst du den Parameter ?varify-preview=”Experimentname” kopieren und an andere Produktdetailseiten anhängen
Parameter – in diesem Beispiel: ?varify-preview=optimize-news-bar-en kopieren und an die URL von deinen anderen Produktdetailseiten anhängen, auf welchen du die Variante testen möchtest.
–> https://www.demoshop.de/produkt1?varify-preview=optimize-news-bar-en
–> https://www.demoshop.de/produkt2?varify-preview=optimize-news-bar-en
–> https://www.demoshop.de/produkt3?varify-preview=optimize-news-bar-en
QA über den varify-force Parameter - seitenweit (Empfohlen)
Mit Hilfe des “varify-force” URL Parameters kannst du das Setzen einer Variante erzwingen. Nutze dafür ganz einfach varify-force={experimentId}-{variationId}
So gehst du vor, wenn du die Chrome Extension nutzt:
1. Stelle dein Experiment auf die Traffic Verteilung 100% Original.
2. Setze dein URL im Page Targeting auf Contains bzw. auf das finale Targeting des Experiments.
3. Starte das Experiment (Durch die 100% Original Ausspielung sehen deine Nutzer die Variante nicht)
4. Öffne eine Seite, auf der dein Experiment aktiv ist
5. Klicke auf die Chrome Extension und wähle das aktive Experiment aus
6. Wähle die Variante aus, die du nun testen möchtest
7. Du bist nun solange in dieser Variante, bis du selber aktiv in eine andere wechselst

So gehst du vor, wenn du ohne Chrome extension testen möchtest:
Schritt 1 – 3 sind unverändert
4. Hänge den URL Parameter varify-force={experimentId}-{variationId} an eine URL, wo dein Experiment angezeigt werden soll.
5. Du hast jetzt die Gruppe deines Experiments permanent gewechselt.

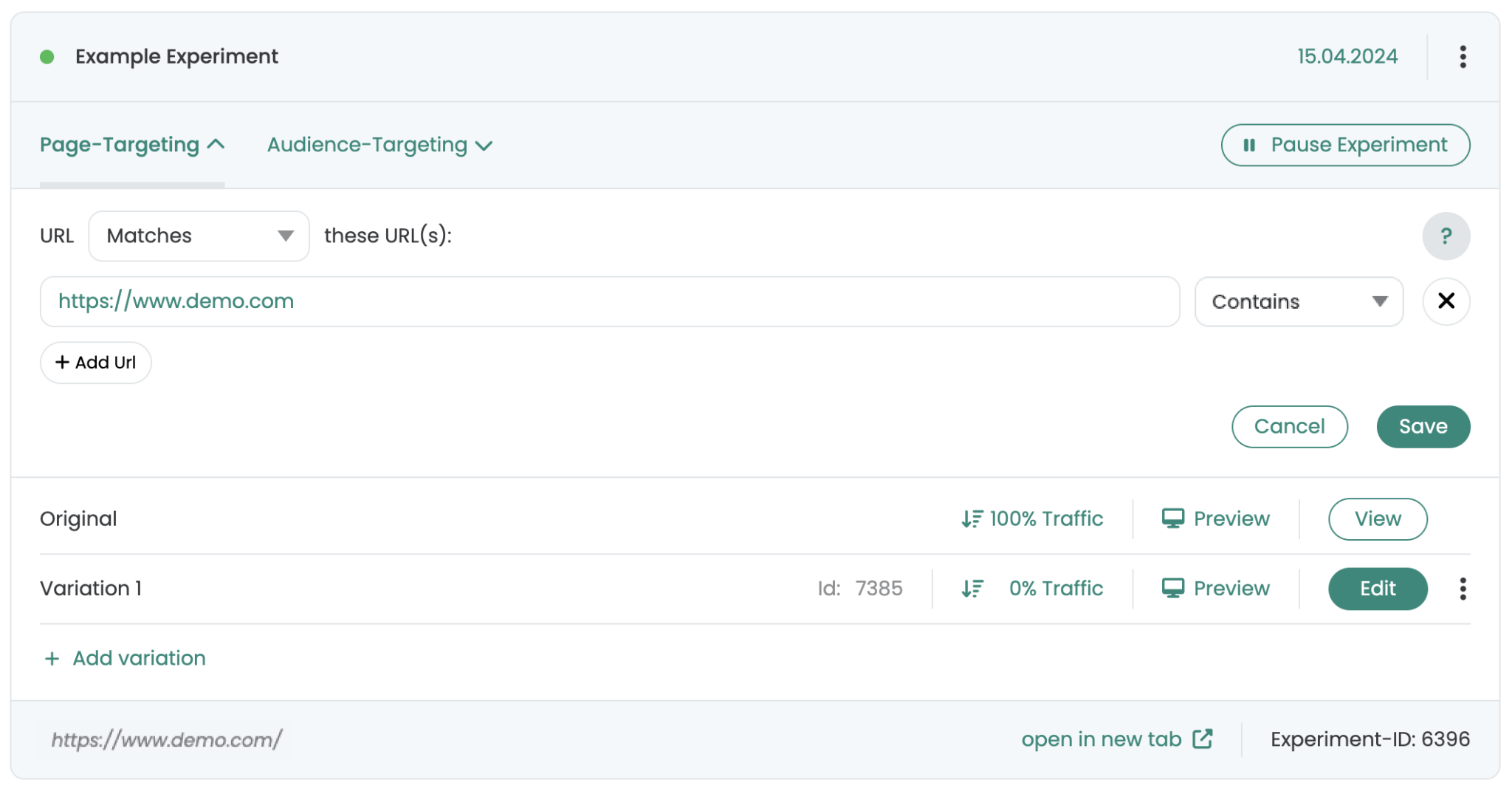
Beispiel: In dem Bild siehst du ein Experiment mit dem Namen “Example Experiment”. Das Experiment ist auf der URL: “https://www.demo.com” aktiv. 100% der Testteilnehmer werden der Original Variante zugeordnet. Damit du dir die Variante anzeigen lassen kannst, öffnest du nun die URL und hängst den entsprechenden URL Parameter an die URL, um das Ausspielen der Variante zu erzwingen.
–> https://www.demo.com/?varify-force=6396-7385
Zum Anzeigen einer anderen Variante gibst du anstatt der Varianten ID der Variation 1 die Varianten ID der anderen Variation an. Für den Wechsel in die Original gibst du anstelle der Varianten ID die Zahl “0” ein. In unserem Beispiel wäre das dann –> https://www.demo.com/?varify-force=6396-0
Hinweis: Während der QA des Experiments wird das Tracking in verschiedenen Varianten ausgelöst. Du solltest deshalb nach deiner QA das Experiment wieder pausieren und duplizieren. Starte anschließend das neue duplizierte Experiment mit einer 50:50 Traffic Verteilung, um bereinigte Daten zu haben.
QA über das Audience Targeting - seitenweit
Step-by-step Tutorial
QA ohne Verwendung eines Testing-Parameters
Qualitätssicherung (QA) mit Hilfe des Varify-Testing-Parameters bietet eine einfache und schnelle Möglichkeit, eine erstellte Variante anzuzeigen und zu testen. Wenn jedoch Tests auf verschiedenen Seiten stattfinden, oder in einem Shop, und dabei z. B. durch Filter verschiedene andere Parameter an eine URL angehängt werden, kann es schnell umständlich werden, die QA mit den Parameter-Einstellungen und dem Testing-Parameter durchzuführen.
Die Lösung: Starte ein Experiment so, dass es nur mit einem bestimmten Session-Storage-Eintrag ausgespielt wird. Auf diese Weise kannst du ohne Parameter testen, und deine Nutzer sehen den Test noch nicht.
So gehst du vor:
1. Stelle dein Experiment von Parameter auf “A/B Test” um.
2. Kopiere folgenden Code in das Audience Targeting deines Experiments und klicke auf “Save”.
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
3. Setze die Traffic-Verteilung deines Experiments auf 100%
4. Starte das Experiment über den “Start Experiment” Button. Keine Sorge, durch das gesetzte Audience Targeting können deine Nutzer das Experiment nicht sehen.
Als nächstes erstellst du in deinem Browser einen Session-Storage-Eintrag, der dafür sorgt, dass dir das Experiment ausgespielt wird.
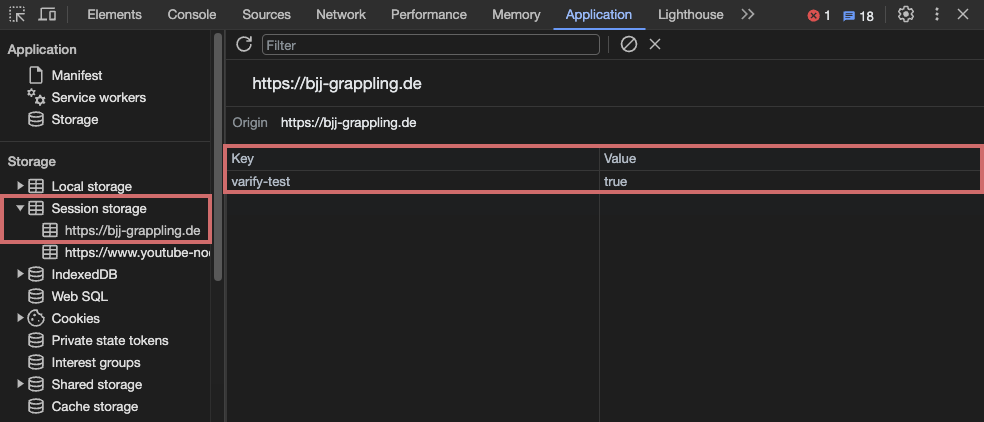
1. Öffne die Entwicklerkonsole deines Browsers (Dieses Beispiel ist für den Chrome-Browser gedacht, in anderen Browsern wird der Session-Storage möglicherweise anders gesetzt).
2. Gehe zum Tab “Application”.
3. Klicke auf “Session Storage” und darunter auf die URL deiner Website (Möglicherweise musst du die Liste durch Klicken auf das kleine Dreiecksymbol aufklappen).
4. Klicke in der Spalte “Key” unterhalb des letzten Session Storage Eintrags, um “varify-test” einzutragen. Bestätige mit Enter.
5. Wiederhole den Vorgang in der Spalte “Value” und trage hier “true” ein. Bestätige erneut mit Enter.
6. Lade die Seite anschließend neu.
Jetzt kannst du die Variante sehen und ausführlich testen, da dir das Experiment aufgrund des eingestellten Audience-Targetings in Kombination mit dem Session-Storage-Eintrag ausgespielt wird. Beachte, dass der Session-Storage bei Beendigung der Sitzung gelöscht wird, sodass du bei einer neuen Sitzung den Session-Storage erneut anlegen musst.
Wenn deine Variante wie gewünscht funktioniert, kannst du sie für deine Nutzer live schalten. Vergiss dabei nicht, die Verteilung wieder auf 50% zurückzusetzen und das Audience-Targeting zu entfernen.
QA mittels Page Targeting - einzelne Seiten
Step-by-step Tutorial
QA mit Audience Targeting
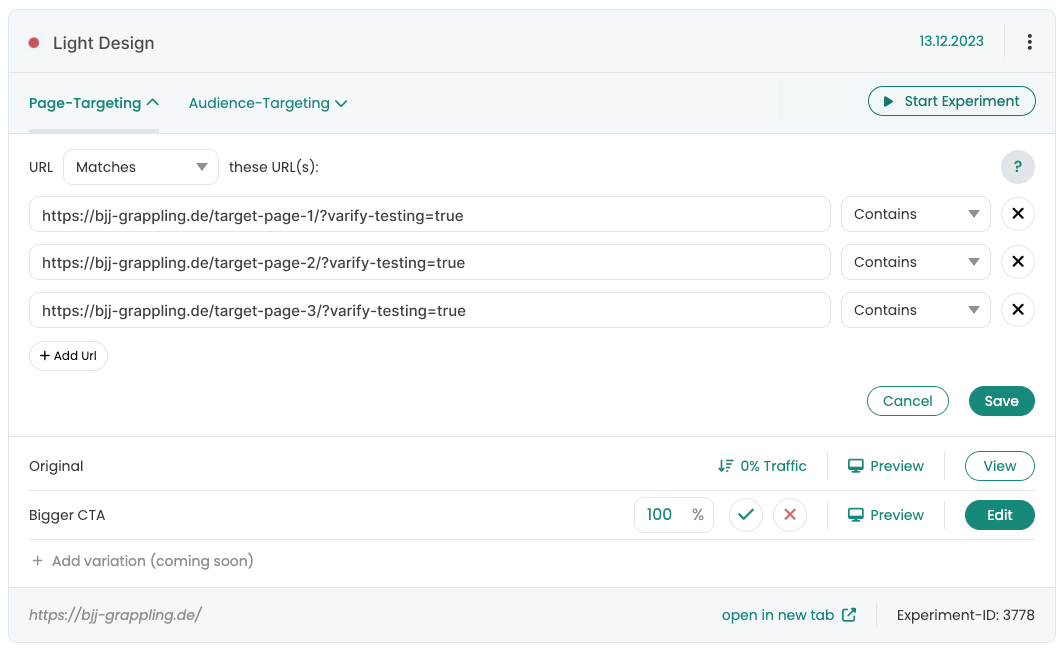
Für die QA mittels Page Targeting startest du das Experiment und hängst “?varify-testing=true” als Parameter selbstständig an die URLs an. Füge einfach die zu testenden URLs in den Page Targeting Bereich hinzu und hänge den QA-Parameter “?varify-testing=true” an sie an. Stelle die Targeting-Art für jede URL auf “Contains”.
Nachdem du dies erledigt hast, ändere die Traffic Verteilung für die Variation auf 100% und starte den A/B Test. Mach dir keine Sorgen, denn die Variante wird nur ausgespielt, wenn die URL zusammen mit dem QA-Parameter aufgerufen wird.

Nun kannst du dein Experiment je nach Page Targeting Einstellung direkt im Browser testen, indem du einfach die URL mit dem QA Parameter aufrufst. Möchtest du weitere Seiten testen, kannst du diese einfach im Page Targeting Bereich hinzufügen. Hast du die QA durchgeführt solltest du daran denken, die Traffic Verteilung wieder auf das gewünschte Verhältnis zu stellen, z. B. 50:50.
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
Targeting
Advanced
Funktionsübersicht
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten