Erstellung und Auswertung benutzerdefinierter Klick Events
Inhaltsverzeichnis
Kurz & Knapp
Varify.io® sammelt selbst keine Daten. Trotzdem kannst du Klick-Events auf spezifische Elemente innerhalb deiner Varify-Experimente tracken. In diesem Abschnitt erläutern wir dir Schritt für Schritt, wie du dies mit Google Analytics 4 umsetzen kannst.
Klick Tracking auf ein bestimmtes Element
Llick Tracking bei neu hinzugefügten Elementen
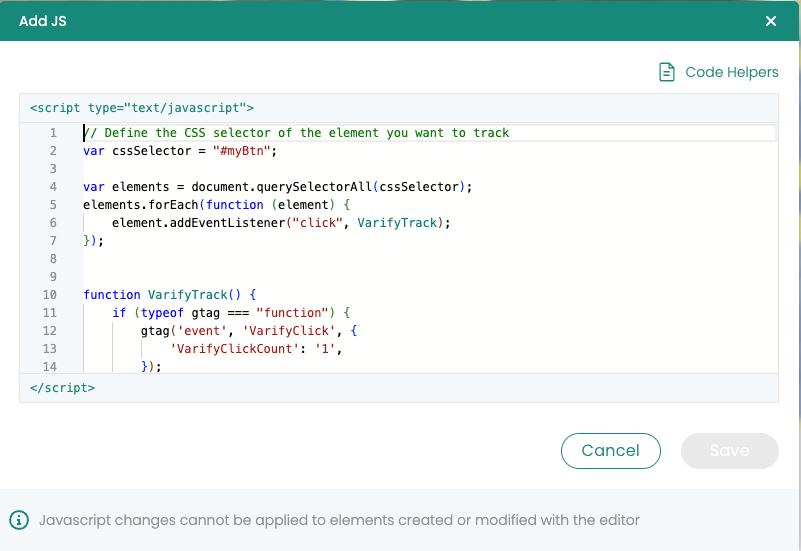
Um Klicks auf Elemente deiner Website zu tracken, die durch eine Variante hinzugefügt wurden, kannst du das folgende JavaScript nutzen. Füge es am Ende deiner Variante hinzu, indem du die “Add JS”-Funktion verwendest.
Stelle sicher, dass das zu trackende Element eine eindeutige ID besitzt (zum Beispiel #myBtn).
Passe den JavaScript-Code entsprechend an und ersetze in Zeile 3 den Platzhalter #myBtn mit der ID deines neuen Elements.
window.varify.helpers.onDomLoaded(() => {
// Define the CSS selector of the element you want to track
var cssSelector = "#myBtn";
var elements = document.querySelectorAll(cssSelector);
elements.forEach(function (element) {
element.addEventListener("click", VarifyTrack);
});
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}

Klick Tracking bei vorhandenen Elementen
Mit Varify.io kannst du Klick-Events von beliebigen Elementen deiner Website direkt an Google Analytics 4 senden.
Erstelle dafür ein Experiment, das den folgenden JavaScript-Code enthält. Du kannst den Code einfach über die “Add JS”-Funktion hinzufügen.
Es ist wichtig, dass du den korrekten CSS-Selektor in Zeile 3 des Codes verwendest. Ersetze dafür den Platzhalter .test123 mit dem gewünschten CSS-Selektor. Füge den Code mithilfe der “Add JS”-Funktion zu deinem Experiment hinzu.
Stelle das Page Targeting für dieses Experiment so ein, dass es auf deine Website-URL mit einem „Contains“ Matching Type passt. Die Traffic-Verteilung sollte auf 100% für die Variante eingestellt sein.
Die Klicks auf das spezifizierte Element werden nun als Event an GA4 gesendet.
window.varify.helpers.onDomLoaded(() => {
// Define the CSS selector of the element you want to track
var cssSelector = ".test123";
var elements = document.querySelectorAll(cssSelector);
elements.forEach(function(element) {
element.addEventListener("click", VarifyTrack);
});
});
function VarifyTrack() {
if (typeof gtag === "function") {
gtag('event', 'VarifyClick', {
'VarifyClickCount': '1',
});
console.log("Event sent.");
} else {
console.log("gtag is not defined. Please check the GA integration.");
}
}
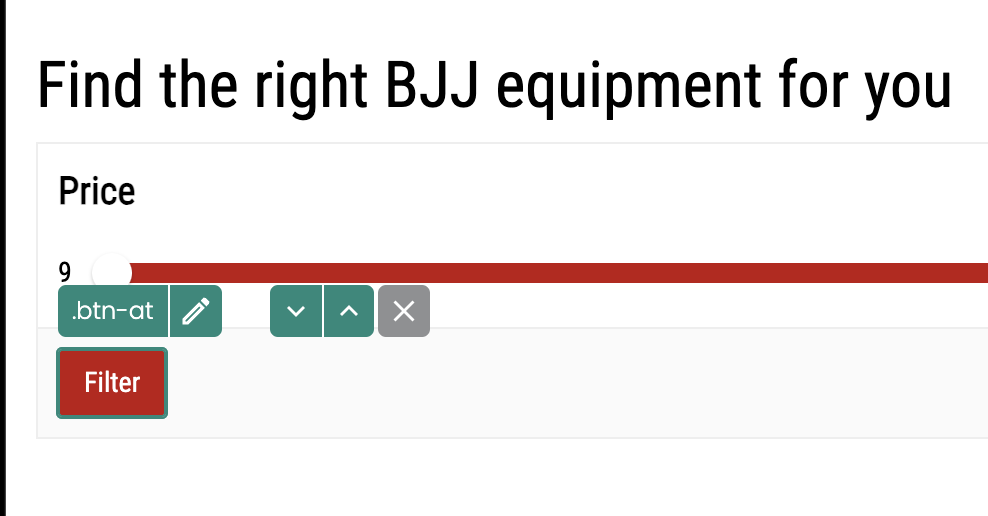
Tipp: Um den passenden Selektor zu identifizieren, wähle das gewünschte Element im Varify-Editor aus. Die CSS-Klasse des Elements wird dann oben im Editor angezeigt. Beachte jedoch, dass mehrere Elemente auf einer Seite dieselbe Klasse haben können. Möchtest du ein spezifisches Element tracken, empfiehlt es sich, eine ID zu verwenden, die mit einem “#” vorangestellt ist.

Auswertung benutzerdefinierter Click Events in GA4
Auswertung in Varify In-tool Reports
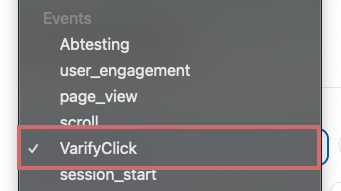
Hinweis: Sobald die ersten Klick-Events in GA4 erfasst werden, kann es bis zu 24 Stunden dauern, bis diese in den Berichten zur Auswahl stehen.
Um ein Ziel mit dem Klick-Event zu erstellen, gehe in den Ergebnissen eines beliebigen Experiments auf „Add GA4 Goal“. Dort kannst du das Goal mit dem entsprechenden Klick-Event hinzufügen.

Auswertung in GA4 Segment Reports
Um die erstellten Klick-Events in den Ergebnissen deiner A/B-Tests auszuwerten, solltest du entsprechende Custom Metrics in Google Analytics anlegen. Diese Custom Metrics kannst du anschließend in der explorativen Datenanalyse in GA4 importieren und unter den Metriken auswählen.
Dazu haben wir dir einen eigenen Beitrag erstellt: Custom Events in explorativen Reports auswerten.
Wir empfehlen grundsätzlich mit Custom Metrics zu arbeiten, wenn du die exploration Reports zur Auswertung nutzt.
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
Targeting
Advanced
Funktionsübersicht
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten