Audience Targeting
Inhaltsverzeichnis
Kurz & Knapp
Mit dem Audience Targeting definierst du, welche Zielgruppe Teil deines Experiments sein soll. Du kannst beispielsweise nur User targeten, die deine Webseite von einer bestimmten Quelle aus besuchen. Ebenfalls kannst du beispielsweise nur Mobile, Tabllet oder Desktop Traffic targeten. Die Anwendungsfälle sind nahezu grenzenlos.
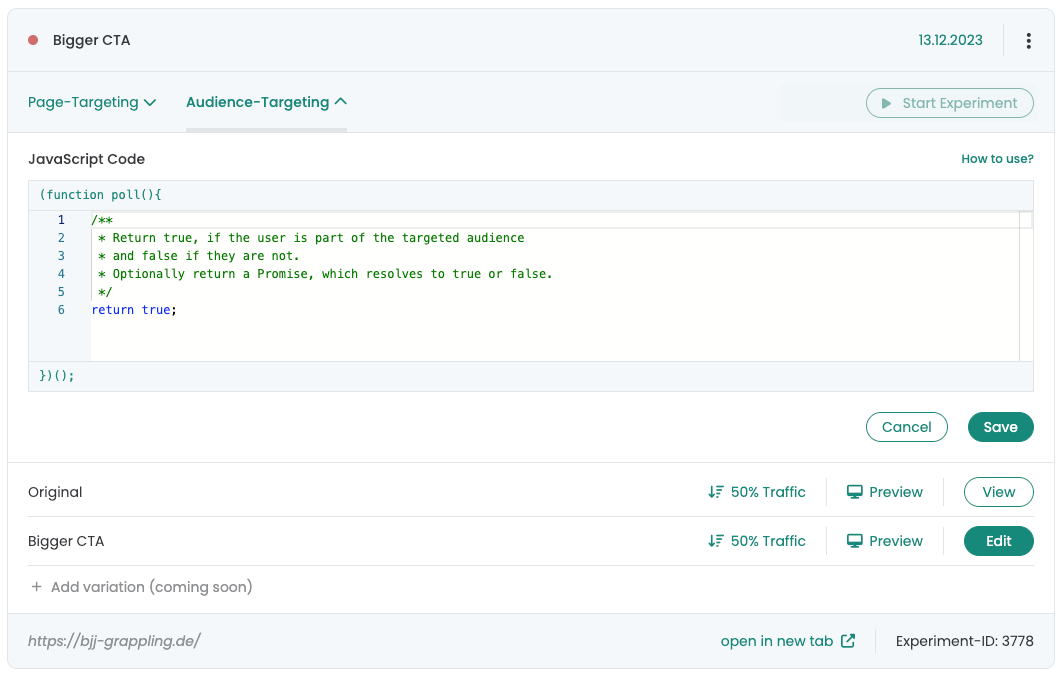
Das Audience Targeting kann mit Hilfe von JavaScript durchgeführt werden. Für die einzelnen Anwendungsfälle stellen wir dir hier auch entsprechende Templates bereit, mit denen du dein präferiertes Targeting umsetzen kannst.
Möchtest du ein Experiment ohne Audience Targeting starten, kannst du den Standardwert (return true;) im Feld stehen lassen
Step-by-Step Tutorial
Audience Targeting

Anwendungsbeispiele
Übersicht exemplarischer Anwendungsbeispiele
Besucher und Verhalten
Sprache und Region
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Targete nur User, die eine definierte Standardsprache in ihrem Browser gesetzt haben. Hier findest du alle unterstützten ISO Sprachcodes.
Code Beispiel - Sprache Englisch
return navigator.language.startsWith('en');
Code Beispiel - Sprache Englisch & Region USA
return navigator.language.startsWith('en-US');
New / Returning Visitors
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Targete nur User, die schon mal deine Seite besucht oder in einem vorherigen Test vorher waren. Alternativ kannst du auch User targeten, die noch nicht auf deiner Seite oder Testteilnehmer waren.
Code Beispiel - Retargeting Testteilnehmer aus bestimmtem Experiment - Variante gesehen
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
const storageValue = localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
return JSON.parse(storageValue)?.variationId === Number(EXPERIMENT_ID);
Code Beispiel - Targetiere nur neue User
const EXPERIMENT_ID = 'YOUR_EXPERIMENT_ID';
return !localStorage.getItem(`varify-experiment-${EXPERIMENT_ID}`);
Zeit oder Tag des Besuchs
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Targete nur User, die ab einem bestimmten Zeitpunkt oder beispielsweise an einem gewissen Wochentag auf deiner Seite sind. Das folgende Beispiel kannst du beispielsweise einsetzen, wenn du möchtest, dass dein Experiment erst an einem gewissen Tag zu einer bestimmten Zeit gestartet wird.
Code Beispiel - Terminplanung Teststart
const currentDate = new Date();
const specificDate = new Date('2024-01-01T10:00:00'); // ISO format for 10:00 on 01.01.2024
return currentDate > specificDate;
Event Targeting
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Polling und asynchrones JavaScript
Prüfe auf asynchrone Eigenschaften, indem du Promises einsetzt. In dem Beispiel hier warten wir auf ein Element, was bisher noch nicht auf der Seite existiert. Sobald das Element existiert, trifft das Targeting zu.
Code Beispiel - Targete erst dann, wenn ein Element auf der Seite ist
return new Promise(resolve => {
window.varify.helpers.waitFor('.class', () => resolve(true))
})
Code Beispiel - Polling handhaben mit Promises
Dadurch wird die Abfrage für 2 Sekunden gestartet, genauso wie es bei der Rückgabe von false (ohne Promies) der Fall wäre.
return new Promise((resolve, reject) => {
resolve(false)
});
Startet keine Abfrage, oder beendet eine bestehende Abfrageschleife und überspringt dieses Experiment
return new Promise((resolve, reject) => {
reject()
});
Data Layer Eintrag
Um nur User zu targetieren, die eine bestimmten Parameter oder einen bestimmten Wert im Data Layer haben, kannst du dich durch das Data Layer hangeln. Im nachfolgenden Beispiel werden nur User targetiert, die sich zuvor ein bestimmtes Produkt angesehen haben mit der ID 1111 oder ID 2222.
Code Beispiel - Data Layer Targeting
return dataLayer?.some(item => item?.ecommerce?.checkout?.products?.[0]?.id==='1111' || item?.ecommerce?.checkout?.products?.[0]?.id==='2222');
Technisches und Geräte-Targeting
Browser
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Targete nur User, die einen speziellen Browser nutzen.
Code Beispiel - Google Chrome
return /Chrome/.test(navigator.userAgent) && /Google Inc/.test(navigator.vendor);
Endgeräte Targeting (Desktop, Tablet, Mobile)
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Mit nachfolgendem Code kannst du beispielsweise nur Mobile User targeten.
Code Beispiel - Targeting: Nur Mobile Endgeräte
return window.innerWidth < 768;
Code Beispiel - Targeting: Nur Tablet Endgeräte
return window.innerWidth > 768 && window.innerWidth < 1024;
Code Beispiel - Targeting: Nur Desktop Endgeräte
return window.innerWidth > 1023;
Platform / OS
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Targete nur User, die ein bestimmtes Betriebssystem nutzen.
Code Beispiel - Android
return /Android/i.test(navigator.userAgent);
IP Adresse (beta)
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Du möchtest ein Experiment nur dann ausspielen oder blockieren, wenn Besucher eine bestimmte IP Adresse nutzen.
Tausche IP_ADRESS einfach durch die entsprechende IP Adresse aus, auf die du das Experiment targeten möchtest. Hier kannst du deine IP Adresse ermitteln.
Experiment anzeigen, wenn eine IP Adresse genutzt wird
const IP_ADDRESS = '12.345.67.891'; //change ip adress for targeting
async function checkUserIp(matchIp) {
return fetch('https://api.ipify.org?format=json')
.then(response => response.json())
.then(data => data.ip == matchIp)
.catch(error => false);
}
return new Promise((resolve) => {
checkUserIp(IP_ADDRESS).then(isMatch => {
resolve(isMatch)
});
})
Experiment anzeigen, wenn eine IP Adresse nicht genutzt wird
const IP_ADDRESS = '12.345.67.891'; //change ip adress to exclude for targeting
async function checkUserIp(matchIp) {
return fetch('https://api.ipify.org?format=json')
.then(response => response.json())
.then(data => data.ip !== matchIp)
.catch(error => false);
}
return new Promise((resolve) => {
checkUserIp(IP_ADDRESS).then(isMatch => {
resolve(isMatch)
});
})
Kampagnen- und Experiment-Management
Ad Campaign
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Targete nur User, die von einer speziellen Ad Campaign auf deine Seite kommen.
Code Beispiel - UTM Source = ad_campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
return new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
Experiment oder Campaign Booster nur einmal anzeigen
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Möchtest du verhindern, dass Nutzer ein Experiment oder einen Campaign-Booster erneut sehen, nachdem sie es bereits ausgespielt bekommen haben, kannst du dies mithilfe von Audience Targeting einfach umsetzen.
Dazu verwenden wir Session Storage für eine einmalige Ausspielung pro Sitzung oder Local Storage für eine einmalige Ausspielung über mehrere Sitzungen hinweg. Beim ersten Ausspielen des Experiments wird ein entsprechender Eintrag im Speicher erstellt, und wir überprüfen dann beim nächsten Versuch, ob dieser Eintrag bereits existiert. Ist dem so, wird das Experiment nicht erneut angezeigt.
Session Storage - Einmalige Ausspielung pro Sitzung
Ergänze diesen Code über den Editor in das JavaScript deiner Variante. Ändere die Experiment ID 1234 bei “experiment-seen-1234” am besten in die Experiment ID deines Experiments ab.
window.varify.helpers.onDomLoaded(() => {
sessionStorage.setItem('experiment-seen-1234', 'true');
});
Füge anschließend diesen Code in das Audience Targeting des Experiments ein. Dieser überprüft, ob der Session Storage Eintrag bereits existiert und führt das Experiment entsprechend aus oder blockiert es.
// Check if 'experiment-seen-1234' is not in session storage
return sessionStorage.getItem('experiment-seen-4374') === null;
Ist im Session Storage der Eintrag experiment-seen-1234 mit dem Wert true vorhanden, wird das Experiment nicht mehr ausgespielt.
Local Storage - Einmalige Ausspielung über mehrere Sitzungen
Ergänze diesen Code über den Editor in das JavaScript deiner Variante. Ändere die Experiment ID 1234 bei “experiment-seen-1234” am besten in die Experiment ID deines Experiments ab.
window.varify.helpers.onDomLoaded(() => {
localStorage.setItem('experiment-seen-1234', 'true');
});
Füge anschließend diesen Code in das Audience Targeting des Experiments ein. Dieser überprüft, ob der Local Storage Eintrag bereits existiert und führt das Experiment entsprechend aus oder blockiert es.
// Check if 'experiment-seen-1234' is not in local storage
return localStorage.getItem('experiment-seen-4374') === null;
Ist im Session Storage der Eintrag experiment-seen-1234 mit dem Wert true vorhanden, wird das Experiment nicht mehr ausgespielt.
Traffic Ausschluss bei Experimenten
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Wenn nicht alle Besucher der targetierten Seite am Experiment teilnehmen sollen, dann kannst du mit Hilfe des nachfolgenden Codes nur einen Teil der Besucher einem Experiment zuweisen. Beispielsweise möchtest du nur, dass 10% der Seitenbesucher zu Experimentteilnehmer werden.
Wichtig: Trage die entsprechende Experiment_ID des betroffenen Experiments ein und ersetze 1234. (Zeile 1)
Wichtig: Möchtest du den Anteil der Teilnehmer anpassen, ändere die Zahl 10 (10%) in diesem Code auf den gewünschten Anteil, z.B. 30 (30%). (Zeile 11)
Ein Besucher wird jetzt anhand der der eingestellten Wahrscheinlichkeit entweder dem Experiment zugeordnet oder davon ausgeschlossen. Ist er zugeordnet, wir der Wert “true” im Local Storage gespeichert und “false” wenn er ausgeschlossen wird. Das Audience Targeting spielt das Experiment nur ab, wenn im Local Storage der Wert “true” steht und der Nutzer somit als Experimentteilnehmer identifiziert wird.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const PARTICIPANT_KEY = 'experiment-participant';
// Retrieve the existing isInAudience value if it exists
const storedIsInAudience = localStorage.getItem(PARTICIPANT_KEY);
// If the isInAudience value is not set, determine it and store it
if (storedIsInAudience === null) {
const isInAudience = Math.floor(Math.random() * 100) < 10;
console.log("99");
localStorage.setItem(PARTICIPANT_KEY, isInAudience ? 'true' : 'false');
}
// Check if the specific experiment ID entry exists in localStorage
const isExperimentStored = localStorage.getItem(specificStorageKey) !== null;
if (!isExperimentStored) {
if (localStorage.getItem(PARTICIPANT_KEY) === 'true') {
// Set the PARTICIPANT_KEY to true once the specificStorageKey is set
localStorage.setItem(PARTICIPANT_KEY, 'true');
// Return true
console.log("true");
return true;
} else {
// If the participant is not in the audience, return false
console.log("false");
return false;
}
} else {
// If the specific experiment ID entry exists, return true
console.log("true");
return true;
}
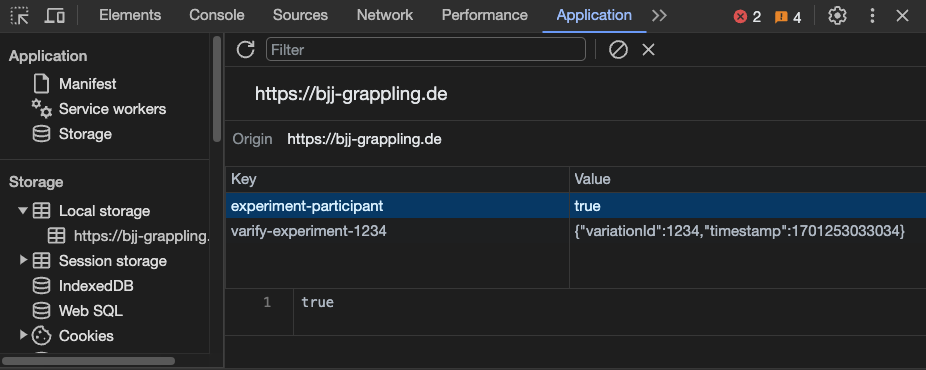
Ob es wie gewünscht funktioniert, kannst du über die Entwicklerkonsole des Browsers checken. Gehe dazu im Tab “Application” in deinen Local Storage. Hast du das Experiment gestartet und befindest dich auf der Seite, auf der das Experiment läuft, solltest du folgendes im Local Storage sehen, je nachdem, ob du in der Teilnehmergruppe bist oder nicht:
Teilnehmer:
- Key: experiment-participant Value: true
- außerdem sollte das Experiment sichtbar sein: Key: varify-experiment-1234 Value: {“variationId”:1234/Original,”timestamp”:12456789}

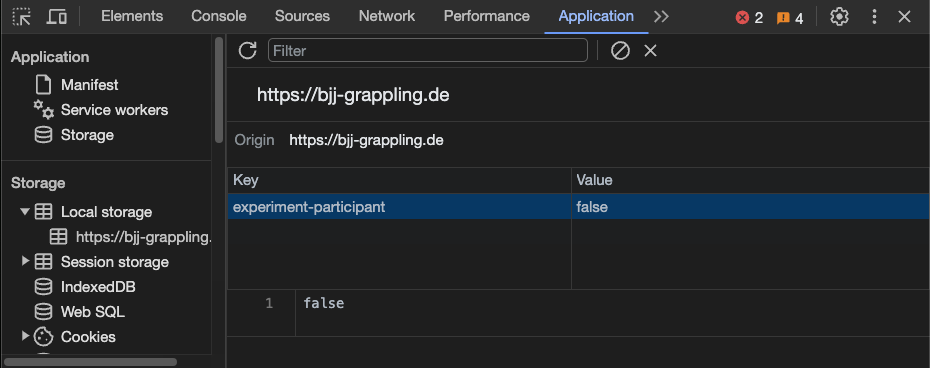
Nicht Teilnehmer:
- Key: experiment-participant Value: false
- Werte für das Experiment sollten nicht im Local Storage zu finden sein

Möchtest du erneut testen ob es funktioniert, um beispielsweise in die Gruppe der Teilnehmer zu kommen, musst du manuell die Einträge im Local Storage löschen. Klicke dazu auf das Symbol mit dem durchgestrichenen Kreis rechts neben dem Filter, um alle Einträge im Local Storage zu löschen und lade anschließend die Seite neu.
Gegenseitiger Ausschluss von Experimenten (Traffic Verteilung konfigurierbar)
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
In manchen Fällen ist es notwendig, Teilnehmer, die einem bestimmten Experiment zugeordnet sind, von anderen Experimenten auszuschließen. Dies ist besonders relevant, wenn zwei oder mehr Experimente auf denselben Seiten einer Webseite durchgeführt werden. Dadurch soll verhindert werden, dass die Ergebnisse durch eine wechselseitige Beeinflussung der Experimente verfälscht werden.
Im nachfolgenden Code findest du ganz oben die beiden Konstanten EXPERIMENTS und ALLOCATIONS.
- EXPERIMENTS: Trage hier die Experiment-IDs der betroffenen Experimente ein, die sich gegenseitig ausschließen sollen (zum Beispiel: 10201, 12345, 11456). Es müssen mindestens zwei Experiment-IDs eingetragen werden, die maximale Anzahl ist unbegrenzt.
- ALLOCATIONS: Hier definierst du die Traffic-Verteilung der Experimente untereinander. Bei einer Eingabe von
[25, 50, 25]wie im Beispiel unterEXPERIMENTSwürden 25 % der Nutzer Experiment 10201 sehen, 50 % das Experiment 12345 und 25 % das Experiment 11456.
Füge den nachfolgenden Code bitte in jedes der Experimente ein, die sich gegenseitig ausschließen sollen. Achte darauf, dass du die Konstante EXPERIMENTS vor dem Start des Tests anpasst und dass bei jedem Experiment exakt derselbe Code eingefügt wird.
const EXPERIMENTS = [205, 206, 207, 208]; // Participating experiments in this cluster
const ALLOCATIONS = [25, 25, 25, 25]; // Has to sum up to 100 and be the same length as EXPERIMENTS
const PARTICIPANT_KEY = 'experiment-participant-1'; // should be unique per experiment-cluster
const STORAGE = window.localStorage; // or window.sessionStorage
const storedIsInAudience = STORAGE.getItem(PARTICIPANT_KEY);
if (storedIsInAudience === null) {
let randomNumber = Math.floor(Math.random() * 100);
const selectedExperiment = EXPERIMENTS.find((_, index) => {
const allocation = ALLOCATIONS[index];
if (randomNumber < allocation) {
return true;
}
randomNumber -= allocation;
return false;
});
STORAGE.setItem(PARTICIPANT_KEY, selectedExperiment);
}
const specificStorageKey = `varify-experiment-${experimentId}`;
const isExperimentStored = STORAGE.getItem(specificStorageKey) !== null;
if (isExperimentStored) {
console.log('true');
return true;
}
if (STORAGE.getItem(PARTICIPANT_KEY) === experimentId.toString()) {
console.log('true');
return true;
}
console.log('false');
return false;
Targeting der Originalvarianten-Teilnehmer eines Experiments in einem zweiten Experiment
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Um sicherzustellen, dass ein zweites Experiment nur für diejenigen Nutzer ausgespielt wird, die zuvor die Originalvariante eines ersten Experiments gesehen haben, kann dies mithilfe des folgenden Codes im Audience Targeting präzise gesteuert werden. Nutzer, die die Variante des ersten Experiments bereits gesehen haben, bekommen das zweite Experiment nicht angezeigt.
Wichtig: Die Experiment ID “1234” in Zeile 1 muss durch die entsprechende Experiment ID des ersten Experiments ersetzt werden, für das nur die Teilnehmer der Originalvariante das zweite Experiment sehen sollen.
const EXPERIMENT_ID = 1234;
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
// Retrieve the value for specificStorageKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if variationId is null
if (storedData.variationId === null) {
//console.log('True - variationId is null');
return true;
}
}
// Default return if condition is not met
//console.log('False - variationId is not null or specificStorageKey does not exist');
return false;
Zudem soll erwähnt sein, dass durch Anpassung des Codes auch Teilnehmer der Originalvariante ausgeschlossen und die Varianten-Teilnehmer eingeschlossen werden können. Der nächste Punkt zeigt dir wie das geht.
Multi Page Experimente - Targeting einer bestimmten Variante -Teilnehmer eines Experiments in einem zweiten Experiment
Damit du Multi Page Experimente aufsetzen kannst, gehe am besten wie folgt vor.
1. Erstelle ein Experiment pro Webseite, auf der eine Veränderung in der Variante stattfinden soll.
2. Definiere, welches das primäre Experiment ist. Das primäre Experiment ist das Experiment, auf welcher Seite deine Besucher zu Testteilnehmern werden sollen.
3. Füge in allen Experimenten des Multi Page Experiments außer dem Primären Experiment den nachfolgenden Code beim Audience Targeting hinzu.
4. Verändere die Experiment_ID zu der ID deines primären Experiments
5. Verändere die targetVariationId zu der Variation ID deines primären Experiments.
6. Stelle bei allen Experimenten außer dem primären Experiment die Traffic Verteilung auf 100% der Variante
const EXPERIMENT_ID = 7839; // Change this to the experiment ID whose data you're interested in
const STORAGE_KEY_PREFIX = 'varify-experiment-';
const specificStorageKey = STORAGE_KEY_PREFIX + EXPERIMENT_ID;
const targetVariationId = 9472; // This is the specific variation ID you're checking for
// Retrieve the value for specificStorageIndKey
const storedValue = localStorage.getItem(specificStorageKey);
if (storedValue) {
// Parse the stored JSON string
const storedData = JSON.parse(storedValue);
// Check if the current user has the specific variation ID
if (storedData.variationId === targetVariationId) {
console.log('User has the specific variation ID');
return true;
} else {
console.log('User does not have the specific variation ID');
return false;
}
} else {
console.log('No data found for this experiment ID');
return false;
}
Traffic-Quelle und Inhalt
Referrer URL
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Targete nur User, die deine initial aufgerufene Webseite von einem bestimmten Referrer (Quelle), aufgerufen haben.
Code Beispiel - Referrer = https://www.google.com/
const REFERRER_URL = 'https://www.google.com/'
return document.referrer === REFERRER_URL;
Traffic Quelle
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Targete nur User, die von einer bestimmten Traffic Quelle kommen, beispielsweise Newsletter.
Code Beispiel - Newsletter
const QUERY_PARAM_KEY = 'source'
const QUERY_PARAM_VALUE = 'newsletter'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
Cookie Targeting
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Prüfe, ob deine User einen Cookie Eintrag haben und definiere nur diese User als Testteilnehmer.
Code Beispiel - Cookie ist gesetzt
const COOKIE_KEY = 'YOUR_COOKIE_KEY_HERE';
const COOKIE_VALUE = 'YOUR_COOKIE_VALUE_HERE';
const cookies = document.cookie.split(/\s*;\s*/)
.map(cookie => cookie.split('='));
return Object.fromEntries(cookies)[COOKIE_KEY] === COOKIE_VALUE;
Session & Local Storage Targeting
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Prüfe, ob deine User im Session oder Local Storage einen entsprechenden Eintrag haben und definiere nur diese User als Testteilnehmer.
Code Beispiel - Session Storage Wert ist gesetzt
const STORAGE_KEY = 'YOUR_SESSION_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_SESSION_STORAGE_VALUE';
return sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Code Beispiel - Local Storage Wert ist gesetzt
const STORAGE_KEY = 'YOUR_LOCAL_STORAGE_KEY';
const STORAGE_VALUE = 'YOUR_LOCAL_STORAGE_VALUE';
return localStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
Query Parameter
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Targete nur User, die deine Webseite über einen bestimmten Query Parameter aufrufen. Diesen Anwendungsfall kannst du beispielsweise einsetzen, um deine Variante zu testen. In diesem Beispiel wird die Variante mit dem URL Query Parameter ?varify-testing=true aufgerufen.
Code Beispiel - ?varify-testing=true
const QUERY_PARAM_KEY = 'varify-testing'
const QUERY_PARAM_VALUE = 'true'
const params = new URLSearchParams(window.location.search);
return params.get(QUERY_PARAM_KEY) === QUERY_PARAM_VALUE;
JavaScript Variable mit bestimmten Wert
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Mit folgendem Code kannst du im Audience Targeting festlegen, dass ein Experiment nur ausgespielt wird, wenn eine JavaScript Variable einen bestimmten Wert besitzt.
Wichtig: Tausche “myVariable” mit dem entsprechenden Variablennamen und “myValue” mit dem entsprechenden Variablenwert. (Achte auch darauf, ob der Wert ein String, Integer, Boolean, etc. ist und passe ggf. die Überprüfung an.)
return window.myVariable === 'myValue';
CSS Klassenselektor
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Du möchtest ein Experiment nur dann ausspielen oder blockieren, wenn ein Element mit einer bestimmten CSS-Klasse auf der Seite vorhanden ist? Folgende Codebeispiele helfen dir dabei.
Tausche CSS_CLASS_NAME einfach durch den entsprechenden Klassennamen, auf den du das Experiment targeten möchtest.
Experiment anzeigen, wenn CSS Klasse existiert
//Include experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return (document.querySelector('.' + className) !== null);
Experiment nicht anzeigen, wenn CSS Klasse existiert
//Exclude experiement when CSS class exists on page
const className = 'CSS_CLASS_NAME';
return !(document.querySelector('.' + className) !== null);
Anwendungsbeispiele miteinander kombinieren
Du kannst verschiedene Anwendungsszenarien einfach miteinander kombinieren. Dazu speicherst du zunächst die Rückgabewerte (return) der Anwendungsbeispiele in eigene Variablen. Anschließend kannst du diese Variablen in einem allgemeine Rückgabewert mit einem logischen Operator verknüpfen (UND, ODER) , der dann dafür sorgt, dass das Audience Targeting das Experiment zeigt, oder blockiert.
Die Frage dabei ist, ob Audience Targeting Bedingungen der verknüpften Anwendungsbeispiele gleichzeitig erfüllt sein müssen (UND), oder ob es ausreicht, dass nur eine Bedingung erfüllt ist (ODER). Nachfolgend findest du hierfür Beispiele.
Wichtiger Hinweis:
Möchtest du zwei verschiedene Anwendungsbeispiele miteinander verknüpfen, bist dir jedoch unsicher über das Vorgehen? Zögere nicht, uns zu kontaktieren: https://varify.io/kontakt/
Alle Bedingungen sollen erfüllt werden (AND)
Ein klassischer Anwendungsfall für dieses Beispiel wäre, dass ein Experiment nur für mobile Nutzer ausgespielt werden soll. Zudem möchtest du aber die QA über den Session Storage durchführen.
Das Experiment soll nur dann ausgespielt werden, wenn der QA Session Storage existiert UND die Display Breite einem Mobilgerät entspricht.
//Audience Targeting for QA with Session Storage
const STORAGE_KEY = 'varify-test';
const STORAGE_VALUE = 'true';
let isValueMatched = sessionStorage.getItem(STORAGE_KEY) === STORAGE_VALUE;
//Audience Targeting for mobile users
let mobileWidth = window.innerWidth < 768;
// //Combined with AND operator. Return true if both variables are true.
return isValueMatched && mobileWidth;
- Im Anwendungsbeispiel für die QA mit Session Storage wurde aus dem return eine Variable erstellt (let isValueMatched =)
- Ebenso für das return des mobile Audience Targeting Codes (let mobileWidth =)
- Die Variablennamen können selbst bestimmt werden, müssen aber unterschiedlich sein
- Eine neue Zeile mit “return” wurde hinzugefügt, in der die beiden Variablen mit einer UND Bedingung verknüpft sind -> &&
Das Experiment wird nur dann gezeigt, wenn beide Variablen den Wert true besitzen.
Eine Bedingung muss erfüllt sein (OR)
Manchmal möchte man aber auch Audience Targeting Szenarien verbinden, nicht alle Bedingungen erfüllt werden müssen. Hier werden die Variablen mit einem ODER Operator verknüpfen.
Ein Beispiel wäre, wenn man ein Experiment nur Besuchern einer bestimmten Kampagne oder einem Referrer ausspielen möchte. Hierzu müssen die beiden Szenarios mit einem ODER verbunden werden.
//Audience Targeting for Specific Campaign
const AD_CAMPAIGN = 'YOUR_AD_CAMPAIGN_HERE';
let specificCampaign = new URL(window.location).searchParams.get('utm_source') === AD_CAMPAIGN;
//Audience Targeting for Specific Referrer
const REFERRER_URL = 'https://www.google.com/'
let specificReferrer = document.referrer === REFERRER_URL;
//Combined with OR operator
return specificCampaign || specificCampaign;
- Aus dem return des Campaign Szenarios wurde eine Variable (let specificCampaign =) erstellt
- Aus dem return des Referrer Szenarios wurde die Variable (let specificReferrer =) erstellt
- Eine neue return Abfrage wurde aus beiden Variablen mit einem ODER Operator || erstellt
Wenn mindestens einer der beiden Variablen den Wert true enthält, wird das Experiment ausgespielt.
Technische Erklärung
Im Audience Targeting Feld kann beliebiges JavaScript definiert werden, welches ausgeführt wird, um festzustellen ob das Targeting zutrifft. So lange der Rückgabewert falsy ist wird nach jeder Ausführung das JavaScript nochmal nach 100ms ausgeführt, so lange bis 2000ms erreicht sind. Danach wird abgebrochen und der User fällt nicht in dem Audience Targeting. Es kann auf asynchrone Eigenschaften geprüft werden indem man ein Promise zurückgibt.
Wenn ein Experiment ohne Audience Targeting ausgespielt werden soll, musst du den Standardwert (return true;), wie im Screenshot stehen lassen.
Erste Schritte
Tracking & Auswertung
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
- Tracking mit Varify.io
- Direkte Integration mit Google Analytics 4
- Integration via Google Tag Manager
- GA4 Auswertung in Varify.io
- Audiencebasierte Auswertung in GA4
- Segmentbasierte Auswertung in GA 4
- Matomo – Integration via Matomo Tag Manager
- Matomo – Ergebnisauswertung
- Piwik Pro Integration
- etracker Integration
- etracker Auswertung
- Signifikanz berechnen
- Benutzerdefinierte Klick Events
- Custom Events in explorativen Reports auswerten
Targeting
Advanced
Funktionsübersicht
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Anlegen mehrerer Varianten
- Archivieren
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Umbenennen von Experimenten und Varianten
- Duplizieren von Experimenten und Varianten