Module für deinen Shopify Store kostenlos testen
powered by Sectionheroes.de
Inhaltsverzeichnis
Kurz & Knapp
Unser Partner Sectionheroes bietet fertige Plug-and-Play-Module für deinen Shopify-Store an. Der große Vorteil: Du kannst ohne Entwicklerunterstützung neue Elemente in deinen Shop integrieren, die mehr Besucher dazu motivieren, bei dir zu kaufen.
Exklusiv bei Varify.io® hast du nun die Möglichkeit, diese Module vorab mittels A/B-Tests auf ihre Wirkung hin zu prüfen. In diesem Beitrag zeigen wir dir, welche Module zur Verfügung stehen und wie du mit ihnen einen erfolgreichen A/B-Test durchführst.
Disclaimer:
Die Shopify-Module werden dir für deine A/B-Tests kostenlos zur Verfügung gestellt. Wenn du sie nach dem Test dauerhaft in deinem Shop verwenden möchtest, kannst du sie zu einem günstigen Preis bei Sectionheroes erwerben. Außerdem unterstützt du Sectionheroes bei ihrer Arbeit, indem du deine Testergebnisse anonymisiert mit ihnen teilst.
1. Öffne eine Produktseite mit dem Varify.io® Editor
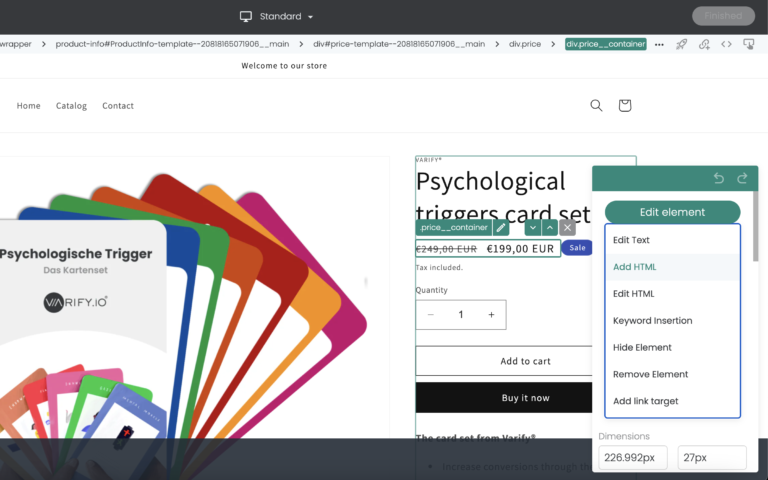
Öffne eine deiner Produktseiten mit dem Varify.io® Editor. Nun kannst du entscheiden, an welcher Stelle du eines der Module einbauen möchtest. Klicke auf das Element über der gewählten Position und wähle dann die Funktion “Add HTML” aus.

2. Wähle dein Modul aus
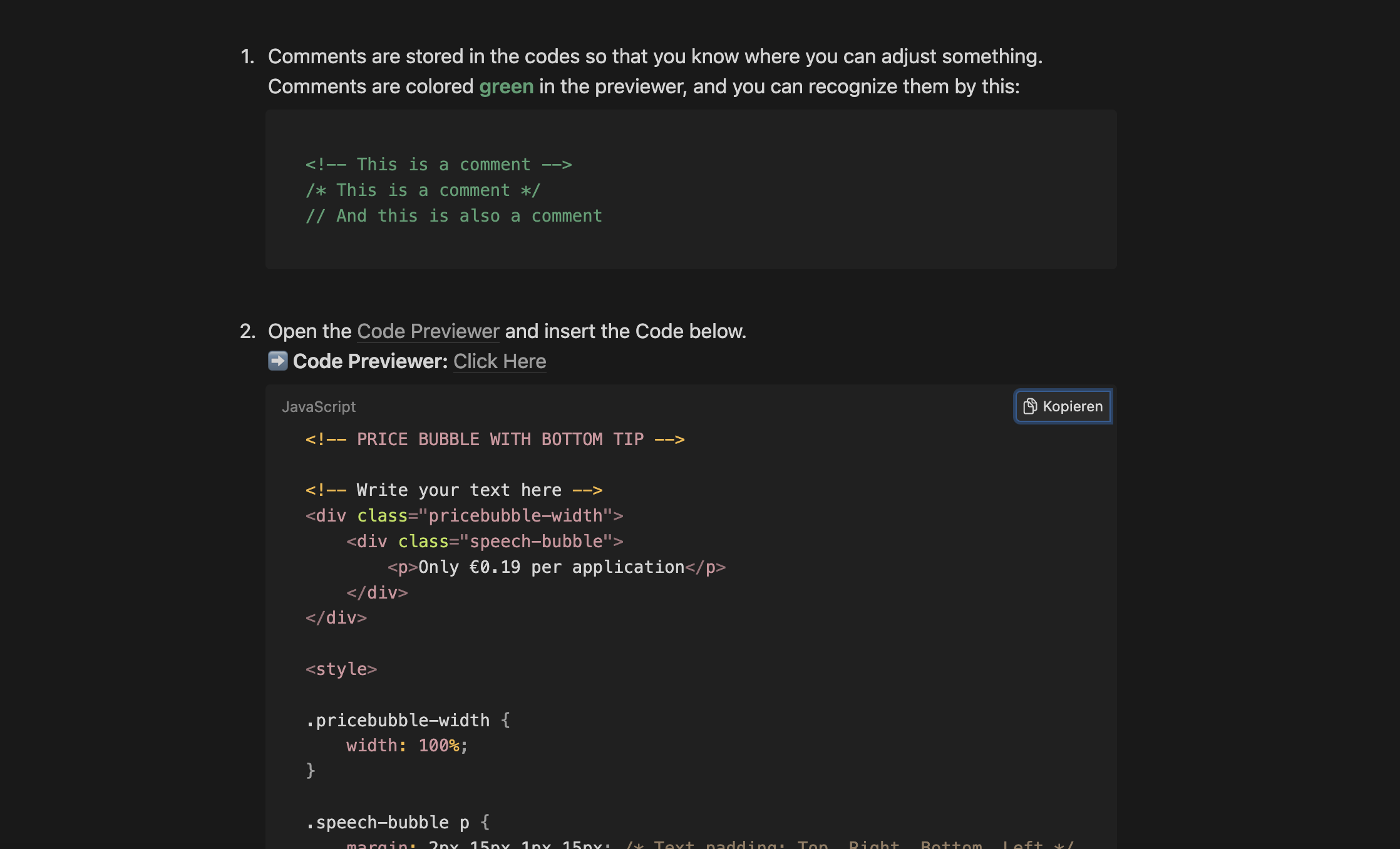
Besuche die Datenbank von Sectionheroes und wähle ein Modul aus, das du testen möchtest. Kopiere den Code und passe Eigenschaften wie Farben oder Texte direkt an. Dies kannst du schnell und effizient über den “Code Previewer” erledigen. Im Code sind Kommentare und Hinweise hinterlegt, die dir zeigen, wo Anpassungen vorgenommen werden können.

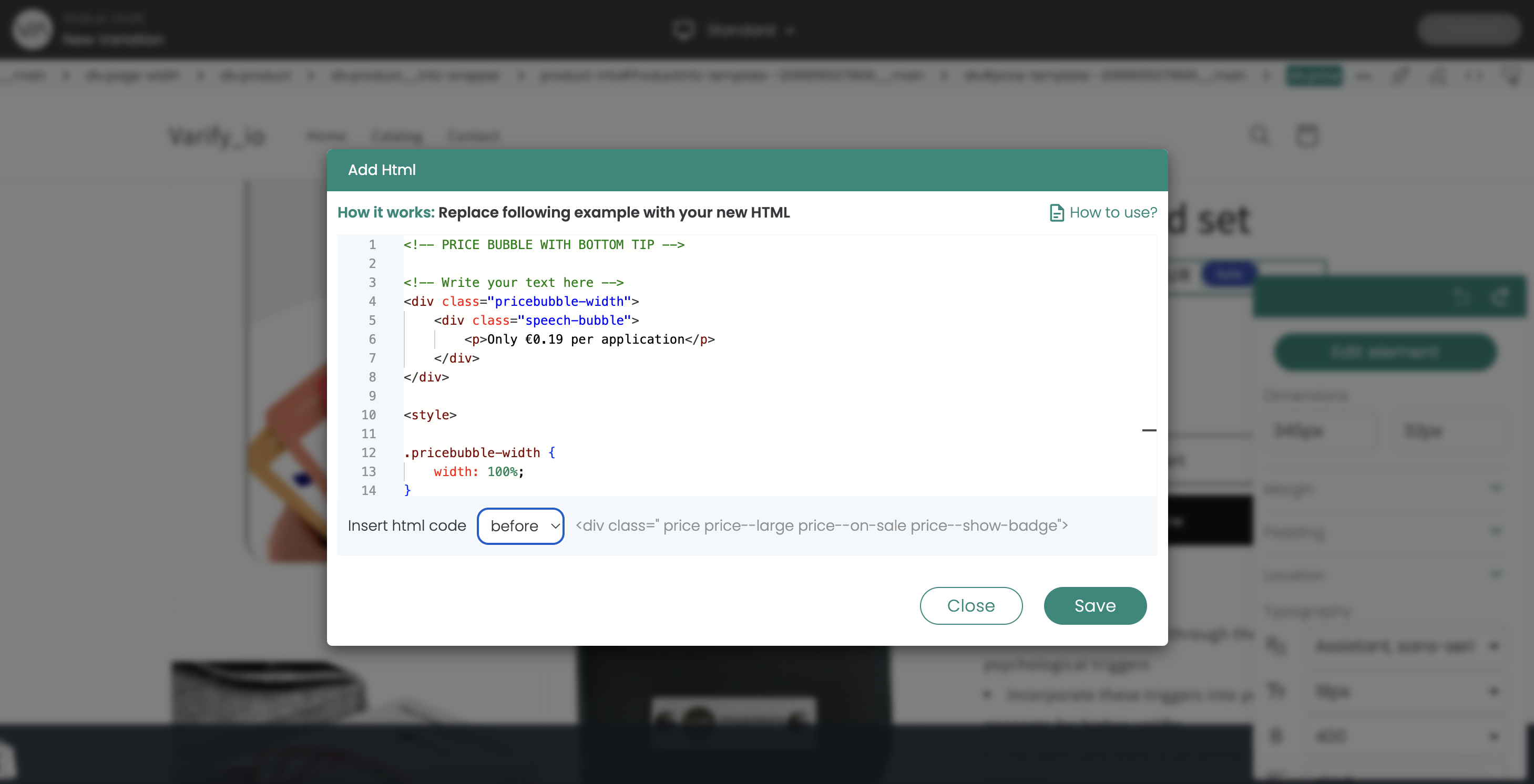
Wenn du zufrieden bist, kannst du den Code nun über die Funktion “Add HTML” in deine Variante einbauen. Wähle dabei aus, ob das Element vor oder nach dem von dir ausgewählten Element platziert werden soll.

3. Speichere und überprüfe die Variante
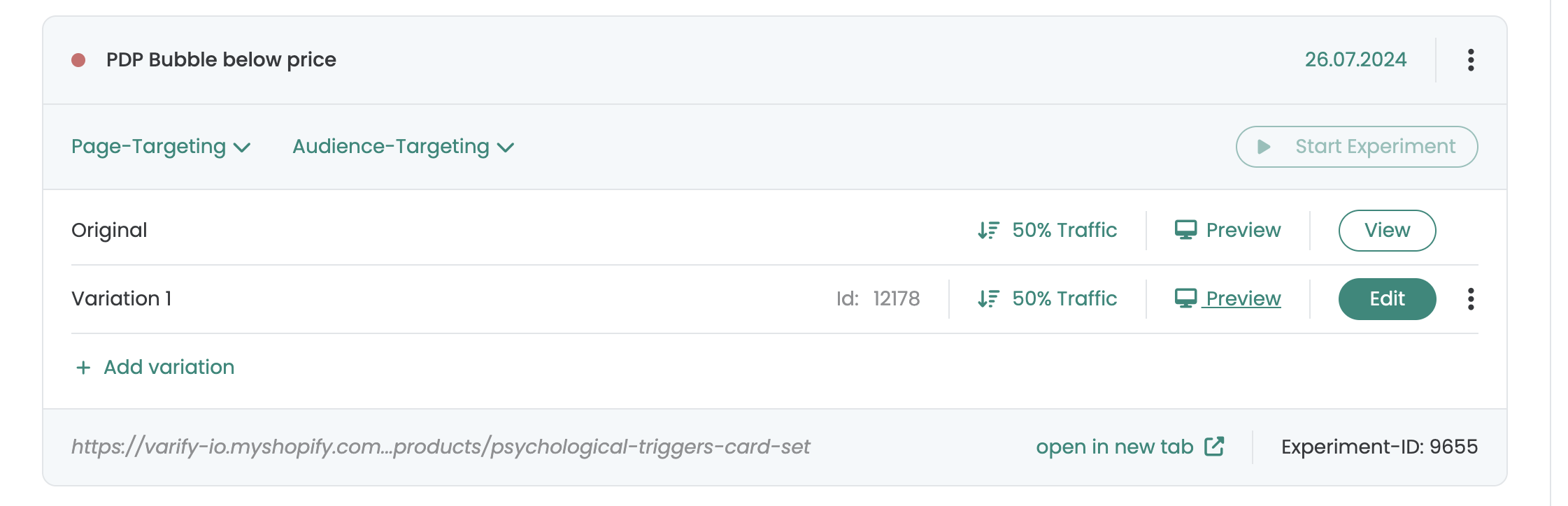
Schließlich kannst du deine Testvariante über den Button “Finished” abspeichern. Vergib dem Experiment einen passenden Namen und du wirst zum Dashboard weitergeleitet. Nun solltest du über den “Preview”-Link überprüfen, ob die Variante auf verschiedenen Geräten und in verschiedenen Browsern deinen Vorstellungen entspricht.

4. Targeting und Start des Experiments
Stelle dein Page Targeting und, bei Bedarf, dein Audience Targeting ein. Überprüfe sorgfältig, ob alle Einstellungen deinen Anforderungen entsprechen. Nun kannst du das Experiment starten und wirst schon bald den Einfluss der Variante sehen. Vergiss nicht, regelmäßig die Ergebnisse zu überprüfen. Wir wünschen dir viel Erfolg!
Erste Schritte
Tracking & Auswertung
Targeting
Advanced
Funktionsübersicht
Weitere nützliche Inhalte
Powered by Sectionheroes.de