etracker Integration
Inhaltsverzeichnis
Kurz & Knapp
Du kannst etracker ganz einfach auf zwei Arten mit Varify verknüpfen. Zum einen gibt es die “Direktintegration”. Hierbei kannst du in Varify eine Tracking Einstellung vornehmen, um Daten direkt an etracker zu senden.
Alternativ kannst du auch einen Tag Manager verwenden. Mit dieser Methode sendest du Tracking-Events über den Tag Manager direkt an etracker.
etracker Direktintegration
Hinweis: Wenn du die Direktintegration nutzt, wird die Tag Manager Integration nicht benötigt.
Einstellen des A/B Testing Setups in Varify
Für die Direktintegration mit etracker kannst du ganz einfach die A/B-Testing-Optionen in Varify einstellen. Hier ist, wie du vorgehen kannst:
- Klicke im Dashboard auf “A/B Testing Options”.
- Wähle dann “Go to Tracking Setup”.
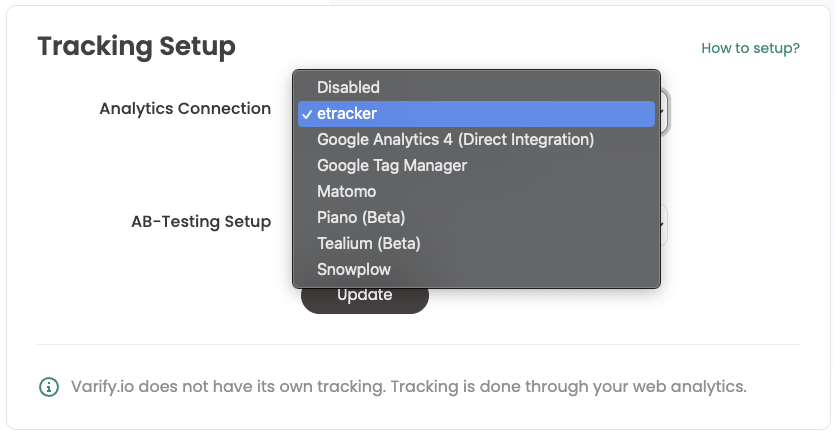
- Unter “Analytics Connection” wählst du “etracker” aus.
- Speichere die Änderungen mit einem Klick auf “Update”.
Sobald du dein Tracking-Setup auf “etracker” eingestellt hast, werden die Daten deiner Experimente automatisch in deine etracker-Property übertragen.


etracker Integration mit Tag Manager
Analytics Connection festlegen
Hinweis: Wenn du die Google Tag Manager Integration nutzt, muss das Tracking Setup in Varify auf “Google Tag Manager” eingestellt werden.
Bevor du mit dem Google Tag Manager beginnst, solltest du zunächst die entsprechenden Einstellungen in deinem Dashboard vornehmen:
- Gehe im Dashboard zu „A/B Testing Options“ und wähle „Go to Tracking Setup“.
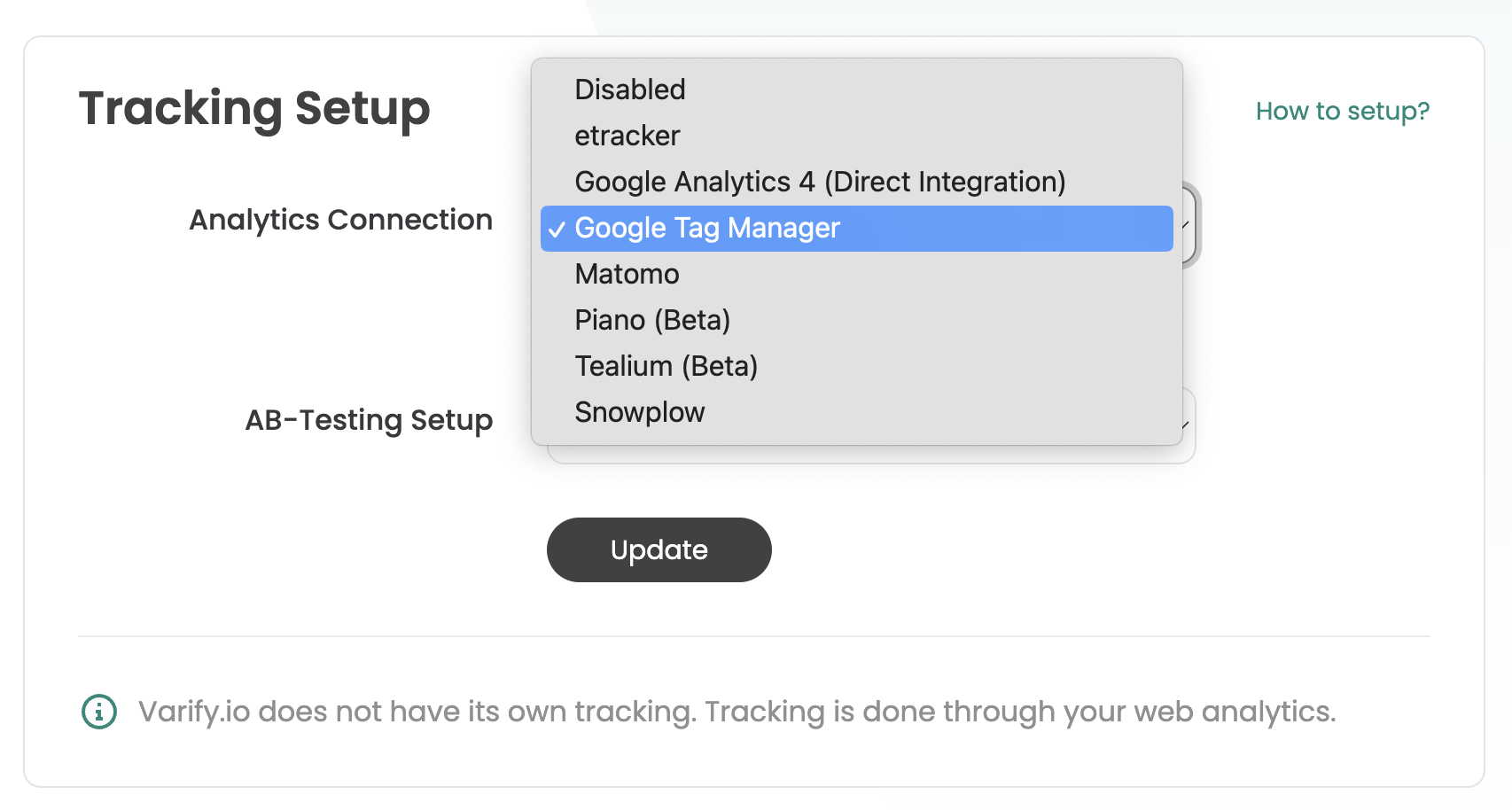
- Unter „Analytics Connection“ wählst du „Google Tag Manager“ aus.
- Bestätige die Auswahl mit einem Klick auf „Update“.


Anpassungen im Google Tag Manager
Um Varify.io mit etracker über den Google Tag Manager zu integrieren, musst du einen Tag im Tag Manager erstellen, der Tracking-Events an etracker sendet. Dies ermöglicht es dir, die Ergebnisse deiner Experimente effektiv auszuwerten.
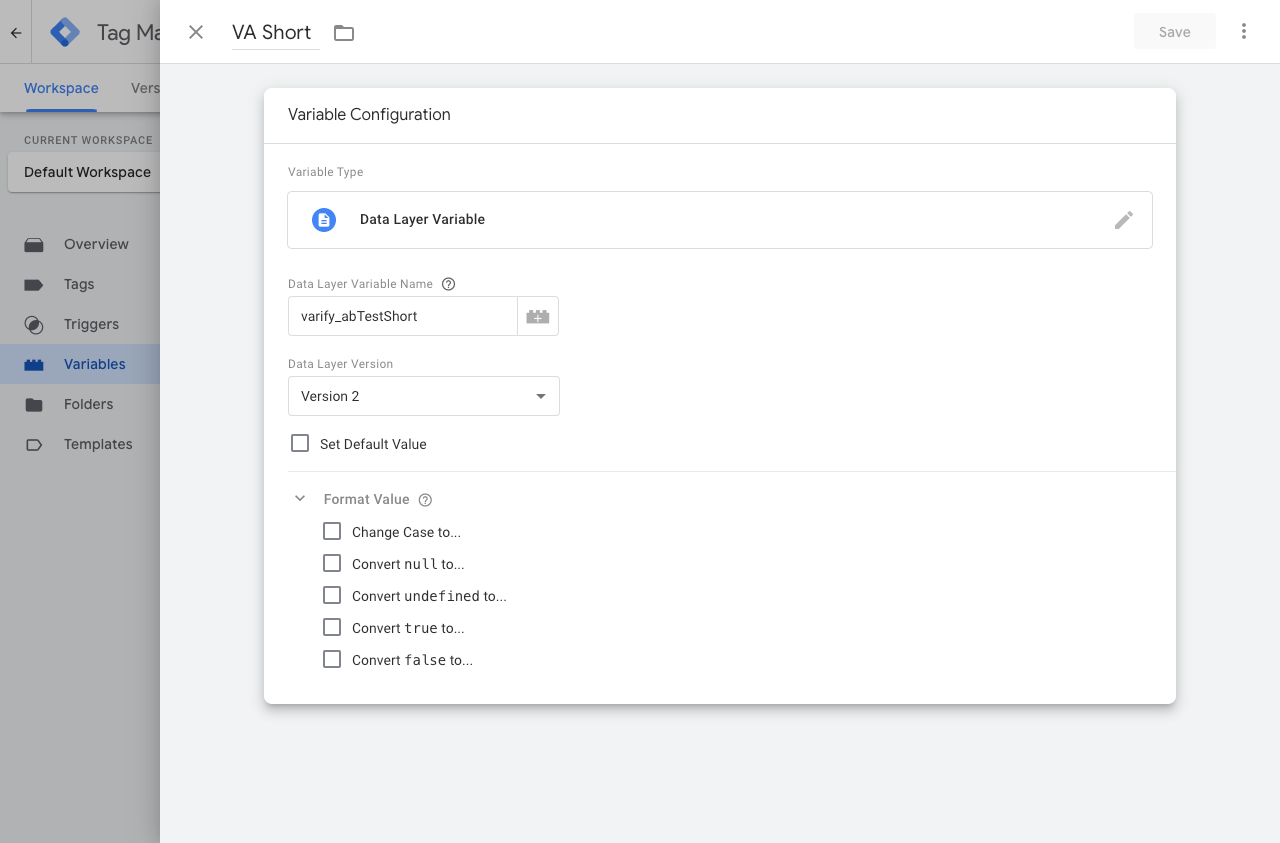
1. Erstelle eine Data Layer Variable
Diese Variable wird verwendet, um den Tag mit Informationen des A/B Tests zu versehen.
- Namen der Variablen: z. B. “VA Short” (oder eigenen Namen wählen)
- Name der Datenschichtvariable: “varify_abTestShort” (obligatorisch)

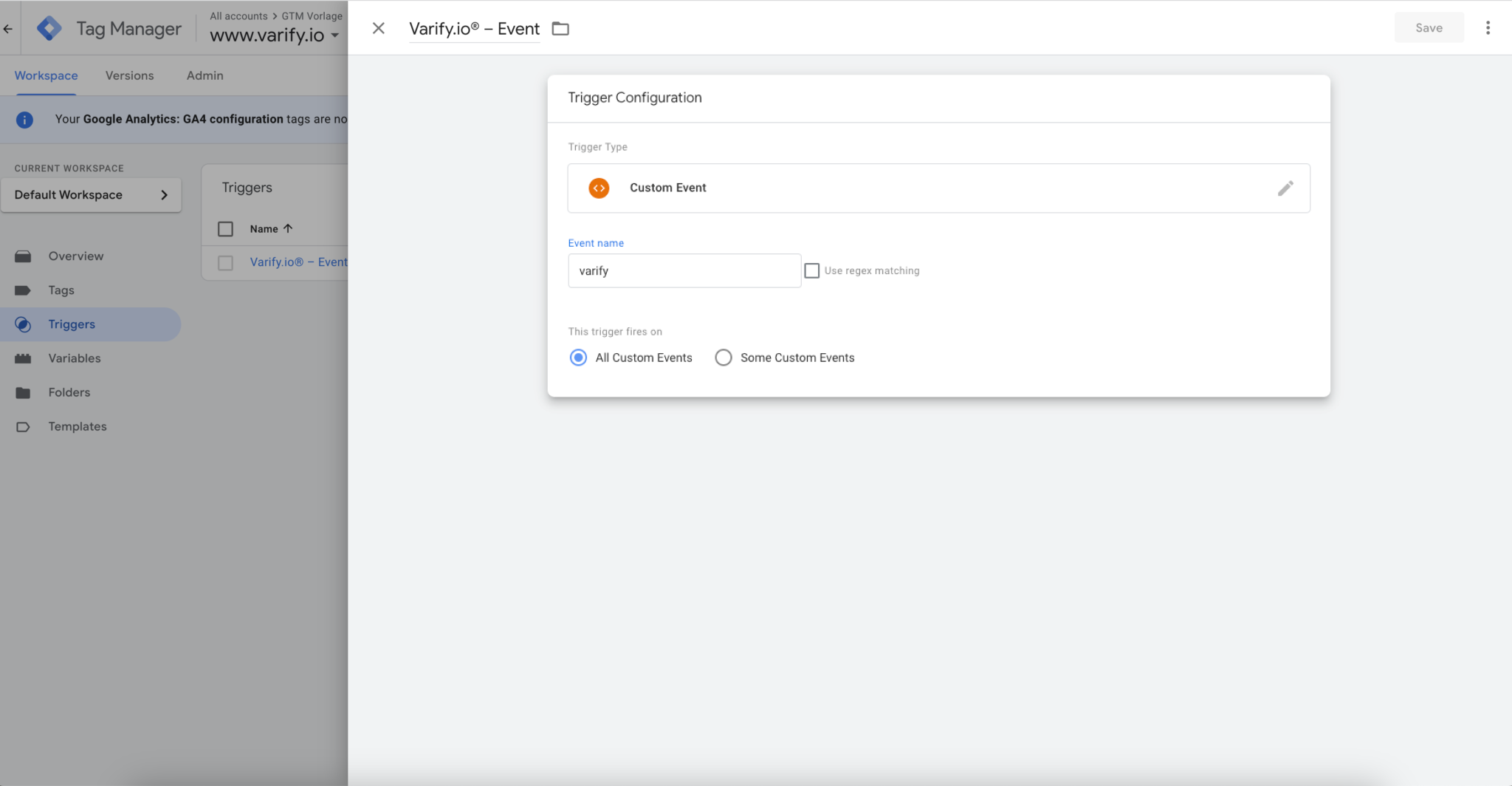
2. Erstelle einen Trigger
Der Trigger ist das entscheidende Ereignis, dass die Übermittlung der Daten zum Analytics-System anstößt.
- Name des Triggers: z. B. “Varify.io® – Event” (oder eignen Namen wählen)
- Triggertyp: “Benutzerdefiniertes Ereignis” (obligatorisch)
- Ereignisname: “varify” (obligatorisch)

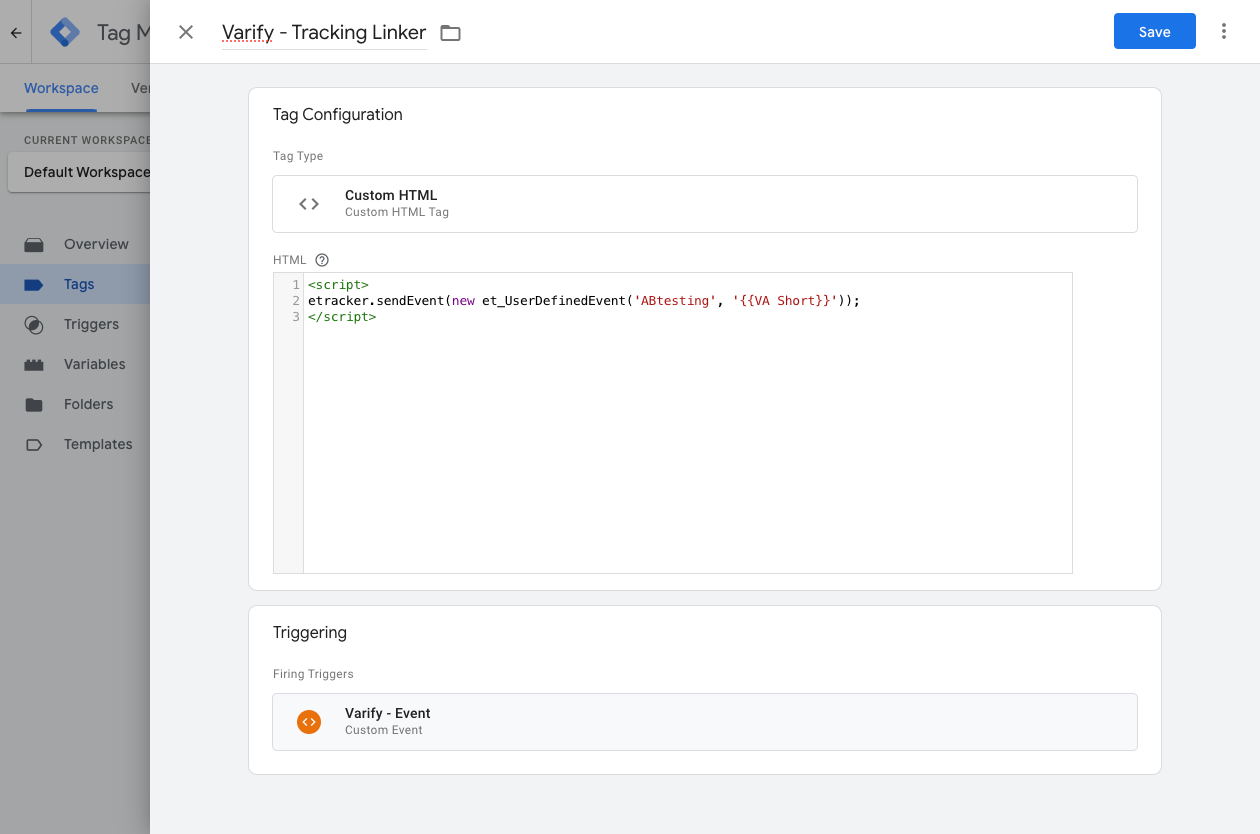
3. Erstelle einen Tag
Tags sind Code-Schnipsel, die in den Variablen gespeicherten Werte zu deinem Analytics-Tool senden, wie z.B. etracker.
- Name des Tags: z.B. “Varify.io® – Tracking Linker” (oder eignen Namen wählen)
- Konfigurations-Tag: Custom HTML
- Füge nachfolgenden Code in das Custom-HTML Tag
- Die Bezeichnungen der Variablen in den {{…}} muss dem Namen entsprechen, mit dem du die Variable zuvor benannt hast. -> Tipp: wenn du mit “{{” tippst, werden dir alle angelegten Variablen Vorgeschlagen
- Trigger: Zuvor erstelltes “Varify.io® – Event” einfügen
<script>
etracker.sendEvent(new et_UserDefinedEvent('ABtesting', '{{VA Short}}'));
</script>

4. Veröffentliche die Anpassungen an deinem GTM Container einen Tag
Damit deine Anpassungen im Google Tag Manager auch auf deiner Website funktionieren ist es wichtig, die Änderungen zu veröffentlichen.
Gehe dazu im Tag Manager links auf “Übersicht”. Hier siehst du alle Elemente, die du eben erstellt hast im Überblick.
Klicke zum veröffentlichen oben rechts auf den blauen “Veröffentlichen” Button und bestätige diese. Ab jetzt ist das Tag live und sendet die Daten an etracier.
Überprüfen deiner Tracking Integration
Um sicherzustellen, dass alles richtig miteinander verbunden ist empfehlen wir dir, einen A/A Test zu starten. Dadurch kannst du sicherstellen, dass alles korrekt funktioniert, bevor du mit dem Testen beginnst.
Wie genau ein A/A Test funktioniert erfährst du hier: Starte einen A/A Test und überprüfe das Tracking
Auswerten deiner Experimente in etracker
Wie du deine Experimente in etracker auswerten kannst, haben wir dir in einem eigenen Nutzerdokumentation zusammengefasst.
Hier geht es zur Auswertung: etracker Auswertung
Erste Schritte
Tracking & Auswertung
Web Analytics Integrationen
Weitere Integrationen
Experiment erstellen
Experten Funktionen
Visueller Editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Elemente verschieben
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Änderungen