etracker integration
Table of contents
In short
You can easily link etracker with Varify in two ways. Firstly, there is the "direct integration". Here you can make a tracking setting in Varify to send data directly to etracker.
Alternatively, you can also use a Tag Manager. With this method, you send tracking events directly to etracker via the Tag Manager.
etracker direct integration
Note: If you use the direct integration, the Tag Manager integration is not required.
Setting the A/B testing setup in Varify
For direct integration with etracker, you can easily set the A/B testing options in Varify. Here's how you can proceed:
- Click on "A/B Testing Options" in the dashboard.
- Then select "Go to Tracking Setup".
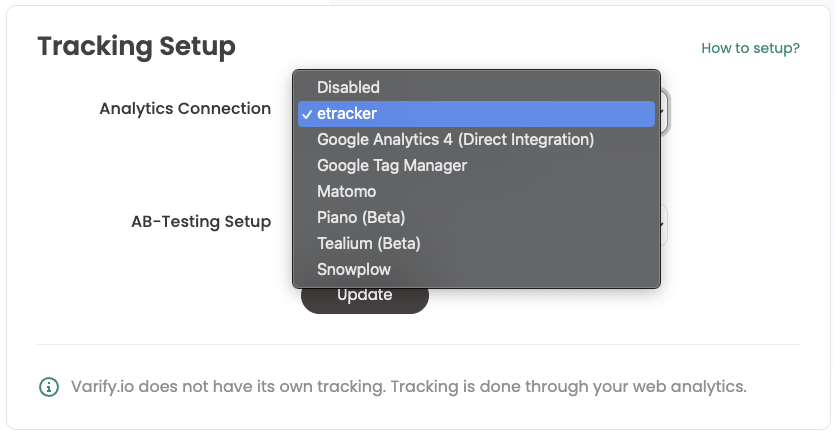
- Under "Analytics Connection" select "etracker".
- Save the changes by clicking on "Update".
As soon as you have set your tracking setup to "etracker", the data from your experiments will be automatically transferred to your etracker property.


etracker integration with Tag Manager
Set analytics connection
Note: If you use the Google Tag Manager integration, the tracking setup in Varify must be set to "Google Tag Manager".
Before you start using Google Tag Manager, you should first make the appropriate settings in your dashboard:
- Go to "A/B Testing Options" in the dashboard and select "Go to Tracking Setup".
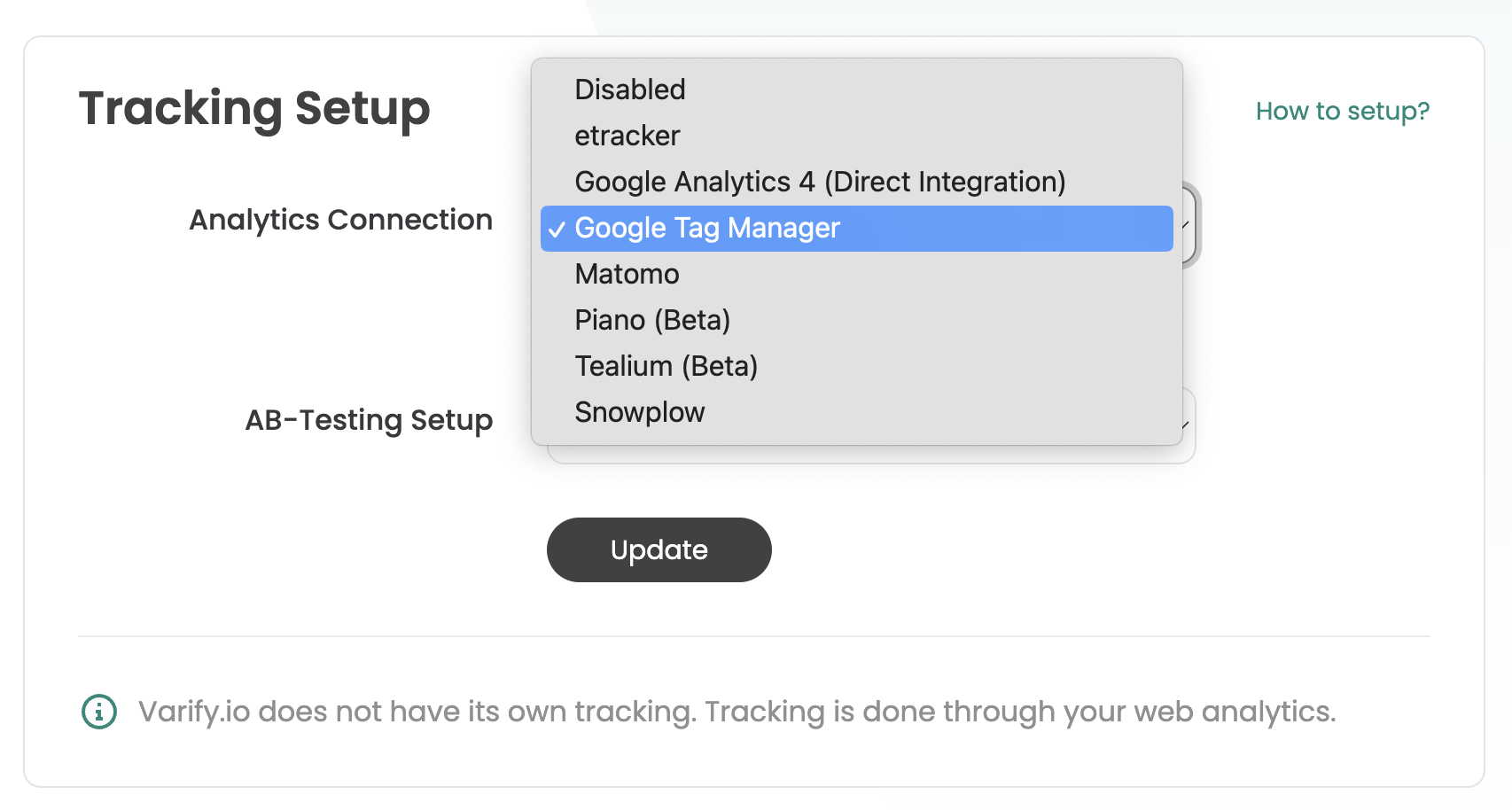
- Under "Analytics Connection" select "Google Tag Manager".
- Confirm your selection by clicking on "Update".


Adjustments in Google Tag Manager
To integrate Varify.io with etracker via the Google Tag Manager, you need to create a tag in the Tag Manager that sends tracking events to etracker. This allows you to effectively evaluate the results of your experiments.
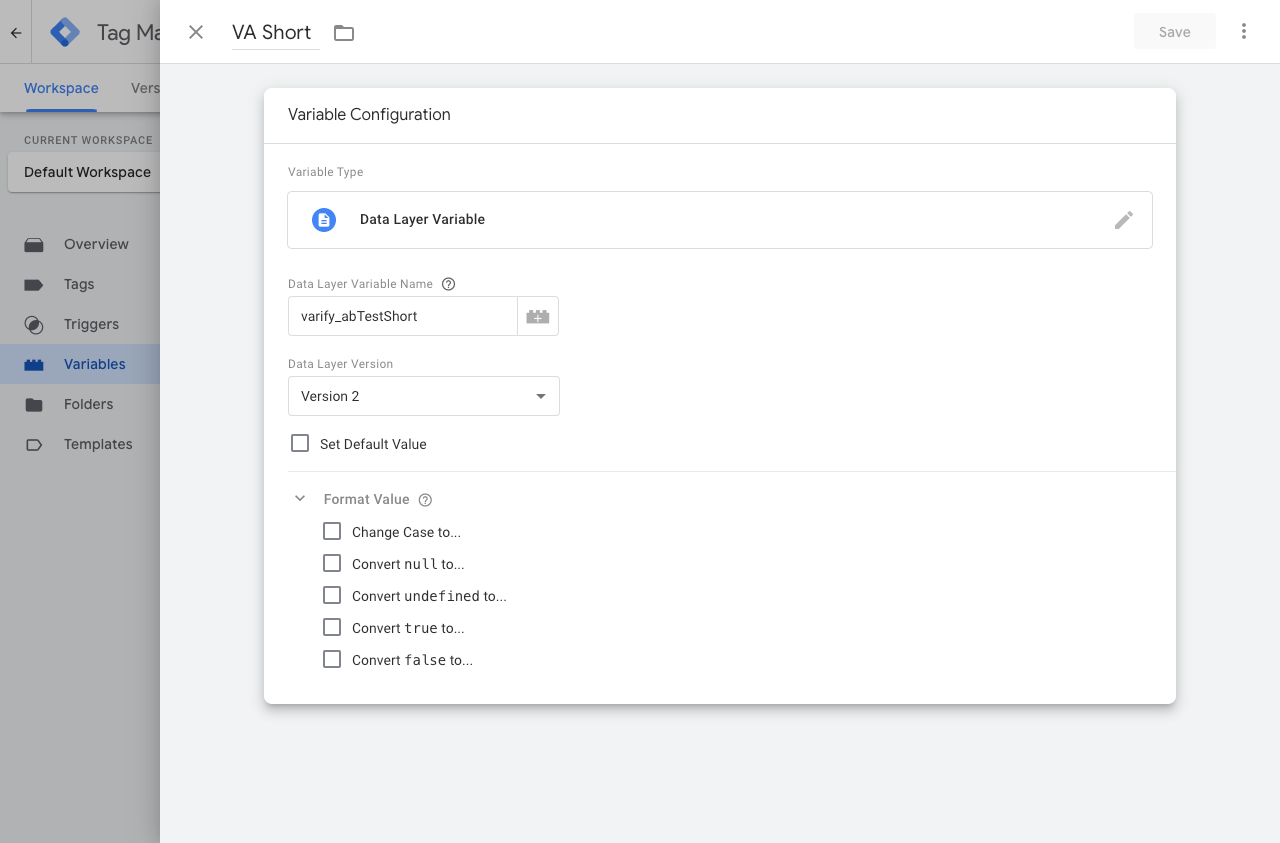
1. Create a data layer variable
This variable is used to provide the tag with information from the A/B test.
- Name of the variable: e.g. "VA Short" (or choose your own name)
- Name of the data layer variable: "varify_abTestShort" (obligatory)

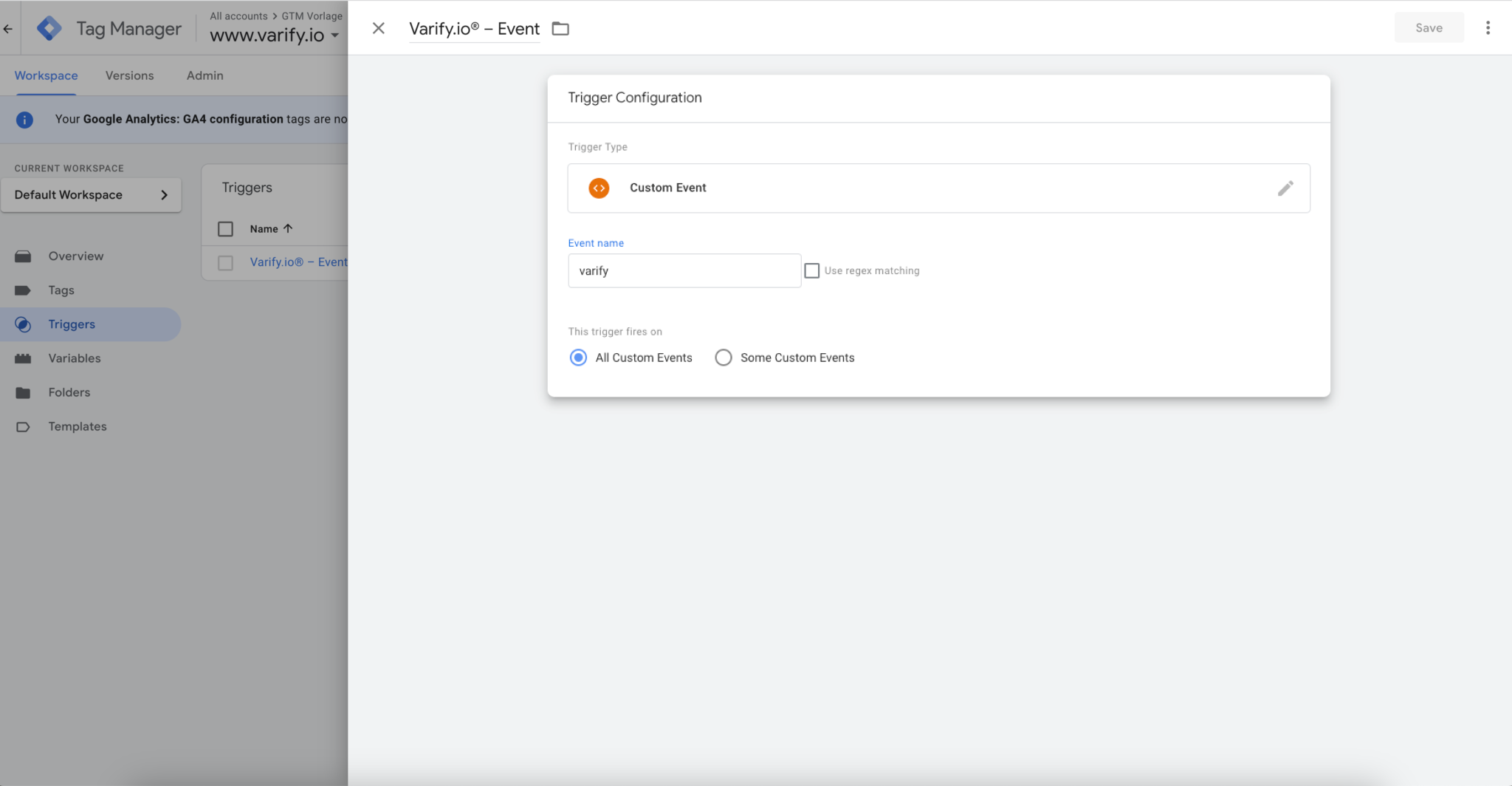
2. Create a trigger
The trigger is the decisive event that triggers the transmission of data to the Analytics system.
- Name of the trigger: e.g. "Varify.io® - Event" (or choose your own name)
- Trigger type: "User defined event" (mandatory)
- Event name: "varify" (obligatory)

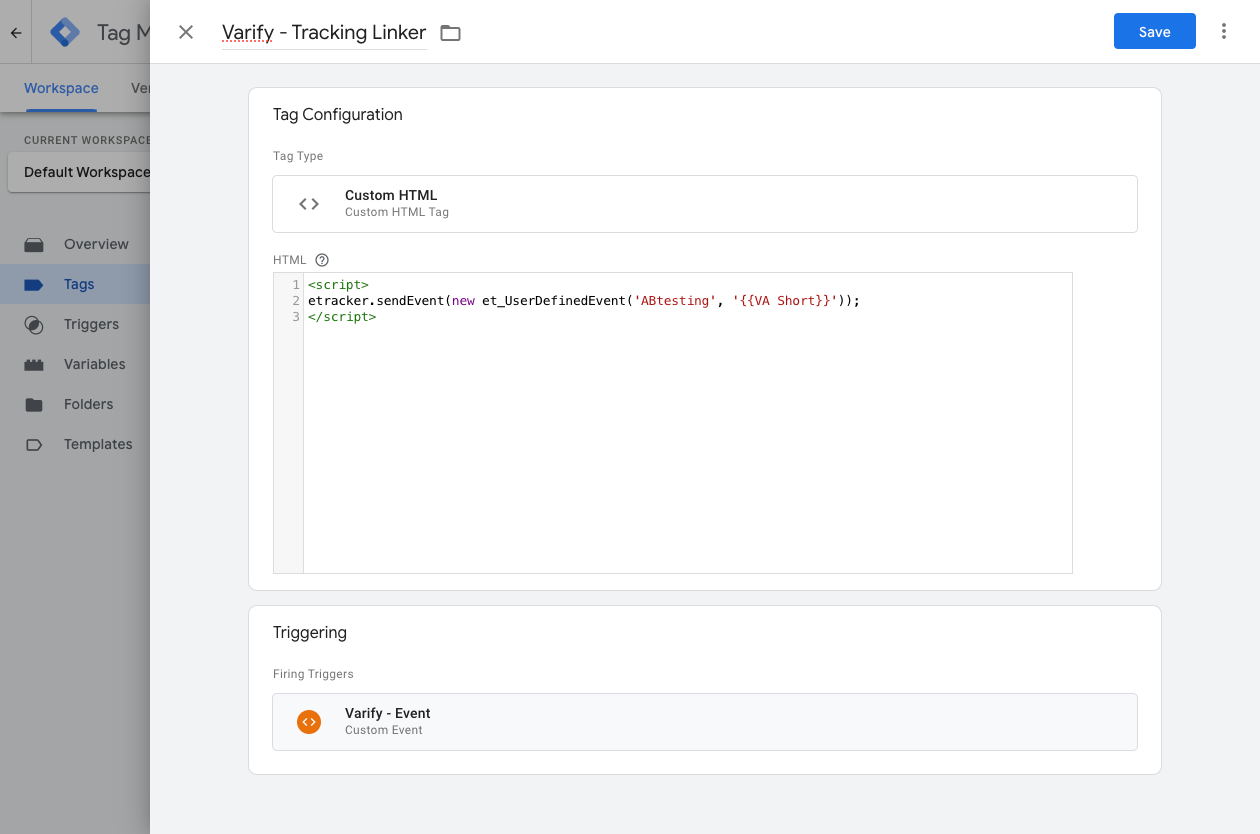
3. create a tag
Tags are code snippets that send the values stored in the variables to your analytics tool, such as etracker.
- Tag name: e.g. "Varify.io® - GA4 Tracking Linker" (or choose your own name)
- Configuration tag: Custom HTML
- Paste the following code into the custom HTML tag
- The names of the variables in the {{...}} must correspond to the name with which you have previously named the variable. -> Tip: if you type "{{", all created variables are suggested to you
- Trigger: Insert previously created "Varify.io® - Event"
<script>
etracker.sendEvent(new et_UserDefinedEvent('ABtesting', '{{VA Short}}'));
</script>

4. publish the adjustments to your GTM container one day
To ensure that your adjustments in Google Tag Manager also work on your website, it is important to publish the changes.
To do this, go to "Overview" in the Tag Manager on the left. Here you can see an overview of all the elements you have just created.
To publish, click on the blue "Publish" button at the top right and confirm. From now on the tag is live and sends the data to etracier.
Check your tracking integration
To ensure that everything is connected correctly, we recommend that you start an A/A test. This will allow you to ensure that everything is working correctly before you start testing.
You can find out exactly how an A/A test works here: Start an A/A test and check the tracking
Evaluate your experiments in etracker
We have summarized how you can evaluate your experiments in etracker in a separate user documentation.
Click here for the evaluation: etracker evaluation
First steps
Tracking & Evaluation
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
Web analytics integrations
Further integrations
Create experiment
Expert functions
Visual editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes