Google Tag Manager integration via Shopify Custom Pixel
IMPORTANT NOTICE:
These instructions should only be followed if you have integrated the Google Tag Manager via the Shopify Custom Pixel.
Table of contents
In short
In this guide, you will learn how to transmit the Varify events to Google Analytics 4 using the Google Tag Manager via the Shopify Custom Pixel integration.
Shopify integration using the custom pixel
Step 1: Selection of the Analytics Connection "Shopify App / Custom Pixel"
Go to app.varify.io and click on "Go to tracking setup". Then select "Shopify App / Custom Pixel" from the dropdown under "Analytics Connection" and then click on Update.
Step 2: Add the varify analytics.subscribe function in the custom pixel of the GTM
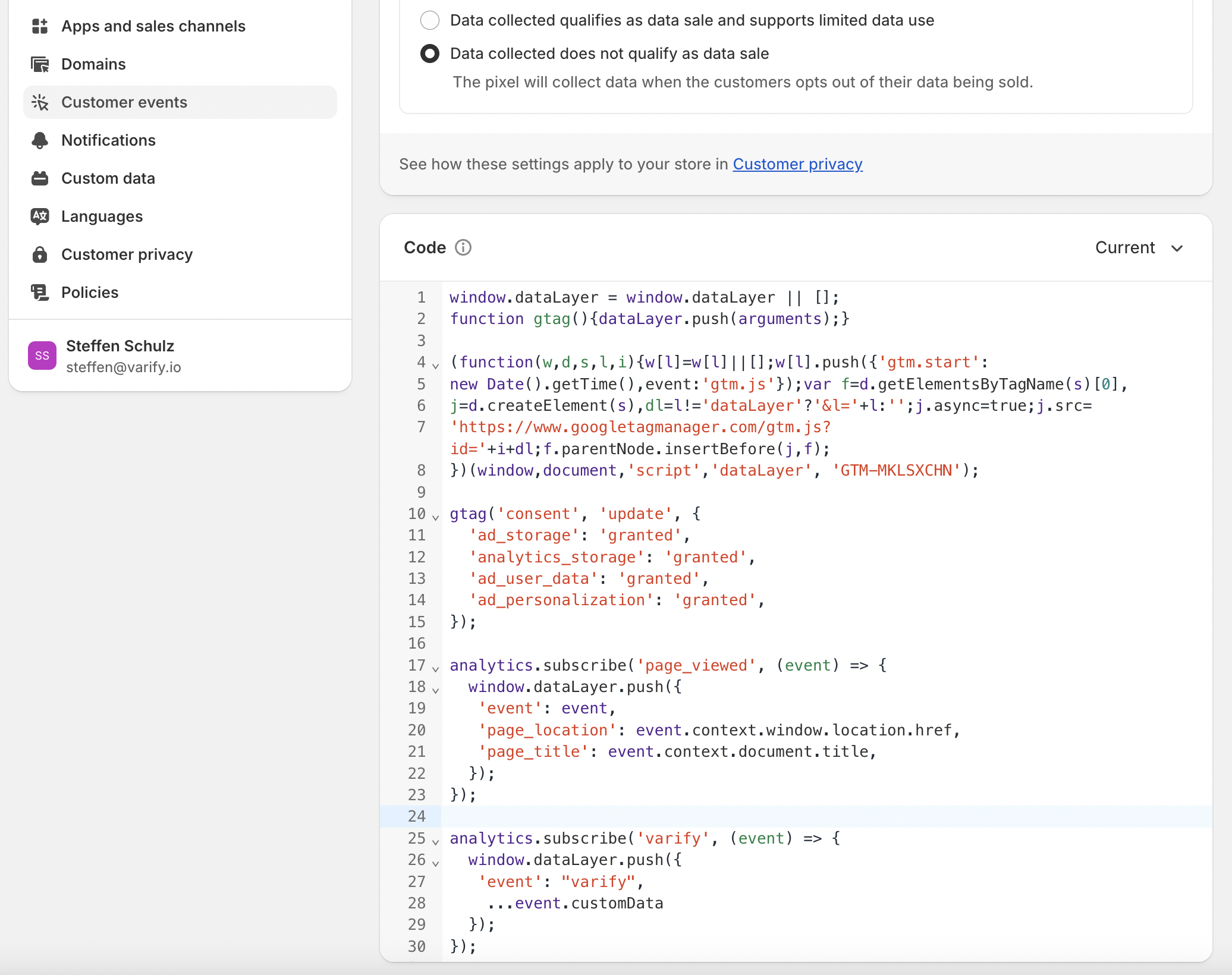
Call up the "Customer events" area in the Shopify backend and open the custom pixel in which you have integrated your GTM.
The Varify event is created using the analytics.subscribe added to your DataLayer. In the screenshot, you can see the Varify event inserted at the bottom.

Add the following code to your Custom Pixel below the Google Tag Manager code:
analytics.subscribe('varify', (event) => {
window.dataLayer.push({
'event': "varify",
...event.customData
});
});
Step 3: Setting up the Google Tag Manager
To set up the Google Tag Manager .
First steps
Tracking & Evaluation
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
Web analytics integrations
Further integrations
Create experiment
Expert functions
Visual editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes