Test Shopify themes with Varify.io
Table of contents
In short
Use the Shopify Theme Preview to easily test a new Shopify theme with Varify.io. Create a new experiment and use the JavaScript code provided. Customize it with your new theme ID and test the new theme before converting your store.
Why test Shopify themes
A new Shopify theme should be A/B tested before switching to ensure that it does not degrade store performance. Changes in design can affect customer behavior and KPIs such as conversion rate. A/B testing enables a data-driven check to see whether the new theme delivers better results.
Step 1: Insert Varify.io snippet into the theme.liquid file
💡Note: We recommend integrating the Varify snippet via the themes.liquid file for testing themes.
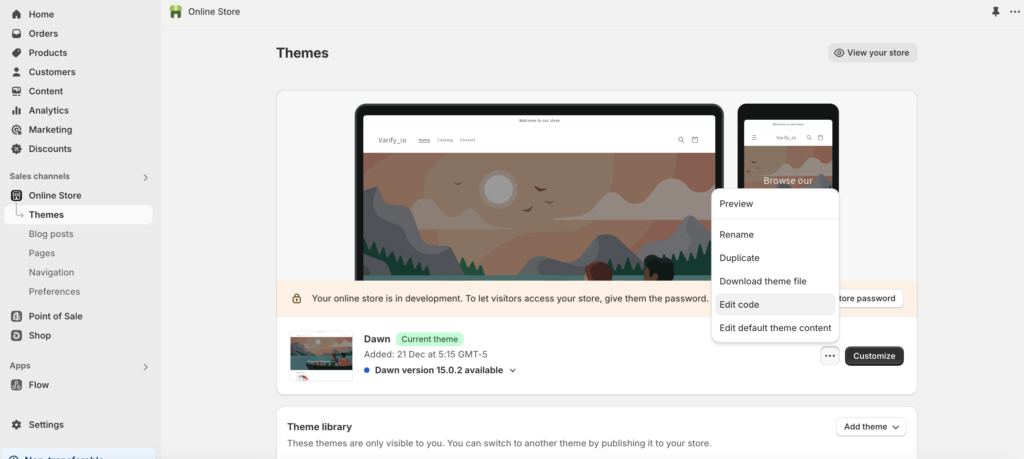
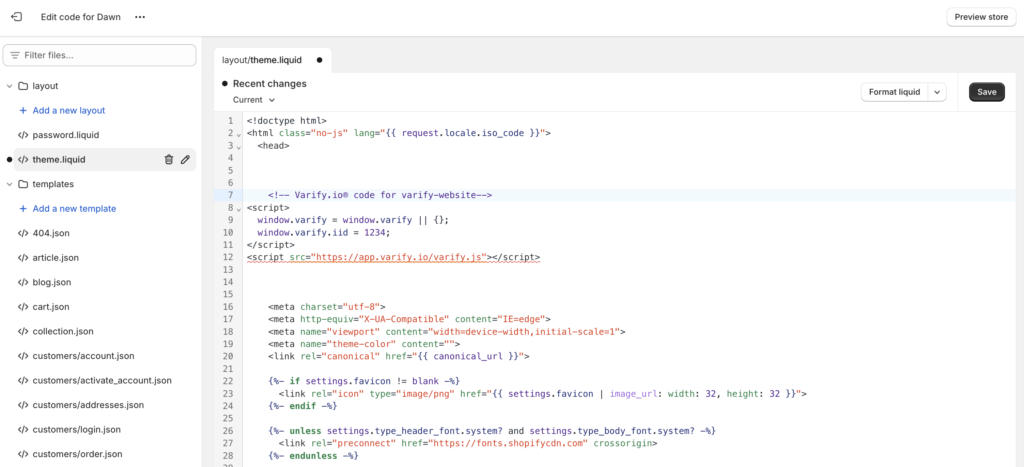
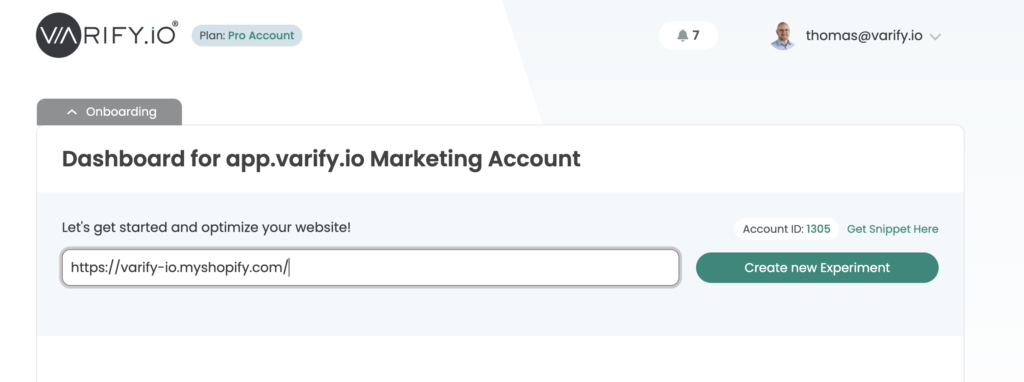
Copy the Varify.io snippet from the dashboard and paste it as high up as possible in the theme.liquid file of your store. To do this, go to "Online Store"-> "Themes" in the Shopify backend and click on "edit code"



Step 2: Find the theme ID of the new theme you want to test
We need the theme ID to tell Shopify which theme the test participants should see. Here is a step-by-step guide on how to find the theme ID from the preview link:
1. go to: Sales channels > Online store > Themes > Theme library.
2. select the theme you want to test.
3. click on : Actions.
4. right-click on Preview and copy the link.
Your preview link will look something like this: https://deinshop.myshopify.com/?preview_theme_id=1234567890
The number at the end of the link (1234567890) is the theme ID you need.
Step 3: Create experiment
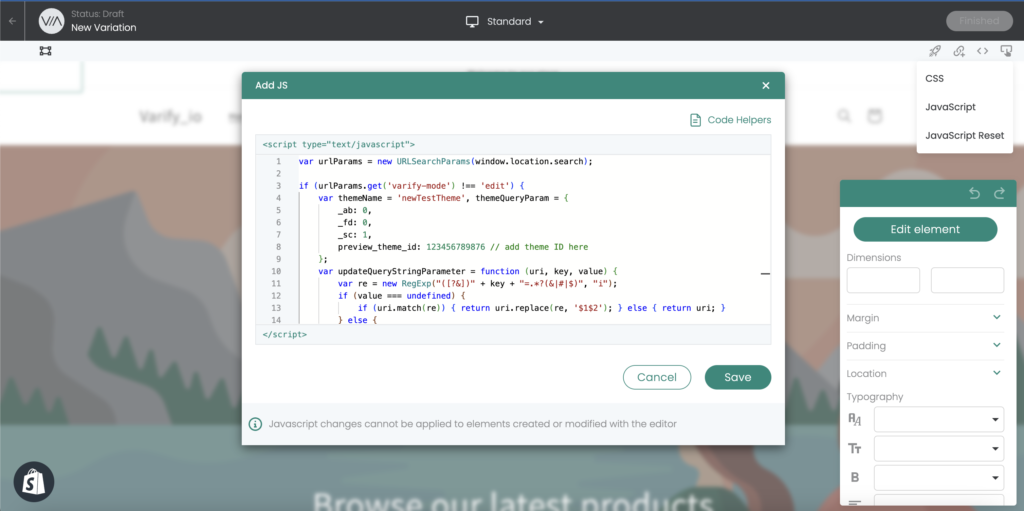
Create an experiment for any page of your store. Then add the following JavaScript to the experiment. To do this, click on the code symbol at the top right and then on JavaScript. Swap the theme ID in line 8 with the ID from the previous step.

💡Note: In the code, replace the theme ID in line 8 with the corresponding ID from the previous step.
var urlParams = new URLSearchParams(window.location.search);
if (urlParams.get('varify-mode') !== 'edit') {
var themeName = 'newTestTheme', themeQueryParam = {
_ab: 0,
_fd: 0,
_sc: 1,
preview_theme_id: 123456789876 // add theme ID here
};
var updateQueryStringParameter = function (uri, key, value) {
var re = new RegExp("([?&])" + key + "=.*?(&|#|$)", "i");
if (value === undefined) {
if (uri.match(re)) { return uri.replace(re, '$1$2'); } else { return uri; }
} else {
if (uri.match(re)) {
return uri.replace(re, '$1' + key + "=" + value + '$2');
} else {
var hash = '';
if (uri.indexOf('#') !== -1) { hash = uri.replace(/.*#/, '#'); uri = uri.replace(/#.*/, ''); }
var separator = uri.indexOf('?') !== -1 ? "&" : "?";
return uri + separator + key + "=" + value + hash;
}
}
};
var themeUrl = window.location.href;
for (var key in themeQueryParam) {
themeUrl = updateQueryStringParameter(themeUrl, key, themeQueryParam[key]);
}
if (!(sessionStorage.getItem('theme-' + themeName) == 'true')) {
sessionStorage.setItem('theme-' + themeName, 'true');
window.location.href = themeUrl;
}
};
Next, we add the following CSS to the CSS function to hide the preview bar in Shopify:
#preview-bar-iframe{display: none !important;}
Once you have inserted both code snippets into the experiment in the editor, you can click on "Finished" and give the experiment a suitable name.
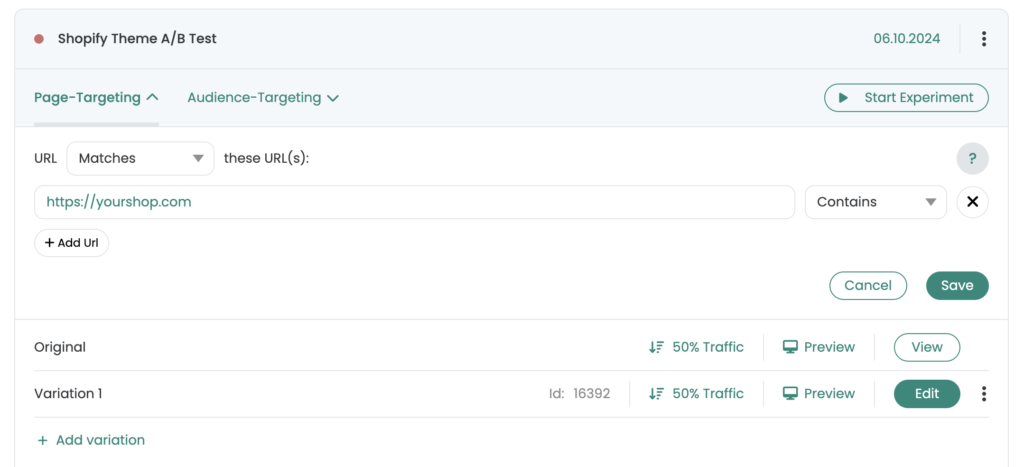
Step 4: Targeting and quality assurance
After you have implemented the JavaScript and CSS and saved the experiment, you can save your store URL in the page targeting of the experiment. You can also use the "Preview" links to check whether the redirect works and whether all settings have been made correctly.
A tip: If the redirect does not appear immediately, but you see the current theme for a moment, you should check whether you can move the snippet from step 1 further up.

Step 5: Targeting and quality assurance
Now start the experiment with "Start Experiment". From now on, 50% of your visitors will be directed to the new theme. After some time you will recognize which theme performs better.
First steps
Tracking & Evaluation
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
- Tracking with Varify.io
- GA4 reporting in Varify.io
- Segment and filter reports
- Audience-based evaluation in GA4
- Segment-based evaluation in GA 4
- Matomo - Results analysis
- etracker evaluation
- Calculate significance
- User-defined click events
- Evaluate custom events in explorative reports
- GA4 - Cross-Domain Tracking
Web analytics integrations
Further integrations
Create experiment
Expert functions
Visual editor
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes
- Campaign Booster: Arrow Up
- Campaign Booster: Exit Intent Layer
- Campaign Booster: Information Bar
- Campaign Booster: Notification
- Campaign Booster: USP Bar
- Add Link Target
- Browse Mode
- Custom Selector Picker
- Edit Content
- Edit Text
- Move elements
- Hide Element
- Keyword Insertion
- Redirect & Split URL Testing
- Remove Element
- Replace Image
- Responsive Device Switcher
- Style & Layout Changes